- 1android studio计算机代码,Android Studio实现简易计算器
- 2xcode的bundle identifier修改_xcode bundle identifier
- 3使用Docker本地部署chatgpt_docker部署chatgpt
- 4Redis 事务
- 5树莓派——配置Linux内核适合树莓派_树莓派内核安装lld
- 6uniapp复制到剪贴板(App、H5)_uniapp复制剪切板 h5
- 7利用librosa,torchaudio分别实现梅尔语谱图(Mel spectrogram )音频特征提取的详细过程_提取mel谱图
- 8H3C-Cloud Lab实验-静态路由配置实验_h3c cloud lab
- 9MySQL之ACID实现原理
- 10FPGA原理与结构(5)——移位寄存器(Shift Registers)
【小白向】手把手教你发布自己写的HTML静态网页
赞
踩
相对于C++、JAVA等编程语言的复杂难学,HTML/CSS/JS可以说是对刚接触计算机的同学最友好的编程语言了。特别是随着主流浏览器都支持了HTML5/CSS3,就算是新手, 只要费点心思,也容易就能做出一些有趣的页面。但是,当我们做出了漂亮的页面以后,是不是会急于与别人分享我们的成功呢?让家人或者朋友通过输入一个地址就能访问到我们写的HTML页面,是不是会有很大的成就感呢?
今天博主就来手把手的教大家怎么在互联网中发布自己写的HTML页面,建立自己人生中的第一个网站吧。今天的教程全部采用命令的方式来进行,涉及到了服务器的选择、安装环境、上传网页等多个过程,对用到的命令和软件也会有初步的讲解,总之这是一篇对初学者干货满满的博客。
服务器的选择与购买
既然想把网站发布到互联网上,那就必须有一个互联网的IP了。但是很遗憾的是,大多数同学使用的宽带都是没有互联网的IP的,因此,第一步就是需要买一个云服务器。
对于经济相对比较拮据的学生来说,购买服务器需要参考的因素主要就是价格了。在价格优惠的基础上,也需要考虑带宽和配置。其中,带宽是初学者很容易忽略的问题,但是又是非常关键的问题。博主当年可是在带宽这一块栽了大跟头了。下面具体说一下带宽的重要性。
现在主流的入门级服务器提供的都是1Mbps固定带宽。1Mbps固定带宽是什么概念,和家庭宽带一样,要除以8以后才是我们平常理解的下载速度。即1Mbps带宽大概对应120kb每秒。那么120kb每秒又是什么概念?现在的手机随便拍一张照片都是5M起步,在120kb每秒的下载速度下,需要40秒才能加载完毕。同学们平时上网的时候,能容忍一个网页40秒还加载不出来吗?
还有一些廉价服务器标榜自己是20M甚至50M带宽,这时候就要擦亮眼睛了,看一下是共享带宽或者固定带宽了。如果是共享带宽,则说明你是和别的许多用户一起使用这20M带宽的,这种带宽下载速度极其不稳定,甚至还不如1M固定带宽,博主是十分不推荐购买这种服务器的。
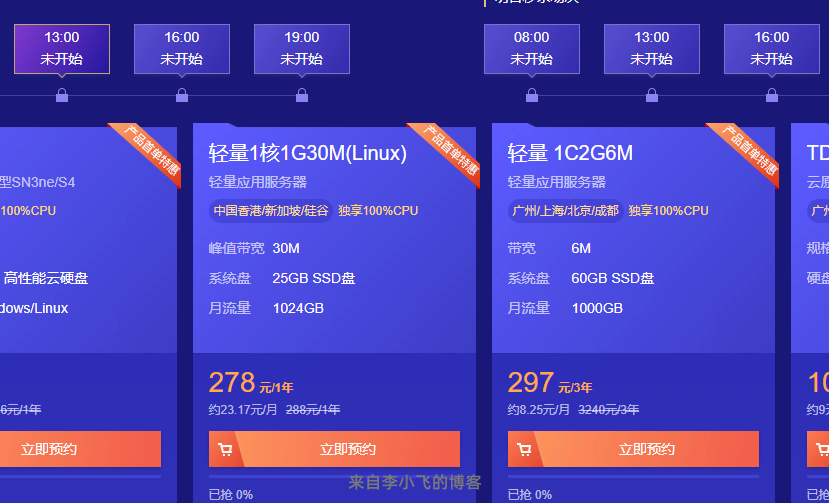
好了,那么有没有既便宜、配置和带宽都看的过去的云服务器呢?答案是有的。那就是腾讯云轻量服务器,针对新用户,只需要99元一年,297元三年。同学们可以点击这个链接查看。

从上图中可以看出,在13:00 的时候可以购买的轻量云的配置是1CPU、2G内存和6M的带宽配置。这里的6M带宽是独占的固定带宽,下载速度约为800k每秒,加载1张5M的图片只需要6秒。考虑到我们在发布网页之前,一般都会对图片进行压缩,因此实际上加载速度会更快。
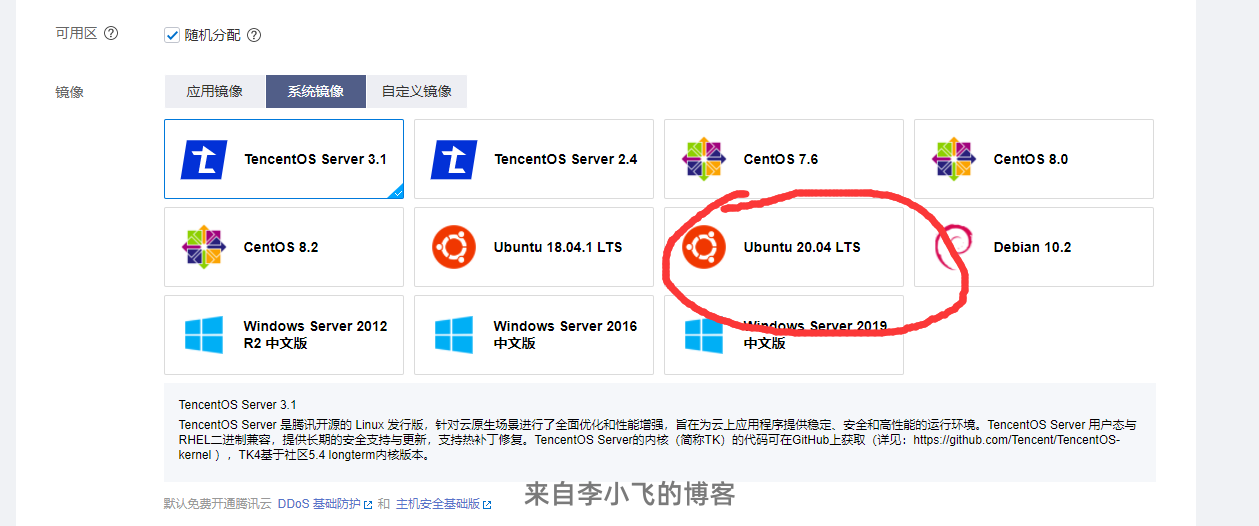
在购买服务器的时候,注意一下地域的选择,目前活动价提供的可以选的地域是广州、上海、北京、成都四个区域,选择距离自己最近的区域购买即可。镜像注意选择Ubuntu 20.04这个镜像。博主个人认为,对于学生学习而言,最好刚开始不要使用宝塔面板之类的建站工具,要学会摸索使用Linux系统,把Linux系统学好了,对自己以后的帮助会是非常大的。另外就是这个镜像后面是可以更换的。

另外要注意的是,目前根据工信部的要求,使用国内服务器搭建网站,需要对域名进行备案,根据各地通信局的情况不同,备案时间可能需要15天到一个月。这意味着,如果我们想用域名来访问我们的网站,要不就老老实实的备案,要不就是购买境外节点的服务器,比如24元一个月的香港节点。不过博主强烈建议购买国内服务器,并进行备案,因为境外节点服务器在国内访问的速度是没法保证的。当然,如果我们通过IP来访问我们的网站的话,则可以不需要进行域名备案。
购买好了心仪的服务器以后,下一步就是开始在服务器上安装可以让我们网站运行起来的软件了。
安装环境
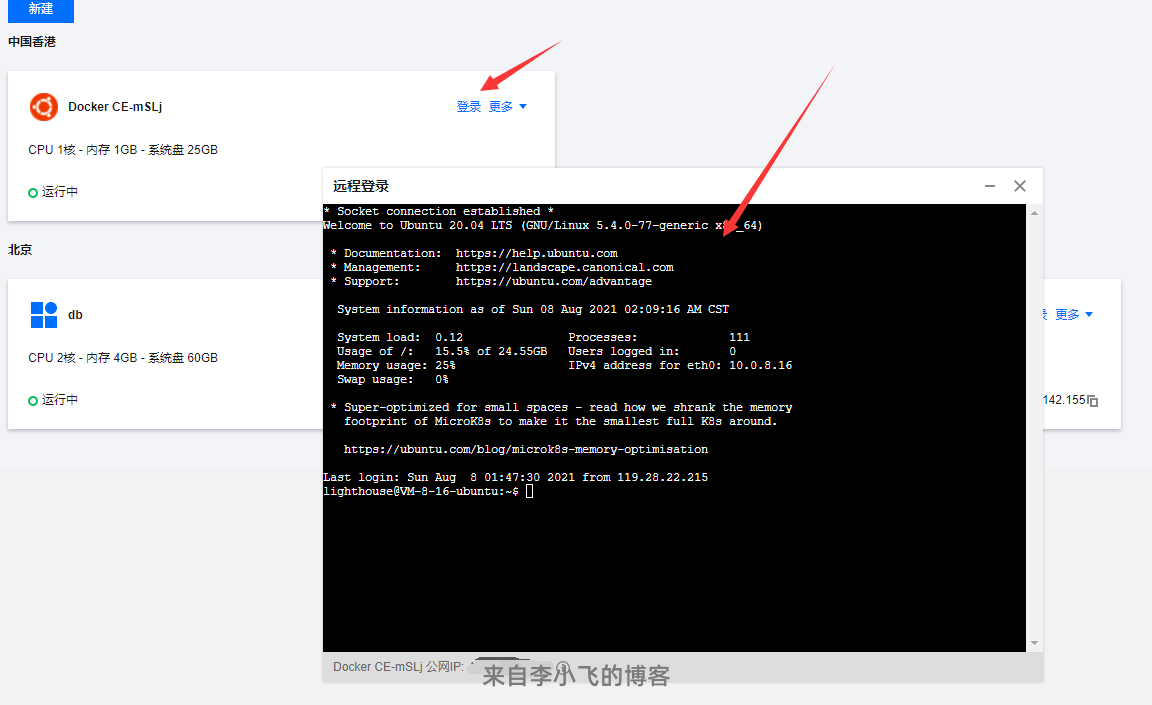
首先,进入到轻量云的控制台,找不到的同学可以直接点击这个链接进入。先忽略下图中的小箭头,点击我们购买的服务器,然后进入到这台服务器的详情页面,然后选择重置密码,服务器会自动重启来应用新密码。这些步骤相对简单,由于篇幅所限,就不再一步一步截图了。我相信聪明的同学一看就明白了,那个密码一定要保存好,后面会用到。等重置了密码以后,点击下面的登录按钮,会弹出一个黑窗口。这个黑窗口,我们一般称之为终端,终端连接上服务器以后,我们在终端里输入的命令,就相当于在服务器上运行了。

注意一下上面的IP我给打了码,同学们也要注意不要轻易在博客、论坛等公开的地方泄露自己的公网IP
现在我们可以安装必备的软件了。今天我们要安装的软件是Nginx。什么是Nginx呢?简单来说,Nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用。今天我们不使用它的反向代理功能,只用来作为Web服务器。如果同学们后面想要从事网站开发的话,那么少不了要和Nginx打交道了。
我们使用apt命令来安装Nginx。apt是Debian系Linux(Ubuntu就是Debian系的Linux系统)上的一个高级软件包管理工具,使用apt来安装、更新、卸载软件十分的简单。下面一行命令,就可以轻松的安装Nginx了。
sudo apt install -y nginx
- 1
如果我们想要卸载nginx的话,可以使用 sudo apt remove -y nginx来进行卸载。
在终端中输入上面的命令,然后按下回车键,系统就开始安装Nginx了。等命令运行完毕以后,Nginx就安装好了
如果我们想知道nginx安装到了什么地方,可以输入下面的命令来查看
whereis nginx
- 1
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jnHk6F5a-1628393155726)(https://res.lixf.cc/file/2/2021/8/7/9269-nginx.png)]
安装好nginx以后,就可以启动nginx了,启动命令是
sudo systemctl start nginx
- 1
启动成功后,用浏览器访问我们的IP,就可以看到Nginx欢迎的页面。这代表Nginx已经安装并成功启动好了。

由于我们并没有上传自己的网站,因此此时打开的是nginx默认的页面。这个页面默认是在服务器的/var/www/html目录下的,我们可以使用cd命令切换到对应目录下,然后用ls命令列出当前目录下的文件,最后用cat命令来查看网页的内容。
cd /var/www/html
ls
cat index.nginx-debian.html
- 1
- 2
- 3
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
相信上面的文件内容,同学们都能看明白,这是一个很简单的网页内容了。我们要做的,就是把这个文件替换成我们自己的写的页面了。
上传网页
首先,我写了一个很简单的网页,如下图。这个网页显示了当前的时间,而且每秒刷新一次。 如果同学们还没有准备好自己的网页,可以拿我这个来进行测试。点击附件:时钟网页下载网页源码

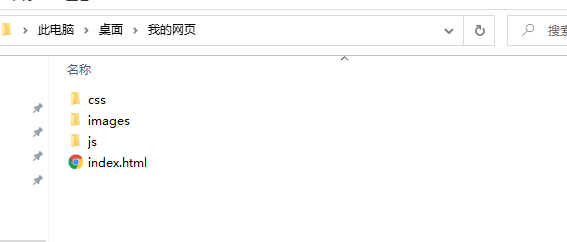
这个源码的文件结构如下所示

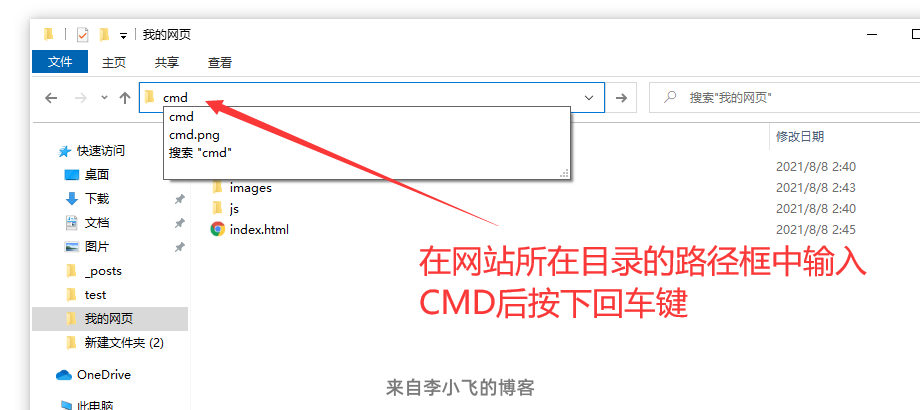
里面包含了多个文件夹以及一个index.html文件,我们需要将这些文件上传到服务器的/var/www/html目录下。还记得前面重置的密码吗?这时候就需要用到这个密码了。首先如下图所示打开在自己的电脑上打开命令提示符窗口(注意是在自己的电脑打开,不是上面那个网页上的那个黑窗口了)。注意:上图中,我把代码放在了【我的网页】这个中文目录下,这样会导致后面上传失败,请把这个中文文件夹改成英文文件夹

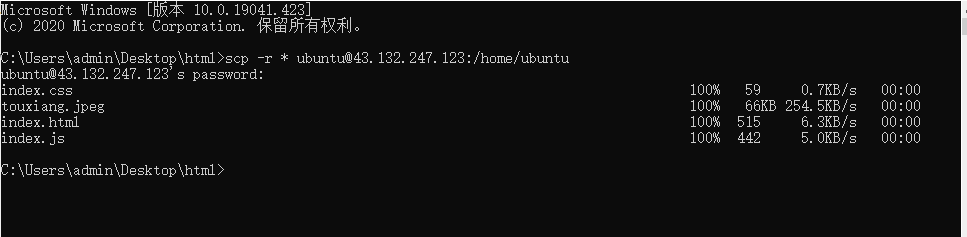
然后我们又看到了一个熟悉又陌生的黑窗口,这个黑窗口就是命令提示符窗口,在这个窗口中输入下面命令
scp -r * ubuntu@100.101.102.103:/home/ubuntu
# scp是向另外一台服务器发送文件的命令,-r代表是发送文件夹,*代表发送当前目录的所有文件,
# ununtu@100.101.102.103:/home/ubuntu代表发送到100.101.102.103的/home/ubuntu目录下,用户名为ubuntu
# 注意这里把100.101.102.103换成自己服务器的IP
- 1
- 2
- 3
- 4
- 5
按下回车后,因为是第一次链接这台服务器,命令提示符窗口会先询问这台远程主机没有连接过,是不是要进行连接?输入yes,然后就会让我们输入密码,这时候输入前面重置密码时候的密码,如果密码输入正确,文件就会被上传到服务器上。

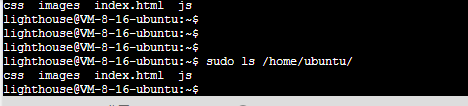
文件上传成功以后,我们需要回到网页上的终端上,在终端上输入下面命令,列出/home/ubuntu目录下的所有文件
sudo ls /home/ubuntu/
- 1

然后把这些文件移动到/var/www/html目录下。从上图中可以看到我们当前使用的lighthouse用户(@前面的lighthouse代表当前登录的用户),这个用户操作权限不高,因此为了方便,后面暂时切换到root用户来进行后面的操作。
sudo su
# su是切换用户的意思,例如 su lighthouse代表切换到lighthouse用户,如果后面不跟用户名的话,代表切换到root用户
- 1
- 2
- 3
切换成功后,用下面的命令把/home/ubuntu下的文件移动到/var/www/html目录下,由于此时我们已经是root用户了,不需要在命令的前面加sudo
mv /home/ubuntu/* /var/www/html
- 1
执行完毕后,再次在浏览器上输入我们的IP,然后看到的就是我们自己写的网页了。

如果打开网页有乱码的话,需要在html文件的
<head></head>之间加上<meta http-equiv="content-type" content="text/html; charset=utf-8">
到这里为止,我们的网页算是正式在公网上发布了,此时,我们可以把IP地址发给我们朋友或者家人,让他们一起来分享我们的喜悦吧。
总结
这篇博客中,讲了怎么选择购买一个性价比高的服务器,然后又讲了怎么在linux上下载安装Nginx,怎么把本地的文件上传到服务器上,以及一些简单基础的命令。并且通过这些知识,我们成功的把自己写的静态页面发布到了互联网上。然而,学习的道路是没有尽头的,本文所讲的也是非常简单的一部分,如果通过本文的学习能够培养大家对编程和linux的兴趣,那么本文也就达到了目的。最后祝愿所有看到本文的同学将来都能成为能够独当一面的大牛。



