- 1ChatGPT 和文心一言两大AI助手的比较_chargptai
- 2CCIA2024“网络安全优秀创新成果大赛-哈尔滨分站赛”优胜奖,花落谁家?
- 3为什么算法专家都建议学习C++?
- 4LoRA微调_lora影响模型参数吗
- 5前端面试项目细节重难点(已工作|做分享)_前端面试遇到的项目难点
- 6手把手教你创建一个AI机器人~_coze ai官网
- 7MobaXterm 使用教程_mobaxterm 教程
- 8最新个人简历(通用20篇)_简历里面写什么
- 95款推荐给手残党的AI代码提示,带你健步如飞_代码智能提示
- 10将Swift和ObjectiveC用于多语言应用程序:掌握开发最佳实践_objective c语言开发应用
浏览器自动化~插件推荐Automa_浏览器自动化插件
赞
踩
引言
作为一款现代浏览器,得自动化吧,自主完成那些日复一日的重复性任务,开启音乐啥的不在话下~。而你则可以专注于其他更有意义的事情,如享受音乐带来的愉悦。但如果你对编写脚本一窍不通,又该如何实现这一愿景呢?答案是——使用Automa,一个专为Chrome浏览器设计的无代码自动化插件。

简介
首先了解一下Automa是什么? Automa它定位是一款 Chrome 插件,也就意味着,它的使用载体需要借助Chrome浏览器。利用Automa,即使你不会写代码,也能按照自己的需求,完成一系列自动化操作。利用它,你可以将一些重复性的任务实现自动化、并且它可以进行界面截图、抓取网站数据、你还可以自定义时间何时去执行自动化任务等。
PS:主要用于常年不变的操作,如登录、签到、翻页等重复工作。
PS:类似软件有power automate、Selenium

一、下载
从浏览器插件商城可以下载
或者从Github开源地址下载https://github.com/AutomaApp/automa下载,然后通过压缩包文件安装(谷歌需要开发者模式安装,不再赘述怎么安装)

使用视频,官网视频操作参考
自动化实战
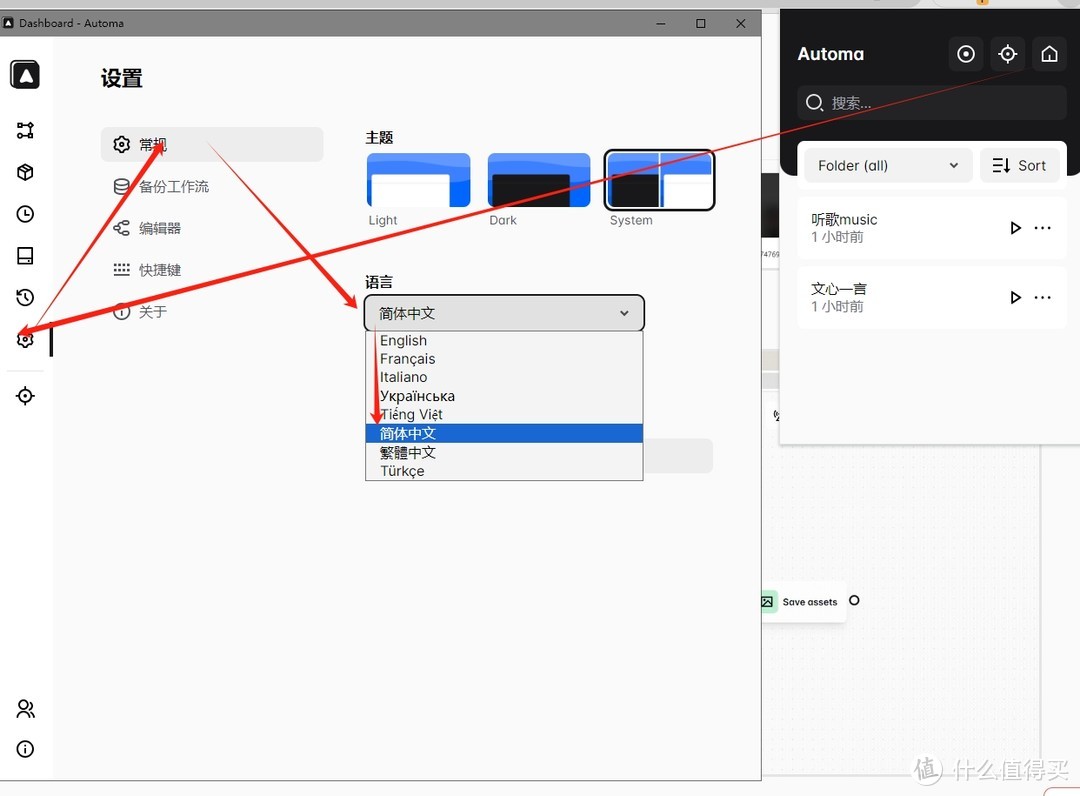
1、点击这里,进入设置,选择中文
下载安装略过,安装完毕后,需要设置中文,如下设置办法,点击Home图标,进入设置,点击语言即可。

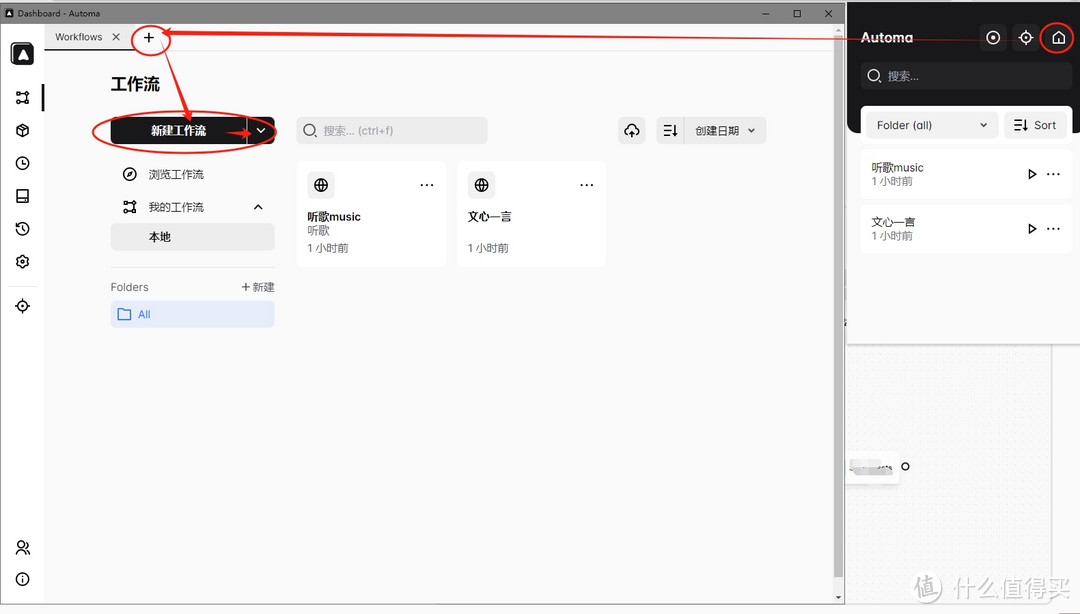
2、新建工作流(这里就叫做工作流,需要建立个名字,然后开始操作)
工作流有2种,一种是自己做的,一种是录制(录制操作很简单,会在浏览器顶部有个RC标志,表示开始录制。)
ps:强烈推荐录制功能,非常简单。(录制,然后执行,然后删删减减途中录错的,然后保存完美版就行)

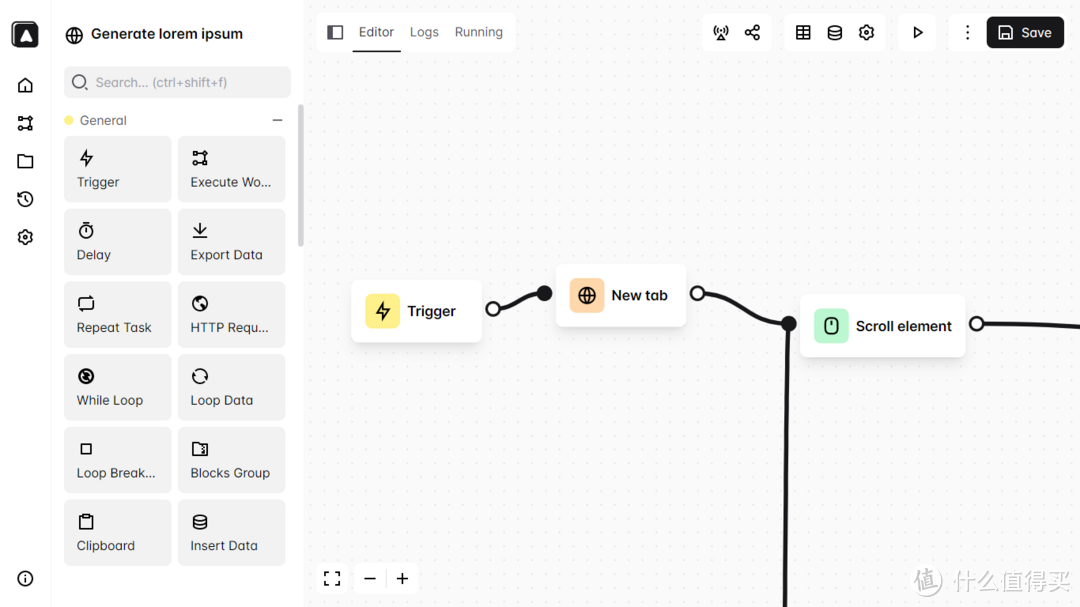
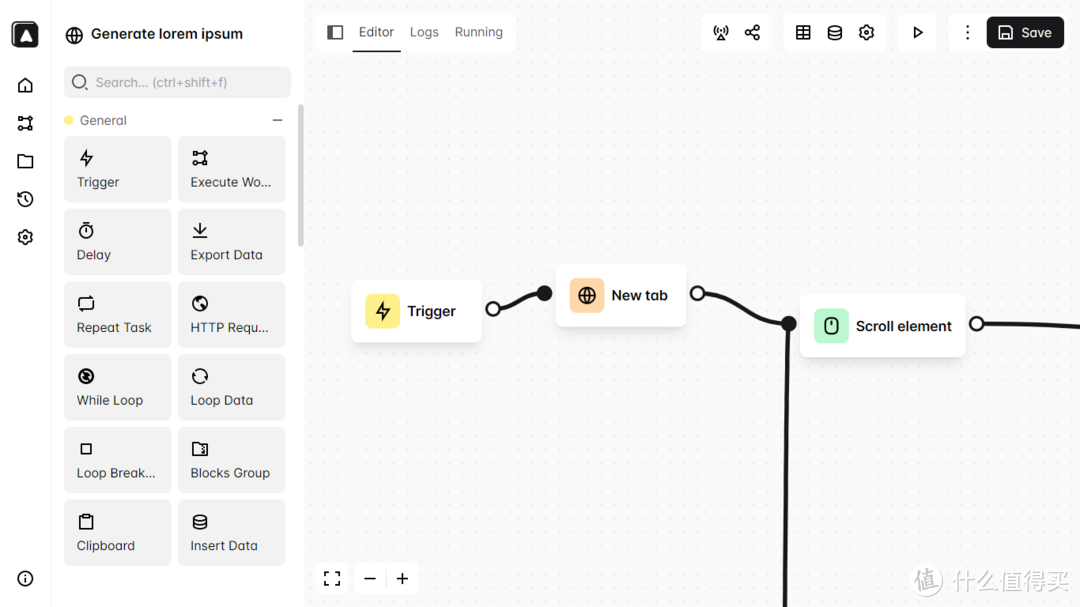
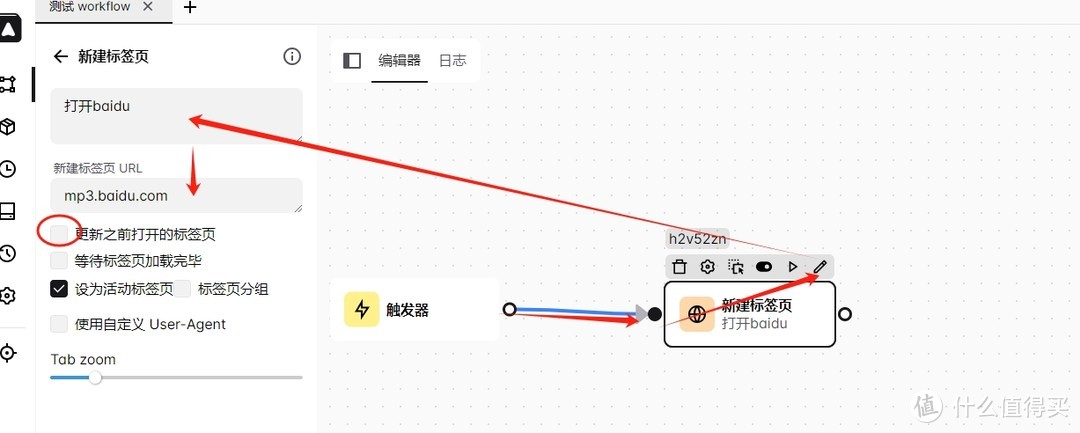
3、简单的操作,打开网页(实例)
创建新建标签,然后拉上虚线到新建标签页(或者新建窗口都可以),点击设置输入网址,如music.163.com
ps:记得点击等待加载完毕,要不就一闪而过~

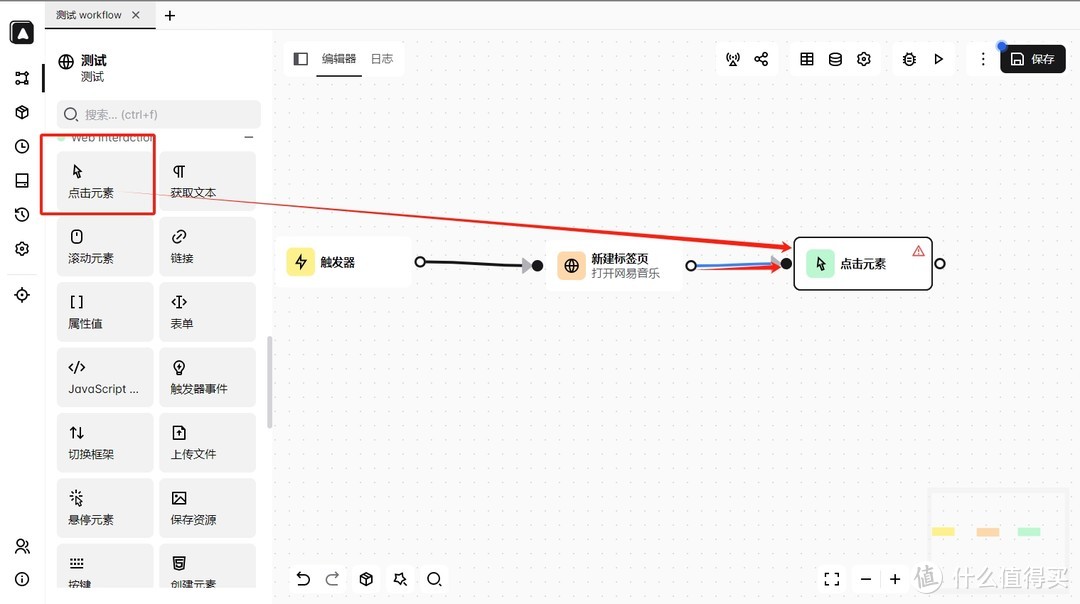
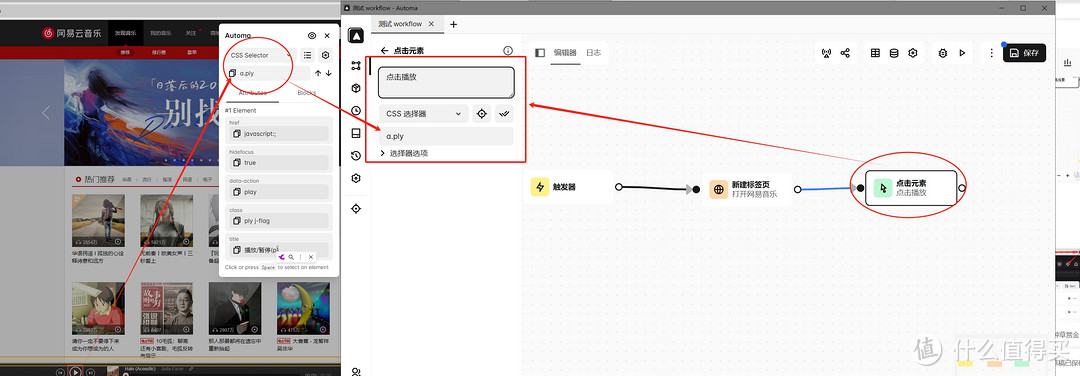
4、点击按钮
左上角返回到拖拽菜单,找到点击元素。

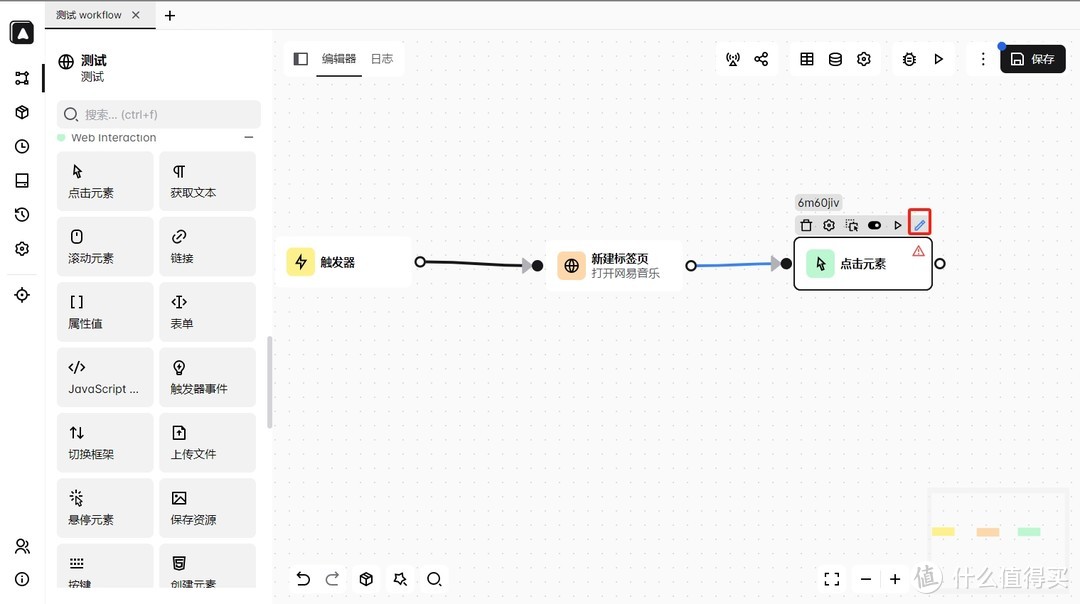
点击元素上面的编辑

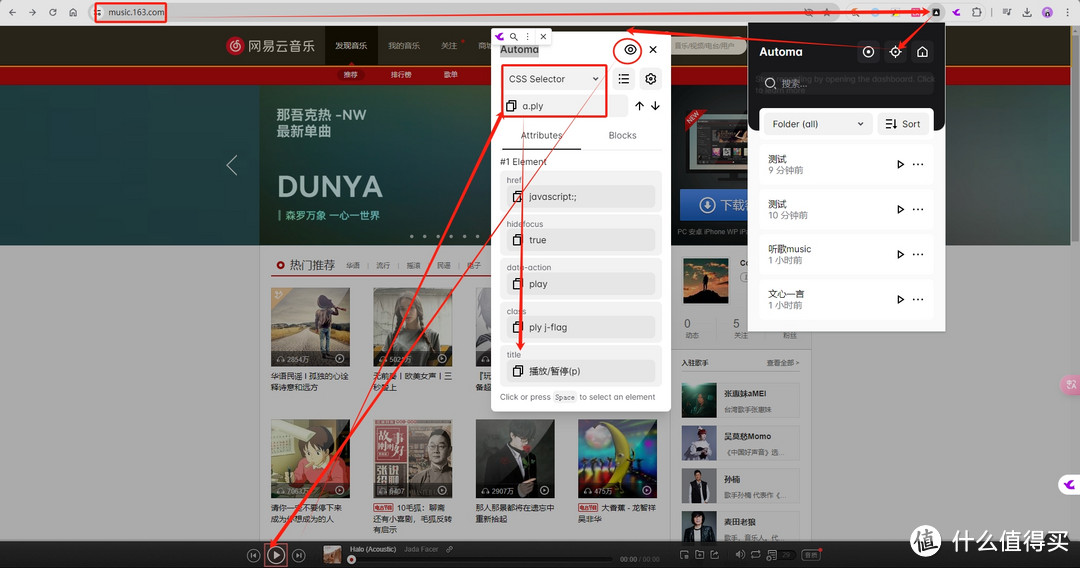
5 获取元素(这条很重要,他是通过浏览器CSS元素实现的)
按照以下步骤,获取元素:CSS样式,a.ply按钮

如下结构:

实际操作比较复杂,如果不会,可以用录制(录制真心简单~),然后点击右上角保存即可。
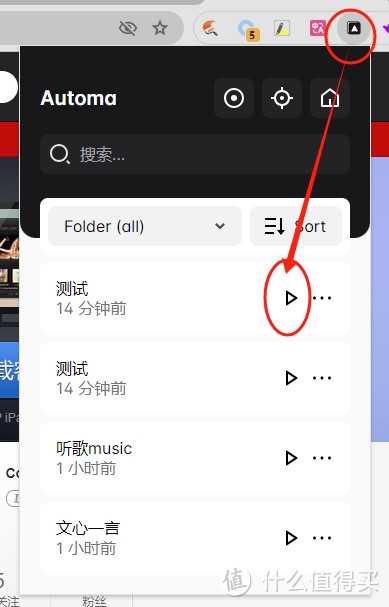
然后在浏览器插件组里找到这个,点击弹出刚才创建的,自动执行

现在你是不是会用了?然后可以继续更复杂的操作了。比如登录等等,不一一介绍了~
总结
Automa作为一款专为Chrome浏览器设计的无代码自动化插件,为广大用户提供了一个便捷、高效的自动化解决方案。它以其简单易用、功能强大的特点,赢得了用户的广泛好评。
对于不会编写脚本的普通用户来说,Automa的出现无疑是一大福音。它无需编程基础,通过简单的操作设置,即可实现浏览器的自动化运行,从而帮助用户轻松完成签到、登录、翻页等重复性任务。这不仅节省了用户的时间,还提高了工作效率。
与市场上其他类似的自动化工具相比,Automa以其无代码、易上手的特点,更加贴近普通用户的需求。它让浏览器变得更加智能和高效,为用户带来了全新的使用体验。
总之,Automa是一款值得尝试的浏览器自动化插件。无论你是需要完成重复性任务,还是想要提高工作效率,它都能为你提供有力的帮助。让我们一起享受Automa带来的便捷与高效吧!


