- 1Python反反爬篇--selenium被检测到的解决办法_selenium会被反爬吗
- 2终于有人把Elasticsearch原理讲透了!_终于有人把elastic原理讲清楚
- 32022年第19届信息安全与对抗技术竞赛_iscc
- 4伊隆•马斯克等AI专家共同签署公开信,要求联合国禁止开发“杀人机器人”
- 5NOC2023软件创意编程(学而思赛道)python小高组决赛真题_小学高年段 python noc试题
- 6Git-Submodule使用_git submodule foreach
- 7存储器讲述工作原理及作用
- 8【FPGA基础】基于 Pango Design Suite(PDS) 的FPGA开发流程_pango怎么创建top文件
- 9GridSearchCV参数_gridsearchcv score
- 10ssh 私钥公钥生成_sshkeygen生成公钥私钥
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_mod
赞
踩
项目场景:
项目相关背景:
使用 Visual Studio Code(简称“VS Code”) 开发 vue 项目时,控制台出现以下报错信息:
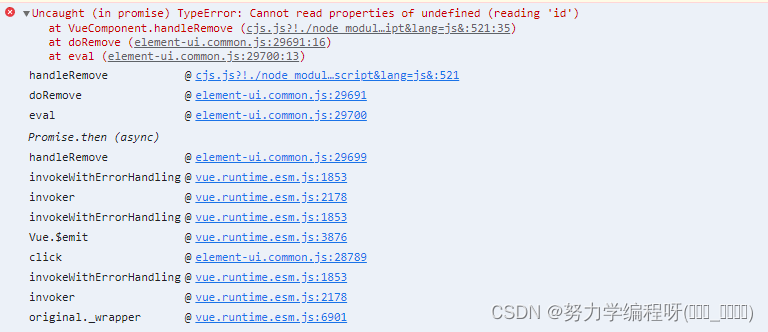
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./tools/vue-filename-injector/src/lib/injector.js?!./src/views/benefit/upload-update.vue?vue&type=script&lang=js&:521 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘id’)
at VueComponent.handleRemove (cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./tools/vue-filename-injector/src/lib/injector.js?!./src/views/benefit/upload-update.vue?vue&type=script&lang=js&:521:35)
at doRemove (element-ui.common.js:29691:16)
at eval (element-ui.common.js:29700:13)
问题描述
遇到的问题:
例如:数据传输过程中数据不时出现丢失的情况,偶尔会丢失一部分数据
APP 中接收数据代码:
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./tools/vue-filename-injector/src/lib/injector.js?!./src/views/benefit/upload-update.vue?vue&type=script&lang=js&:521 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'id')
at VueComponent.handleRemove (cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./tools/vue-filename-injector/src/lib/injector.js?!./src/views/benefit/upload-update.vue?vue&type=script&lang=js&:521:35)
at doRemove (element-ui.common.js:29691:16)
at eval (element-ui.common.js:29700:13)
- 1
- 2
- 3
- 4

原因分析:
分析:
-
路径长度过长:可能是因为您的文件路径过长,超出了系统或工具的限制。
-
文件路径错误:有时候设置的文件路径不正确也会导致类似错误。请确保在 webpack 配置文件或相关代码中正确地指定了文件路径。
-
构建工具配置错误:可能是您的构建工具配置有误,导致无法正确加载所需的模块。
-
依赖模块问题:某个依赖模块可能存在问题或不兼容,导致构建失败。
-
缓存问题:有时候缓存文件可能引发类似的错误。
解决方案:
解决方案:
-
路径长度过长:可能是因为您的文件路径过长,超出了系统或工具的限制。
解决方法 :
尽量缩短文件路径名,保持路径长度在合理范围内。 -
文件路径错误:有时候设置的文件路径不正确也会导致类似错误。
解决方法 :
请确保在 webpack 配置文件或相关代码中正确地指定了文件路径。 -
构建工具配置错误:可能是您的构建工具配置有误,导致无法正确加载所需的模块。
解决方法 :
请检查 webpack 配置文件或其他相关构建工具配置,确保配置正确。 -
依赖模块问题:某个依赖模块可能存在问题或不兼容,导致构建失败。
解决方法 :
您可以尝试更新相关依赖模块,或者检查是否有版本兼容性的问题。 -
缓存问题:有时候缓存文件可能引发类似的错误,
解决方法 :
尝试清除缓存或者尝试重新构建项目。


