- 1scrollView 向下偏移64个点的问题以及 scrollView 缩放的问题_scrollintoview 怎么比原定位置再向下偏移
- 2linux 删除文件夹_FreeFileSync:开源的文件同步工具 | Linux 中国
- 3【SD】Stable Diffusion 问题_文生图提示词框没了
- 4FreeFileSync + Windows任务计划程序 实现自动备份功能_freefilesync定时备份
- 5LeetCode每日一题【19. 删除链表的倒数第 N 个结点】
- 6train_dataloader
- 7训练深度学习网络时候,出现Nan是什么原因,怎么才能避免?——我自己是因为data有nan的坏数据,clear下解决...
- 8基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的钢材表面缺陷检测系统(Python+PySide6界面+训练代码)
- 9等待进程框示例
- 10SpringMVC--Request_spring mvc request
黑马程序员微信小程序学习总结11.分包与uniapp
赞
踩
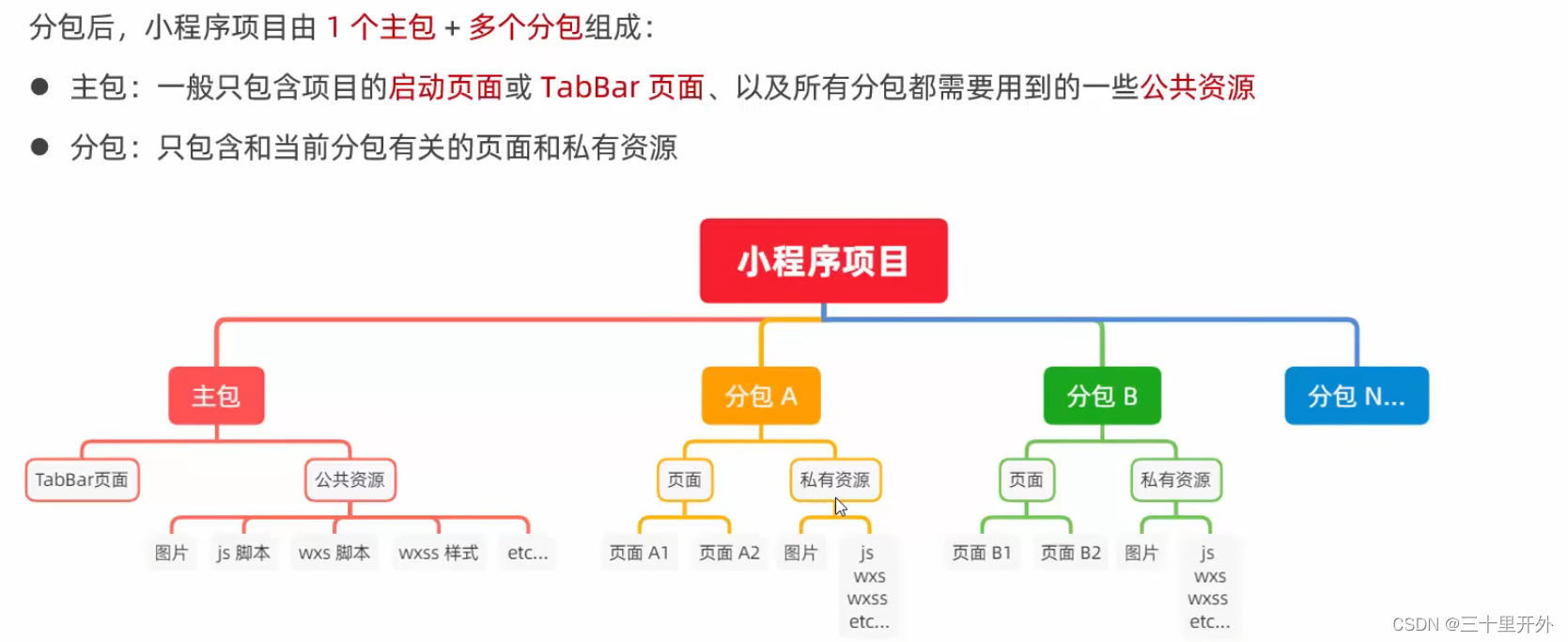
分包
什么是分包

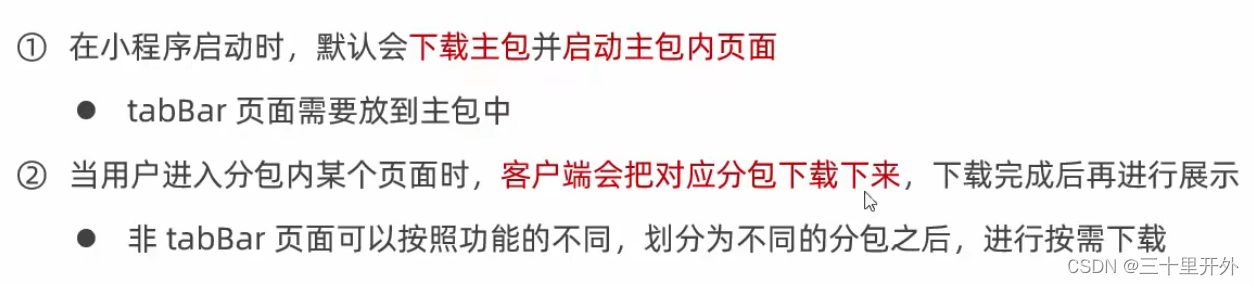
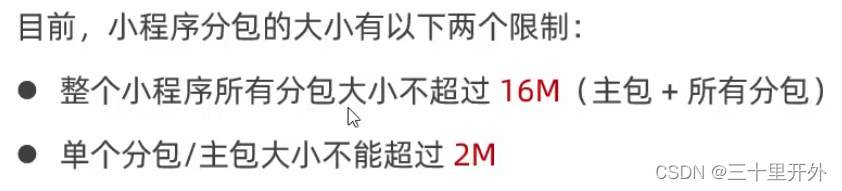
分包加载规则


其他略,赶进度快进到uniapp,这些可以在使用时再学习
自定义tab(略,后面项目使用到再学)
uniapp
查看官方文档
uni-app-video-courses介绍视频
下载开发工具Hbuilderx
插件市场
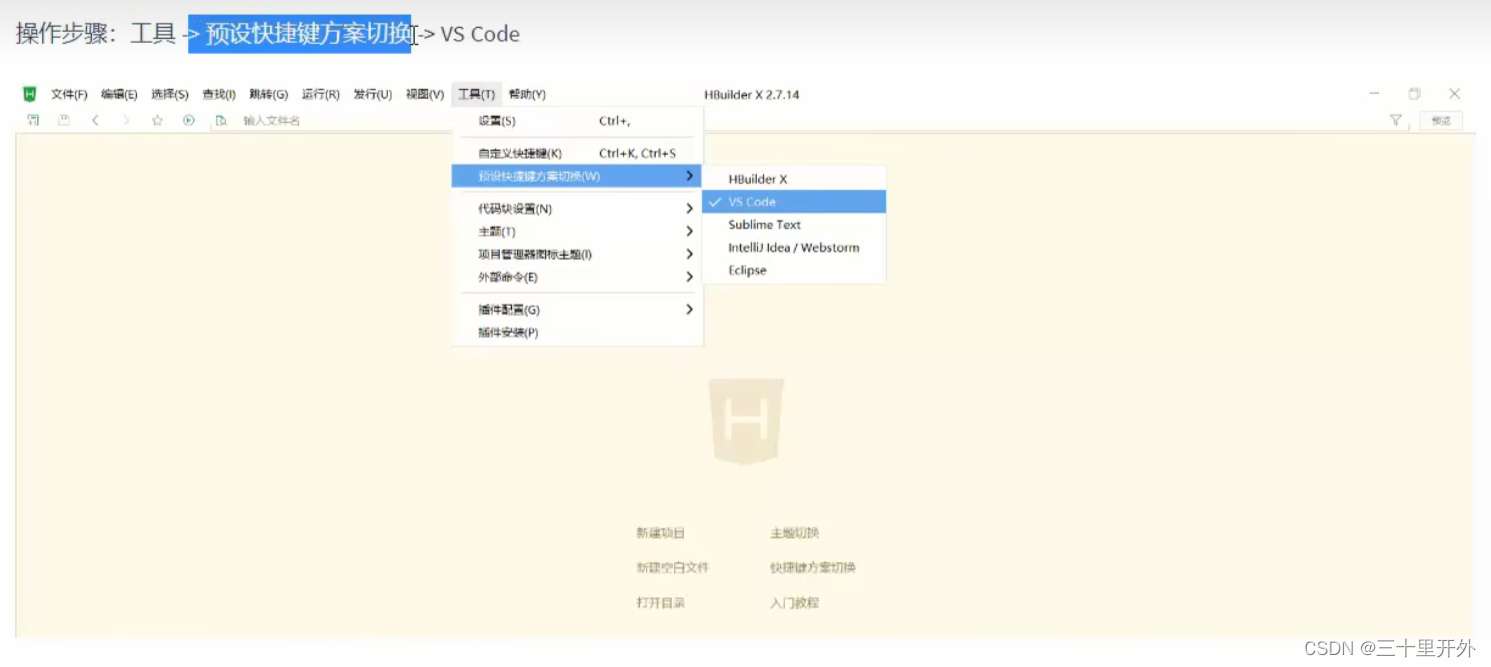
如果不熟悉快捷键方案,还可以切换

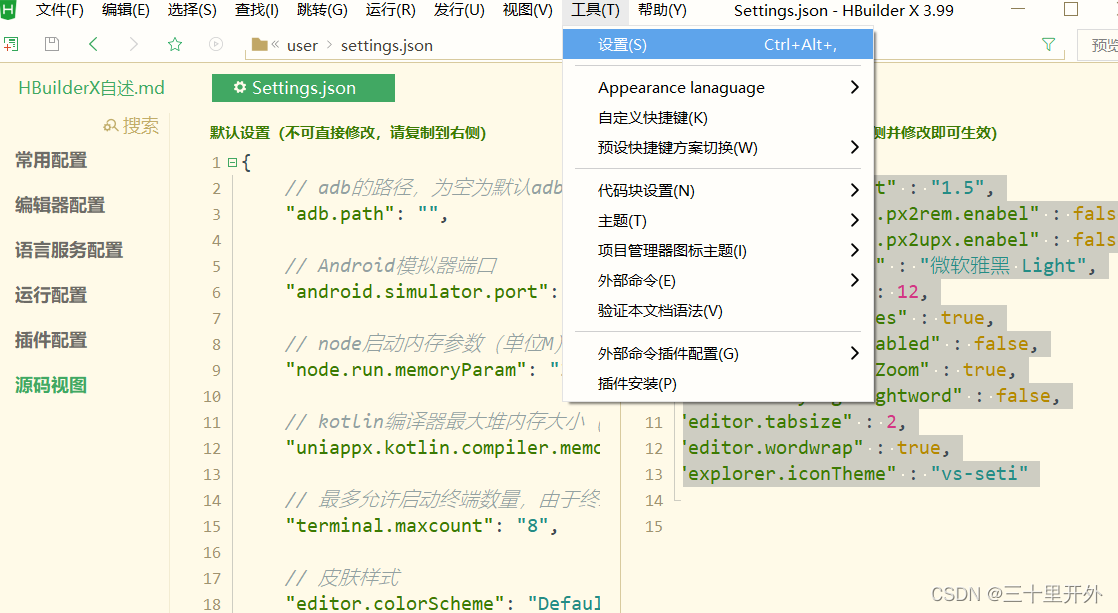
设置一下界面:

{
"editor. lineHeight" : "1.5",
"editor.codeassist.px2rem.enabel" : false,
"editor.codeassist.px2upx.enabel" : false,
"editor.fontFmyCHS" : "微软雅黑 Light",
"editor.fontsize" : 12,
"editor.insertSpaces" : true,
"editor.minimap.enabled" : false,
"editor.mousewheelZoom" : true,
"editor.onlyHighlightword" : false,
"editor.tabsize" : 2,
"editor.wordwrap" : true,
"explorer.iconTheme" : "vs-seti"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
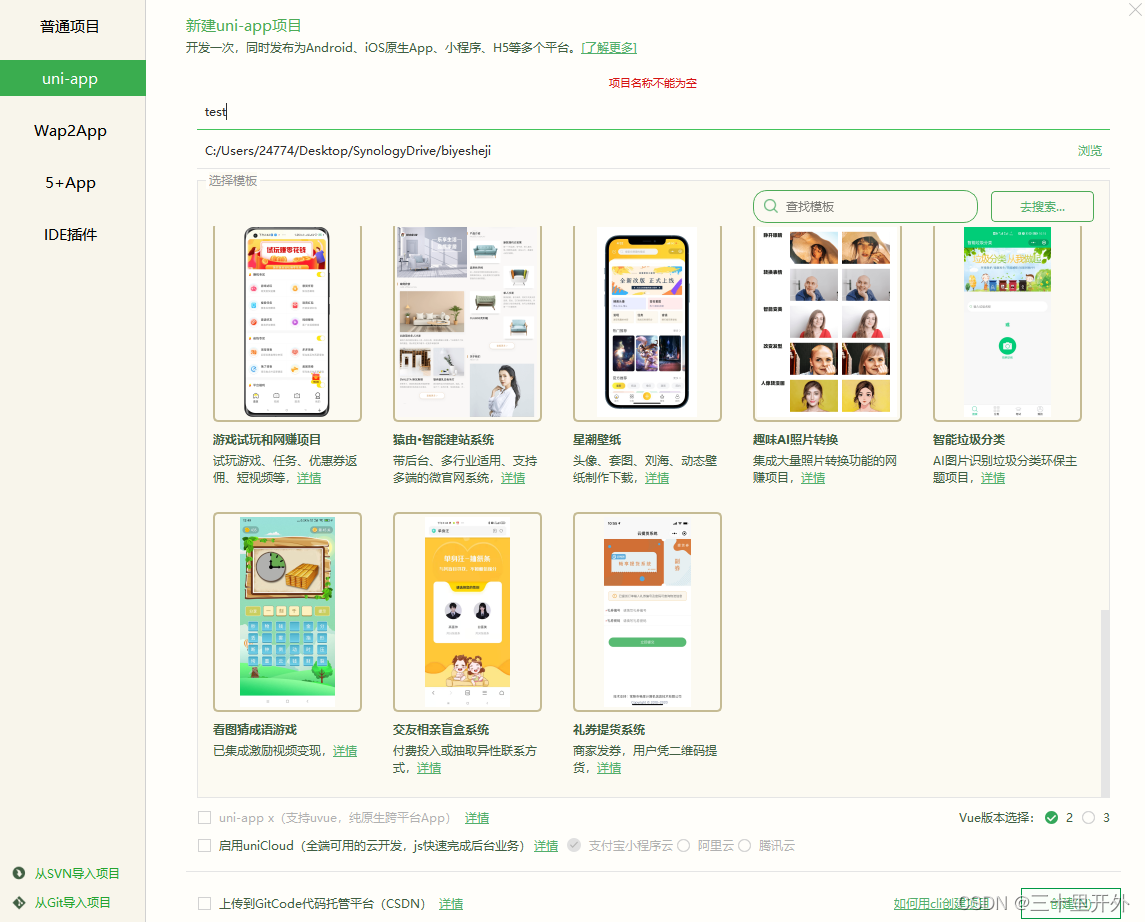
创建项目


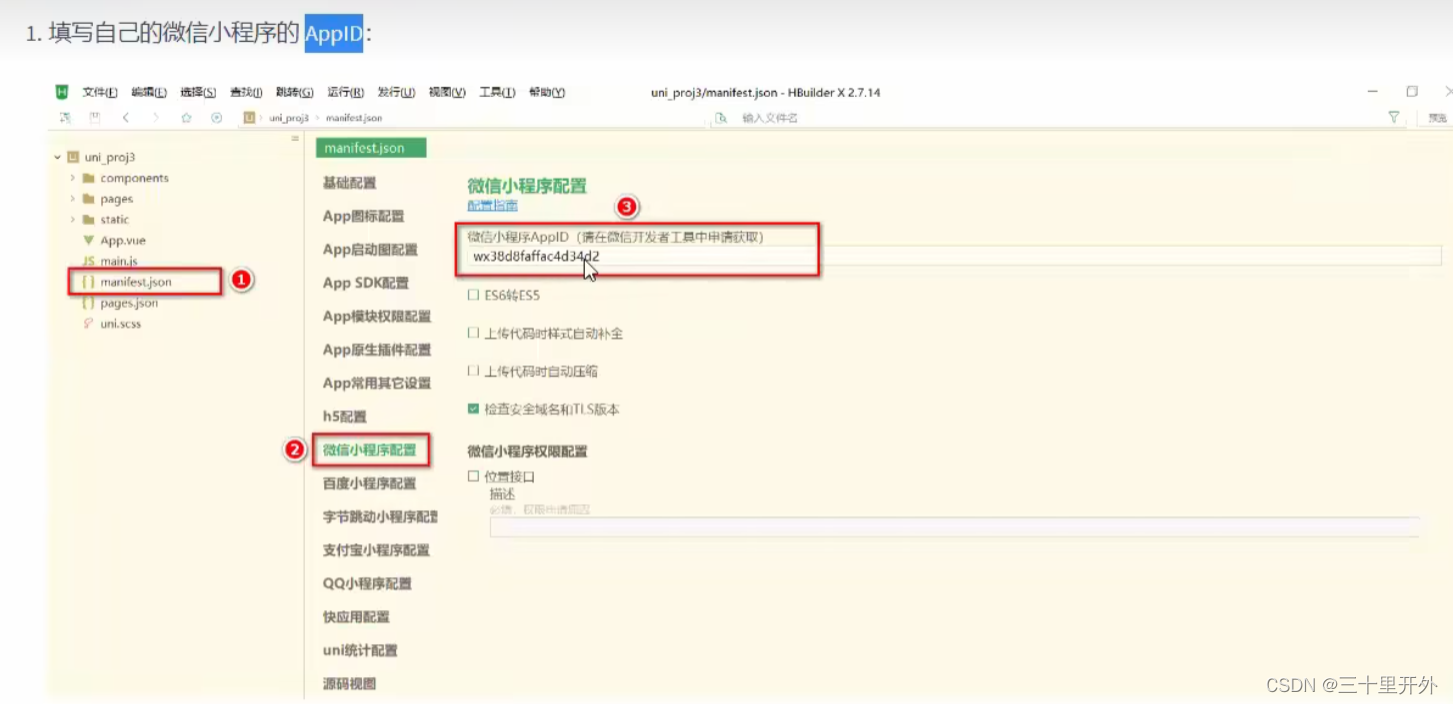
基础设置里获取appid




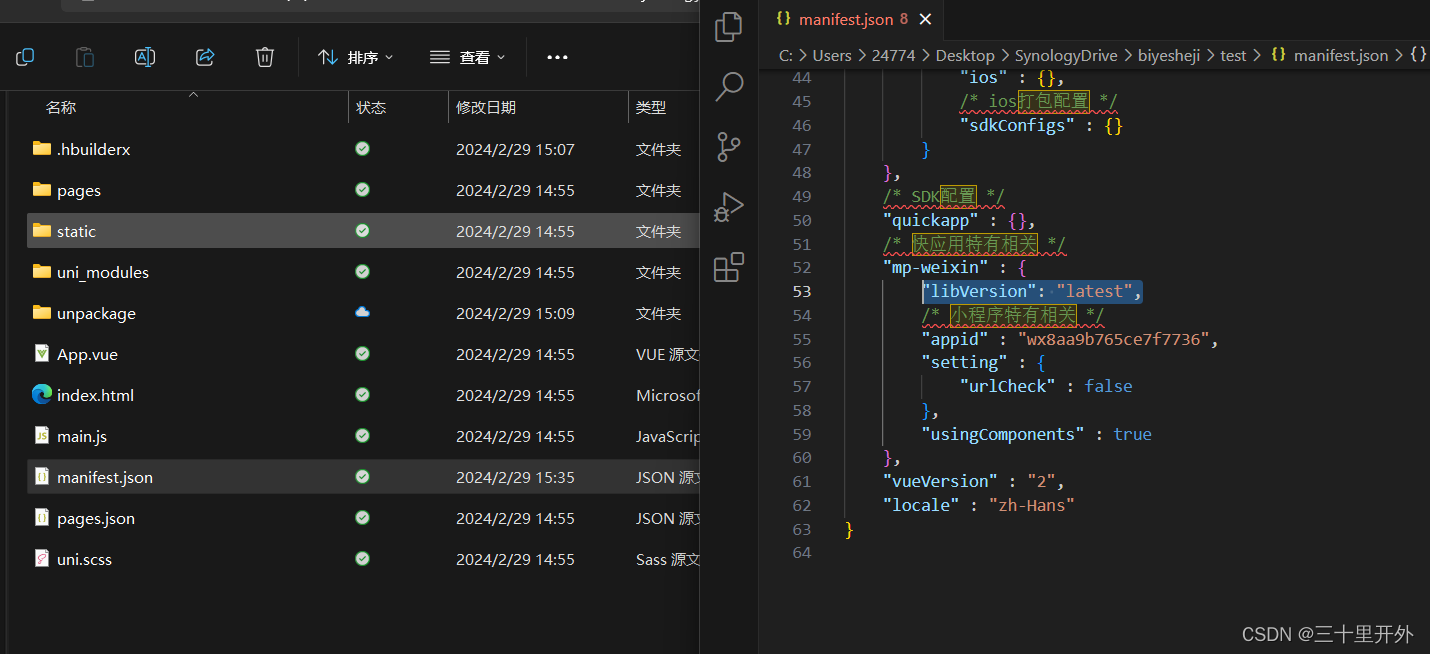
运行报错微信:[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为 string
请在manifest.js中加上"libVersion": “latest”,
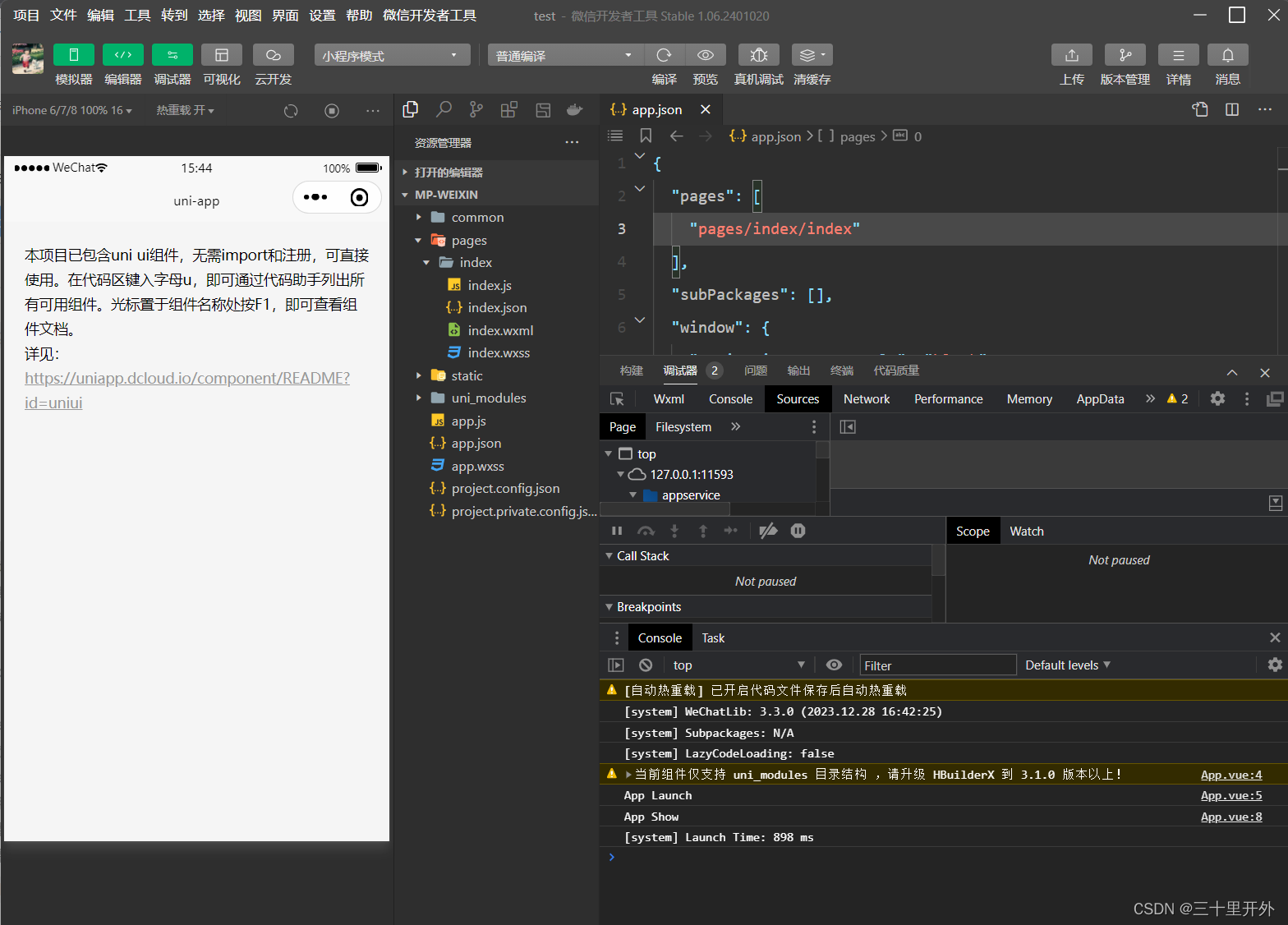
报警告Could not load content for http://127.0.0.1:12332/.sourcemap/mp-weixin/common/runtime.js.map: HTTP error: status code 403, net::ERR_HTTP_RESPONSE_CODE_FAILURE
先安装插件:https://ext.dcloud.net.cn/plugin?name=gwl-jsSourceMap#rating
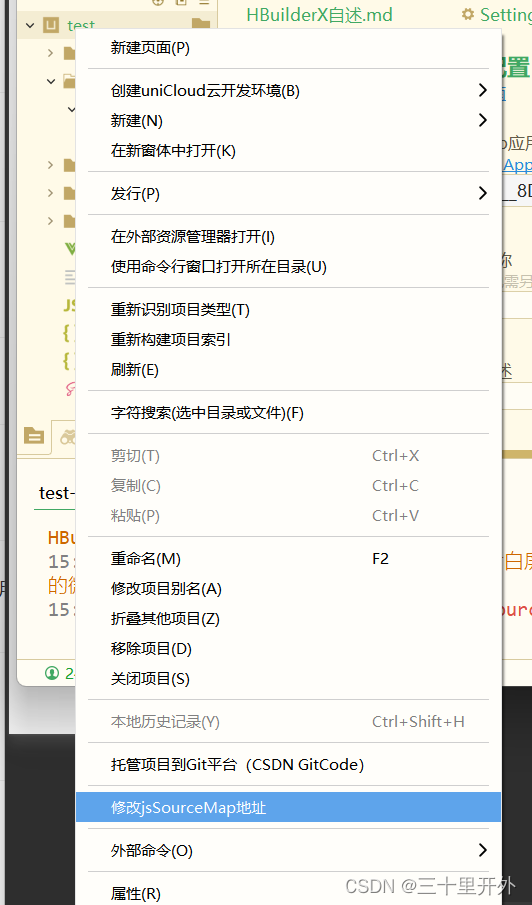
再在hbuilder中运行程序到微信小程序,再在hbuilder中右键项目修改jsSourceMap即可
完美:
注意:如果还有警告错误可以尝试在小程序开发工具里的详情修改调试基础库
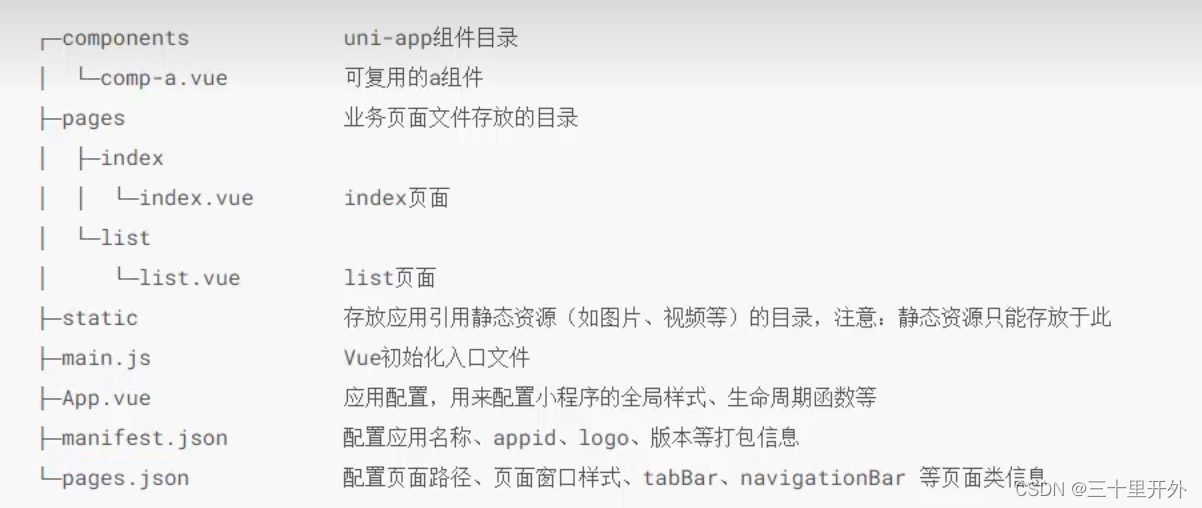
目录结构

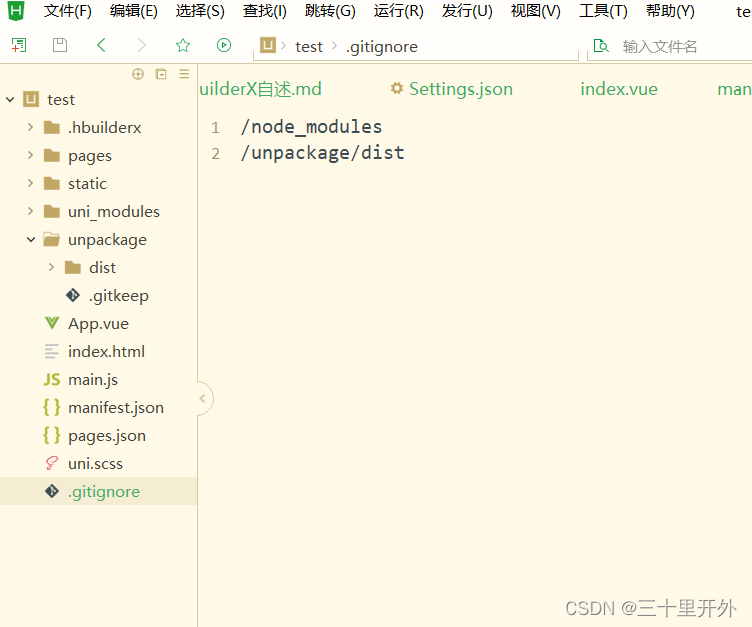
使用git管理项目

但是unpackage下只有dist会,git会自动忽略unpackage整个文件夹,故可以添加.gitkeep空文件占位

常见的git命令:
上传文件步骤: 设置name: git config --global user.name "你的名字" 设置email: git config --global user.email 你的邮箱 (邮箱和gitee对应) 设置origin: git remote rm origin git remote add origin 仓库地址 git add . git commit -m "提交备注" git checkout 分支名称 (切换分支) git branch (查看分支) git checkout -b 新分支名称 (创建新分支) git branch -d 要删除的分支名称(本地删除,远程保留) git push -u origin master (提交到master) git merge 要合并到当前的分支名称(合并分支,合并完需要推送,直接git push即可)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
注意:如果你初始化以后没有在主分支上提交代码,切换回主分支就会出现下面错误
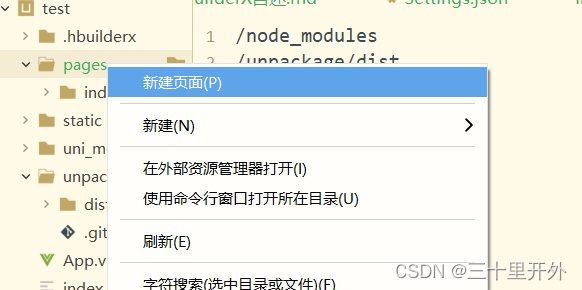
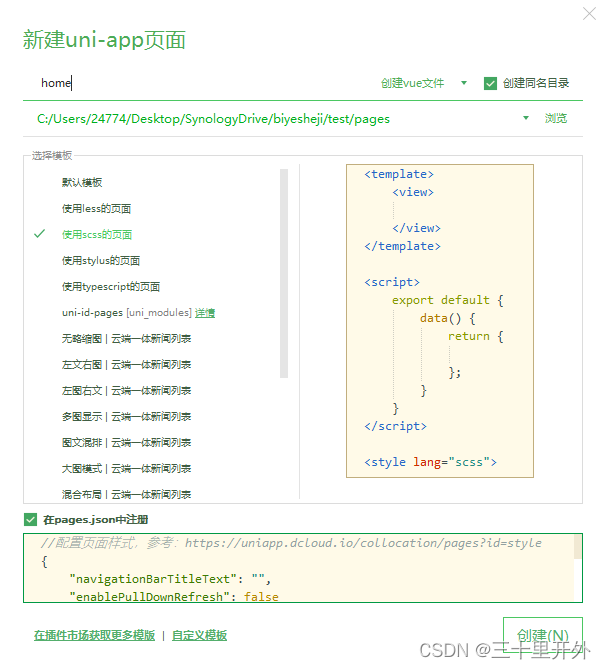
新建页面


新建完成后会在pages.json中列出来

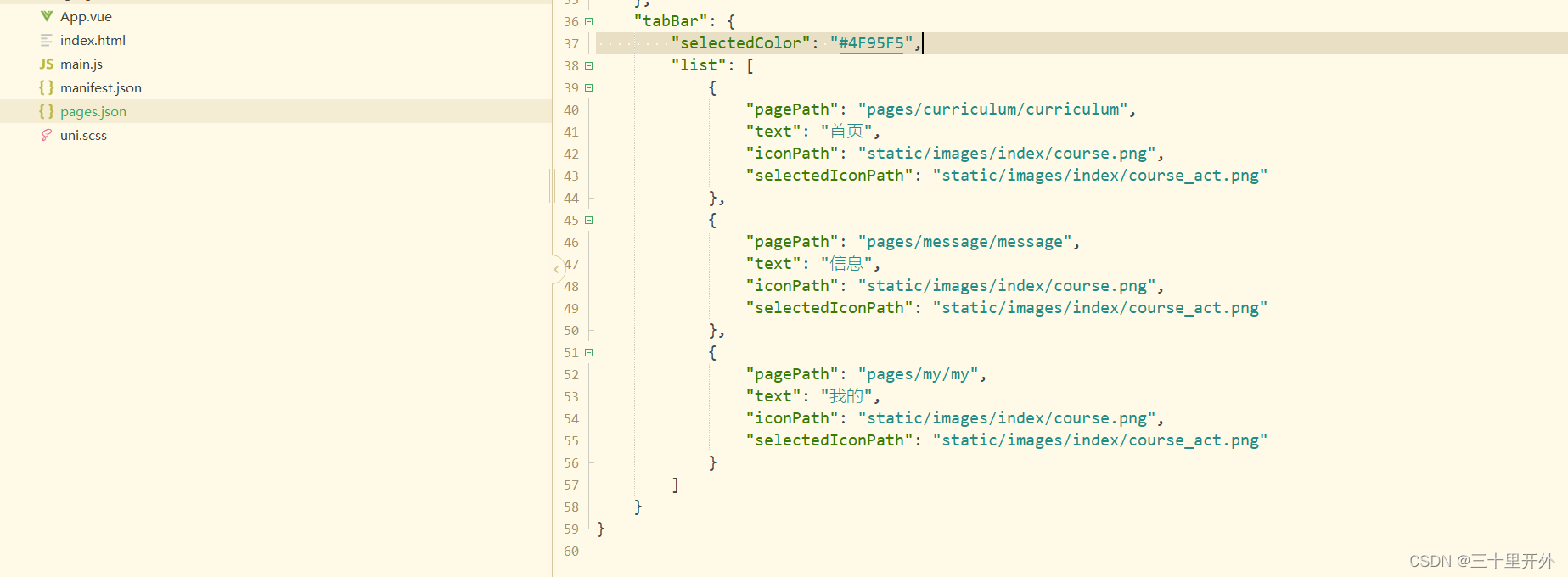
配置tabbar
tabbar需要用到静态资源文件,先将图片放入static文件夹:

配置pages.json即可

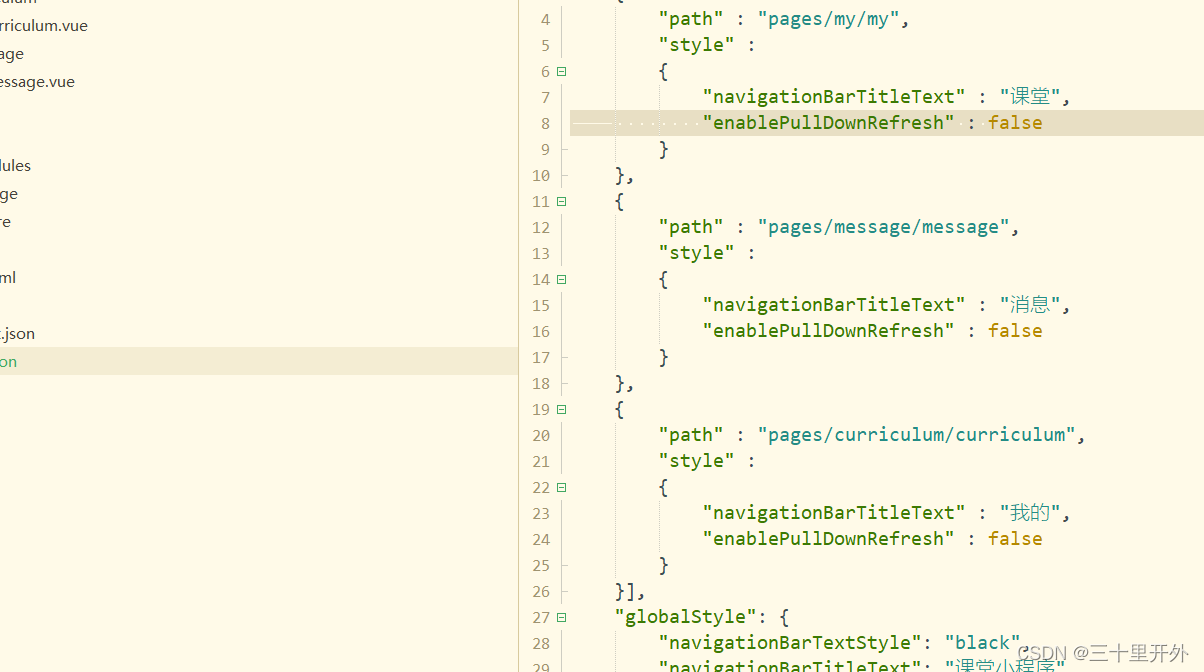
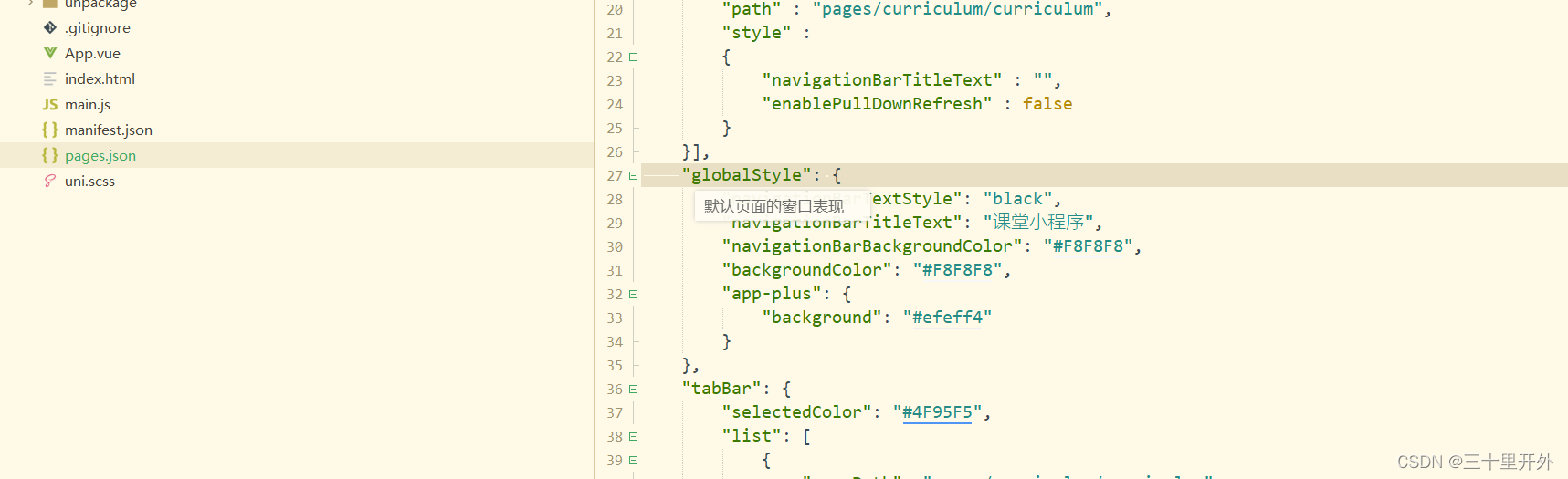
修改导航栏
全局:

注意:必须删除页面style中的navigationBarTitleText,不然会被覆盖
单页面: