热门标签
热门文章
- 1Git版本控制系统之分支与标签(版本)_分支 标签
- 2高版本Keras多GPU和分布式训练(Multi-GPU and distributed training)_multi-gpu and multi-node distributed training with
- 3解决Error error0308010Cdigital envelope routinesunsupported_emitting compressionplugin error error: error:0308
- 4手打RPC-动态注入服务_rpc 动态接入
- 5【调剂】2022年南昌航空大学计算机视觉与人工智能团队接收调剂研究生
- 6css 外边距塌陷解决方法_css 兄弟盒子外边距塌陷怎么解决啊
- 7【玩转 TableAgent 数据智能分析】股票交易数据分析+预测_如何用agent分析股票
- 8用通俗易懂的方式讲解:万字长文带你入门大模型_大模型入门文章
- 9java中的集合类_java键值对有哪些集合
- 10python机器人编程——差速机器人小车的控制,控制模型、轨迹跟踪,轨迹规划、自动泊车(中)未完待续..._差速轮小车mpc控制
当前位置: article > 正文
AndroidStudio网格布局(制作计算机界面)
作者:从前慢现在也慢 | 2024-04-13 10:50:39
赞
踩
androidstudio网格布局
目录
打开字符串资源文件 strings.xml改应用标题名字(可不改)
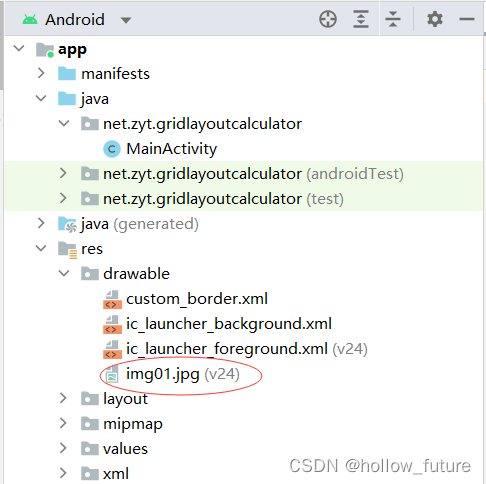
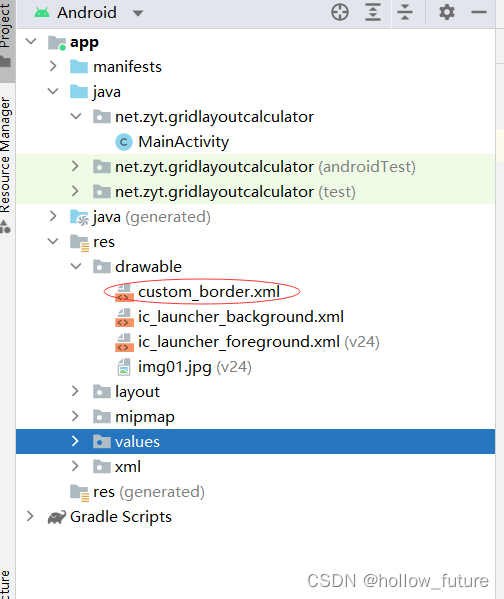
drawable目录里添加custom_border.xml
网格布局特点(类似于表格)
1.GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
2.可以自己设置布局中组件的排列方式
3.可以自定义网格布局有多少行、多少列
4.可以直接设置组件位于某行某列
5.可以设置组件横跨几行或者几列
使用GridLayout类是ViewGroup子类
常用属性:
针对布局的属性
| 属性 | 含义 |
| rowCount | 行数 |
| columnCount | 列数 |
| layout_width | 布局宽度 |
| layout_height | 布局高度 |
针对子控件的属性
| 属性 | 含义 |
| layout_row | 子控件在布局的行数 |
| layout_column | 子控件在布局的列数 |
| layout_rowSpan | 跨行数 |
| layout_columnSpan | 跨列数 |
实例演示
创建一个安卓应用插入一张背景图片(可以不加)

打开字符串资源文件 strings.xml改应用标题名字(可不改)


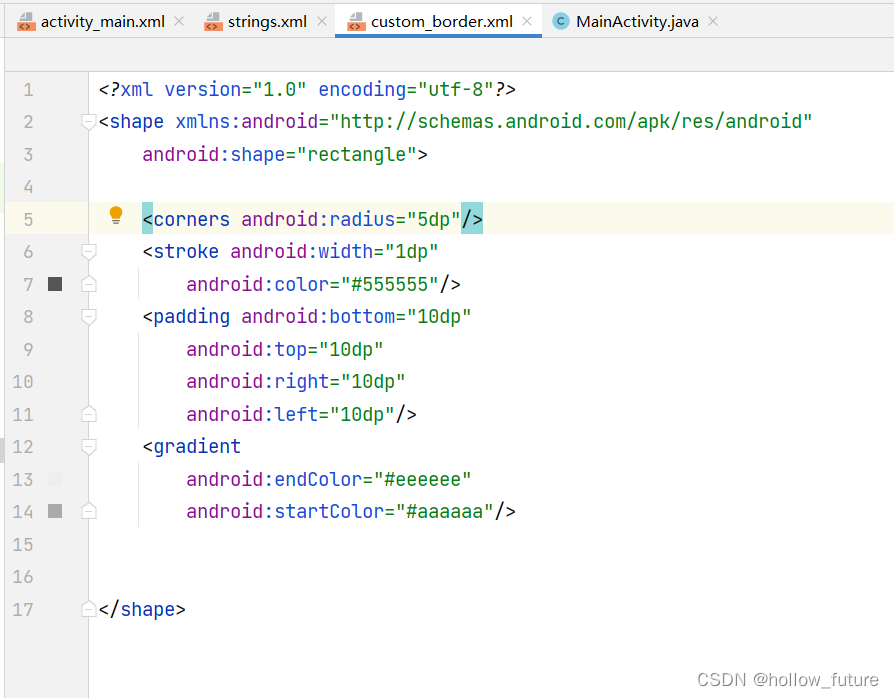
drawable目录里添加custom_border.xml

 具体代码:
具体代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<stroke android:width="1dp"
android:color="#555555"/>
<padding android:bottom="10dp"
android:top="10dp"
android:right="10dp"
android:left="10dp"/>
<gradient
android:endColor="#eeeeee"
android:startColor="#aaaaaa"/>
</shape>
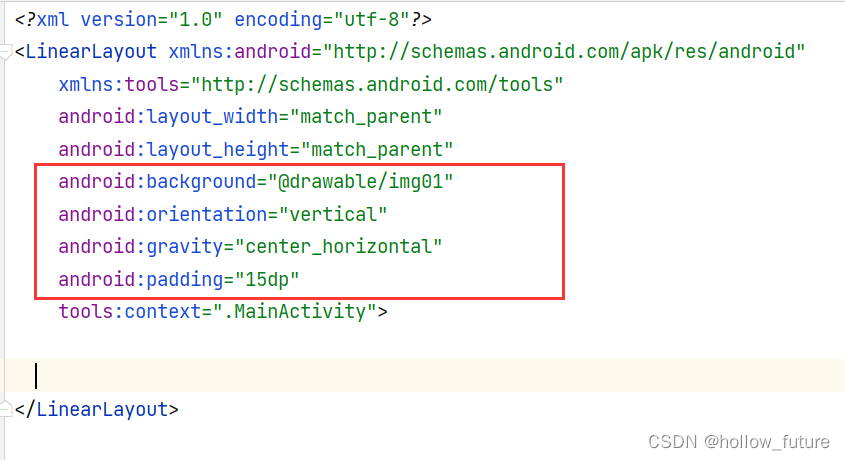
打开主布局资源文件 activity_main.xml把她的布局改为线性布局并添加修改一些属性

添加显示运算结果的标签,并设置相关属性

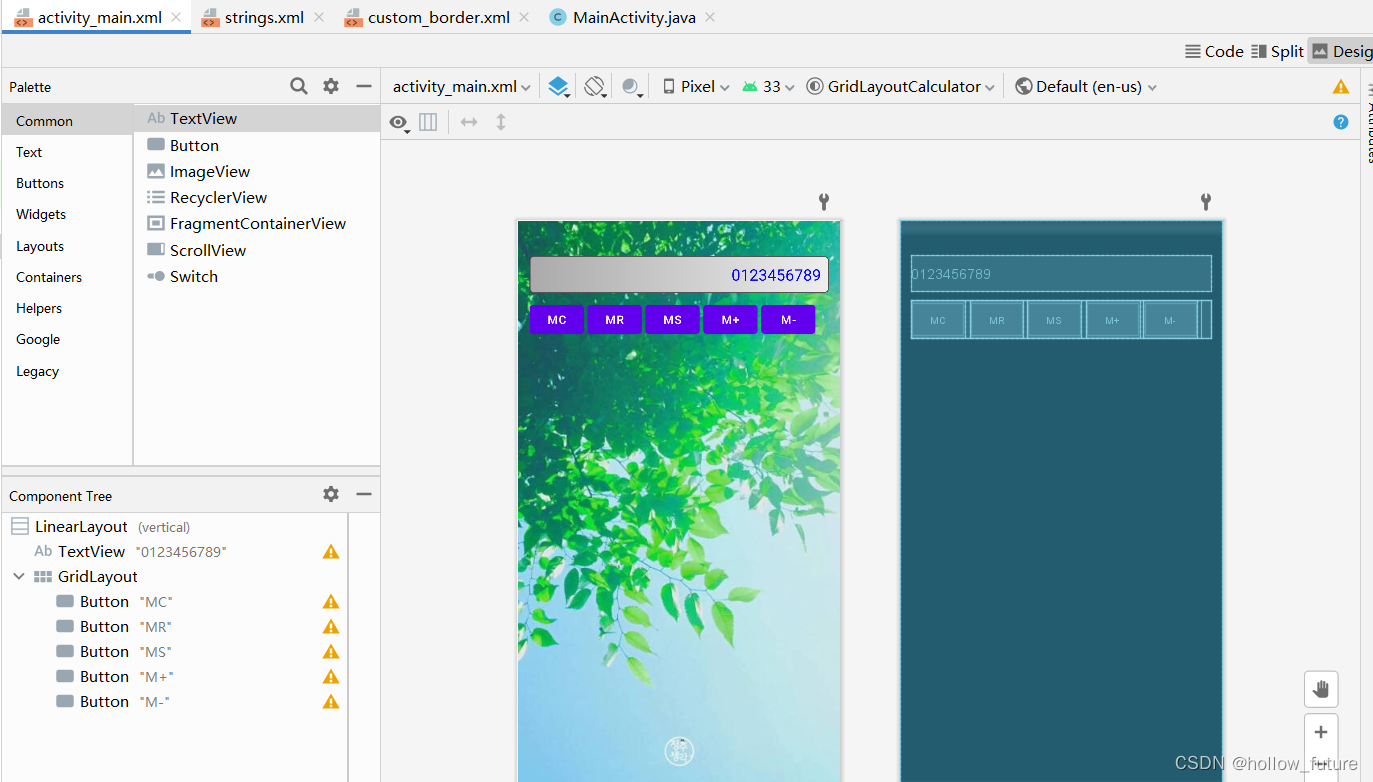
运行结果

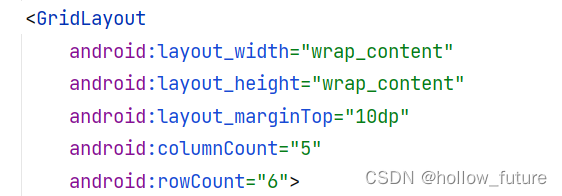
添加一个网格布局,设置为6行5列

添加第一行的五个按钮

查看结果

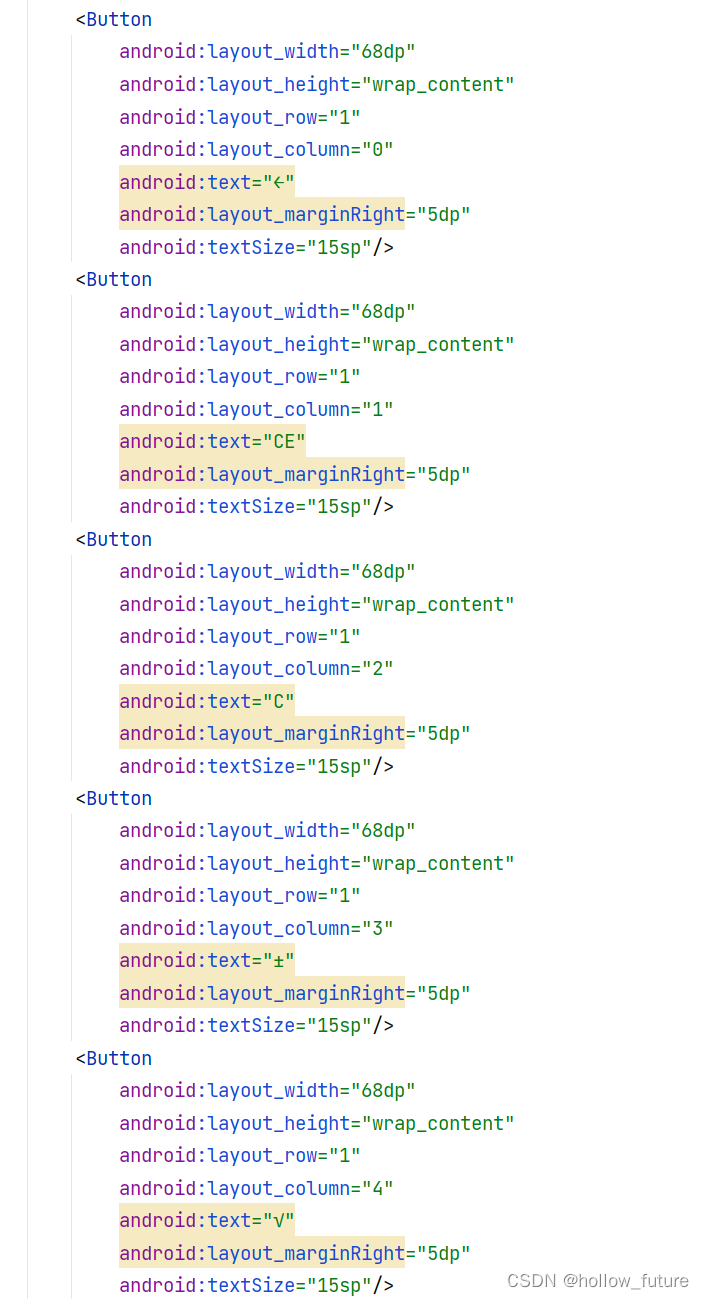
添加第二行按钮改变layout_row

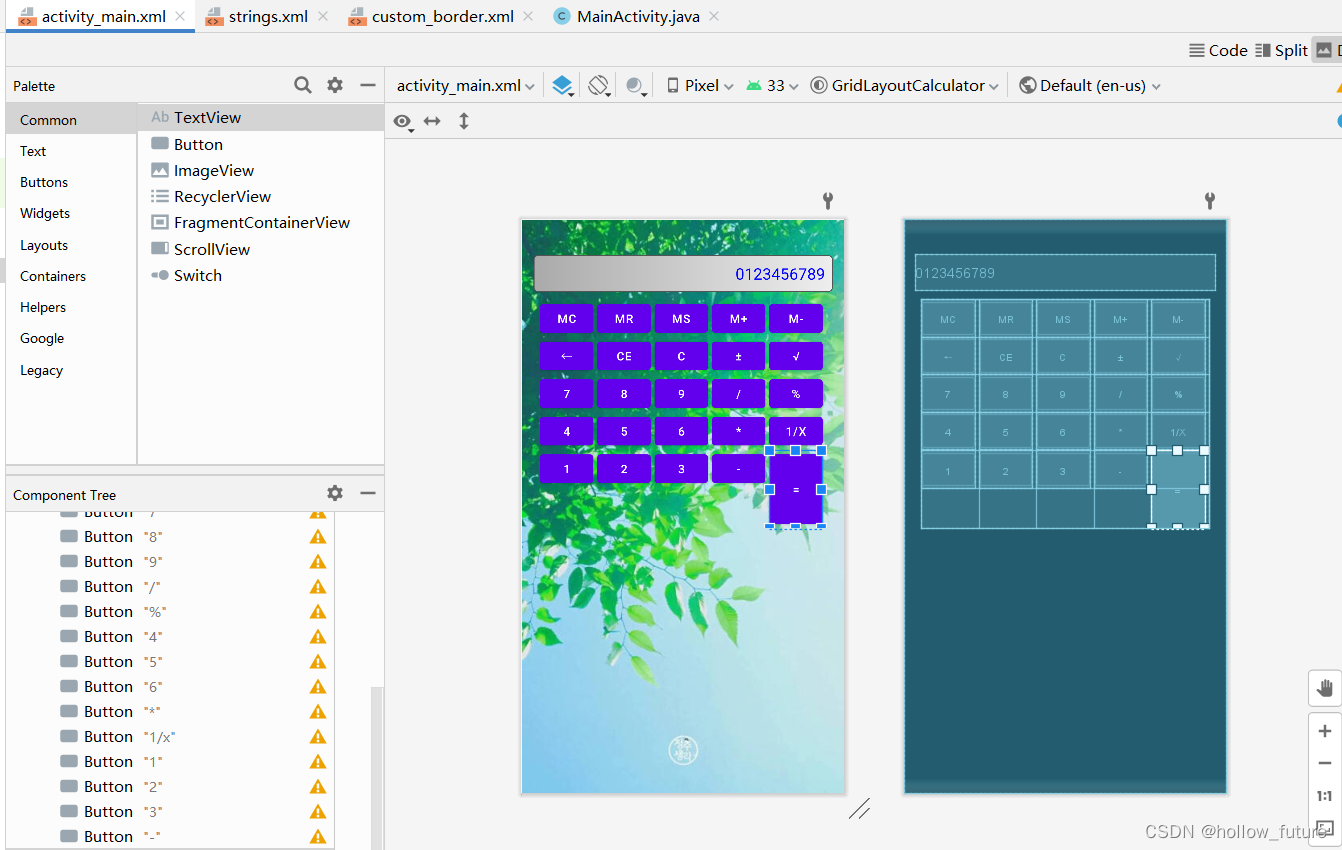
以此类推到第四行,第五行与前面类似不过应为最后一个等号按钮要和并行所以有一点差别

运行结果为:

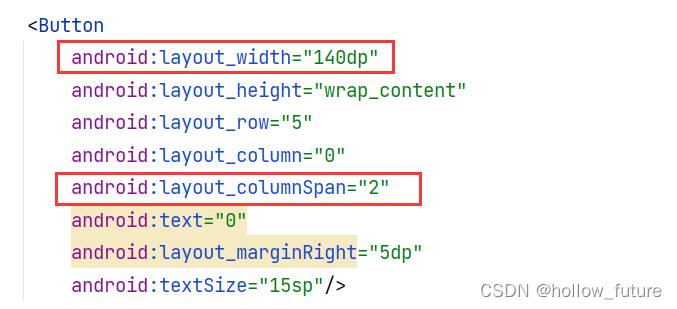
第六行也有一个合并两列的具体改动为:

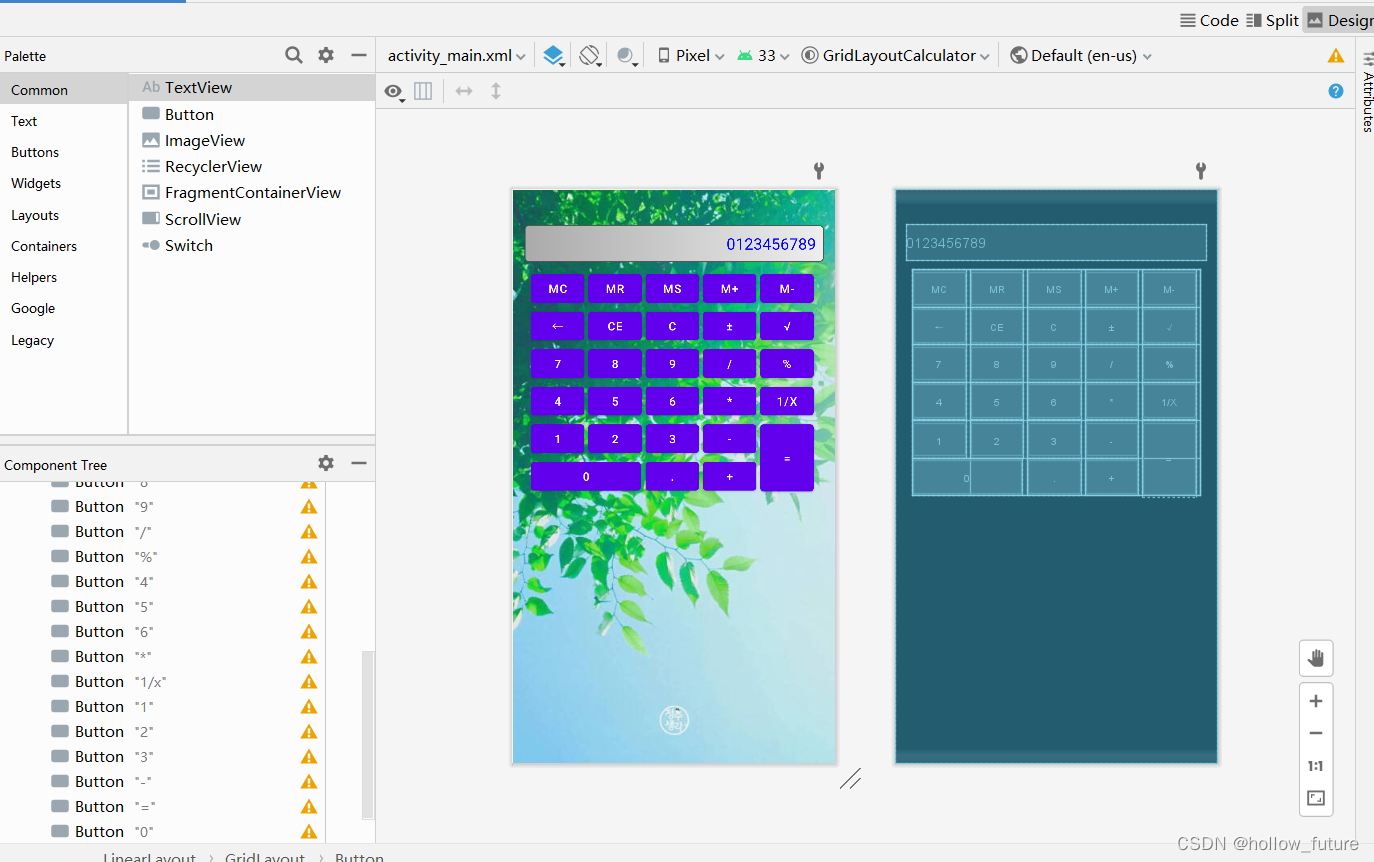
最后运行结果为:

具体代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:orientation="vertical"
android:gravity="center_horizontal"
android:padding="15dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/custom_border"
android:text="0123456789"
android:gravity="right"
android:textColor="#0000ff"
android:layout_marginTop="30dp"
android:textSize="20sp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:rowCount="6">
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:text="MC"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:text="MR"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="2"
android:text="MS"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="3"
android:text="M+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="4"
android:text="M-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:text="←"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="1"
android:text="CE"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="2"
android:text="C"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="3"
android:text="±"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="4"
android:text="√"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="0"
android:text="7"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="1"
android:text="8"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="2"
android:text="9"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="3"
android:text="/"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="4"
android:text="%"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="0"
android:text="4"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="1"
android:text="5"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="2"
android:text="6"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="3"
android:text="*"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="4"
android:text="1/x"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="0"
android:text="1"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="1"
android:text="2"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="2"
android:text="3"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="3"
android:text="-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="97dp"
android:layout_row="4"
android:layout_column="4"
android:text="="
android:layout_marginRight="5dp"
android:layout_rowSpan="2"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="140dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="0"
android:layout_columnSpan="2"
android:text="0"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="2"
android:text="."
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="3"
android:text="+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
</GridLayout>
</LinearLayout>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/416015
推荐阅读
相关标签


