热门标签
热门文章
- 1ES删除索引中的所有数据(不删除索引结构)含curl删除方式_es清空索引中的数据,但不删除索引
- 2Gumbel Softmax_gumbel-softmax
- 32022年十三届省赛python组试题及解析_输入两个字符串,装饰后输出。 输入格式: 第一行输入一个字符串s。 第二行输入一个
- 4非参数估计:核密度估计KDE_非参数化核密度 不同区域不同
- 5计算机服务器中了locked勒索病毒怎么处理,locked勒索病毒解密数据恢复
- 6小程序循环列表点击展开收缩_小程序 列表查看更多如何确定点击那个展开那个
- 7Django中遇到的问题以及解决方法_django.db.utils.notsupportederror: mysql 8 or late
- 8docker-compose配置文件_dockercompose配置文件
- 9python 文本分析库_Python有趣|中文文本情感分析
- 10JavaScript系列—Object.assign()介绍以及原理实现_js object.assign()
当前位置: article > 正文
解决‘vue‘ 不是内部或外部命令,也不是可运行的程序(设置全局变量)
作者:从前慢现在也慢 | 2024-02-15 12:39:42
赞
踩
解决‘vue‘ 不是内部或外部命令,也不是可运行的程序(设置全局变量)

发现是没有执行: npm install -g @vue/cli

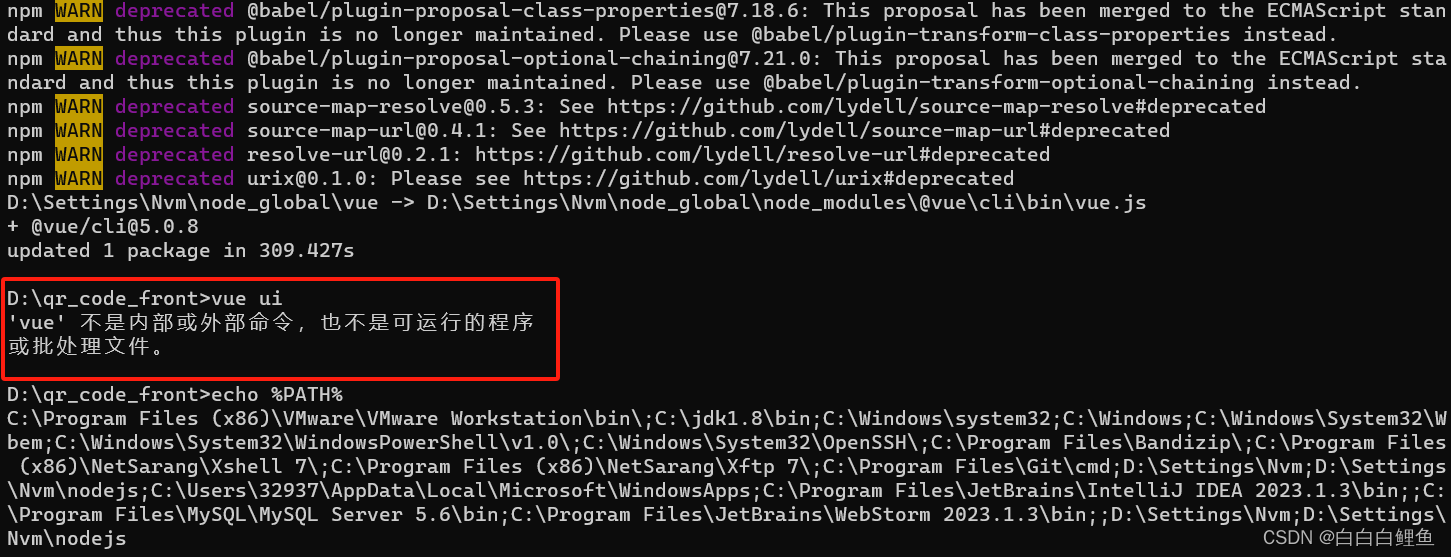
但是发现还是不行

此时,我们安装了 Vue CLI,但是在运行 vue ui 命令时出现了问题。这通常是因为全局安装的 Vue CLI 的路径没有被正确地添加到系统的环境变量中。
可以尝试以下几种方法来解决这个问题:
-
检查环境变量:首先确认全局安装的 Vue CLI 的路径是否已经添加到系统的 PATH 环境变量中。你可以打开命令提示符,输入
echo %PATH%来查看当前的环境变量中是否包含 Vue CLI 的安装路径。 -
手动执行:如果环境变量设置正确但仍然无法运行
vue ui,你可以尝试手动执行 Vue CLI UI。在命令提示符中,进入你的项目目录,然后执行npx vue ui命令,这将会使用项目内安装的 Vue CLI 来启动 UI。 -
重新安装:如果以上方法都不起作用,你可以尝试卸载并重新安装 Vue CLI,然后再次检查环境变量设置是否正确。


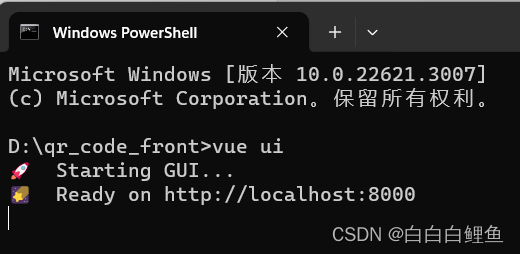
修改之后,要把黑窗口关了,重新开一次,发现可以了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/84545
推荐阅读
相关标签



