热门标签
热门文章
- 12022 年全国职业院校技能大赛高职组云计算正式赛卷第二场-容器云_职业院校技能大赛云计算赛项真题rds
- 2Airtest-Selenium实操小课_airtest中获取所有随机选择一个怎么写
- 3马斯克亲自code review 和员工拍合照,又以代码不合格裁50人,只赔1个月遣散费!...
- 4【golang】 demo 之王realworld,使用golang+gin做后端技术,使用vue做前端项目的开源博客项目_go 做后端的demo
- 5腾讯社招面试复习系列之二,图形篇_腾讯游戏开发面试题
- 6redis:Could not connect to Redis at 127.0.0.1:6379: Connection refused错误解析
- 7苹果官方:Swift编程语言,让你的开发效率倍增_swift _concurrency
- 8python日期和时间_python 获取当前日期时间函数
- 9ROS2机器人中文教程分享-小鱼动手学和古月居
- 10Git如何在本地创建新分支并推送到远程_gitlab 如何将本地分支推送到远程
当前位置: article > 正文
Flutter flutter_swiper轮播图_flutter之 轮播图
作者:从前慢现在也慢 | 2024-04-21 12:47:00
赞
踩
flutter之 轮播图
在根目录pubspec.yaml文件中添加依赖
dependencies:
flutter_swiper: ^1.1.6
- 1
- 2

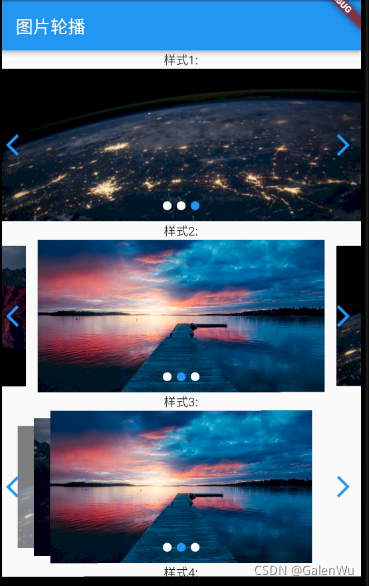
import 'package:flutter/material.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; //引入这个控件 void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { List<Image> imgs = [ //建立了一个图片数组 Image.network( "https://images.unsplash.com/photo-1477346611705-65d1883cee1e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60", fit: BoxFit.cover, ), Image.network( "https://images.unsplash.com/photo-1498550744921-75f79806b8a7?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80", fit: BoxFit.cover, ), Image.network( "https://images.unsplash.com/photo-1451187580459-43490279c0fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60", fit: BoxFit.cover, ), ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("图片轮播"), ), body: SingleChildScrollView( child: Column( children: <Widget>[ Text("样式1:"), Container( height: 175, child: Swiper( itemBuilder: (BuildContext context, int index) { //条目构建函数传入了index,根据index索引到特定图片 return imgs[index]; }, itemCount: imgs.length, autoplay: true, pagination: new SwiperPagination(), //这些都是控件默认写好的,直接用 control: new SwiperControl(), ), ), Text("样式2:"), Container( height: 175, child: Swiper( itemBuilder: (BuildContext context, int index) { return imgs[index]; }, itemCount: imgs.length, autoplay: true, pagination: new SwiperPagination(), control: new SwiperControl(), viewportFraction: 0.8, scale: 0.9, ), ), Text("样式3:"), Container( height: 175, child: Swiper( itemBuilder: (BuildContext context, int index) { return imgs[index]; }, itemCount: imgs.length, autoplay: true, pagination: new SwiperPagination(), control: new SwiperControl(), itemWidth: 300.0, layout: SwiperLayout.STACK, ), ), Text("样式4:"), Container( height: 175, child: Swiper( itemBuilder: (BuildContext context, int index) { return imgs[index]; }, itemCount: imgs.length, autoplay: true, pagination: new SwiperPagination(), control: new SwiperControl(), itemWidth: 300.0, itemHeight: 400.0, layout: SwiperLayout.TINDER, ), ), Text("样式5:"), Container( height: 175, child: Swiper( itemBuilder: (BuildContext context, int index) { return imgs[index]; }, itemCount: imgs.length, autoplay: true, pagination: new SwiperPagination(), control: new SwiperControl(), layout: SwiperLayout.CUSTOM, customLayoutOption: new CustomLayoutOption( startIndex: -1, stateCount: 3) .addRotate([-45.0 / 180, 0.0, 45.0 / 180]).addTranslate([ new Offset(-370.0, -40.0), new Offset(0.0, 0.0), new Offset(370.0, -40.0) ]), itemWidth: 300.0, itemHeight: 200.0, ), ), ], ), ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
常用参数
我们可以通过设置控件帮我们准备好的属性进一步满足我们的需求.
如果还不够用, 还可以重写这个控件.


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/463082
推荐阅读
相关标签



