热门标签
热门文章
- 1自然语言处理前馈网络学习总结
- 2操作系统实验二 进程管理_让每一个进程在屏幕上显示一个字符:父进程显示字符“a”;子进程显示字符“b”和字
- 3内网安全:隧道技术详解_网络隧道资源有什么
- 4Python中object类的特殊方法
- 5Ubuntu20.04安装QT_ubuntu20.04 安装qt
- 6微软 Azure OpenAI 工具包_java azure-ai-openai 依赖jar
- 7双指针-链表_双指针链表
- 8token的使用流程以及 JWT构成和构建,html标签之列表标签_token 用什么标签
- 9【JESD204系列】三、JESD204B标准分层
- 10[git]撤销某一次提交之后的git add 或者 git commit_导回git add 但保留修改
当前位置: article > 正文
Python实现简单的ui界面设计(小白入门)_python用pyside6制作ui界面
作者:从前慢现在也慢 | 2024-08-14 20:35:06
赞
踩
python用pyside6制作ui界面
引言:
当我们书写一个python程序时,我们在控制台输入信息时,往往多有不便,并且为了更加美观且直观的方式输入控制命令,我们常常设计一个ui界面,这样就能方便执行相关功能。如计算器、日历等界面。
正文:
我们在使用python语言编写程序时,需要使用的包有pyside6,PyQt6等,我在后续程序中使用的是pyside6,个人也比较推荐pyside6,使用这个模块能够满足大多数图形化界面设计的需求。
本博客是为了给ui设计的小白进行讲解,所以界面设计的并不繁杂。
以下即是设计步骤:
1.首先我们需要安装需要的包pyside6(可以直接“”pip install pyside6“”,或者在pycharm的程序中直接下载·)
2.在程序的开头,引用包里所需要的模块
3.画出整个页面的框架
4.画出需要的页面内容,如按钮,文本框等
程序如下:
-
- from PySide6.QtWidgets import *
-
- def buttonhadler(): #按键处理函数
- info = textinput.toPlainText()
- print(info)
-
- app=QApplication([])
-
- window = QMainWindow()
- window.resize(500,600)
- window.move(200,200) #设置窗口所在的位置
- window.setWindowTitle("for you")
-
-
- textinput = QTextEdit(window,) #文本输入区域
- textinput.setPlaceholderText("safe")
- textinput.resize(400,450)
- textinput.move(10,10)
-
-
- button = QPushButton('me',window,)
- # button.resize(20,20)
- button.move(460,300) #设置按钮所在的位置
- button.clicked.connect(buttonhadler)
-
-
-
- window.show()
-
-
- app.exec() #为了保证页面能够不闪退

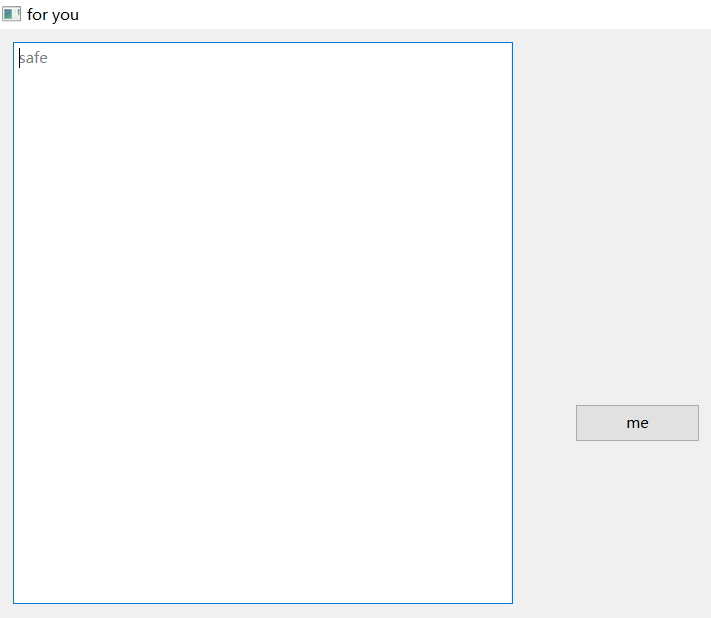
以上就可以实现页面的设计:

当然此时,有人会提出疑问,这样的设计总是需要试错每个模块所在的位置和大小,十分繁琐,有没有办法直接有一个类似于电路设计的模块化软件呢?
答案是有!
当我们在下载pyside6的时候,就下载了相关的软件,即designer.exe
![]()
就在pyside6的所在路径下。
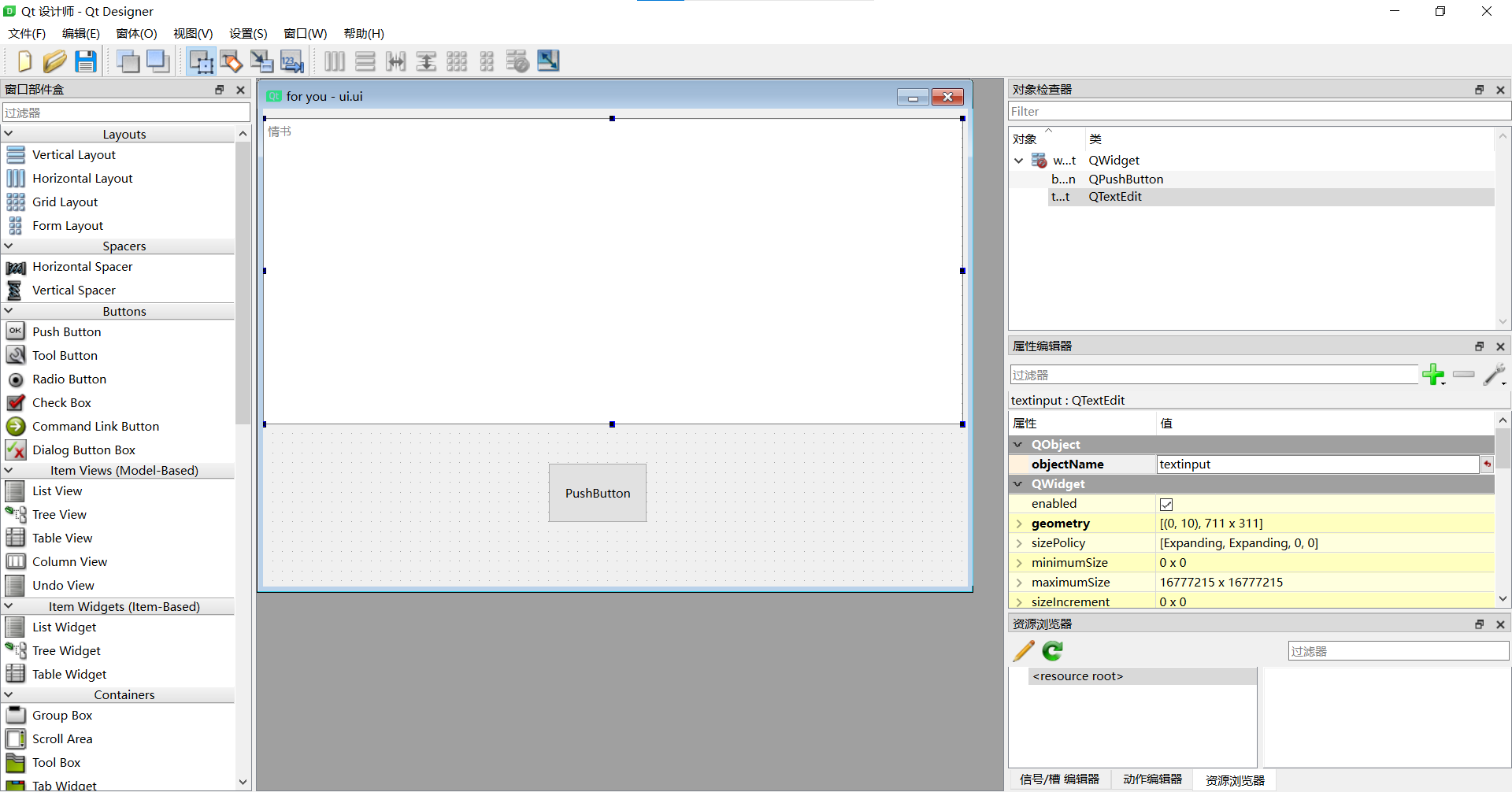
打开之后页面如下:

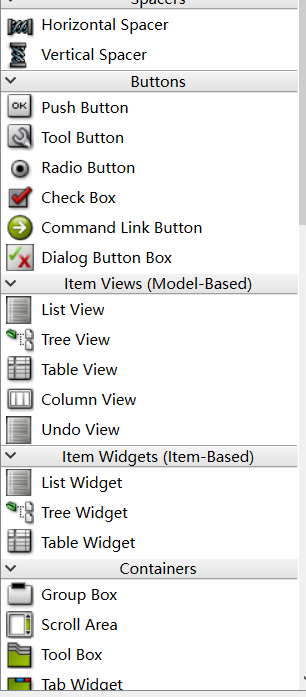
使用此软件进行绘制,所需要的页面,以下是组件:

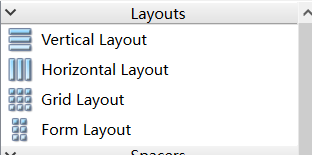
这里可以调整布局:如垂直布局、水平布局等:

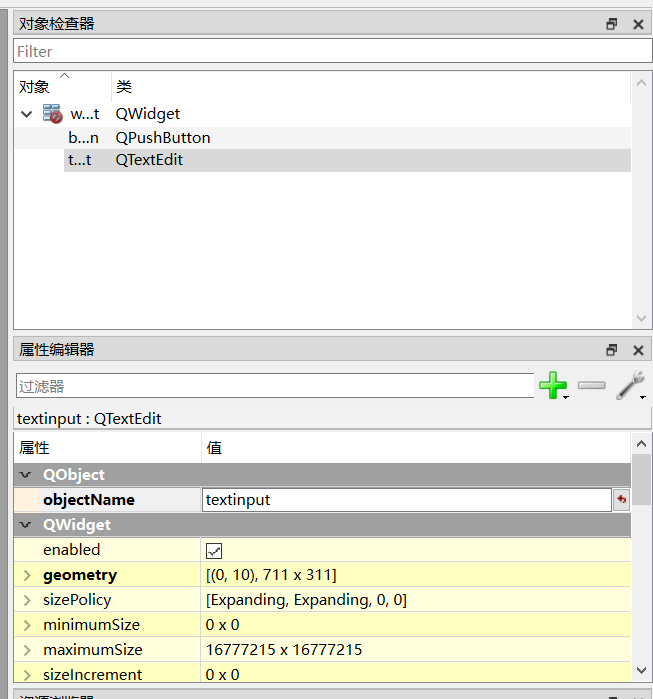
这里则是每个组件的管理模块,可以在这里设置相关属性(长、宽等)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/980652
推荐阅读
相关标签


