热门标签
热门文章
- 1Linux基础命令- echo_echo替换文件内容
- 2Vue中 ,vue-resource 设置请求超时(timeout)后,做出对应响应_vue-resource.esm.超时
- 3csdn专用必杀技----谷歌浏览器插件_csdn谷歌插件
- 4SASS的介绍和应用示例入门_sass应用实例
- 5天池龙珠SQL训练营日常 task3 打卡_10-1 创建视图,包含拥有属性值个数大于1的商品信息 分数 10 作者 冰冰 单位 广东
- 6前端进阶 | 如何写好JS(含实例+完整代码)_前端代码编写方法
- 7JSON parse error: Cannot deserialize value of type `java.time.LocalDateTime` from String异常的正确处理方法,嘿嘿
- 8测试老鸟6年面试心得:四种公司、四种问题_陕六建入职测评过不了
- 9js如何实现整除_auto js 怎么表示整除
- 10面试题收集(五)_一万个人抢 100 个红包,如何实现(不用队列),如何保证 2 个人不能抢 到同一个红包,
当前位置: article > 正文
CSS两种盒子模型_css和模型content和width区别
作者:从前慢现在也慢 | 2024-05-27 09:14:25
赞
踩
css和模型content和width区别
CSS的两种盒子模型
两种常用的盒子模型
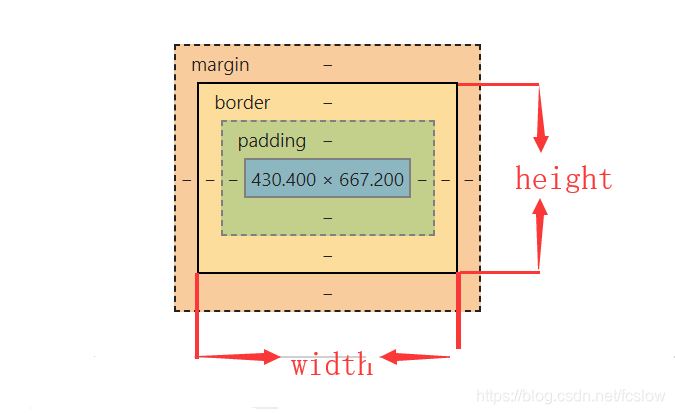
主要的区别是内容content width和height分别是由什么组成的
1.W3C盒子模型
在标准的盒子模型中,width指content部分的宽度
在CSS中对应
box-sizing: content-box是W3C盒子模型

2.IE盒子模型
在IE盒子模型中,width表示content+padding+border这三个部分的宽度
在CSS中对应
box-sizing: border-box是IE盒子模型

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/630900
推荐阅读
相关标签


