热门标签
热门文章
- 1物联网数据处理技术课程设计——基于python实现的智能图书馆借阅管理系统(OpenCV+MySQL)_图书管理系统python
- 2码云Gitee 上传代码出现的错误(一)_error: cannot pull with rebase: you have unstaged
- 3Flink:详细的不能再详细的安装步骤(三)[安装步骤]
- 4『现学现忘』Git基础 — 36、标签tag(一)_python git tag
- 5什么是PSD(功率谱密度)_psd谱
- 6重装操作系统win10+重装sqlserver+数据库可视化工具_sql server可视化工具
- 7TransE模型的简单介绍&TransE模型的python代码实现
- 8微信小程序自定义tabbar导航栏,中间凸出样式_微信小程序底部tab栏特殊样式
- 9程序员如何通过被动收入实现“暴富”_程序员 被动收入
- 10ChatGPT爆火网络背后的故事?_chatgpt 故事背景
当前位置: article > 正文
微信小程序web-view组件 打开外部url_遇到微信小程序中组件加载外部url时出现“网络错误无法显示”的问题,可
作者:从前慢现在也慢 | 2024-05-12 18:28:44
赞
踩
遇到微信小程序中组件加载外部url时出现“网络错误无法显示”的问题,可
在测试时需要给swiper组件添加外部链接问题。今天我来说一下怎么解决的?
思路:小程序里没有办法直接给swiper组件添加链接,点击时用api wx.navigateTo实现的。
微信小程序团队推出一个新组件web-view,
可以在这个组件中打开你的html5网页,
而且可以在web-view里面打开网页的a标签,
也就是说可以实现链接跳转。
例如:
wxml 内容
<swiper indicator-dots="true" autoplay="true" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{imgUrls}}" wx:key="{{index}}" >
<swiper-item>
<image src="{{item}}" class="slide-image" width="100%" bindtap='loadFuction' id='{{index}}' />
</swiper-item>
</block>
</swiper>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
index.js内容
loadFuction(e) {
console.log(e);
let num=e.currentTarget.id;
if (num==0){
wx.navigateTo({
url: '/page/component/out/out', //路径必须跟app.json一致
success: function () {
}, //成功后的回调;
fail: function () { }, //失败后的回调;
complete: function () { }
})
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意:需要配置app.json,不然会报错。
out.wxml内容
<web-view src="https://wap.ysjhacc.com/"></web-view> //任何链接都可以
- 1
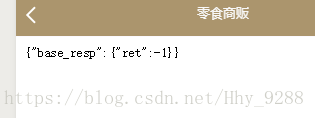
编译之后会报一下错误:
报错原因:使用<web-view>这个标签需要在小程序管理后台设置业务域名,登录后台后找到设置-开发设置-业务域名,然后把你需要加载的域名添加进去
只要把这个勾上了显示就正常了。
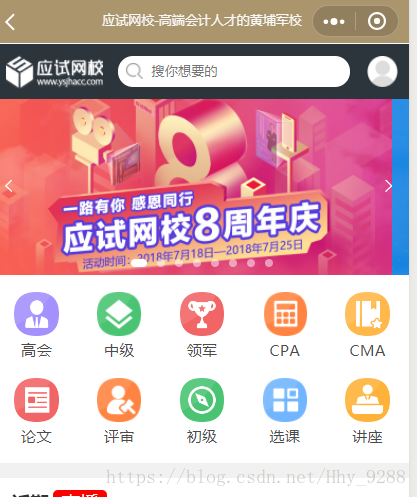
看一下效果:
项目的第一个swiper组件如图:
点击之后:
大家可以动手试试,希望对你们有所帮助。
参考文献:
https://blog.csdn.net/towtotow/article/details/78621845
https://blog.csdn.net/qq_32113629/article/details/79483213
http://www.cnblogs.com/gxsyj/p/9280816.html
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/560175
推荐阅读
相关标签