热门标签
热门文章
- 1NPL预训练模型-GPT-3_npl大模型
- 2尼采:快乐的知识(上)_人言之未能言,人言之未敢言
- 38种常用的设计模式(9) —— 桥接模式bridge_桥接模式属于设计模式的哪种
- 4字符串常量池、class文件常量池和运行时常量池_类常量池、运行时常量池、字符串常量池
- 5Sarcasm detection论文解析 |利用分层融合模型在 twitter 中进行多模态讽刺检测_只涉及文本的sarcasm detection的最新论文
- 6centos7.9 安装使用kafka_centos7.9 安装kafka
- 7JDBC利用事务处理实现简单增删改查的详解及工具类的创建_如何启用事物,使用事物实现增删改查
- 8YOLOv5 分类模型的预处理(1) Resize 和 CenterCrop_yolov5 resize
- 9从外包到转岗华为正式员工月薪17K,这一百多天的心酸谁能懂.....
- 10Android Studio 实现app门户界面框架设计(移动开发技术第一次作业)_andriod studio哪个项目设计app局面
当前位置: article > 正文
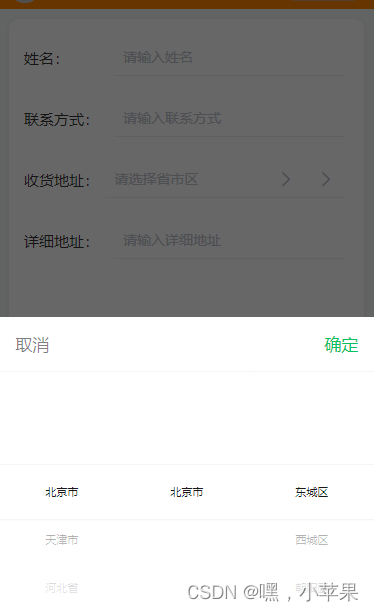
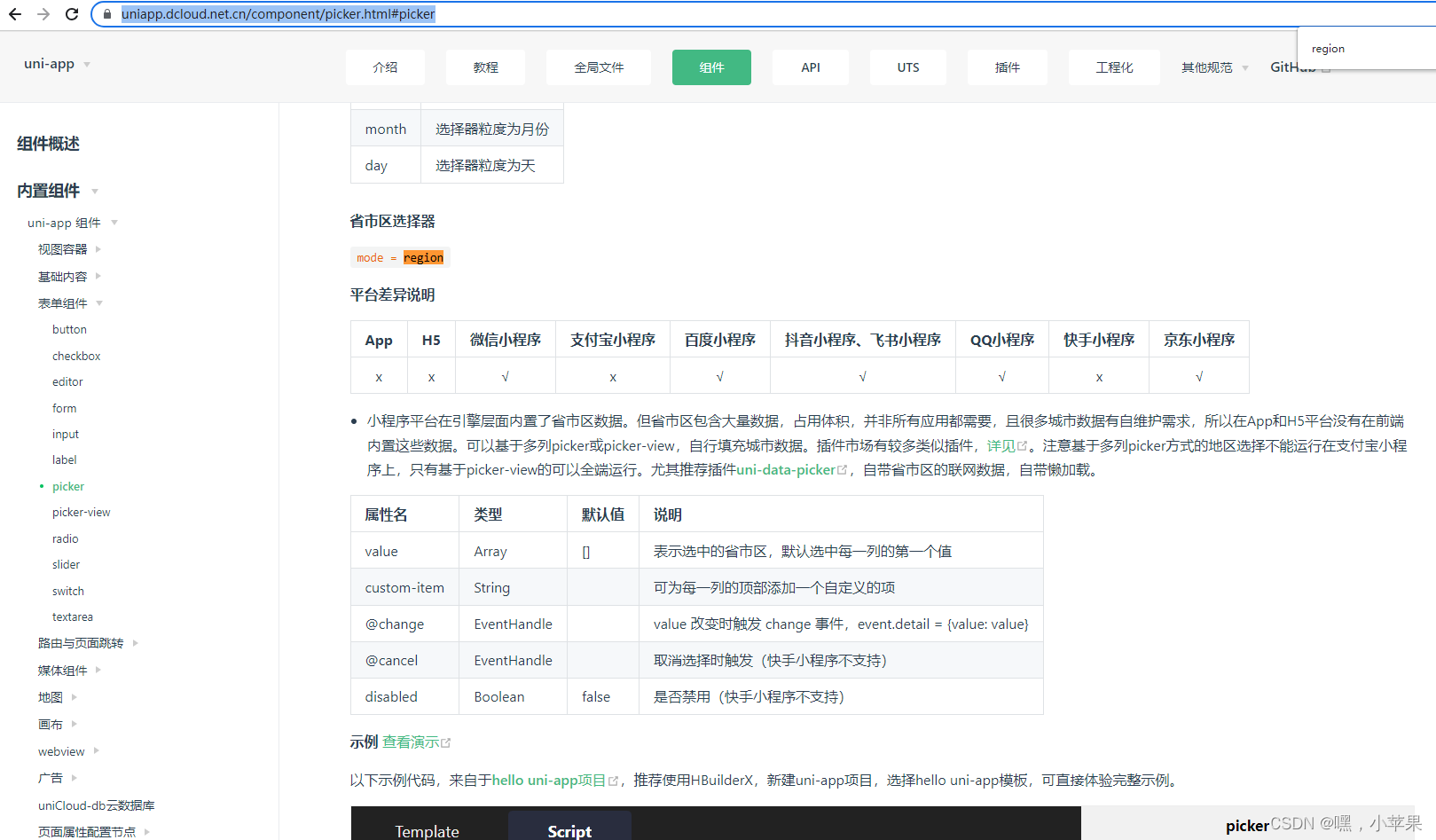
【uniapp】picker mode=“region“ 最简单的省市区 三级联动_picker mode="region
作者:从前慢现在也慢 | 2024-05-15 02:08:44
赞
踩
picker mode="region


template
<picker mode="region" :value="date" class="u-w-440" @change="bindTimeChange">
<u--input
border="bottom"
class="u-fb u-f-s-28"
placeholder="请选择省市区"
type="text" readonly v-model="provinceName"
suffixIcon="arrow-right"
suffixIconStyle="color: #B6B6B6"/>
</picker>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
script
// 获取省市区
bindTimeChange(e) {
this.province = e.detail.value[0];
this.city = e.detail.value[1];
this.district = e.detail.value[2];
this.provinceName = e.detail.value[0] + e.detail.value[1] + e.detail.value[2];
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/571115
推荐阅读
相关标签


