- 1linux CPU主频设置_scaling_cur_freq
- 2【HarmonyOS】初识ArkUI——快速实现页面导航之Navigation_鸿蒙 navigation
- 3【学习笔记】ESP32-CAM初体验_esp32 cam csdn
- 4Verilog实现对数运算log_verilog log2
- 5rustdesk自建服务器安装_ruskdesk的id服务器怎么填
- 6Linux各版本内核下载地址_4.19.113内核
- 7与、或、非、异或、左移、右移、无符号右移,Java中的位运算_java long 与或非
- 8互联网产品经理的自我修养_互联网公司变动成本有哪些方面
- 9Linux系统编程-进程(二):进程的创建、父子进程【fork():从一个已存在的进程中创建的新进程称为子进程,原进程称为父进程】【使用 fork() 得到的子进程是父进程的复制品(深拷贝)】_在以下fork.c程序中包含能从已存在进程中创建新进程的fork函数, 编译并执行代码,
- 10vue3 自动引入ref,reavtive等语法的插件_vue3中自动导入ref
【前端面试题——微信小程序】_前端小程序面试题
赞
踩
目录
- 1.请谈谈wxml与标准的html的异同?
- 2.请谈谈WXSS和CSS的异同?
- 3.请谈谈微信小程序主要目录和文件的作用?
- 4.请谈谈小程序的双向绑定和vue的异同?
- 5.简单描述下微信小程序的相关文件类型?
- 6.微信小程序有哪些传值(传递数据)方法?
- 7.bindtap和catchtap的区别?
- 8.简述wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
- 9.微信小程序与H5的区别?
- 10.小程序和Vue写法的区别?
- 10.rpx的理解?
- 11.微信小程序可以进行dom操作吗?
- 12.微信小程序自定义tabbar的理解?
- 13.微信小程序怎么缓存数据?
- 14.微信小程序怎么进行网络请求?
- 15.微信小程序路由跳转以及传参如何实现?
- 16.微信小程序生命周期的理解?
- 17.微信小程序模块化?
- 18.微信小程序所有api放在哪里,简单介绍几个api?
- 19.微信小程序应用和页面生命周期触发顺序?
- 20.微信小程序如何使用sass预编译?
- 21.微信小程序开发文档界面都有哪些操作,列举几项?
1.请谈谈wxml与标准的html的异同?
- 标签名字有点不一样
- 多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
- 开发工具限制:WXML仅能在微信小程序开发工具中预览,而HTML可以在浏览器内预览。
- 组件封装不同:WXML对组件进行了重新封装,为后续的性能优化提供了可能,同时避免开发者写出低质量的代码。
- 没有DOM树:小程序运行在JS Core内,没有DOM树和window对象,没有办法使用相关API。
2.请谈谈WXSS和CSS的异同?
-
新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,例如rem WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算- 1
- 2
- 3
-
提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面 局部页面 .WXSS 样式仅对当前页面生效- 1
- 2
- 3
-
WXSS仅支持部分css选择器
.class 和 #id element 并集选择器、后代选择器 ::after 和 ::before 等伪类选择器- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.请谈谈微信小程序主要目录和文件的作用?
app.js 小程序逻辑文件,主要用来注册小程序全局实例,编译时会和其他页面的逻辑文件打包成一个JavaScript文件,项目中不可缺少。
app.json 小程序公共设置文件,配置小程序全局设置,项目中不可缺少。
app.wxss 小程序主样式表文件,类似于HTML的css文件,主样式表文件中设置的样式,在其他页面文件中同样有效,该文件不是必需的。
小程序的4个页面文件:
.js文件 页面逻辑文件,在该文件中编写javascript代码以控制页面逻辑,其在页面中不可缺少。
.wxml文件 页面的结构文件,用来设计页面的布局、数据绑定等,相当于HTML页面中扩展名为html文件,其在页面中不可缺少。
.wxss文件 页面样式表文件,用来定义页面中用到的各类样式表。若.wxml文件内联样式及app.wxss文件内的样式表定义同本页面的样式表定义相同时,内联样式优先于.wxss文件样式,.wxss文件样式优先于app.wxss文件样式,该文件不是必需的。
.json文件 页面配置文件,其在页面中不可缺少。
4.请谈谈小程序的双向绑定和vue的异同?
小程序中的数据双向绑定
- 首先通过 bindinput 绑定文本框的输入事件
- 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值
- 在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值
- 通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定
vue中的数据双向绑定
- 首先为文本框绑定 @input 监听文本框的输入事件
- 为文本框动态绑定 value 属性,其值是在data中定义的变量
- 在 @input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值
- 将其重新获取到的 value 赋值给 value值动态绑定的那个变量
区别:
大体上区别不大,绑定事件不同,以及获取value值的具体方式不同,
以及在小程序中设置data中的数据,需要调用 this.setData方法进行设置
5.简单描述下微信小程序的相关文件类型?
微信小程序项目结构主要有四个文件类型:wxml;wxss;json;js
.WXML:是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
内部主要是微信自己定义的一套组件
.WXSS:(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
但是他跟css有一定的区别,例如单位、css使用px、wxss使用rpx
.js:逻辑处理,网络请求。
.json:小程序设置,如页面注册,页面标题及tabBar
6.微信小程序有哪些传值(传递数据)方法?
- 使用全局变量传递数据
- 本地存储传递数据
- 使用路由传递数据
- 父子组件之间传值
7.bindtap和catchtap的区别?
bindtap 和 catchtap 都属于点击事件,绑定之后,点击组件是可以触发这个函数的。
-
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
-
catchtap :不会冒泡到父元素上,阻止事件冒泡
8.简述wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
wx.navigateTo():保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面
wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
navigateTo: (navigate导航)从父页面导航到下一个子页面,然后还可以再回退到父目录,一般默认是最多深入5个页面可以被记录进行回退。
redirectTo:(redirect重定向)在当前页面直接重定向到另一个页面,所以也不存在回退到原页面的情况。
wx.navigateBack():关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层
wx.reLaunch():关闭所有页面,打开到应用内的某个页面
9.微信小程序与H5的区别?
-
运行环境不同
H5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,因为小程序开发过程中只用到一部分H5技术。小程序的运行环境是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对性做了优化,配合自己定义的开发语言标准,提升了小程序的性能。 -
获取系统权限不同
微信小程序相对于H5能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接。而这一点恰巧是H5被诟病的地方,这也是H5的大多应用场景被定位在业务逻辑简单、功能单一的原因。 -
用户体验不同
在运行流畅度方面,无论对于用户还是开发者,都可以直观体验出两者的差异。这也是普通大众最容易区分小程序与H5的一点。
10.小程序和Vue写法的区别?
-
小程序的路由写在app.json文件里,vue写在route.js里
-
小程序用 src=“{{path}}” 绑定标签属性,vue用 :src=“path” 绑定标签属性
-
小程序用 wx:if=“{{lenth>5}}” 来条件判断,vue用 v-if=“lenth>5” 来条件判断
-
小程序用 wx:for=“{{array}}” 来遍历列表,默认数组的当前项的下标变量名为 index,默认数组当前项的变量名为 item;vue用 v-for=“(item,index) in array” 来条件遍历列表
-
小程序用wx.navigateTo()或wx.rediretTo()跳转页面,vue用this. r o u t e r . p u s h ( ) 或 t h i s . router.push()或this. router.push()或this.router.replace()跳转页面
-
小程序绑定事件传参这标签里加data-变量名="参数值"的属性,事件回调方法取参时使用e.currentTarget.dataset.变量名的方式获取参数值;vue绑定事件传参直接在标签里的事件回调方法后加参数,如@click=“callbackName(参数值)”,事件回调方法取参数只要声明function加上参数名,如callbackName:function(变量名){ },方法体里就可以用变量名直接使用该参数
-
小程序用配合wx:if或wx:for来渲染包含多个元素的内容,vue用配合v-if或v-for来渲染包含多个元素的内容
-
小程序里给data的属性赋值需要使用this.setData()方法来更新,不能用’=‘直接赋值;vue给data里的属性赋值可以直接用’=',如this.a=true
-
小程序防止事件冒泡把bindtap改为catchtap就可以了;vue防止事件冒泡用添加事件修饰符来实现,如@click.stop
10.rpx的理解?
- rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
- 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx
- 通过 rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配
11.微信小程序可以进行dom操作吗?
即使是小程序,也难免有dom操作
wx.createSelectorQuery() 返回一个SelectorQuery对象实例
nodesRef.boundingClientRect([callback])
nodesRef.scrollOffset([callback])
nodesRef.fields(fields, [callback])
selectorQuery.in(component) 将选择器的选取范围更改为自定义组件component内
selectorQuery.select(selector) 在当前页面下选择第一个匹配选择器selector的节点,返回一个NodesRef对象实例,可以用于获取节点信息
selectorQuery.selectAll(selector) 在当前页面下选择匹配选择器selector的节点,返回一个NodesRef对象实例。它选择所有匹配选择器的节点。
selectorQuery.selectViewport() 选择显示区域,可用于获取显示区域的尺寸、滚动位置等信息,返回一个NodesRef对象实例
selectorQuery.exec([callback]) 执行所有的请求,请求结果按请求次序构成数组,在callback的第一个参数中返回
12.微信小程序自定义tabbar的理解?
- 首先按照官方组件在app.json中定义tabbar
- 在项目根目录创建自定义tabbar组件
- 在pages下的各个页面组件引入tabbar
13.微信小程序怎么缓存数据?
小程序提供了读写本地数据缓存的接口,通过wx.getStorage/wx.getStorageSync 读取本地缓存,通过wx.setStorage/wx.setStorageSync 写数据到缓存,其中Sync后缀的接口表示是同步接口。
- wx.getStorage 异步读取本地缓存数据,使用success、fail等回调函数处理接口调用情况
// 异步读取本地缓存
wx.getStorage({
key: 'key1',
success: function(res) {
// 异步接口在success回调才能拿到返回值
var value1 = res.data
},
fail: function() {
console.log('读取key1发生错误')
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- wx.getStorageSync 同步读取本地数据缓存,使用try…catch…处理读取的错误信息。
try{
var value2 = wx.getStorageSync('key2')
}catch (e) {
console.log('读取key2发生错误')
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 读取本地数据缓存接口的参数 :视情况选参
key:字符串类型,必填项,本地缓存中指定的key
success:异步接口调用成功的回调函数
fail:异步接口调用失败的回调函数
complete:异步接口调用结束的回调函数,无论成功失败都会执行
14.微信小程序怎么进行网络请求?
微信小程序支持GET,POST等请求。用method可以设置.
微信小程序提供了 wx.request(Object object) 这个API,用于发送网络请求,该API接受一个对象作为参数,该对象包含多个属性,其中常用的有:
url,请求的地址,string类型,必填。
data,请求的参数,可以是一个字符串或一个对象,非必填。
method,请求的方法,string类型,默认值是"GET"。
success,请求成功的回调函数,非必填。
fail,请求失败的回调函数,非必填。
getInfo(){
vxwx.request({
url: 'https://www.escook.cn/api/get',
method:'GET',
data:{
name: 'zs',
age:20
},
success:(res) => {
console.log(res.data)
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
15.微信小程序路由跳转以及传参如何实现?
wx.switchTab(Object object):
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,路径后不能带参数。
wx.reLaunch(Object object):
关闭所有页面,打开到应用内的某个页面。
需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔。
wx.redirectTo(Object object):
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。可传参
wx.navigateTo(Object object):
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
wx.navigateBack(Object object):
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。不可路径传参,其他都可。
16.微信小程序生命周期的理解?
微信小程序分为:应用生命周期和页面生命周期。
应用生命周期
onLaunch(Object object):小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
onShow:生命周期回调——监听小程序启动或切前台。
onHide:生命周期回调——监听小程序切后台。
页面生命周期
onError:错误监听函数。
onPageNotFound:页面不存在监听函数。
onUnhandledRejection:未处理的 Promise 拒绝事件监听函数。
onThemeChange:监听系统主题变化。
17.微信小程序模块化?
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
- exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports
的指向会造成未知的错误。所以更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。 - 小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules
时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。
18.微信小程序所有api放在哪里,简单介绍几个api?
小程序全局对象是: wx,所有的 API 都保存在 wx 对象中
小程序 API 类型:
- 事件监听 API:以 on 开头,用来监听某些事件的触发
- 同步 API:以 Sync 结尾的 API 都是同步 API
- 异步 API:大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,需要通过 success、fail、complete 接收调用的结果。
例如常用API:
页面跳转: wx.navigateTo()等
设置本地存储:wx.setStorageSync(‘名’,值)
读取本地存储:wx.getStorageSync(‘名’)
用在视频滑动时: wx.createIntersectionObserver()
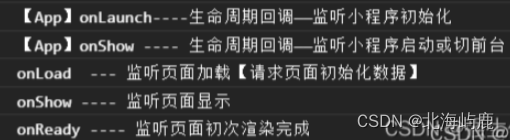
19.微信小程序应用和页面生命周期触发顺序?

小程序周期函数在前,页面周期函数触发在后。
20.微信小程序如何使用sass预编译?
1.我们可以借助 easysass 插件实现在微信开发中使用 sass
2.导入已安装的vscode扩展


