热门标签
热门文章
- 1Android面试中常见问题集锦_android答辩常见问题
- 2【AAAI-2019】论文速读——交通领域_图神经网络 交通流预测aaai2019
- 3[Python] 运行其他程序、命令和文件_python os打开程序
- 4微信批量关注公众号,推送消息软件介绍_关注所有公众号脚本
- 5FFmpeg工具进行推流、拉流、截图、变速、转换,及常见问题处理_ffmpeg连续截图
- 6浏览器下载文件功能_网页下载文件功能
- 7yolov8自制数据训练集
- 8《ClickHouse企业级应用:入门、进阶与实战》1 全面了解ClickHouse_clickhouse入门实战与进阶 pdf
- 9【全程录屏GPT3.5升级4.0】2024最新GPT4升级订阅详细指南_如何升级gpt-4
- 10TPFanControl v0.62 + 汉化补丁
当前位置: article > 正文
vite项目打包
作者:从前慢现在也慢 | 2024-02-15 19:48:06
赞
踩
vite项目打包
经测试,vue3项目打包后依然需要像vue2那样在Apache服务器上添加 .htaccess 文件。
vite.config.js
在vite.config.js中添加
base: "./",
执行命令打包:
npm run build将生成的dist文件夹直接复制到apache中的htdocs文件夹中

浏览器访问即可。发现刷新页面也不会丢失,很好

vite.config.ts
如果是用的typescript,那么除了在vite.config.ts中添加
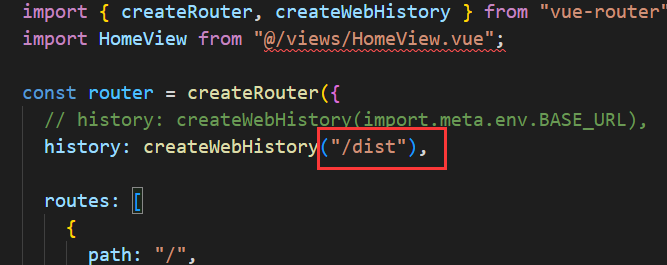
base: "./",还要在router/index.ts中添加以下内容:

注意:当引入外部cdn插件后,打包会报很多模块找不到的问题导致打包失败,此时只需删掉vue-tsc &&即可

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/86438


