热门标签
热门文章
- 1linux加速访问github的方法(2023.12.2)_linux的github加速
- 2从零学习Linux操作系统 第二十二部分 企业域名解析服务的部署及安全优化
- 3初学:selenium自动化登录qq邮箱,switch_to_selenium qq邮箱
- 4抄代码对提升编程能力有用吗?
- 5阿里一P7员工为证明自己年入百万,晒出工资,却被网友..._阿里p7薪资
- 6区块链运行原理_区块链运行机制
- 7FastDFS+Nginx - 本地搭建文件服务器同时实现在外远程访问「内网穿透」
- 8HCIA——11计算机网络分层结构——OSI/ISO、TCP/IP
- 9Unity面试题
- 10前端(二十一)——WebSocket:实现实时双向数据传输的Web通信协议_websocket前端
当前位置: article > 正文
vue(element ui安装)
作者:从前慢现在也慢 | 2024-02-17 00:50:40
赞
踩
element ui安装
一,element ui安装
先在盘服中找到你创建的node的位置
如有不懂根据可以看看上一章安装node
然后在终端找到

进入这个位置之后就可以安装了
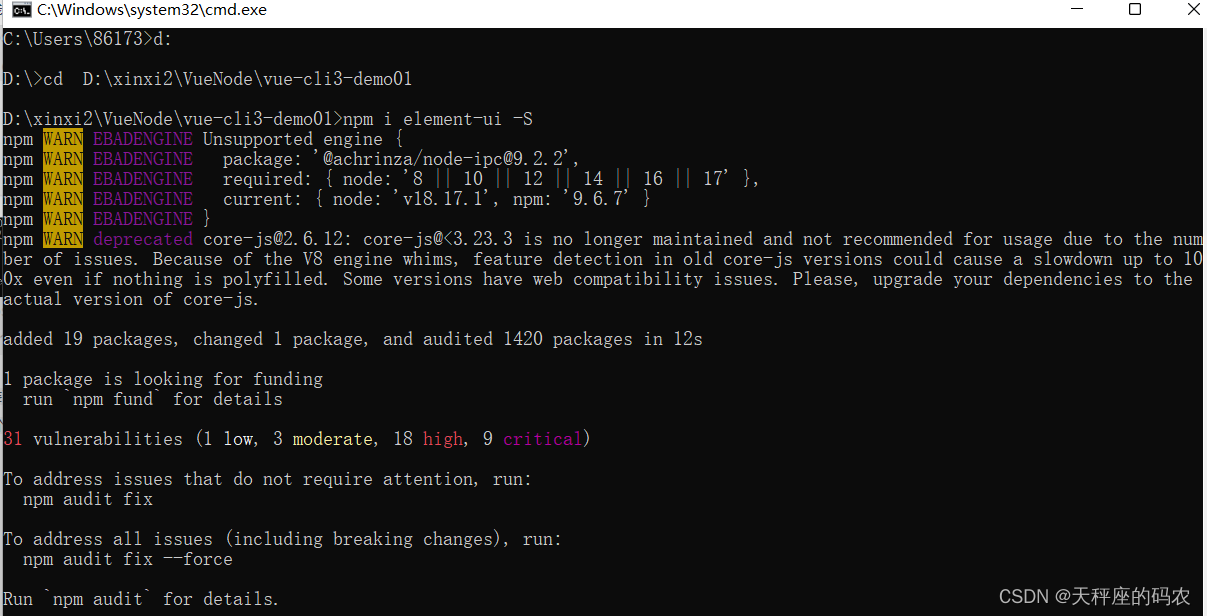
输入npm i element-ui -S这个指令安装

到这里element ui就安装成功
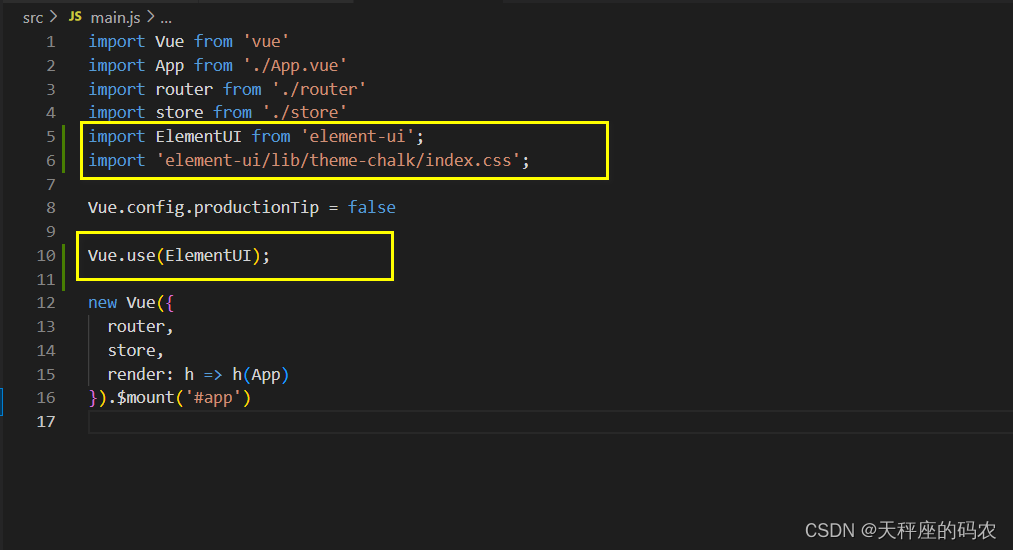
二,main.js
打开这个文件在里面配置一下东西

到现在就可以使用element ui
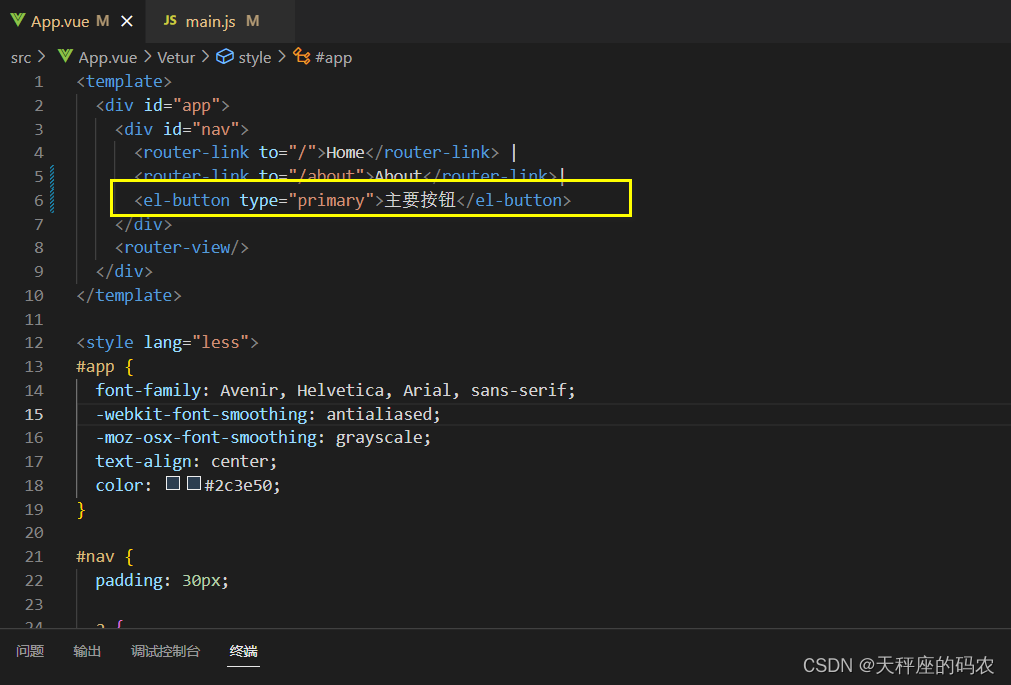
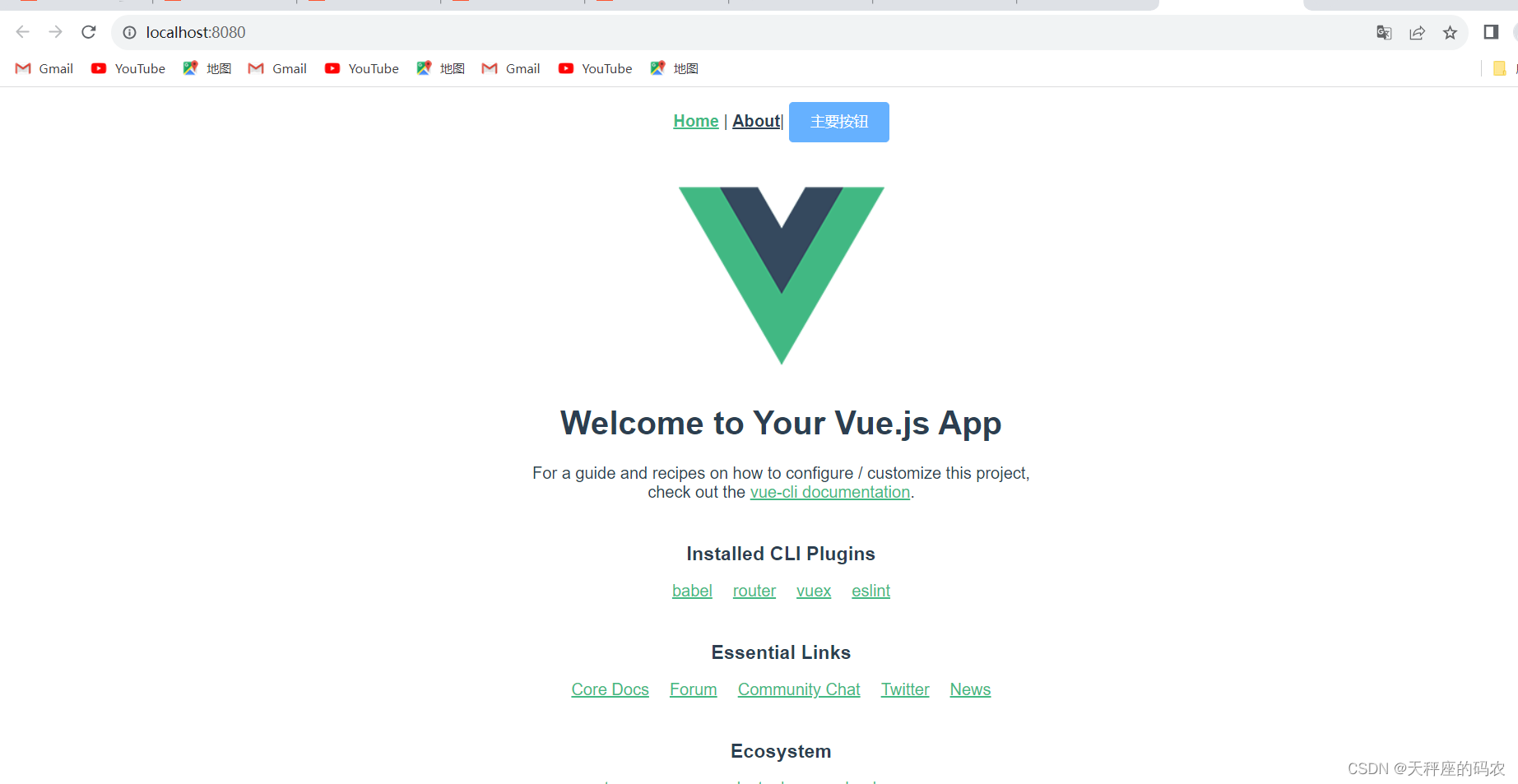
三,使用element ui
打开App.vue文件

使用一下element ui看看是否使用成功

这就是一个简单的使用element ui,大家有什么不懂可以私信我
最后
送大家一句话:放弃很容易,可坚持一定很酷
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/98422
推荐阅读
相关标签


