- 1Hive环境搭建和基础使用_hive数据仓库基础及环境搭建
- 2C#进阶-实现邮箱收发功能_c#实现邮箱客户端
- 37步搞懂手写数字识别Mnist_手写数字识别测试图片
- 4Django中的视图流式响应机制------学习mooc中《Python云端系统开发入门》_django+vue+chatgpt实现流式响应
- 5使用Transformer模型进行计算机视觉任务的端对端对象检测_transformer的端到端学模型
- 6openbmc开发-1 初识openbmc_openbmc github
- 7WPF简单菜单的MVVM绑定_wpf mvvm 绑定左侧菜单
- 8春招算法暑期实习面经,百度腾讯阿里已OC..._百度 机器学习/数据挖掘/自然语言处理工程师 一面面经
- 9STM32循迹小车系列教程(三)—— 使用灰度传感器循迹_灰度循迹小车单片机
- 10java注解和反射_西部开源秦疆博客
Mac OS安装Vue CLI脚手架并创建一个基础项目教程_mac使用vue cli创建项目
赞
踩
前后端分离可以大大地提高开发效率,主流的解决方案为Vue.js+SpringBoot,这里主要介绍Vue在Mac端的入门教程。软硬件环境为Macbook Air M2+macOS Vantura 13.4.1。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架,是官方提供的基于 Webpack 的 Vue 工具链。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
还需要提到的,Vue官方页面显示,目前Vue CLI已经处于维护模式,除非你依赖特定的 Webpack 的特性,否则建议使用Vite 开始新的项目,在大多数情况下,Vite 将提供更优秀的开发体验。
一、Node安装
在安装Vue前需要首先安装符合要求的版本的Node.js,Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
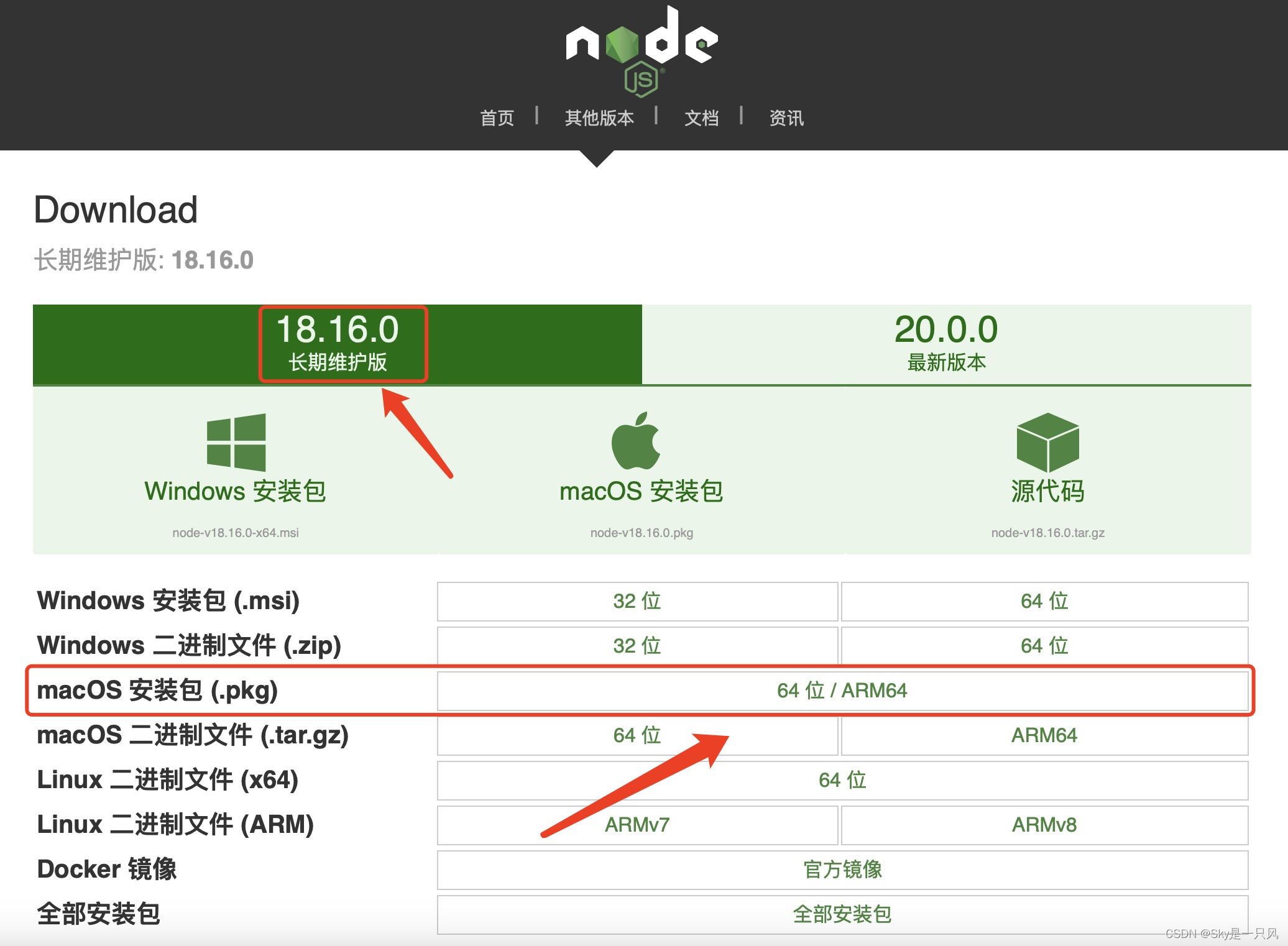
打开Nodejs中国官网http://www.nodejs.com.cn/download.html,选择macOS安装包中对应的ARM64版本的LTS长期维护版本(这里可以根据自己的需要选择,如果对最新版本的内容有要求,也可以选择最新版本)。

下载后打开,按照安装引导一步步进行安装即可。

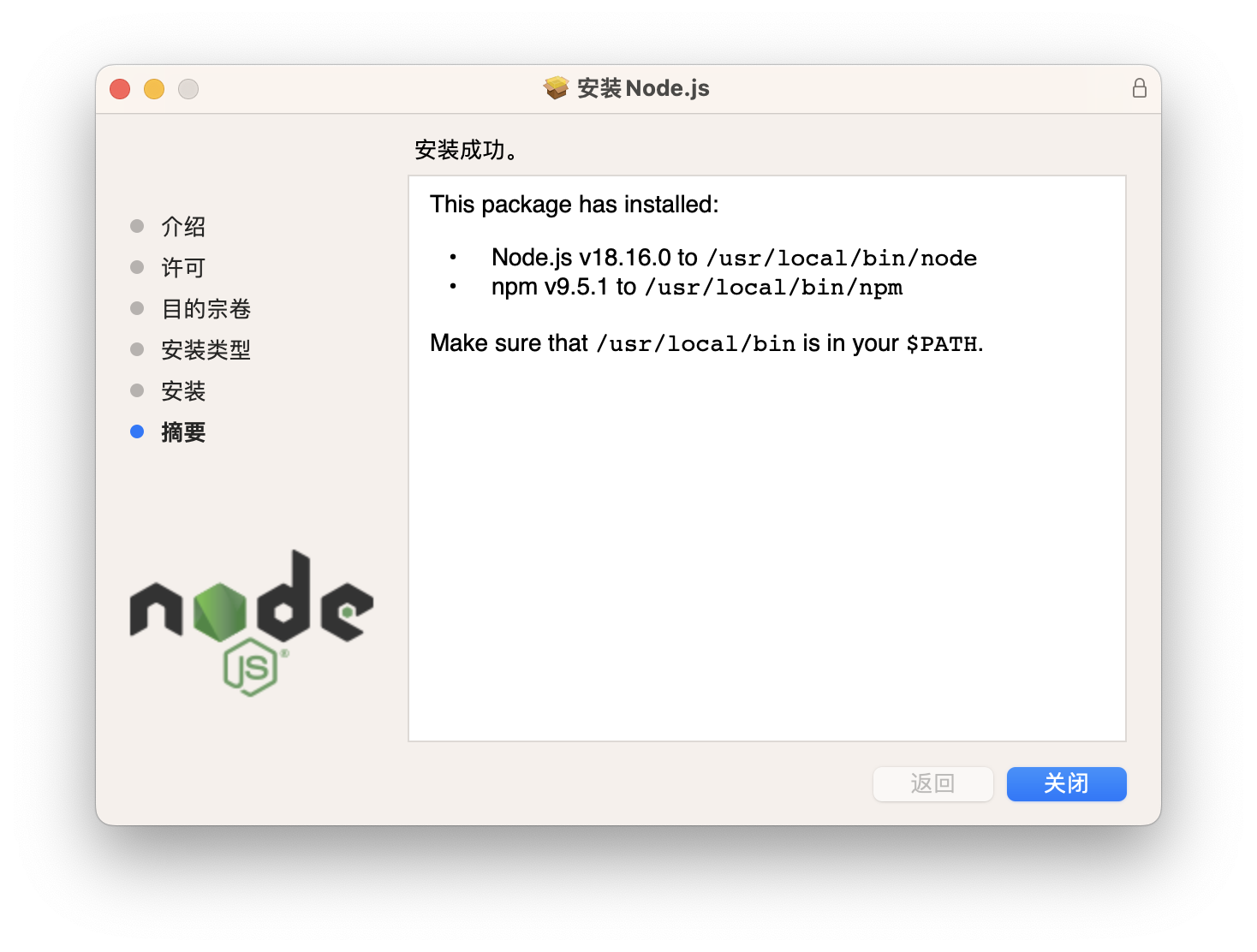
中途需要同意的各种条款点同意即可,最终会显示安装成功的界面,如下图。

安装成功后右下角点击关闭,然后command+空格,搜索终端并打开,分别输入
% node -v
- 1
和
% npm -v
- 1
如果出现了对应的版本号,即安装成功。

二、安装Vue CLI
继续在终端中使用命令行进行操作。输入
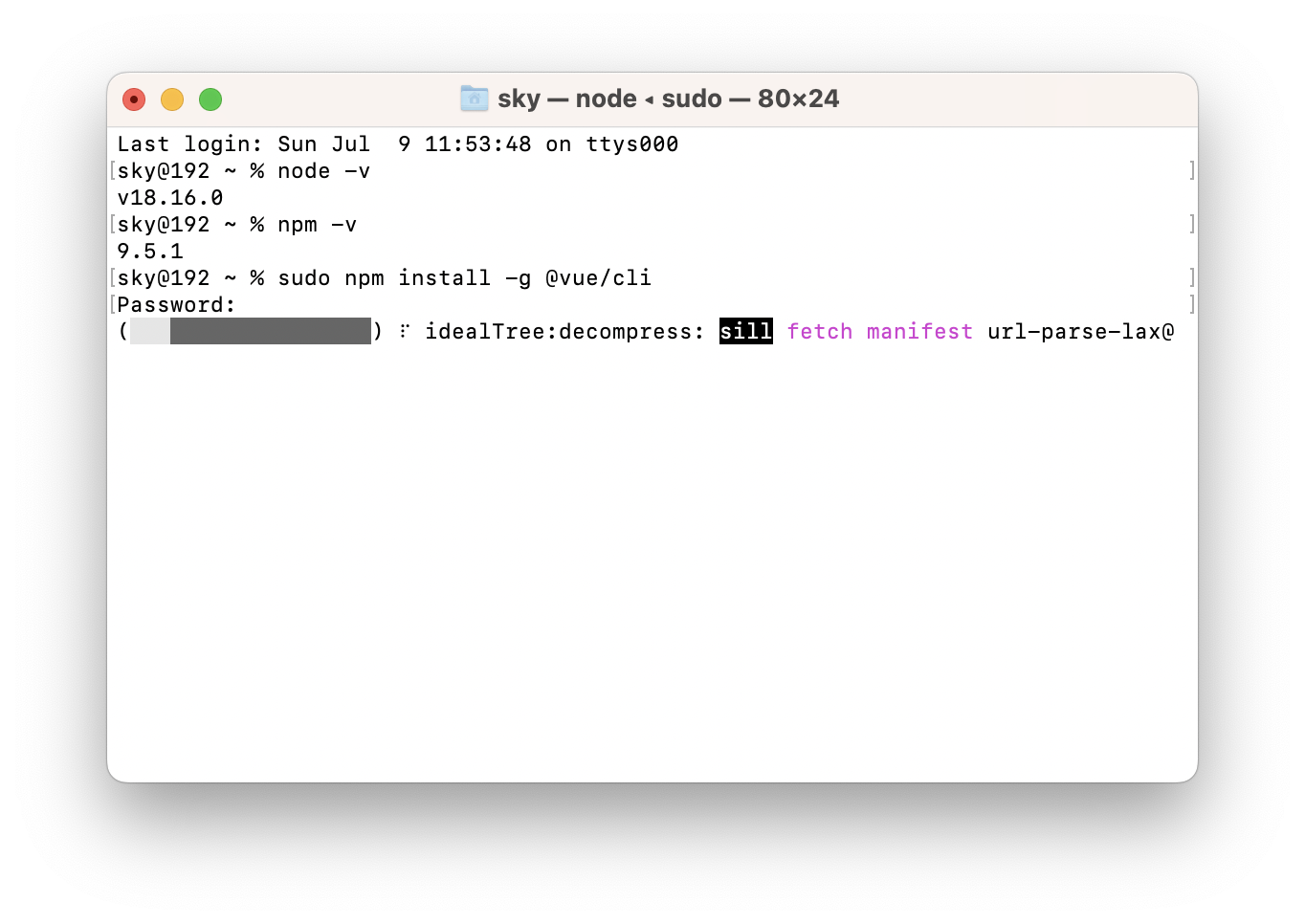
% sudo npm install -g @vue/cli
- 1
然后输入Mac账户的密码(此时终端不会显示输入的密码,不用管它,直接输入即可),这时系统便会自行安装。

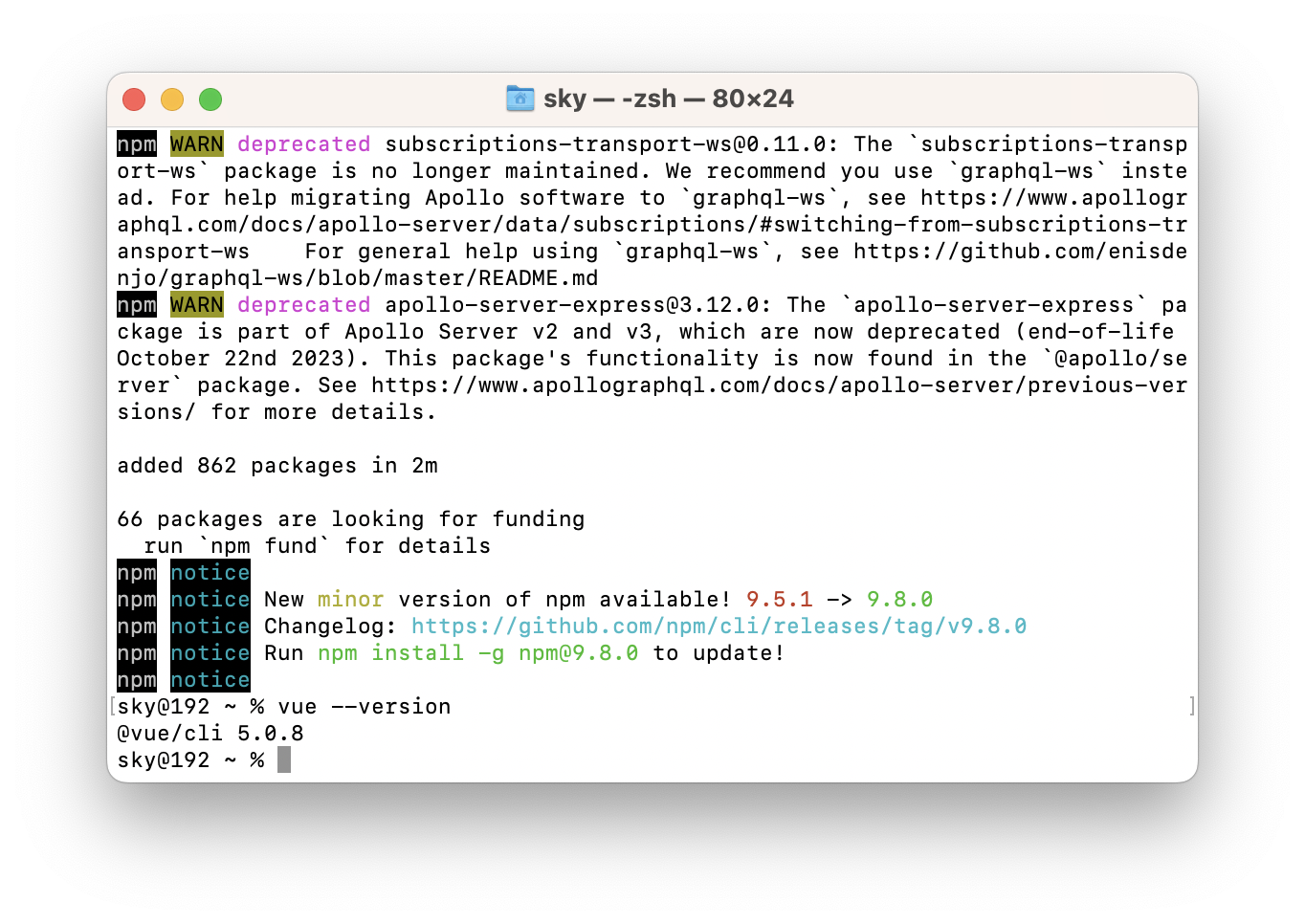
在安装过程中会显示很多warning,这是正常现象。在安装完成后,输入
% vue --version
- 1
如果出现Vue版本号,即安装成功。

三、创建第一个Vue项目
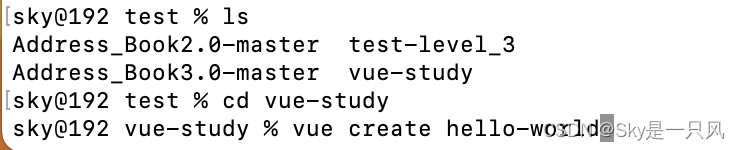
先在终端中使用cd命令进入到需要创建该项目的位置,笔者的位置为“vue-study”文件夹,然后输入
% vue create hello-world
- 1
(其中hello-world是你想要创建项目的名称,可以自定义)

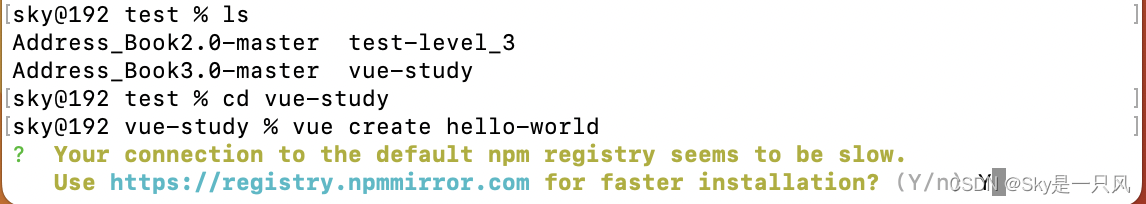
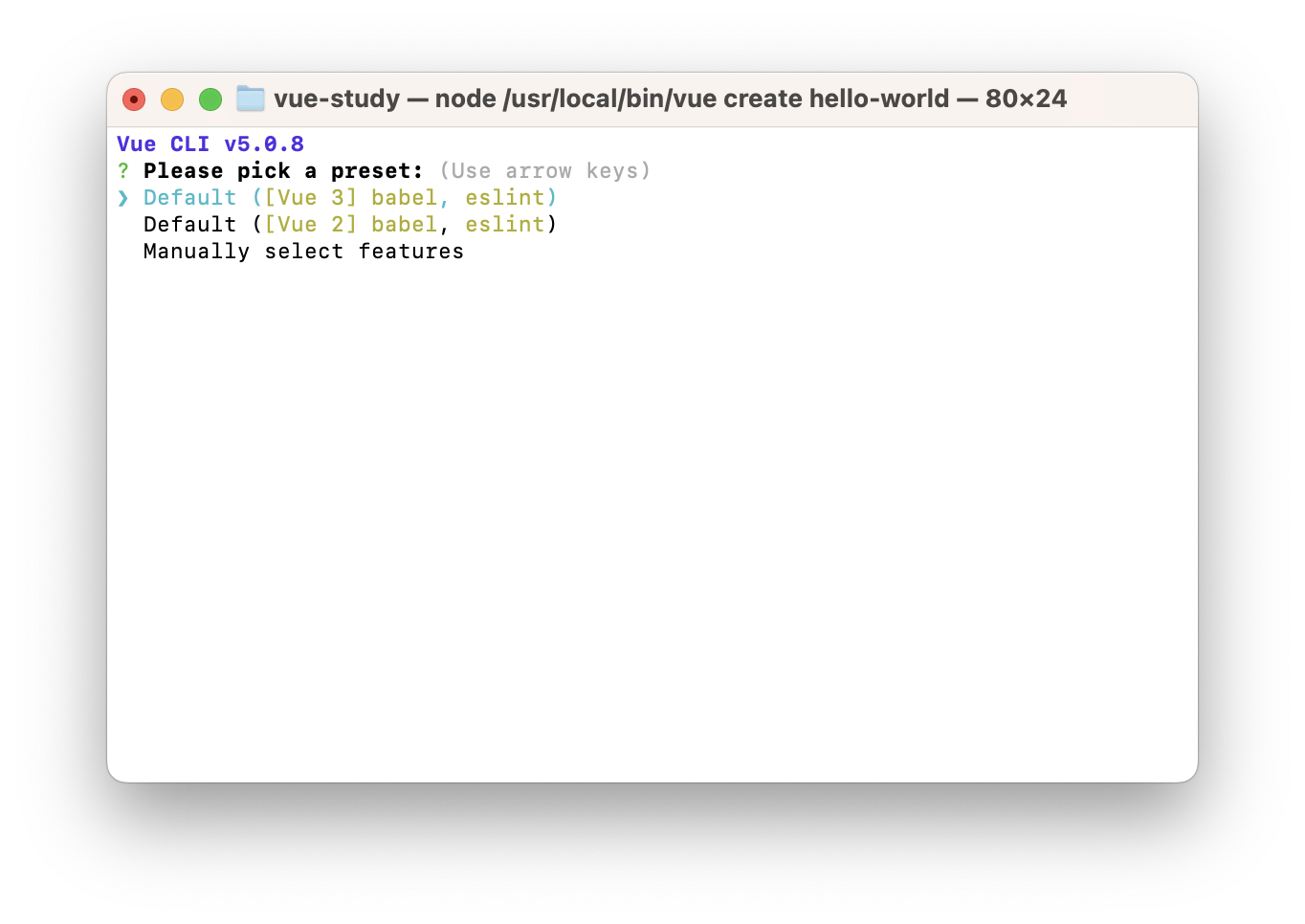
下图提示,输入Y然后回车即可,然后会让你选取一个 preset,可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这里直接选择Vue 3版本的即可。


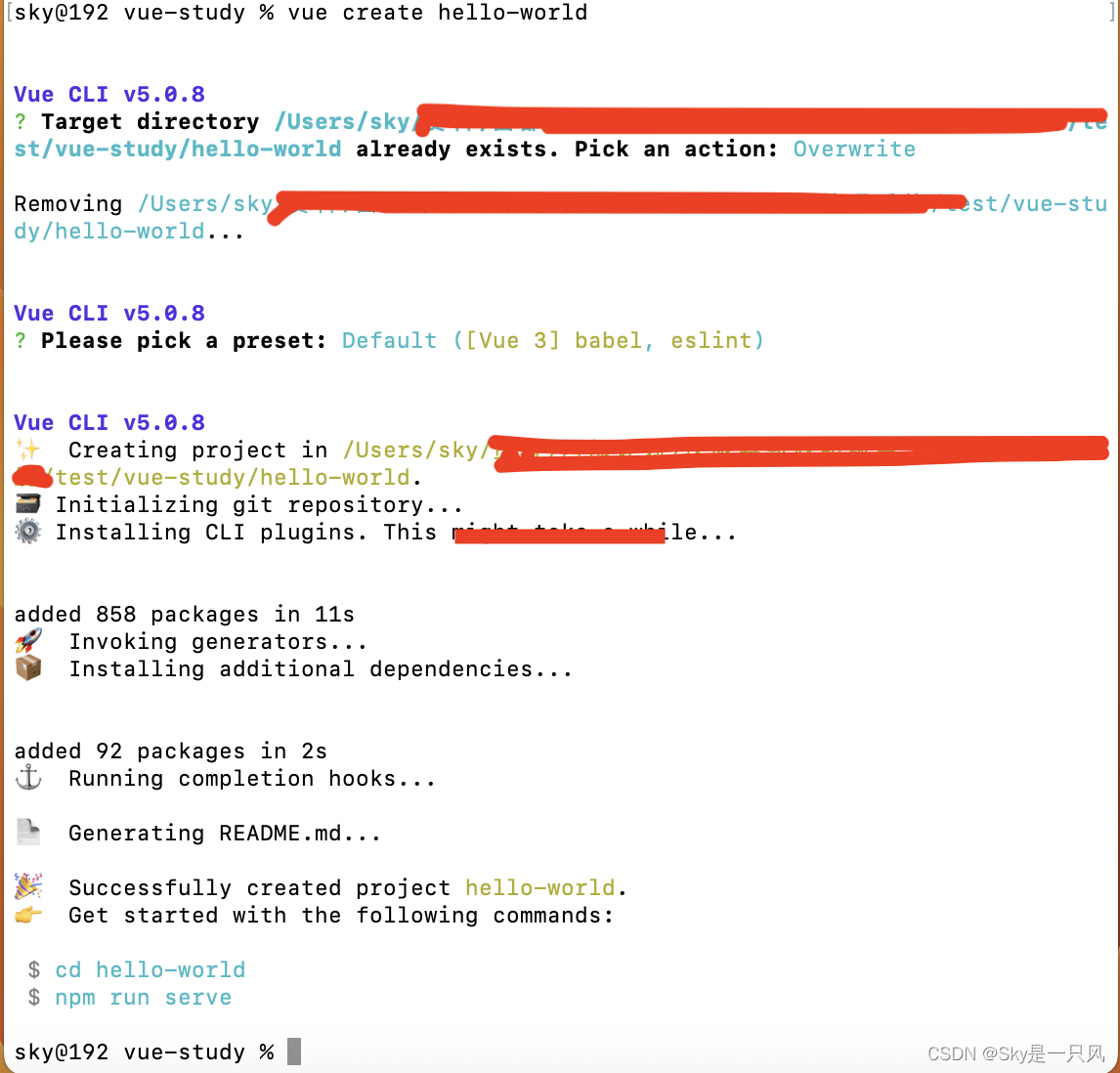
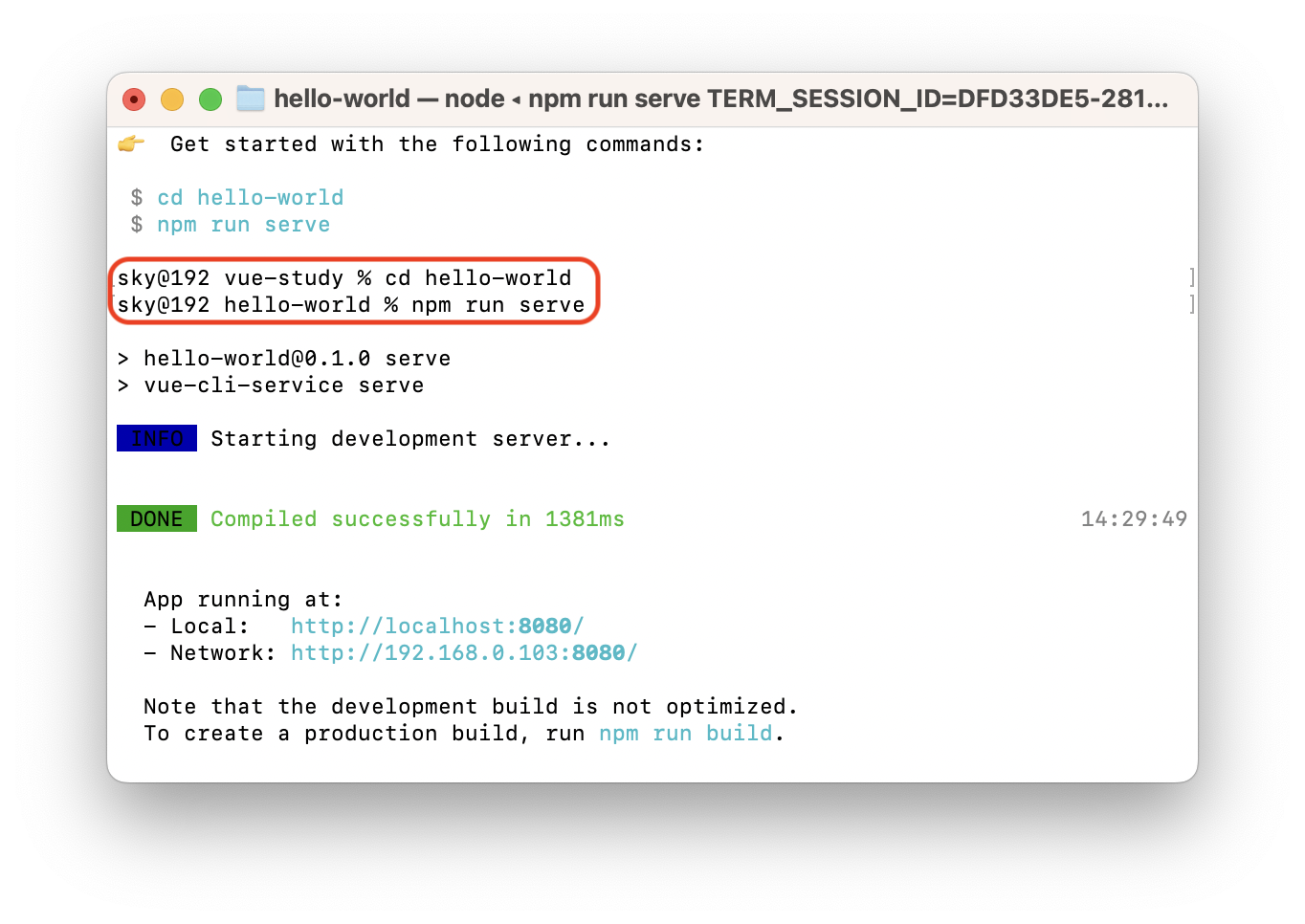
然后Vue CLI便会自行构建项目,如下图所示,最终会显示“Successfully created project hello-world”,然后要求根据提示输入命令。

分别输入这两行命令后,项目自动开始运行,最终会显示Web页面的Local和Network下的URL。

在浏览器中输入这两个地址中的任意一个,能够顺利打开下图的页面,大功告成!

四、意外情况
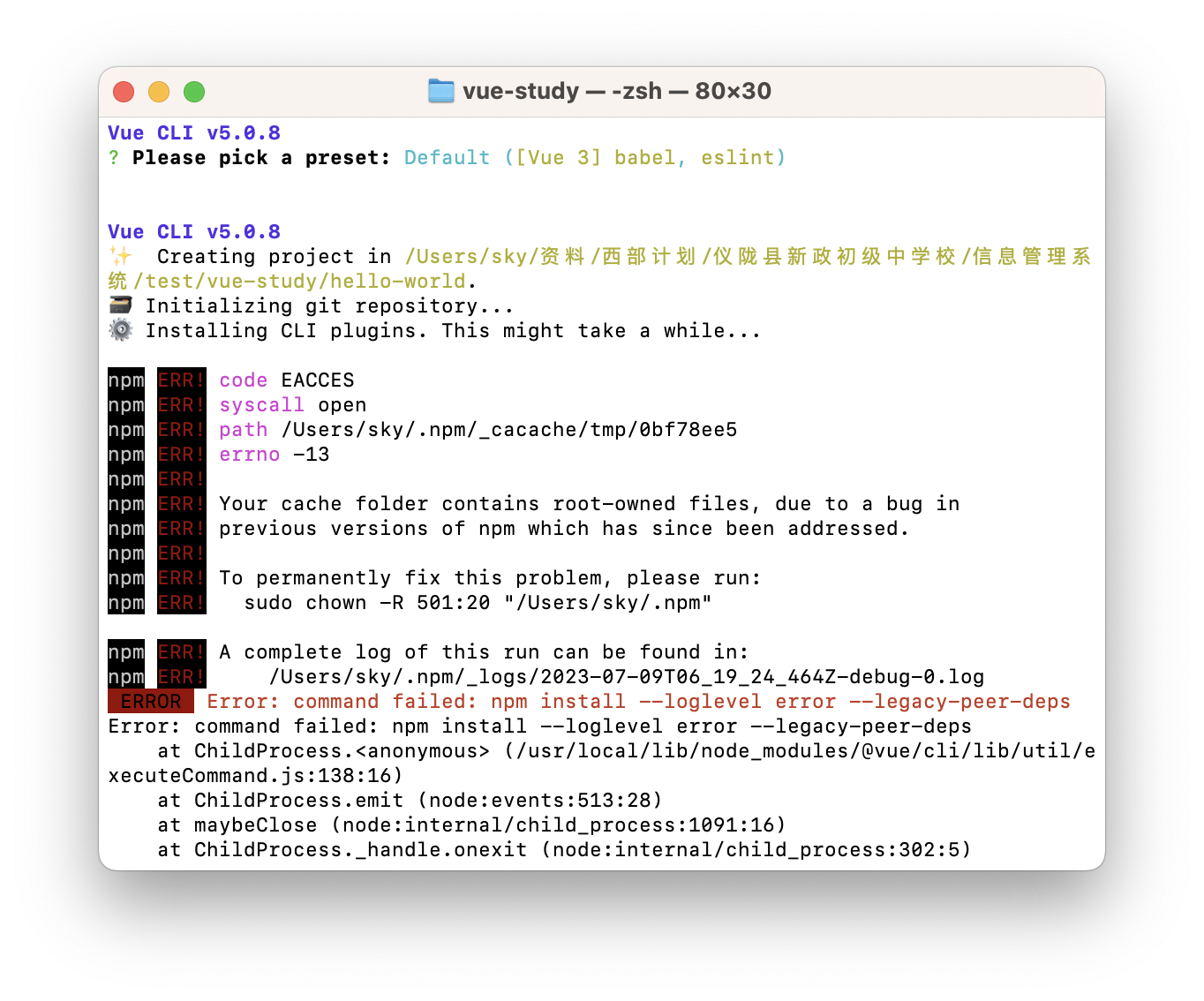
笔者在上述过程中,进行到创建Vue项目时,选取preset之后,遇到了error,提示的错误信息为:
Error: command failed: npm install --loglevel error --legacy-peer-deps

这种情况下,在终端输入命令
% sudo npm cache clean --force
- 1
然后输入Mac账户的密码,会显示
npm WARN using --force Recommended protections disabled.
如下图所示,此时重新create项目,即可成功。

参考资料:
Vue.js官网:https://cn.vuejs.org/
Vue-Cli官网:https://cli.vuejs.org/zh/guide/


