热门标签
热门文章
- 1鸿蒙开发实战项目(六十五):简易Native C++ 示例(ArkTS)_鸿蒙native开发
- 2百度文心一言4.0——使用及API测试_百度文心一言api文档
- 3四旋翼飞行器matlab 3D可视化仿真Simscape仿真_matlab无人机仿真工具箱
- 4探索Waymo Open Dataset:自动驾驶领域的数据巨无霸
- 5django中websocket_django websocket
- 6用vs2013创建一个ole对象工程_winform ole撖寡情
- 7v851s fastboot 移植sensor 驱动
- 82023下半年,Java和C++现状_java行情
- 9Linux服务管理:服务启动/停止,自启动_服务优雅启停 linux
- 10C#非强签名dll搜索顺序
当前位置: article > 正文
新建本地vue项目后,怎样跟git库关联起来_新建前端vue项目关联gitee仓库
作者:从前慢现在也慢 | 2024-04-10 11:03:11
赞
踩
新建前端vue项目关联gitee仓库
本地新建vue项目
1、在目标文件夹下打开cmd
2、在已经安装node的基础下,执行命令npm install -g @vue/cli
3、执行vue create project-name,这里"project-name"指项目名称

在gitee库里新建仓库
1、新建仓库后,得到https地址

方法一
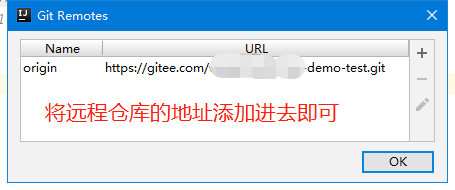
用idea打开新建的本地项目后,如下进行


此时,本地项目和git库就关联起来了,就可以进行更新和提交了。
注意:此时如果习惯性的先拉取代码,会发现拉取失败,会提示master分支不存在,此时先提交一次代码,就可以正常拉取了
方法二
1、获取到git库地址后,将远程git库代码clone到本地,命令如下
git clone 远程库地址
2、将本地项目代码除node_modules文件外,全部复制到远程库克隆下来的文件夹中
此时已经可以进行代码的更新和提交了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/398320
推荐阅读
相关标签



