- 1Linux 安装VMware Tools(open-vm-tools)实现桌面全屏、跨平台复制等功能_open-vm-tools-desktop
- 2AndroidStudio3.0之后版本无法输入中文问题解决_android studio 高版本 中文输入不了
- 3【HarmonyOS】元服务卡片router实现跳转到指定页面_鸿蒙开发卡片跳转到页面
- 4Kali linux 2016.2(Rolling)中的Exploits模块详解
- 5C语言第十七篇:size_t 数据类型_c语言size_t类型
- 6使用Python打印图片大小尺寸信息_python 获取打印机打印尺寸
- 7让你的微信小程序对用户更加友好:上拉加载和下拉刷新就是关键_微信小程序上拉加载
- 8从此告别PPT制作的烦恼:ChatGPT和MindShow帮你快速完成
- 9LINUX 降低密码复杂度,centos7 环境下修改root密码报错如下: BAD PASSWORD: it is too simplistic/systematic_centos修改密码提示too simple
- 10人脸识别太常见?好用才行,利尔达推出一体化人脸识别解决方案_人脸识别 方案
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Swiper容器组件_鸿蒙 swiper
赞
踩
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Swiper容器组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1
二、Swiper容器组件
滑块视图容器,提供子组件滑动轮播显示的能力。
子组件
可以包含子组件。
接口
Swiper(controller?: SwiperController)
参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| controller | 否 | 给组件绑定一个控制器,用来控制组件翻页。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| index | number | 设置当前在容器中显示的子组件的索引值。 默认值:0 说明: 设置小于0或大于等于子组件数量时,按照默认值0处理。 |
| autoPlay | boolean | 子组件是否自动播放。 默认值:false 说明: loop为false时,自动轮播到最后一页时停止轮播。手势切换后不是最后一页时继续播放。 |
| interval | number | 使用自动播放时播放的时间间隔,单位为毫秒。 默认值:3000 |
| indicator | boolean | 是否启用导航点指示器。 默认值:true |
| loop | boolean | 是否开启循环。 设置为true时表示开启循环,在LazyForEach懒循环加载模式下,加载的组件数量建议大于5个。 默认值:true |
| duration | number | 子组件切换的动画时长,单位为毫秒。 默认值:400 |
| vertical | boolean | 是否为纵向滑动。 默认值:false |
| itemSpace | number | string | 设置子组件与子组件之间间隙。 默认值:0 说明: 不支持设置百分比。 |
| displayMode | SwiperDisplayMode | 主轴方向上元素排列的模式,优先以displayCount设置的个数显示,displayCount未设置时本属性生效。 默认值:SwiperDisplayMode.Stretch |
| cachedCount8+ | number | 设置预加载子组件个数。 默认值:1 |
| disableSwipe8+ | boolean | 禁用组件滑动切换功能。 默认值:false |
| curve8+ | Curve | string | 设置Swiper的动画曲线,默认为淡入淡出曲线,常用曲线参考Curve枚举说明,也可以通过插值计算模块提供的接口创建自定义的插值曲线对象。 默认值:Curve.Linear |
| indicatorStyle8+ | { left?: Length, top?: Length, right?: Length, bottom?: Length, size?: Length, mask?: boolean, color?: ResourceColor, selectedColor?: ResourceColor } | 设置导航点样式: - left: 设置导航点距离Swiper组件左边的距离。 - top: 设置导航点距离Swiper组件顶部的距离。 - right: 设置导航点距离Swiper组件右边的距离。 - bottom: 设置导航点距离Swiper组件底部的距离。 - size: 设置导航点的直径。不支持设置百分比。默认值:6vp。 - mask: 设置是否显示导航点蒙层样式。 - color: 设置导航点的颜色。 - selectedColor: 设置选中的导航点的颜色。 |
| displayCount8+ | number|string | 设置一页内元素显示个数。 默认值:1 说明: 字符串类型仅支持设置为'auto',显示效果同SwiperDisplayMode.AutoLinear。 使用number类型且设置小于等于0时,按默认值1显示。 使用number类型时,子组件按照主轴均分Swiper宽度(减去displayCount-1的itemSpace)的方式进行主轴拉伸(收缩)布局。 |
| effectMode8+ | 滑动效果,目前支持的滑动效果参见EdgeEffect的枚举说明。 默认值:EdgeEffect.Spring 说明: 控制器接口调用时不生效回弹。 |
SwiperDisplayMode枚举说明
| 名称 | 描述 |
|---|---|
| Stretch | Swiper滑动一页的宽度为Swiper组件自身的宽度。 |
| AutoLinear | Swiper滑动一页的宽度为子组件宽度中的最大值。 |
SwiperController
Swiper容器组件的控制器,可以将此对象绑定至Swiper组件,然后通过它控制翻页。
showNext
showNext(): void
翻至下一页。翻页带动效切换过程,时长通过duration指定。
showPrevious
showPrevious(): void
翻至上一页。翻页带动效切换过程,时长通过duration指定。
finishAnimation
finishAnimation(callback?: () => void): void
停止播放动画。
参数:
| 参数名 | 参数类型 | 必填项 | 参数描述 |
|---|---|---|---|
| callback | () => void | 否 | 动画结束的回调。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(event: (index: number) => void) | 当前显示的子组件索引变化时触发该事件,返回值为当前显示的子组件的索引值。 - index:当前显示元素的索引。 说明: Swiper组件结合LazyForEach使用时,不能在onChange事件里触发子页面UI的刷新。 |
| onAnimationStart9+(event: (index: number) => void) | 切换动画开始时触发该回调。 - index:当前显示元素的索引。 说明: 参数为动画开始前的index值(不是最终结束动画的index值),多列Swiper时,index为最左侧组件的索引。 |
| onAnimationEnd9+(event: (index: number) => void) | 切换动画结束时触发该回调。 - index:当前显示元素的索引。 说明: 当Swiper切换动效结束时触发,包括动画过程中手势中断,通过SwiperController调用finishAnimatio。参数为动画结束后的index值,多列Swiper时,index为最左侧组件的索引。 |
onChange
onChange(event: (index: number) => void)
当前显示的子组件索引变化时触发该事件,返回值为当前显示的子组件的索引值。
说明:Swiper组件结合LazyForEach使用时,不能在onChange事件里触发子页面UI的刷新。
返回值:
| 名称 | 类型 | 参数描述 |
|---|---|---|
| index | number | 当前显示元素的索引。 |
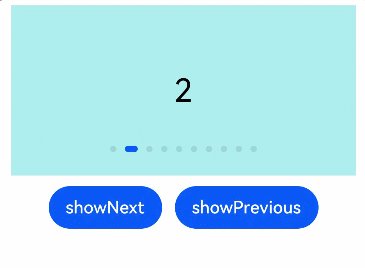
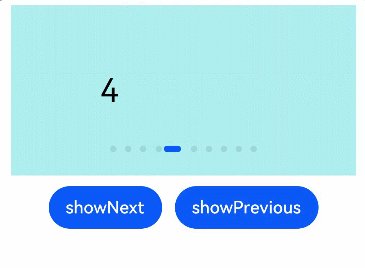
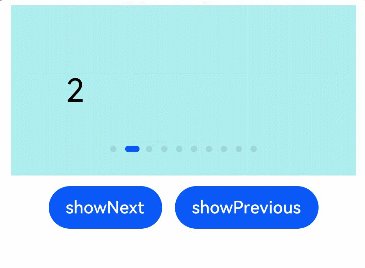
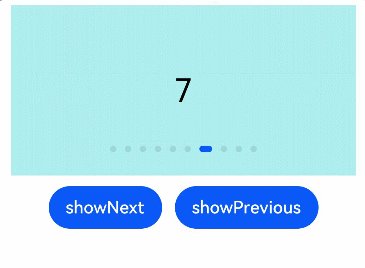
三、示例
代码
- // xxx.ets
- class MyDataSource implements IDataSource {
- private list: number[] = []
- private listener: DataChangeListener
-
- constructor(list: number[]) {
- this.list = list
- }
-
- totalCount(): number {
- return this.list.length
- }
-
- getData(index: number): any {
- return this.list[index]
- }
-
- registerDataChangeListener(listener: DataChangeListener): void {
- this.listener = listener
- }
-
- unregisterDataChangeListener() {
- }
- }
-
- @Entry
- @Component
- struct SwiperExample {
- private swiperController: SwiperController = new SwiperController()
- private data: MyDataSource = new MyDataSource([])
-
- aboutToAppear(): void {
- let list = []
- for (var i = 1; i <= 10; i++) {
- list.push(i.toString());
- }
- this.data = new MyDataSource(list)
- }
-
- build() {
- Column({ space: 5 }) {
- Swiper(this.swiperController) {
- LazyForEach(this.data, (item: string) => {
- Text(item).width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(30)
- }, item => item)
- }
- .cachedCount(2)
- .index(1)
- .autoPlay(true)
- .interval(4000)
- .indicator(true)
- .loop(true)
- .duration(1000)
- .itemSpace(0)
- .curve(Curve.Linear)
- .onChange((index: number) => {
- console.info(index.toString())
- })
-
- Row({ space: 12 }) {
- Button('showNext')
- .onClick(() => {
- this.swiperController.showNext()
- })
- Button('showPrevious')
- .onClick(() => {
- this.swiperController.showPrevious()
- })
- }.margin(5)
- }.width('100%')
- .margin({ top: 5 })
- }
- }

图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。


