热门标签
热门文章
- 1华为OD机试D卷 --任务最优调度--24年OD统一考试(Java & JS & Python & C & C++)
- 2基于springboot旅游网站的设计与实现毕业设计-附源码211713_基于springboot的旅游网站设计
- 3中下211 CS/AI/自动化/电气 三无选手的保研之路(武大国重&遥感,浙大华大海洋/海宁智能交通,西工大自动化,重大电气,东南软件,华科CS,北航CS,同济AI,北师AI,天大佐治亚CS)
- 4google浏览器访问https网站,http协议的图片无法访问,nginx如何调整才能解决
- 5反卷积原理 + pytorch反卷积层参数output_padding
- 6关于阿里云服务器屏蔽25端口_阿里云 公告阿里云是什么时候封停25端口的
- 7DBeaver快捷键_dbeaver格式化sql语句快捷键
- 8基于射频RFID智能刷卡门禁系统设计_基于rfid技术的门禁管理系统
- 9日更2023年6月28日-日签681
- 10【鸿蒙学习笔记】@Styles装饰器:定义组件重用样式
当前位置: article > 正文
使用VitePress搭建vue组件库文档_vitepress中文文档
作者:从前慢现在也慢 | 2024-06-21 00:46:08
赞
踩
vitepress中文文档

每个组件库都有它们自己的文档。所以当我们开发完成我们自己的组件库必须也需要一个组件库文档。,所以下面就以element-plus作为示例来搭建一个文档吧。
vitepress中文官网:https://process1024.github.io/vitepress/
安装vitepress
首先新建文件夹就叫kittydocs,执行pnpm init初始化,然后安装vitepress
pnpm add vitepress -D在 package.json添加一些script
- "scripts": {
- "docs:dev": "vitepress dev docs",
- "docs:build": "vitepress build docs",
- "docs:serve": "vitepress serve docs"
- }
安装组件库element-plus
安装组件库element-plus目录结构
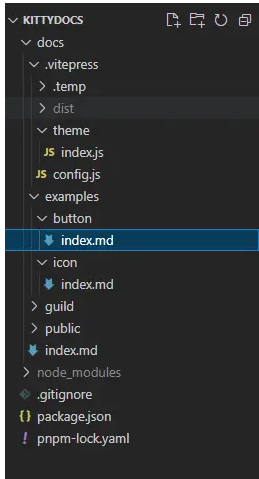
新建kittydocs目录,其中文件结构如下图

.vitepress/config.js为配置文件
.vitepress/theme/index.js为自定义主题
examples作为为组件示例目录
public是公共文件目录
index.md则是组件库文档的首页
gulild放我们组件指南文档
文档首页
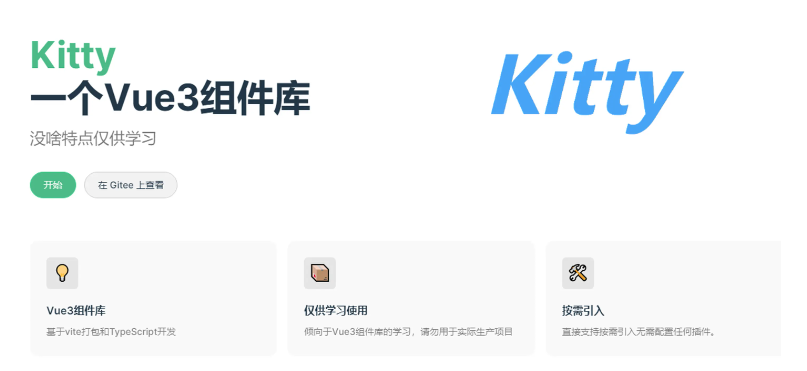
首先我们按照官网的样式给我们组件库整个首页,在index.md文件中写入
- layout: home
-
- title: Kitty
- titleTemplate: 一个Vue3组件库
-
- hero:
- name: Vue3组件库
- text: 一个Vue3组件库
- tagline: 没啥特点仅供学习
- image:
- src: /logo.png
- alt: Kitty
- actions:
- - theme: brand
- text: 开始
- link: /guide/
- - theme: alt
- text: 在 Gitee 上查看
- link: https://gitee.com/geeksdidi/kittyui
-
- features:
- - icon: 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/741420推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


