- 1国产linux x64,腾讯重新发布QQ Linux版,完美适配中兴新支点国产操作系统
- 2阿里云----阿里云新买的数据盘如何挂载使用
- 3代码随想录刷题思路与心得06|454. 383. 15. 18._代码随想录怎么刷题java
- 4java计算机毕业设计基于springboo的高校大学生社团管理系统
- 5针对双非学生计算机保研信息分享_南大人工智能招双非吗
- 6解决eclipse中git中的cannot open git-upload-pack问题
- 7Java中的深拷贝和浅拷贝_深拷 和浅拷 java
- 8Mac电脑安装蚁剑_mac安装蚁剑
- 9NLP实践——以T5模型为例训练seq2seq模型_t5模型下载
- 10Git和Github详细入门教程(别再跟我说你不会Git和Github)_git and github 教程
准备创建独立站?2022年最新制作企业官网必看的网页设计全攻略_独立站制作
赞
踩
不管你选择自行架设或是委托给网页设计公司,网站架设从主机伺服器、网域名称、网页版面设计、网站视觉呈现,再到后续网站经营的追踪工具、行销推广策略,当中有大量的选择仍需要你自行决定,就算是网页设计公司也只能站在专业的角度提供建置协助。
因此,在被服务器商与网页设计公司的方案差异弄得心烦意乱前,也许你可以先参考一下这篇文章中所提到的配置数据与选择技巧,它们可以帮助你避开没必要纠结的选择,加速形象网站的建置流程。接着就让我们从网站配置的选择开始搞定网页设计吧!

文章由「易极赞」原创,欢迎点赞评论收藏。
网站是什么?
了解网站配置之前,你必须先知道什么是网站,只有更明白网站的定位,你才能更有效运用这笔准备花在架设网站上的费用。那么网站对你而言是什么呢?是个连结,亦或是存在网路世界的展示栏位?
很多公司都将网站制作的极其精致,从视觉到浏览体验都无可挑剔,你知道原因吗?你可以从Apple 、 Google 、 Nike 的办公大楼一窥端倪,办公大楼能传递出一个公司的能力、水准与审美;同样的,网站身为公司在网路世界的门面自然也不能太寒碜。
如果你的网站视觉、布局混乱,或是网页资讯有缺漏,从细节就说明这个公司可能有人手不足或营运方面的问题,那无论是实体或虚拟合作,总会让潜在顾客再三斟酌合作的可能性。
因此精致的网页设计其实就是一种表象,顾客的高留存率与回访率才是网站必须做得漂亮的最大关键,尤其网站不仅能展示形象与实力,还能提高口碑、积累信任感。

如何配置你的网站?
如果网站应该以视觉与浏览体验为重,是不是只要注重网页版面设计就好?你不知道的是,有一个好的视觉网站的前提,更要有一组被搜寻引擎认可的网站配置,也就是你的地点要具有能见度,为了展示实力的办公大楼,如果没有人来访,视觉设计本身要传递的资讯自然也出不去。
在网站架设预算内挑选合适的躯壳与符合搜寻引擎趋势的选择,如RWD 响应式技术、 PHP 编码…等,除了能让形象网站保留一定扩充空间,在几年内不需要执行重大更新外,同时也为网站能见度的提升立下一个比较好的基础,让网站页面在发布后有更大的机会领先于其它搜寻结果前面。
那么面对网站市场上琳琅满目的架设选项,你要怎么决定呢?应该以什么为依据选择?在众多繁杂的选项中,我们从过往协助形象网站架设的经验里,整理出一套基础的网站制作选择,跟着这些数据能让你组合出网站初期最合适的发展配置。
素材由易极赞提供请勿转载

网页编码PHP 是什么?ASP.NET 又是什么?
常出现在网站架设方案的PHP 与ASP.NET 同样都是程式语言,在维护、可扩展性、效能和速度之间的差异并不大,两者最大的差别在于程式语言的付费与否, PHP 是开源通用的程式语言,简单来说就是免费的程式语言,而ASP.NET 是Microsoft 的付费程式语言。
大概有百分之八十的网站都是运用PHP 撰写,第一考量当然是成本便宜,第二便是它的程式码数据库庞大,遇到BUG比较有机会解决。不过多数人深入了解发现其需要以Linux 做为系统配搭后就会开始退却,因为Linux 普遍会与困难连结在一起,企业主会担心后续维护的麻烦程度,但Linux 也是开源系统,早已有人开发出相对简便的GI 介面简化Linux 的设定。
总体来说,虽然ASP.NET 有Microsoft 支撑,程式码编辑器的完整度会比PHP 好,但就未来网站维护而言,还是会比较推荐你使用PHP 作为网页主要的编码工具,不管未来有没有要委托网页设计公司管理, PHP 至少都是短期退不了流行的后端程式语言。
如果目前有30% 的网站都是用WordPress 架设,那PHP 网站市占肯定就超过75 % ,因为WordPress 的基底程式就是以PHP 为主,并且在各类程式语言比较中, PHP 通常不会被放入比较的原因在于——它就是一项经典不败的程式语言基础。
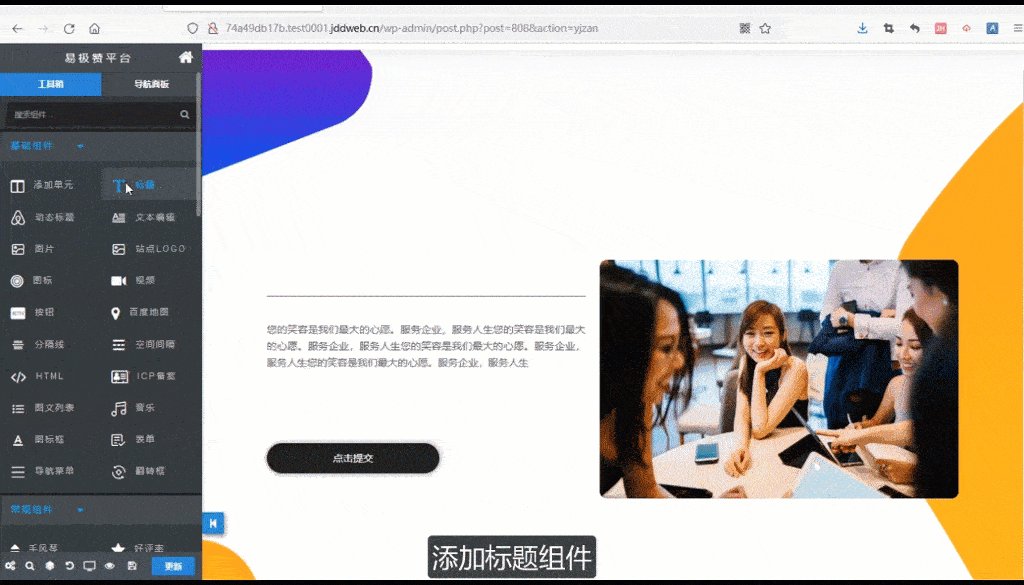
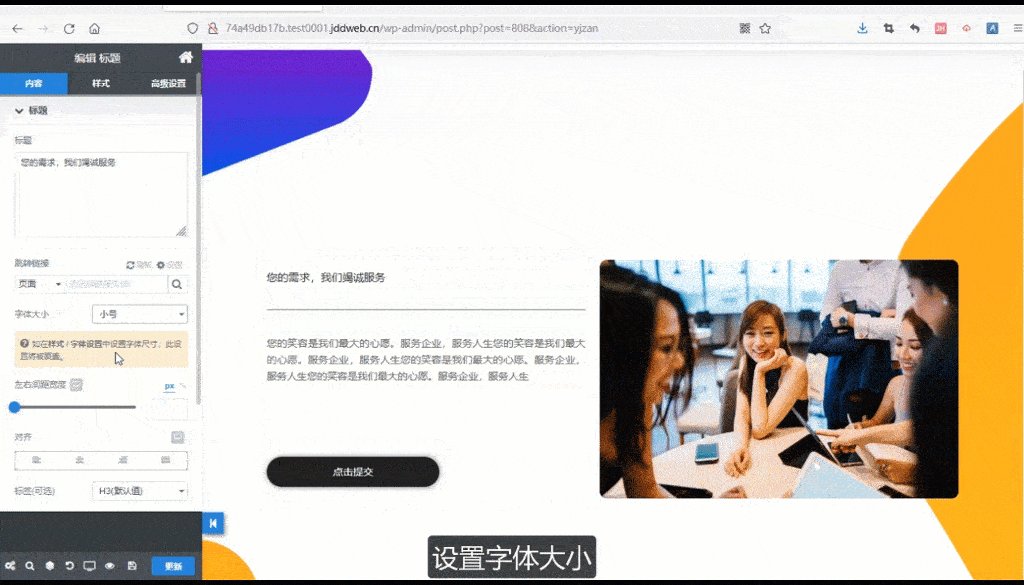
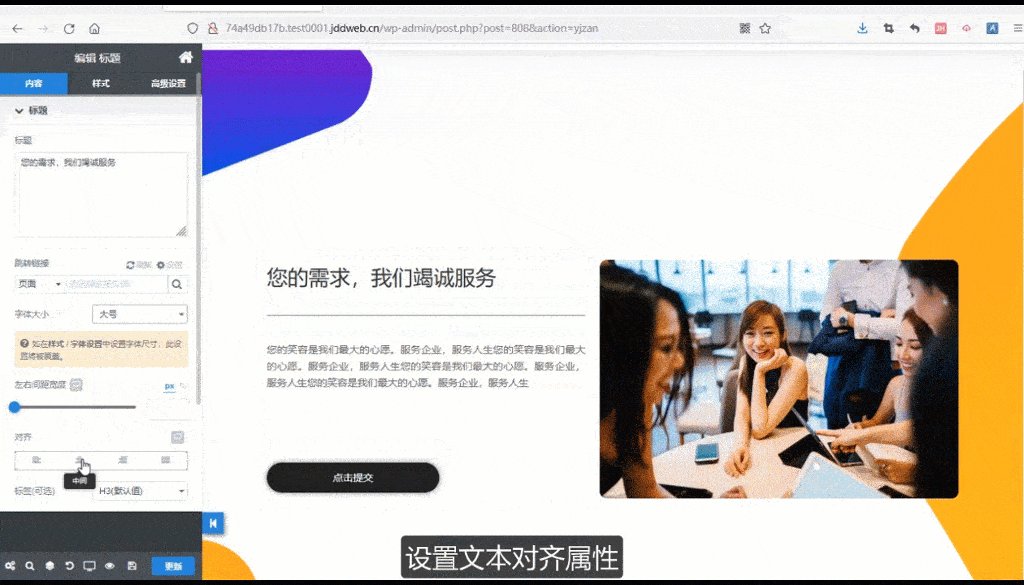
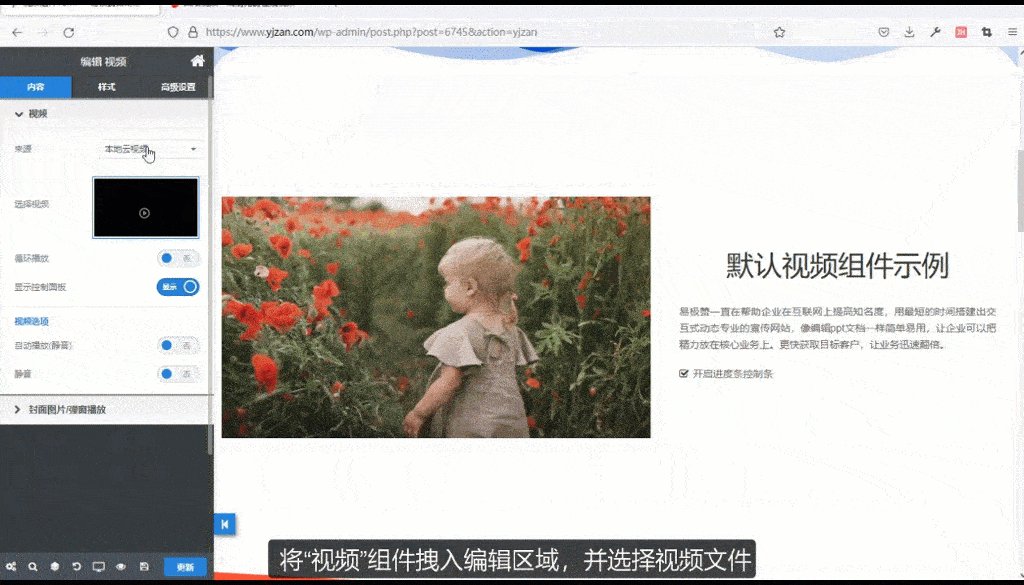
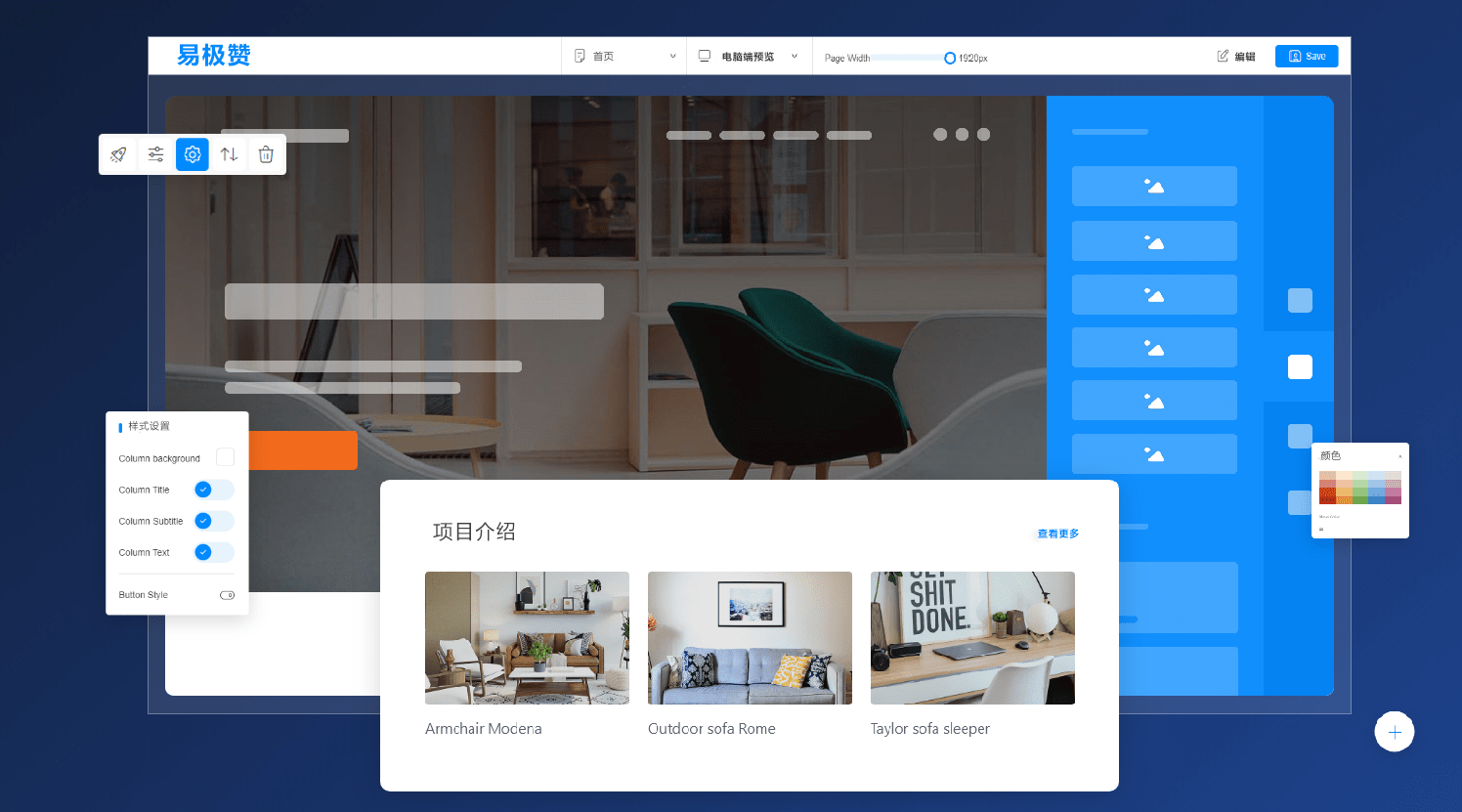
如果你不会编辑代码也不会影响你快速搭建网站,毕竟现在的建站系统已经很发达了,下图是使用「易极赞」可视化编辑器快速完成页面设计与制作,你无需掌握复制枯燥的编程技术,当然如果你有一定的编程基础那你会更加操作自如。

HTML 静态网页设计退流行了吗?
一般提到网页设计都会涉及HTML ?为什么上个段落的编码选项里没有将HTML 也拿出来一并比较呢?现在的网站经营风气之所以比以往兴盛,后台管理系统是一大关键,不需要程式码的后台管理介面降低网站经营难度,再加上数位商机兴起,自然唤醒公司、商家及个人经营网站的意愿。
然而我们过往所熟悉的HTML 静态网页并没有后台功能,所有的文章、页面文字更动都要透过程式码才能执行,当然你也可以为其开发网站后台,但这样的网站就与现下流行的网站一样是动态网页,而不是传统的静态网页了。
不过使用静态或动态网页设计在效能方面的差异不大,但有后台功能的网站对于网站经营者相对友善,因此建置网站多半都会建议设计动态网页,不管经营者有没有程式基础,都能有效减轻网站经营的负担。
「易极赞」网站系统目前已经全部支持网页伪静态,即以链接以html后缀结尾,对搜索引擎收录更加友好。
素材由易极赞提供请勿转载

素材来自易极赞,请勿转载!
网页安置在国内还是国外服务器比较好?
国内服务器接入时域名必须要完成ICP备案,而国外可以免备案。但不备案的网站,搜索引擎会收录会很慢或不收录。
国外伺服器因为价格低廉成为大多数人的首要选项,如果你也是以价格作为唯一考量,可以直接根据下方数据进行国外伺服器方案比价,不用再去思考要架在国内还是国外,因为国内伺服器的价格一定无法与国外抗衡。
假设价格对你而言并非唯一左右决策的原因,考虑到语言沟通与网页载入速度,其实距离目标顾客越近的伺服器,相对网路连线品质的表现会更好,并且伺服器问题的沟通,也比较容易与伺服器商建立起良性的对话
除此之外,网络空间与流量的选择也很重要,很多伺服器方案都能一年一签,不然也可以在过程中升级方案,因此挑选方案不用追求大容量数值,例如:10 TB 网站空间…等等,因为网站初期不管是资料大小或访客流量都是有限的,用不到的空间与流量还要花费维护,于网站推广而言弊大于利。
2 GB – 10 GB 是架设网站最适合的空间大小
企业形象网站在没有下载专区的前提下,配有的页面大多不离关于我们、服务项目、产品介绍、联络我们、部落格观点等五大固定页面,平均一张网页包含图片通常能压缩在2 MB 左右,那么基本的页面空间也才占据10 MB 左右,若再算上未来部落格可能新增的文章量,也要好一阵子才可能填满2 GB 的网站空间。
如果您对服务器不熟悉也不愿意7x24小时盯着服务器的运行状态,你可以选择「易极赞」自助建站,你只需要注册一个账号选择好一个模板就可以专注于完成你网站的设计了。

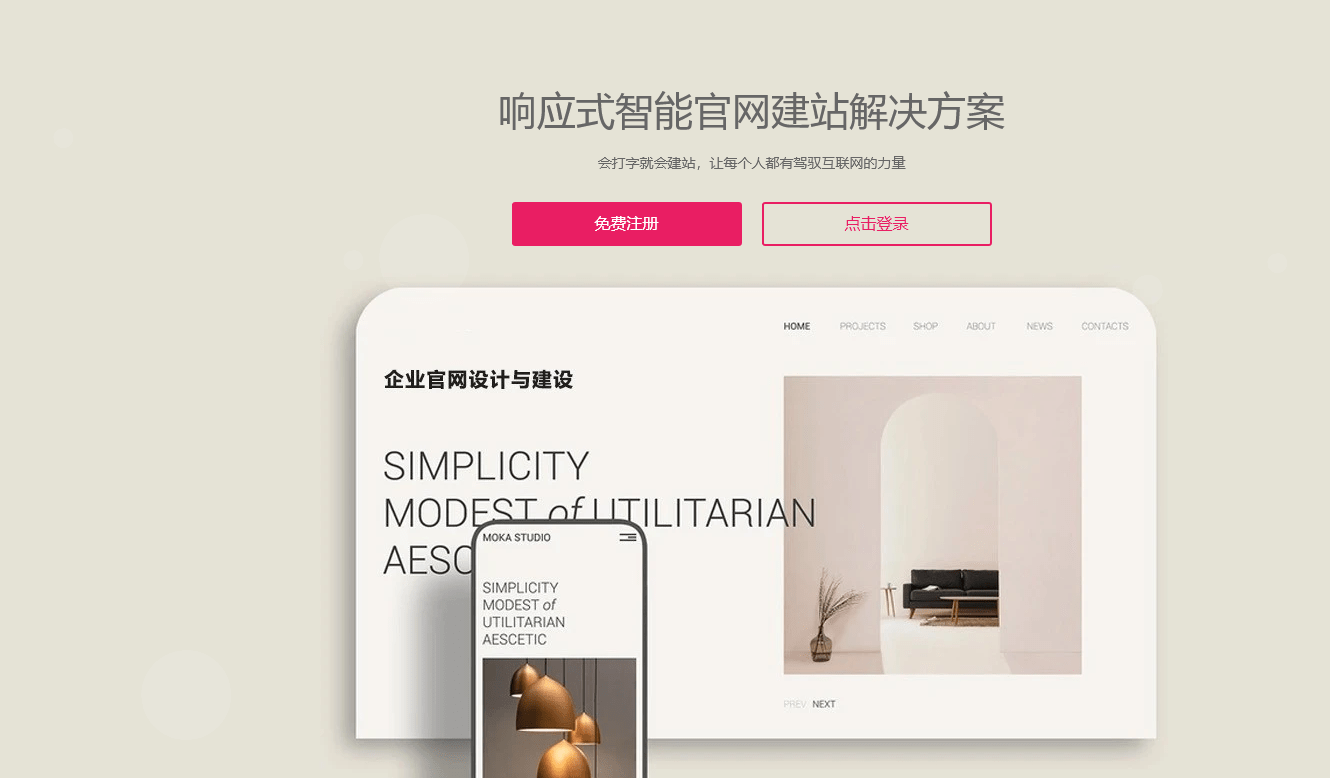
响应式设计为近年网页标准配备
在行动装置浏览蔚为流行的今日, 响应式设计之于网页设计显得尤为重要,最近几年政府机关的网站也开始重视响应式设计,让很多不熟悉响应式设计以及它的运作原理的人们,都曾阅览过响应式网页带来的浏览体验。那响应式设计到底是什么?
响应式设计简单解释,就是能不管从任意装置浏览,都可以获得最适页面浏览的设计,不用像传统网站一样需要在网页中放大缩小找寻目标资料。响应式网页会透过调整区块大小适应萤幕尺寸,做到让每一装置的浏览体验都趋近最佳,使用者不管透过电脑、平板,甚至是手机都能直觉地找到所需资料。
不过响应式设计也有缺点,为了能让网站在所有萤幕尺寸都能变换自如,有些过于繁复的功能与设计就比较容易被剔除在网页规划外,但网路世界一直都在进步,近年也有很多网页设计师克服困难,在响应式网页的基础下,碰撞出许多不同的火花,让响应式网页越显独特,能展示的功能模组越来越多。
「易极赞」支持网站响应式设置,你可以在同一个页面完成PC端和移动端的设计

搜寻引擎如何看待响应式设计的网页设计?
Google和百度 在SEO 优化指南中便曾透露出他们对响应式网页的态度,虽然在文中并没有直接挑明建议你使用RWD 响应式设计,但是从下列的论述中,你会发现Google 意有所指:
- 只要记得一组连接,就能快速连接到网站内容。
- 不需要对应桌电/手机版网站,减轻Google 索引的负担。
- 不需要花太多时间维护多个重复内容的页面。
- 减少影响行动版网站的常见错误,像是:页面超出可视范围、字体过小、网页导向错误、只呈现404 错误网页资讯…等的可能性。
- 使用者缩放浏览界面大小,不须重新导向就能提供最适排列,减少页面载入时间。
- 网络爬虫可以节省多版本网站的抓取时间来提高网站检索率,能专注建立索引标签。
由此可知,虽然没有证据说明Google 有将RWD 响应式设计列入影响网站排名的相关因素中,但是根据上述的叙述可以得知,响应式网页早已成为网页设计公认的基本盘配置。如果你没有把握能自己从结构、网站内容达到与响应式网页同等的效果,那果断地纳入响应式设计才会是最好的作法。
AWD 与RWD 网页设计一样吗?
除了RWD 响应式设计外,常常被拿来与之相提并论的就是AWD 自适应式设计,虽然这两种网页设计技术在中文翻译上给人的感觉差异不大,也同样都能提供跨装置浏览体验,但实际两者运作的方式天差地别。
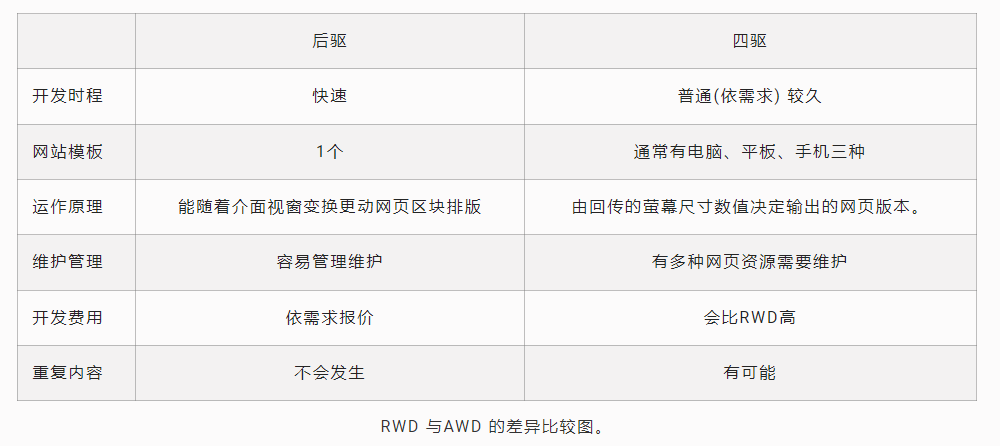
RWD 与AWD 的差异比较图。

素材来自易极赞,请勿转载!
从网站模板的数量便能明显察觉两者之间的不同, RWD 响应式设计只需要一组网站版本就可以随意调整区块满足页面尺寸需求, AWD 自适应式网页却要3 种网站版本,才可能达成跨装置浏览体验。
但是多出来的版本与繁复步骤,并不代表AWD 自适应式没有可取之处;相反的,自适应式正是为了解决RWD 响应式的缺点而被广泛推广。
前面我们也曾提到响应式最大的缺点在于它还无法容纳复杂的设计与功能模组,但自适应式可以预先在各个版本的网页版面中布置好功能模组与设计的呈现,让使用者跨装置浏览时,同样可以享有与桌电版相同的流畅操作。
什么类型的网站适合AWD 网页设计?
虽然AWD 自适应式设计把所有版本的网页分开处理,能确实改善网站载入速度,让使用者在阅览页面时,不会因为图片载入速度与区块变换影响浏览体验。但如同在开发费用所整理的「 AWD 的费用会比RWD 高」,常见的电商品牌多半还是会采用RWD 响应式网页设计。
并且排除开发成本考量,应用RWD 响应式网页也可以打造出相对完整的电商体验,考虑到长期维护网站的时程与费用, RWD 响应式网页也许才会是电商网站的最佳设计,能让你把更多心力放在如何销售产品,而不是维护网站页面。
如何自己规划与设计网页版型?
其实在搜集适合的网站版型时,网站结构通常就会有初步的雏型呈现,因为我们每个人对网站的模样都具有基本的认知,例如需要有首页、关于我们、服务项目、联络我们…等等,当中可能还需要加入特殊功能,像是部落格、表单、社群分享、漂浮气泡…等等,需要与想要的网页设计与功能,在搜集偏好网站或有架设网站念头时,就已经有个模糊的影子。
你可以运用网站结构图描绘想像样版,更好地规划出你所期望的网站版型,让你后续在规划网站视觉时,能自觉地代入所有的网页版型

素材来自易极赞,请勿转载!
如何自己绘制网站架构图?
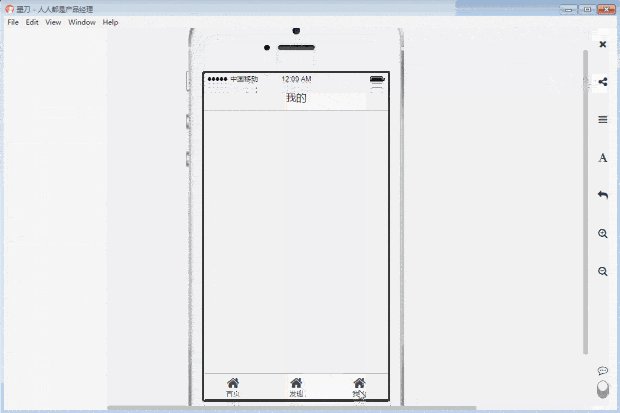
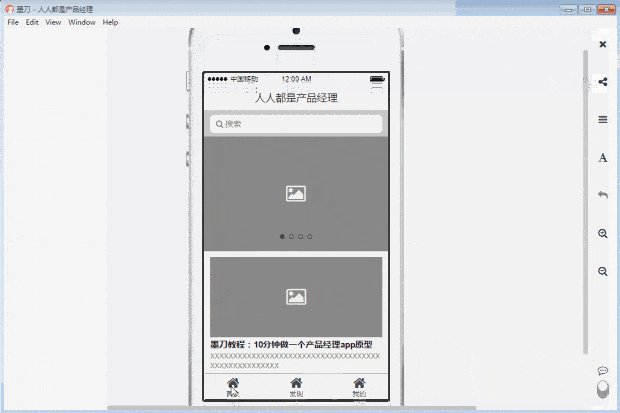
网站架构图的绘制其实没有想像中困难,绘制的目的只是为了在设计网页时,有一个网站结构的依据,因此不需要使用任何专业软体,只要有纸跟笔,你就可以像下图一样大致描绘出所需要的网站架构,或者也能应用有绘图功能,如墨刀、WORD、PPT…等等工具绘制出网站架构图。


后续在设计网页的过程就能以此为参照,保证最终版的网站页面设计会跟规划的网站架构图一样。倘若你有委托网页设计公司或网页设计师设计网页,网站架构图的部分,你可以直接将需求以文本方式告知网页设计师,在讨论阶段时,设计师就会准备一份完整的网站架构图稿给你参考。
与网页设计师讨论前,你还能这么准备网站资料
由于网站架设的时程会根据你与网页设计师沟通的顺畅程度而有长短变化,因此可以先整理欲放置于网页内部的文案与图片,在与网页设计师讨论的时候,一并确认网站内容的资料量是否足够、图片大小在网站上是否会模糊…等等。
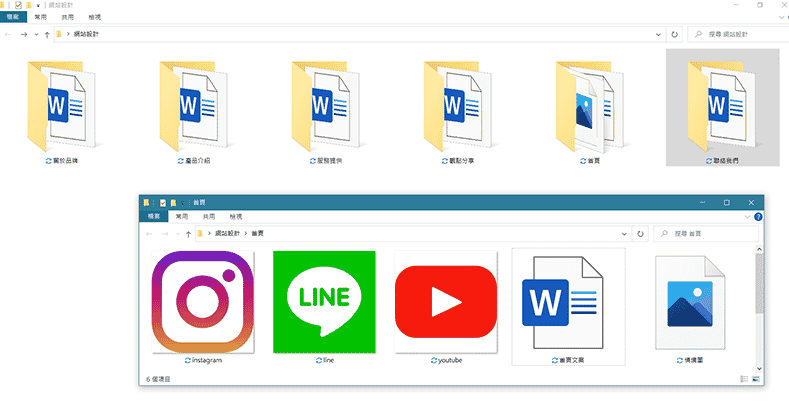
你可以分别为每一个页面创建资料夹,并且放进该页面所需的文案资料与图片,这样在与设计师讨论时,也能够很清楚知道页面可能置入的文字与图片数量,若需要调整排版也可以在讨论阶段就完成微调。

为什么网页应该要注重UI/UX 设计?
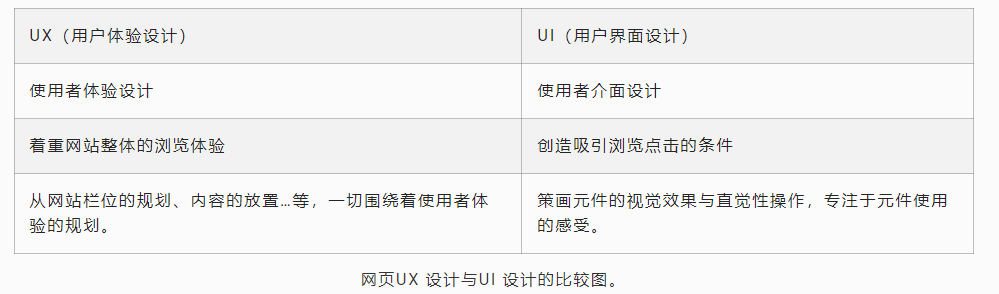
UI/UX 涵盖了整个网页设计流程,不同于传统只用视觉设计的思维去看待网站,让网站美得毫无人间烟火气,现在的网页设计更讲求全面的UI/UX 体验,从使用者入站到出站的一切都经过缜密的设计,每一文字、每一按钮的摆布皆力求让使用者感同身受。

素材来自易极赞,请勿转载!
行动版网页也该重视使用者介面设计!
行动装置也有UI/UX 体验吗?根据市调机构App Annie表示,使用者平均每天会花费4.8小时使用行动装置,因此忽视行动装置的UI/UX 设计很可能就会流失大部分从行动装置而来的潜在顾客。
那行动装置的UI/UX 体验与电脑有什么不同?你知道为什么行动装置的搜寻栏要改到正下方吗?你有发现手游的按键都会落在萤幕的下半部吗?你有想过通讯软体的键盘为什么只在萤幕下方三分之一的位置吗?在行动装置的萤幕上有这么一个神秘区域,总是会让使用者不自觉触发按钮。

由于行动装置使用的常态必定是悬空于平面上,人们操纵需要以单手或双手稳定行动装置,才有办法在这样的状态下浏览,因此想要让人们在行动装置上产生流量转换,按键在设计上也必须便于使用者直觉应用,例如:网页设计师往往会把行动呼吁按钮设计在手机萤幕的下半部,让使用者浏览完页面后能够直觉点选,提升订单转换的机率。
网页设计后该如何经营?搜寻不到网页是正常的吗?
确认网站上线后,总会迫不及待想从搜寻引擎中找到自己的网页,但是如同我们在网站流量限制提到的,网页排名是需要时间发酵的,一开始确实只能依赖网址,甚至是更详细的关键字设定,才有办法在这漫天网站海中找到自己的网页,但是过了一个月,仍然无法搜寻到你的网站任意页面,那很有可能网站在这些地方的设定出问题了。

如果网页没有搜寻排名,很可能是
- 链接设置了noindex 语法阻止搜寻引擎索引。
- Robots.txt文件 是另一项可以拒绝网络爬虫的访问
- 网站受到搜书引擎惩罚,被剥夺搜寻排名
网页排名大幅提升的重要关键:SEO优化
广告投放金额高涨、社群红利期结束, SEO 优化又重回网路行销策略的重心,透过站内、站外与技术层面的优化,不需要广告与社群,网站知名度也能遍布网路世界。不过与广告投放的即时效益不同, SEO 优化需要时间的发酵,让在网页设计的细节布置产生作用,当网站SEO 有了实质改变,再投入广告与社群便能产生加乘的行销效应。
SEO 优化是什么?影响网页排名的因素有哪些?
SEO 优化又称搜寻引擎优化,与网页排名有正向关联,有些人会认为SEO 优化与部落格行销、内容行销、关键字优化有关系,但其实以上提及的都还属于SEO 优化的冰山一角。
网站SEO 优化其实更像是在做网页标准化,好让搜寻引擎可以快速读取,在最短时间内提供使用者最需要的资料,一旦网站达成越多优化指标,搜寻引擎越容易读取网页所展示之内容,它的分数就会越高,排名向上攀升后,如果网页设计的内容质量同样能在使用者之间获得返响,那它的页面就能在自然排序中保持领先地位;相反的,如果你不优化网站SEO ,搜寻引擎无法从页面整理出有用的资讯,那网站页面被看见的可能性自然趋近于零。
不过若优化过度,像是应用灰帽或黑帽手法处理网站SEO 优化项目,只要不小心被搜寻引擎发现,网站就会遭受惩处,不管你的网页有多用心设计,严重甚至会直接被排除在自然排序之外。
网页没做好技术SEO ,就需花两倍力气推动排名
以上三类SEO 优化项目中,又以站内SEO 优化最为容易,只要培养起网页设定的习惯,站内SEO 的排名分数其实不难拿,而站外SEO 的困难点在于行业性质,如若行业比较难找到权威连接,或获取社群讯号,对于排名提升就比较没有正向的帮助。
但是技术SEO 优化的部分,先不管排名分数拿不拿得到,以及前面两类SEO 分数拿了多高,身为网站基底的技术SEO 有问题是,网站本身状况可能也好不到哪里去。
有时候努力没有回报可能是你选择错了工具,使用「易极赞」建站系统,可以轻松完成SEO标题,关键字设置。

素材来自易极赞,请勿转载!
什么是SSL证书
阅览目标网页时,浏览器显示你正在浏览的网站有安全性问题,你对于该页面的浏览意愿会如何变化?我们都知道如果在网站安全性不佳的页面浏览,就算没有亲手填入个资,我们的个资同样会有外流的风险。

配置证书后显示安全链接

未配置证书显示不安全链接
并且当你无法提供安全环境予以使用者浏览,是不是也正在传递不好的讯息给潜在顾客,无论是被带入产品服务的想像或后续维修问题的处理联想,网站有安全性问题释出的都不是太好的讯号。
网页载入速度缓慢
在网站交付时,网页设计公司都会针对网页载入速度做特别的优化,后续经营的过程中若一直不注重图档大小,网页载入速度的确有可能会变得越来越缓慢,最终导致原本会能形成再转换的访客,也不愿意由此网站进行购买,可能会由其他渠道购买,更有可能的是继续找寻其他替代产品。\
因此不管你的网站有没有委任网页设计公司优化,上传图片到页面都要记得压缩图档大小,令其能完整展现在网页上即可,不需要追求超高清画质拖累页面载入速度,致使网页浏览出现问题,不是图片跑不出来就是网页跑不动,这样不但无法达到图片放置的目的,也无法提供使用者更好的浏览体验。
持续追踪网页并更新内容与设计,才能持续优化排名
等到大部分网站页面都过半年的发酵期后,就可以开始应用成效追踪工具勤加观察数据的变化,无论是关键字、流量来源、访客行为、已建立索引的网页数量…等等,这些数据之于你经营网站都有帮助,因为网路世界的发展并不会停滞,各式各样的内容仍在不断地被创造、更新,如果你的网站不能以数据为中心,在各大搜寻引擎不断变化下,谁也不知道你会不会是下一个重大变更的牺牲者。
坊间有很多关于这类工具的评测,你可以多方面比较,并选择不只一项工具检测,以交叉比对数据的准确性。在工具的选择上比较需要注意的是「涵盖的语言范围」
网页有经过规划与设计,流量才会有品质
当网站经营过一段时间,上传关键字文章、发布社群、投放广告都做了,网站流量也有一定的成长,这时就可以先转换监测流量的角度,改以关注流量品质,虽然网站流量越多,代表有更多访客曾浏览过你的网站,但是如果每个人都只留在浏览而没有形成转换,那就背离你最初经营网站的目的了。
而网页设计正是最容易影响流量品质的原因,如首段解释网站的说明一样,网站真正追求的是顾客的高留存率与回访率,而经过设计网页便是让浏览精致且具体验的重要关键,经过设计的网页终究会更经得起市场考验,这些在后续的经营与追踪中会更加明显。
至于网站硬体在短期内是不需要再做任何变更,但网站内部页面的设计则可以随着网站数据的分析而有不同的变动,例如按钮的色彩、连结的位置,一步步找出足够吸引使用者达成转换的摆设,培养价值认知的同时,也针对转换做不同的改变,让网站能够持续优化、更新,引进更高品质流量提升行销漏斗的转换率。
如果你针对流量品质有所要求,或决定交付网页设计公司处理以减轻业务推广的工作量,都欢迎您与我们联系,庞果设计会针对您的需求给出适切的建议。
原文出自易极赞,转载需注明出处!!![]() https://www.yjzan.com/yjznews/b7530d81.html
https://www.yjzan.com/yjznews/b7530d81.html


