- 1【论文笔记】MixMatch: A Holistic Approach to Semi-Supervised Learning
- 2Python制作【大麦网】抢票程序,看演唱会再也不怕没票了_大麦抢票软件csdn
- 3VR Panorama 360 PRO Renderer录制全景场景雾没有的问题
- 4最简单的python爬虫案例,适合入门学习
- 5MySql中文指定关键字排序(ORDER BY)_mysql order by 中文
- 6详解 Flink Table API 和 Flink SQL 之窗口操作
- 7牛客小白月赛 D.遗迹探险 - DP_题目描述: 小李是一名探险家,这天,他到了一个古代遗迹当中,但是这个遗迹的大门无
- 8无线网中的加密技术:保障数据安全的新防线
- 9五大常用经典算法—分治算法_分治算法应用实例
- 10mysql if集合_MySQL使用if判断详解
WebGL系列教程 — 绘制点(版本2、版本3、版本4、版本5)_webgl 版本
赞
踩
目录
0.WebGL简介:
WebGL是一种用于在Web浏览器中绘制3D图形的API,它允许开发者使用JavaScript和OpenGL ES 2.0来创建高性能的3D图形应用程序。WebGL是HTML5标准的一部分,可以在所有现代的桌面和移动浏览器中运行,包括Chrome、Firefox、Safari、Edge和Opera。
WebGL提供了一种在Web浏览器中创建交互式3D图形的方法。它是一个基于着色器的渲染引擎,可以直接在Web浏览器中渲染3D图形,而无需使用任何插件或附加组件。WebGL使用JavaScript和OpenGL ES 2.0 API来提供高性能的图形渲染,可以在各种设备上使用,包括PC、移动设备和智能电视等。
WebGL是建立在HTML5 Canvas元素上的。Canvas元素允许开发者使用JavaScript在浏览器中绘制2D图形。WebGL使用Canvas元素作为其3D渲染的目标,通过将3D渲染结果绘制到Canvas元素上来呈现3D场景。WebGL还提供了许多高级功能,如光照、阴影、纹理映射和反射等,以帮助开发者创建更加逼真的3D图形应用程序。
WebGL开发需要具备一定的数学和图形学知识,熟悉OpenGL ES 2.0的API和着色器编程。开发者需要编写自己的着色器程序来控制渲染流程和图形效果。WebGL的API非常强大,可以创建复杂的3D模型和场景,但同时也需要处理复杂的渲染管道和硬件兼容性问题。
总之,WebGL为Web开发者提供了一种在浏览器中创建高性能3D图形应用程序的方法。它使用JavaScript和OpenGL ES 2.0 API来提供强大的3D渲染能力,可以在各种设备上运行,包括PC、移动设备和智能电视等。开发者需要具备一定的数学和图形学知识,并熟悉OpenGL ES 2.0 API和着色器编程。
绘制一个点
我们初步认识了 webgl,本篇主要围绕绘制一个点的示例,逐步实现下面功能:
- 点的位置从 js 传入着色器
- 点的大小由 js 传入着色器
- 通过鼠标点击绘点
- 通过鼠标点击绘点,并改变点的颜色
绘制一个点(版本2)
需求
在上篇中我们在canvas中心绘制了一个点(效果如下),但这点的位置是直接写在顶点着色器中 gl_Position = vec4(0.0, 0.0, 0.0, 1.0);。

需求:点的位置从 js 传入着色器
思路
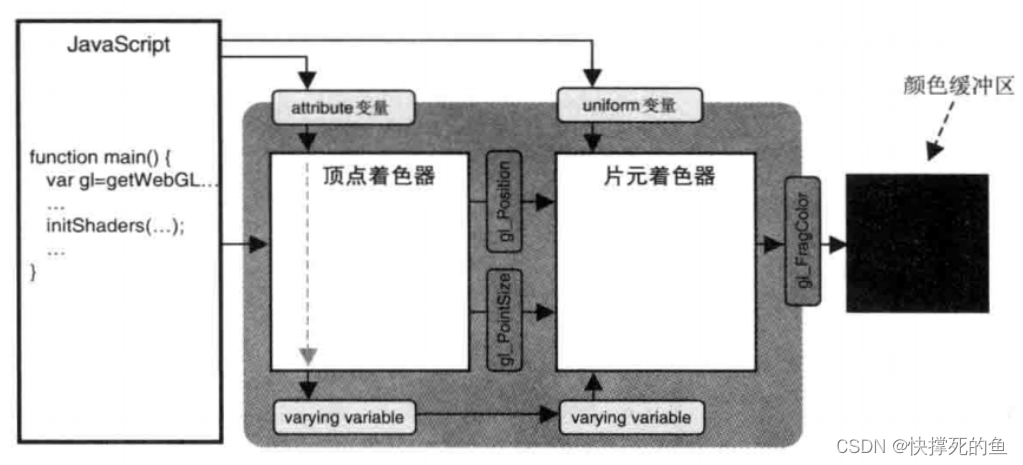
将位置信息从 js 传入着色器有两种方式:attribute 变量、uniform 变量
- attribute - 传输的是那些与顶点相关的数据
- uniform - 传输的是那些对于所有顶点都相同的数据

我们这里使用 attribute 变量,因为每个点都有各自的坐标
Tip:GLSL 中有三种类型的“变量”或者说数据存储类型。每一种类型都有特定的目标和使用方法:: attributes、varyings(复杂,暂不介绍)和uniforms —— Data in WebGL
attribute
attribute 是一种着色器语言(GLSL ES)变量,用于向顶点着色器内传输数据,只有顶点着色器能使用它。
使用 attribute 有如下三步:
- 在顶点着色器中声明 attribute 变量
- 在顶点着色器中将声明的 attribute 变量赋值给 gl_Position 变量
- 向 attribute 变量传输数据
实现
完整代码如下:
- // point02.js
- // 必须要 ;
- const VSHADER_SOURCE = `
- // 声明 attribute 变量
- attribute vec4 a_Position;
- void main() {
- // 将声明的 attribute 变量赋值给 gl_Position 变量
- gl_Position = a_Position;
- gl_PointSize = 10.0;
- }
- `
-
- const FSHADER_SOURCE = `
- void main() {
- gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
- }
- `
-
- function main() {
- const canvas = document.getElementById('webgl');
-
- const gl = canvas.getContext("webgl");
-
- // 初始化着色器
- if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
- console.log('初始化着色器失败');
- return;
- }
-
- // 获取 attribute 变量的存储位置。如果找不到该属性则返回 -1。
- const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
- if (a_Position < 0) {
- console.log('找不到 a_Position 的存储位置');
- return;
- }
- // 为顶点 attibute 变量赋值
- gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);
-
-
- gl.clearColor(0.0, 0.0, 0.0, 1.0);
- gl.clear(gl.COLOR_BUFFER_BIT);
-
- gl.drawArrays(gl.POINTS, 0, 1);
- }
Tip:习惯:所有 attribute 的变量以 a_ 开头,所有 uniform 的变量以 u_ 开头。
getAttribLocation
WebGLRenderingContext.getAttribLocation(program, name) 方法返回了给定 WebGLProgram对象 中某属性的下标指向位置。
vertexAttrib3f
vertexAttrib3f 是一系列同族方法中的一个,为顶点 attibute 变量赋值。
一系列方法指:
- void gl.vertexAttrib1f(index, v0);
- void gl.vertexAttrib2f(index, v0, v1);
- // 将数据(v0, v1, v2) 传给 index 指定的 attribute 变量
- void gl.vertexAttrib3f(index, v0, v1, v2);
- void gl.vertexAttrib4f(index, v0, v1, v2, v3);
-
- // 矢量版本 v(vector)
- void gl.vertexAttrib1fv(index, value);
- void gl.vertexAttrib2fv(index, value);
- void gl.vertexAttrib3fv(index, value);
- void gl.vertexAttrib4fv(index, value);
- gl.vertexAttrib1f 传1个分量。第二第三分量设置为 0.0,第四个分量设置为1.0
gl.vertexAttrib3f传3个分量。第四个分量设置为1.0,以此类推。
矢量版本以 v 结尾,接受类型化数组。就像这样:
- const floatArray = new Float32Array([10.0, 5.0, 2.0]);
- gl.vertexAttrib3fv(a_foobar, floatArray);
绘制一个点(版本3)
需求
需求:点的大小由 js 传入着色器 —— 在版本2的基础上实现
实现
和版本2的实现类似:
- const VSHADER_SOURCE = `
- attribute vec4 a_Position;
- +attribute float a_PointSize;
- void main() {
- // 将声明的 attribute 变量赋值给 gl_Position 变量
- gl_Position = a_Position;
- - gl_PointSize = 10.0;
- + gl_PointSize = a_PointSize;
- }
- `
-
- function main() {
- gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);
-
- + const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
- + if (a_PointSize < 0) {
- + console.log('找不到 a_PointSize 的存储位置');
- + return;
- + }
- + // 为顶点 attibute 变量赋值
- + gl.vertexAttrib1f(a_PointSize, 10.0);
-
- gl.clearColor(0.0, 0.0, 0.0, 1.0);
- gl.clear(gl.COLOR_BUFFER_BIT);
绘制一个点(版本4)
需求
需求:通过鼠标点击绘点
效果如下:

实现
完整代码如下:
- const VSHADER_SOURCE = `
- // 声明 attribute 变量
- attribute vec4 a_Position;
- attribute float a_PointSize;
- void main() {
- // 将声明的 attribute 变量赋值给 gl_Position 变量
- gl_Position = a_Position;
- gl_PointSize = a_PointSize;
- }
- `
-
- const FSHADER_SOURCE = `
- void main() {
- gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
- }
- `
-
- function main() {
- const canvas = document.getElementById('webgl');
-
- const gl = canvas.getContext("webgl");
-
- // 初始化着色器
- if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
- console.log('初始化着色器失败');
- return;
- }
-
- gl.clearColor(0.0, 0.0, 0.0, 1.0);
- gl.clear(gl.COLOR_BUFFER_BIT);
-
- const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
- if (a_PointSize < 0) {
- console.log('找不到 a_PointSize 的存储位置');
- return;
- }
- // 为顶点 attibute 变量赋值
- gl.vertexAttrib1f(a_PointSize, 10.0);
-
- // 获取 attribute 变量的存储位置。如果找不到该属性则返回 -1。
- const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
- if (a_Position < 0) {
- console.log('找不到 a_Position 的存储位置');
- return;
- }
-
- // 存储所有点
- const points = [];
-
- // 注册点击事件
- $(canvas).click(event => {
- // 将点击的坐标转为 webgl 坐标系统。
- const rect = event.target.getBoundingClientRect();
- const x = ((event.clientX - rect.left) - canvas.width / 2) / (canvas.width / 2);
- const y = (canvas.height / 2 - (event.clientY - rect.top)) / (canvas.height / 2);
- console.log(x, y)
- // 将点保存
- points.push({ x, y })
- // 注:使用预设值来清空缓冲。如果注释这行,颜色缓冲区会被 webgl 重置为默认的透明色(0.0, 0.0, 0.0, 0.0) —— 必须
- gl.clear(gl.COLOR_BUFFER_BIT);
- // 绘点
- points.forEach(item => {
- // 为顶点 attibute 变量赋值
- // 注:即使 x, y 是整数程序也没问题
- gl.vertexAttrib3f(a_Position, item.x, item.y, 0.0);
- gl.drawArrays(gl.POINTS, 0, 1);
- })
- })
- }
核心思路如下:
- 给 canvas 注册点击事件(这里引入jQuery)
- 点击时将 (x, y) 转为
webgl 坐标(怎么转换?百度搜索,这不是重点),并将该点存入一个变量 points 中 - 循环 points 不停绘制点
注:循环前得通过 gl.clear 清空绘图区,否则canvas背景会被重置为透明色。
绘制一个点(版本5)
需求
需求:通过鼠标点击绘点,并改变点的颜色 —— 在版本4的基础上实现
效果如下:

思路:颜色从硬编码改成从 js 传入。使用 uniform 变量。
uniform
前面我们用 attribute 向顶点着色器传输顶点的位置,只有顶点着色器才能使用 attribute。
对于片元着色器,需要使用 uniform 变量。
使用 uniform 有如下三步(和 attribute 类似):
- 在顶点着色器中声明 uniform 变量
- 在顶点着色器中将声明的 uniform 变量赋值给 gl_FragColor 变量
- 向 uniform 变量传输数据
实现
完整代码:
- const VSHADER_SOURCE = `
- attribute vec4 a_Position;
- attribute float a_PointSize;
- void main() {
- gl_Position = a_Position;
- gl_PointSize = a_PointSize;
- }
- `
-
- const FSHADER_SOURCE = `
- // 片元着色器必须加上精度描述。否则浏览器报错:No precision specified for (float)
- precision mediump float;
- // 声明变量
- uniform vec4 u_FragColor;
- void main() {
- gl_FragColor = u_FragColor;
- }
- `
-
- function main() {
- const canvas = document.getElementById('webgl');
-
- const gl = canvas.getContext("webgl");
-
- if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
- console.log('初始化着色器失败');
- return;
- }
-
- gl.clearColor(0.0, 0.0, 0.0, 1.0);
- gl.clear(gl.COLOR_BUFFER_BIT);
-
- const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
- if (a_PointSize < 0) {
- console.log('找不到 a_PointSize 的存储位置');
- return;
- }
- gl.vertexAttrib1f(a_PointSize, 10.0);
-
- const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
- if (a_Position < 0) {
- console.log('找不到 a_Position 的存储位置');
- return;
- }
-
- // 获取 uniform 变量的存储位置。如果找不到该属性则返回 -1。
- const u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor')
- if (u_FragColor < 0) {
- console.log('找不到 u_FragColor 的存储位置');
- return;
- }
-
- const points = [];
-
- // [0, 1)
- const getColor = () => Number.parseFloat(Math.random())
-
- $(canvas).click(event => {
- const rect = event.target.getBoundingClientRect();
- const x = ((event.clientX - rect.left) - canvas.width / 2) / (canvas.width / 2);
- const y = (canvas.height / 2 - (event.clientY - rect.top)) / (canvas.height / 2);
-
- // 将点的随机颜色
- points.push({ x, y, rgb: [getColor(), getColor(), getColor()] })
- gl.clear(gl.COLOR_BUFFER_BIT);
- points.forEach(item => {
- gl.vertexAttrib3f(a_Position, item.x, item.y, 0.0);
- // 给 unifrom 变量赋值
- gl.uniform4f(u_FragColor, ...item.rgb, 1.0);
- gl.drawArrays(gl.POINTS, 0, 1);
- })
- })
- }



