热门标签
热门文章
- 1Unity 设置 Text 颜色 #FF7B2A_unity代码修改文字颜色
- 2Sequelize:TimeoutError:ResourceRequest超时_timeouterror: resourcerequest timed out
- 3Java中的浅拷贝与深拷贝_java是深拷贝还是浅拷贝
- 4Poi-tl自定义插件导出word--------动态合并单元格与添加颜色_dynamictablerenderpolicy设置单元格边框颜色
- 5mysql编程C语言vs_mysql
- 6windows系统中,通过LOAD到入csv格式的文件到neo4j中,如何写文件路径_neo4j load csv绝对路径怎么写
- 7Mysql Optimizer_Trace(优化器追踪)_mysql optimizer trace
- 8android读取应用列表权限,Android获取系统应用及安装应用的权限列表
- 9都在讲大模型多么神奇,让更多人用得起才能真正落地
- 10数据库期末考试
当前位置: article > 正文
element-ui 自定义table表格样式_好看的el-table
作者:从前慢现在也慢 | 2024-05-25 10:03:02
赞
踩
好看的el-table
1.案例说明:
vue项目中,使用element-ui,根据设计,更改table表格样式,包括表头、字体、背景色、边框、鼠标动作等;
2.案例图示:

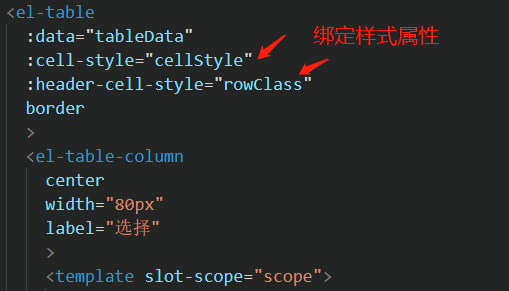
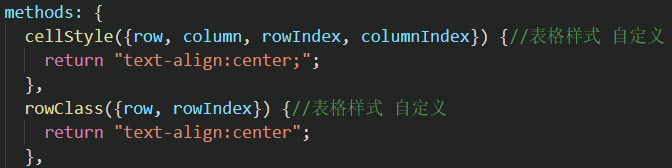
3.案例代码 - 方法一:


4.案例代码 - 方法二:
- //自定义-表格样式
- .table-text-blue{
- color: $blueColor;
- cursor:pointer;
- }
- .table-text-gray{
- color: $grayColor;
- }
- .el-table th.is-leaf{
- background:#F9F9F9;
- border-bottom: none;
- }
- .el-table--border th{
- border-color:#FFF;
- font-weight: normal;
- }
- .el-table--border{
- border:none;
- }
- .el-table,.el-table thead{
- color:$tableColor;
- }
- .el-table--border::after, .el-table--group::after{
- background-color: #fff;
- }
- .el-table--border td{
- border-right: 1px solid $tableBc;
- }


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/621597
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


