热门标签
热门文章
- 1ollama+open-webui,本地部署自己的大模型
- 2BAT面试官告诉你如何回答你的职业规划_后台工程师职业规划 面试
- 3【计算机毕业设计】校园综合服务小程序_校园综合服务小程序毕设
- 4QT With OpenGL(Texture篇)
- 5微服务 Spring Cloud 6,用了这么多年Docker容器,殊不知你还有这么多弯弯绕_docker 微服务
- 6【FPGA】一、FPGA简介
- 7如何在ChatGPT的API中支持多轮对话_chatgpt api连续对话
- 8信息收集——DNS域名系统_dns记录 和whois信息
- 9Vue中使用图片编辑器 tui-image-editor 实现在线编辑保存
- 10大语言模型技术原理_大语言模型大数据检索技术
当前位置: article > 正文
flask操作数据库
作者:从前慢现在也慢 | 2024-04-28 10:46:43
赞
踩
flask操作数据库
前言
之前学习了如何管理数据库,但实际中更多的是对数据库的操作,现在开始学习操作数据库。
一、环境
flask 2.0.2
python 3.7
二、步骤
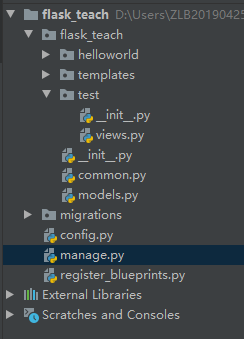
接着上一篇博客flask蓝图的使用的代码继续写,文件目录结构如下:

1.创建数据表
我比较懒,所以就改一下test表好了
models.py
from . import db
# class Test(db.Model):
# id = db.Column(db.Integer, primary_key=True)
# name = db.Column(db.String(10))
# sex = db.Column(db.String(2))
class Test(db.Model):
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(10))
password = db.Column(db.String(20))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
然后运行命令将更新提交到数据库
python manage.py db migrate
python manage.py db upgrade
- 1
- 2
2.创建应用
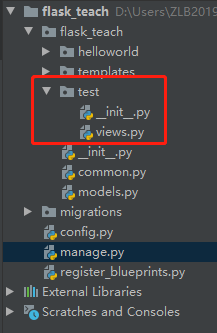
创建一个名为test的文件夹作为应用,目录结构如下

编写视图函数和创建蓝图
1__init__.py
from flask import Blueprint
test_blue = Blueprint('test', __name__, url_prefix='/test')
from . import views
- 1
- 2
- 3
- 4
- 5
view.py
from flask import request, render_template, redirect, session, url_for from . import test_blue from flask_teach import db, models # 登录视图 @test_blue.route('/login', methods=['POST', 'GET']) def login(): # 根据请求方式的不同返回不同结果 if request.method == 'GET': return render_template('test/login.html') else: # 获取传过来的表单数据 name = request.form['name'] password = request.form['password'] # 查找对应用户 test = models.Test.query.filter_by(name=name).first() if test: if test.password == password: # 将用户名存到session中,方便后面使用 session['name'] = name # 重定向到首页 return redirect('/test/index') # 用户不存在或者密码错误返回错误信息 return '用户名不存在或者密码错误' # 注册视图 @test_blue.route('/register', methods=['POST', 'GET']) def register(): # 根据请求方式的不同返回不同结果 if request.method == 'GET': return render_template('test/register.html') else: name = request.form['name'] password = request.form['password'] # 创建实例对象 test = models.Test(name=name, password=password) # 保存到数据库,在config配置里面设置了自动提交,所以在这里不用再次提交 db.session.add(test) # db.session.commit() # 没设置自动提交要加这句 return "注册成功!!!" # 首页视图 @test_blue.route('/index') def index(): return render_template('test/index.html', name=session.get('name')) # 退出登录视图 @test_blue.route('/login_out') def login_out(): # 清除session中的name if session.get('name'): session.pop('name') # 重定向到登录页面 return redirect(url_for('test.login'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
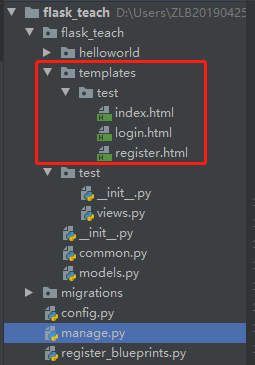
再创建一个templates目录存放模板

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h2>你好:{{name}}</h2>
<a href="/test/login_out">退出登录</a>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="/test/login" method="post">
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="/test/register" method="post">
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="注册">
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
因为上面用的了session,所以要加密钥加密session,不然会报错,在config.py里面加密钥。
先创建存放通用函数的py文件common.py,以后有什么公用方法函数都能放到里面。
common.py
"""存放通用方法"""
import random
import string
# 返回位数为count的随机字符串
def random_num(count):
str_list = [random.choice(string.digits + string.ascii_letters) for i in range(count)]
random_str = ''.join(str_list)
return random_str
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
设置密钥
config.py
from flask_teach.common import random_num # 配置信息类 class Config(object): # 调试信息 DEBUG = True # 加了这句,生成16位随机整数作为密钥 SECRET_KEY = random_num(16) # 配置数据库信息 SQLALCHEMY_DATABASE_URI = "mysql://root:123456@127.0.0.1:3306/flask_teach" SQLALCHEMY_TRACK_MODIFICATIONS = False # 设置这个参数为True,当数据库的内容改变之后,视图函数在结束的时候就会自动提交 SQLALCHEMY_COMMIT_ON_TEARDOWN = True
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
最后注册路由
register_blueprints.py:
# 引入应用
from flask_teach import helloworld, test
def reg_blueprint(app):
app.register_blueprint(helloworld.hello_blue)
# 加了这句
app.register_blueprint(test.test_blue)
return app
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行
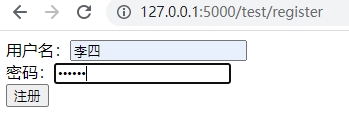
注册


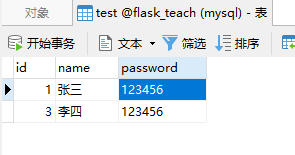
数据库里面是多了条数据

登录


大功告成,有什么问题欢迎在评论区留言。
下一篇:flask自定义错误页
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/501864
推荐阅读
相关标签



