热门标签
热门文章
- 1QQ霸屏 QQ霸屏_qq黑客代码大全
- 2链表的回文结构的判定(C语言)怎会如此简单!!!
- 3zookeeper的伪集群的搭建
- 4五种使用stable diffusion3的方法,教你快速学会AI生图,小白只需记住最后一种就可以!!_stablediffusion3pipeline image num
- 5MYSQL------------从入门到精通3(索引)_mysql 索引从入门到精通
- 6pycharm集成git
- 7新公众号如何对接网课题库_网课小助手免费分享题库配置
- 8Swift UI Demo- 表格,标签,文本框,按钮,网络请求Oc混编_swiftui demo
- 9Web应急响应0基础讲解国赛信安管理与评估二阶段_web server2022信息安全管理与评估-应急响应日志分析环境
- 10vue中实现视频直播(萤石云)/实时视频:_ezuikit.ezuikitplayer
当前位置: article > 正文
vscode绿色、护眼色,vue自动格式化配置参考_workbench.colorcustomizations
作者:从前慢现在也慢 | 2024-06-18 06:36:24
赞
踩
workbench.colorcustomizations
修改配置的方法是:
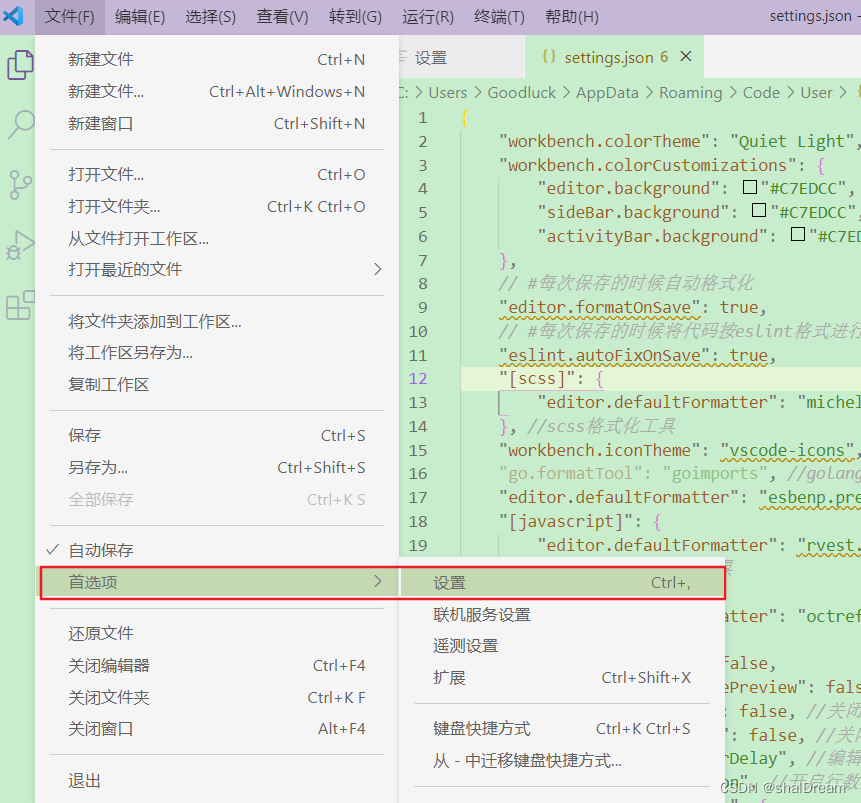
1.点击文件>首选项>设置

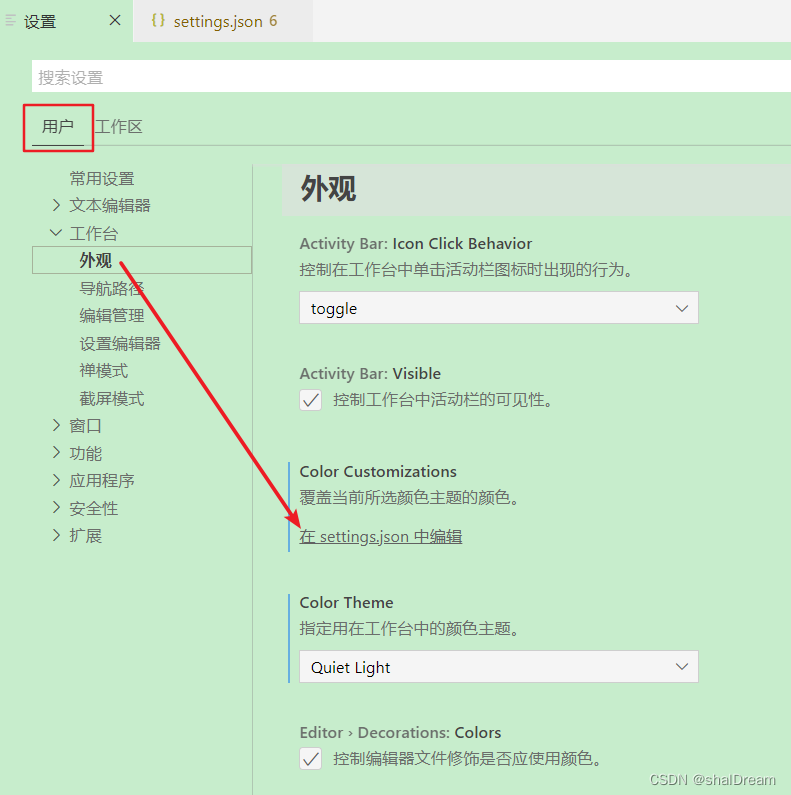
2.用户>工作台>外观>settings.json

workbench.colorCustomizations选项是配置护眼色选项,个人比较喜欢豆沙绿#C7EDCC(还有青草绿 #E3EDCD、海天蓝 #DCE2F1、杏仁黄 #FAF9DE等),可根据个人喜好更换成不同的颜色。
其他的配置选项具有注释,可根据情况自定义修改
{ "workbench.colorTheme": "Quiet Light", "workbench.colorCustomizations": { "editor.background": "#C7EDCC", "sideBar.background": "#C7EDCC", "activityBar.background": "#C7EDCC" }, "workbench.iconTheme": "vscode-icons", //vscode文件图标主题 "editor.fontSize": 17, //编辑器字体大小 "workbench.iconTheme": "vscode-icons", // -------------------- 配置eslint -------------------- //autoFixedOnSave 设置已废弃,采用如下新的设置,新版(>1.41.0)配置 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.format.enable": true, //autoFix默认开启,只需输入字符串数组即可 "eslint.validate": [ "javascript", "vue", "html", "javascriptreact", "vue-html" ], // -------------------- 配置eslint -------------------- // 设置编辑器的默认格式化工具 "editor.defaultFormatter": "esbenp.prettier-vscode", "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, //方法括号之间插入空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, // -------------------- vetur 配置 -------------------- // vue文件默认格式化工具:vetur "[vue]": { "editor.defaultFormatter": "octref.vetur" }, // 这个按用户自身习惯选择 "vetur.format.defaultFormatter.html": "js-beautify-html", // 让vue中的js按编辑器自带的ts格式进行格式化 // "vetur.format.defaultFormatter.js": "vscode-typescript", // 让vue中的js按prettier进行格式化 用这个 "vetur.format.defaultFormatter.js": "prettier", "vetur.format.defaultFormatterOptions": { "js": "prettier", "js-beautify-html": { "wrap_attributes": "aligned-multiple" //当超出折行长度时,将属性进行垂直对齐 }, "prettyhtml": { "tabWidth": 4, // 会忽略vetur的tabSize配置 "printWidth": 100, //每行100字符 "singleQuote": true, //是否使用单引号 "semi": false, // 句尾是否加; "wrapAttributes": false, "sortAttributes": false }, //vue中的js生效 "prettier": { "semi": false, // 句尾是否加; "singleQuote": true, //是否使用单引号 "trailingComma": "none" //禁止随时添加逗号 } }, // -------------------- vetur 配置 -------------------- // -------------------- koro1FileHeader 配置 -------------------- // 头部注释 "fileheader.customMade": { "Author": "AuthorName", "Date": "Do not edit", // 文件创建时间(不变) "LastEditors": "AuthorName", // 文件最后编辑者 "LastEditTime": "Do not edit", // 文件最后编辑时间 "Description": "" // "FilePath": "only file name", // 只有文件名 // "custom_string_obkoro1_copyright": "Copyright (C) ${now_year} AuthorName. All rights reserved.", // "custom_string_obkoro1_date": "Do not edit" // 不带Date前缀的时间 }, // 函数注释 "fileheader.cursorMode": { "description": "", //"custom_string_obkoro1": "", "param": "params", "return": "" }, // 插件配置项 "fileheader.configObj": { "createHeader": false, // 新建文件自动添加头部注释,默认打开 "autoAdd": false, // 保存自动添加头部注释,开启才能自动添加,默认开启 "openFunctionParamsCheck": true, //函数注释自动提取函数的参数,默认开启 "createFileTime": true, // 默认为此文件的创建时间,设为false更改为当前生成注释的时间 "dateFormat": "YYYY-MM-DD HH:mm:ss", // 默认时间格式,修改影响所有时间字段 // 自定义注释中的艾特和冒号: "atSymbol": [ "@", "@" ], // 所有文件的头部注释和函数注释的默认值 @ "colon": [ ": ", ": " ] // 所有文件的头部注释和函数注释的默认值 : // 自定义特殊字段名,Date、LastEditTime、LastEditors、Description、FilePath // "specialOptions": { // "Date": "since", // "LastEditTime": "lastTime", // "LastEditors": "LastAuthor", // "Description": "message", // "FilePath": "文件相对于项目的路径" // } // 函数参数配置 // "functionParamsShape": "normal", // 正常 // "functionParamsShape": "no bracket", // 没有方括号 // "functionParamsShape": "no type", // 没有类型 // "functionParamsShape": [ "{", "}"], // 函数参数外形自定义,默认值 {} // "functionTypeSymbol": "*", // 参数没有类型时的默认值 * // 函数设置不添加参数和类型 {*} // "functionParamsShape": "no type", // 没有类型 // "functionTypeSymbol": "" // 参数没有类型时的默认值 * }, // -------------------- koro1FileHeader 配置 -------------------- // -------------------- prettier 配置(以下配置主要针对.js) -------------------- "prettier.useEditorConfig": false, // 不使用editorConfig配置文件设置才生效 "prettier.semi": false, // 句尾是否加; "prettier.singleQuote": true, //是否使用单引号 "prettier.trailingComma": "none", //禁止随时添加逗号 // "prettier.endOfLine": "crlf", // -------------------- prettier 配置 -------------------- "git.confirmSync": false, "security.workspace.trust.untrustedFiles": "open", "window.zoomLevel": 2, "editor.fontLigatures": false }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/734048
推荐阅读
相关标签



