Python爬虫实战:selenium爬取电商平台商品数据,2024年最新互联网行业面试_如何用爬虫抓取电商平台数据
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Python知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注Python)

正文
“”"
抓取索引页
:param page: 页码
“”"
print(‘正在爬取第’, str(page), ‘页数据’)
try:
url = ‘https://search.jd.com/Search?keyword=iPhone&ev=exbrand_Apple’
driver.get(url)
if page > 1:
input = driver.find_element_by_xpath(‘//*[@id=“J_bottomPage”]/span[2]/input’)
button = driver.find_element_by_xpath(‘//*[@id=“J_bottomPage”]/span[2]/a’)
input.clear()
input.send_keys(page)
button.click()
get_products()
except TimeoutException:
index_page(page)
这里我们依然使用隐式等待来进行 URL 访问,这里小编通过 xpath 的方式获取到了整个页面最下面的翻页组件:

小编这里的翻页实际上是使用这里的输入框和后面的确认按钮进行的。
这里其实有一个坑,JD 的首页上的图片是懒加载的,就是当页面的滚动条没有滚到这个图片可以显示在屏幕上的位置的时候,这个图片是不会加载出来的。这就造成了小编一开始的只能获取到前 4 个商品的图片地址。
小编后来想了个办法,使用 JavaScript 来模拟滚动条滚动,先将所有的图片加载出来,然后再进行数据的获取,代码如下:
def get_products():
“”"
提取商品数据
“”"
js = ‘’’
timer = setInterval(function(){
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var ispeed=Math.floor(document.body.scrollHeight / 100);
if(scrollTop > document.body.scrollHeight * 90 / 100){
clearInterval(timer);
}
console.log(‘scrollTop:’+scrollTop)
console.log(‘scrollHeight:’+document.body.scrollHeight)
window.scrollTo(0, scrollTop+ispeed)
}, 20)
‘’’
driver.execute_script(js)
time.sleep(2.5)
html = driver.page_source
doc = PyQuery(html)
items = doc(‘#J_goodsList .gl-item .gl-i-wrap’).items()
i = 0
for item in items:
insert_data = {
‘image’: item.find(‘.p-img a img’).attr(‘src’),
‘price’: item.find(‘.p-price i’).text(),
‘name’: item.find(‘.p-name em’).text(),
‘commit’: item.find(‘.p-commit a’).text(),
‘shop’: item.find(‘.p-shop a’).text(),
‘icons’: item.find(‘.p-icons .goods-icons’).text()
}
i += 1
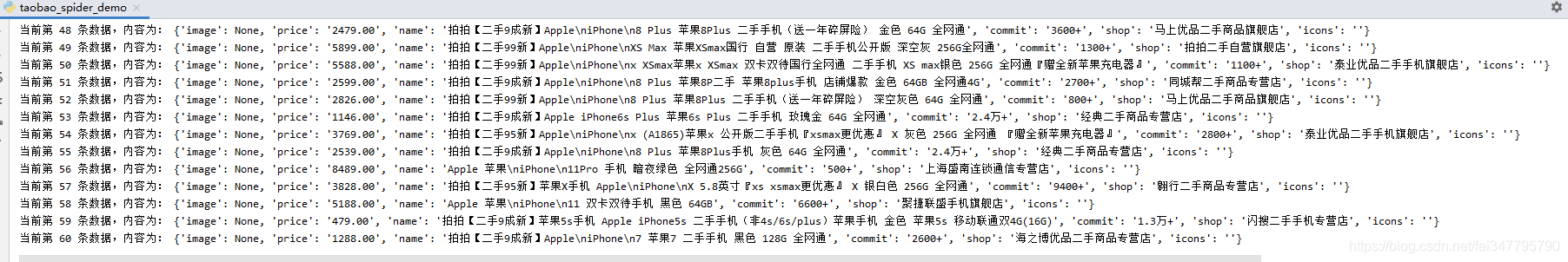
print(‘当前第’, str(i), ‘条数据,内容为:’ , insert_data)
中间那段 js 就是模拟滚动条向下滚动的代码,这里小编做了一个定时任务,这个定时任务将整个页面的长度分成了 100 份,每 20 ms 就向下滚动 1% ,共计应该总共 2s 可以滚到最下面,这里下面做了 2.5s 的睡眠,保证这个页面的图片都能加载出来,最后再获取页面上的数据。
主体代码到这里就结束了,剩下的代码无非就是将数据保存起来,不管是保存在数据中还是保存在 Excel 中,或者是 CSV 中,又或者是纯粹的文本文件 txt 或者是 json ,都不难,小编这次就不写了,希望大家能自己完善下这个代码。
运行的时候,可以看到一个浏览器弹出来,然后滚动条自动以比较顺滑的速度滚到最下方(小编为了这个顺滑的速度调了很久),确保所有图片都加载出来,再使用 pyquery 获取相关的数据,最后组成了一个 json 对象,给大家看下抓取下来的结果吧:

我们在爬取数据的时候,弹出来一个浏览器总感觉有点老不爽了,可以使用如下命令将这个浏览器隐藏起来,不过需要的是 Chrome 比较新的版本。
开启无窗口模式
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument(‘–headless’)
driver = webdriver.Chrome(chrome_options=chrome_options)
首先,创建 ChromeOptions 对象,接着添加 headless 参数,然后在初始化 Chrome 对象的时候通过 chrome_options 传递这个 ChromeOptions 对象,这样我们就可以成功启用 Chrome 的Headless模式了。
如果我们不想使用 Chrome 浏览器,还可以使用 FireFox 浏览器,前提是需要安装好 FireFox 和对应的驱动 GeckoDriver ,并且完成相关配置,不清楚如何安装的同学可以翻一翻前面的前置准备。
我们需要切换 FireFox 浏览器的时候,异常的简单,只需要修改一句话就可以了:
driver = webdriver.Firefox()
这里我们修改了 webdriver 初始化的方式,这样在接下来的操作中就会自动使用 FireFox 浏览器了。
如果 Firefox 也想开启无界面模式的话,同样也是可以的,和上面 Chrome 开启无界面模式大同小异:
FireFox 开启无窗口模式
firefox_options = webdriver.FirefoxOptions()
firefox_options.add_argument(‘–headless’)
driver = webdriver.Firefox(firefox_options=firefox_options)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注python)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注python)
[外链图片转存中…(img-fX4mEq2Q-1713178131865)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


