- 1第一篇【传奇开心果系列】Python的自动化办公库技术点案例示例:深度解读Pandas库(1)
- 2使用xshell配置安装hadoop_在xshell中hadoop 无法解压
- 3.net6API使用SignalR+vue3聊天+WPF聊天_signalr vue3
- 4Navicat设置数据库表自动备份并处理事件不执行问题_navicat 关闭备份任务
- 5【华为OD机考 统一考试机试C卷】掌握单词个数(Java题解)_算法题 单词个数 字符 万能字符
- 6Ubuntu 安装RabbitMQ_ubuntu rabbitmq
- 7AI 的测试:模型的基准测试_sst-5数据集
- 8STM32 中断和事件的区别
- 9YOLOv10改进 | 注意力篇 | YOLOv10改进CA注意力机制_yolov10还需要改进的部分
- 10ElasticSearch head 安装_宝塔安装elasticsearch-head
后台管理系统快速开发的前端框架_前端管理系统框架
赞
踩
1、D2admin
开源地址:https://github.com/d2-projects/d2-admin
文档地址:https://d2.pub/zh/doc/d2-admin/
效果预览:https://d2.pub/d2-admin/preview/#/index
开源协议:MIT License

2、vue-element-admin
开源地址:https://github.com/PanJiaChen/vue-element-admin
文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/
效果预览:https://panjiachen.github.io/vue-element-admin/#/dashboard
开源协议:MIT License

3、JEECG-BOOT
开源地址:https://github.com/zhangdaiscott/jeecg-boot
开源协议:Apache-2.0 License

适合开发带流程的大量数据录入的后台系统
4、GIN-VUE-ADMIN
开源地址:https://github.com/flipped-aurora/gin-vue-admin
文档地址:https://www.gin-vue-admin.com/
效果预览:http://demo.gin-vue-admin.com/#/layout/dashboard
开源协议:Apache-2.0 License

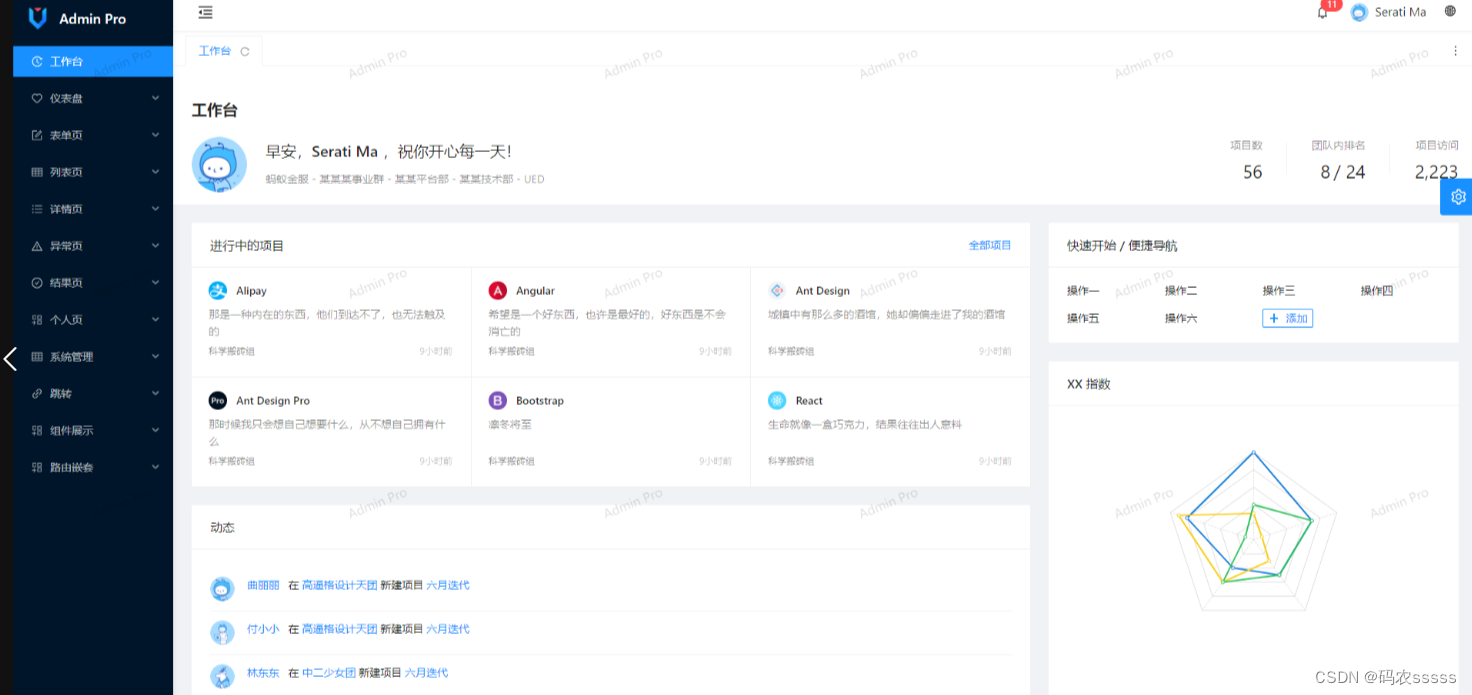
5、vue-admin-beautiful
开源地址:https://github.com/chuzhixin/vue-admin-beautiful
效果预览:http://vue-admin-beautiful.com/admin-pro/?hmsr=github&hmpl=&hmcu=&hmkw=&hmci=#/index
开源协议:MPL-2.0 License

6.Dcat-admin
开源地址:https://github.com/jqhph/dcat-admin
文档地址:http://www.dcatadmin.com/
效果预览:http://103.39.211.179:8080/admin
开源协议:MIT License

7、RuoYi
开源地址:https://gitee.com/y_project/RuoYi
效果预览:https://vue.ruoyi.vip/index
开源协议:MIT License

8、renren-fast-vue
开源地址:https://gitee.com/renrenio/renren-fast-vue
文档地址:https://www.renren.io/guide
效果预览:http://demo.open.renren.io/renren-fast/#/home
开源协议:MIT License

9、ant-design-pro
开源地址:https://github.com/ant-design/ant-design-pro
文档地址:https://pro.ant.design/index-cn/
开源协议:MIT License

10、iview-admin
开源地址:https://github.com/iview/iview-admin
文档地址:https://lison16.github.io/iview-admin-doc/
效果预览:https://admin.iviewui.com/home
开源协议:MIT License

11、material-dashboard
开源地址:https://github.com/creativetimofficial/material-dashboard#demo
文档地址:https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html
效果预览:https://demos.creative-tim.com/material-dashboard/examples/dashboard.html
开源协议:MIT License

12、EAdmin
开源地址:https://github.com/suruibuas/eadmin
文档地址:http://doc.eadmin.com.cn/
效果预览:http://www.eadmin.com.cn/
开源协议: MIT License

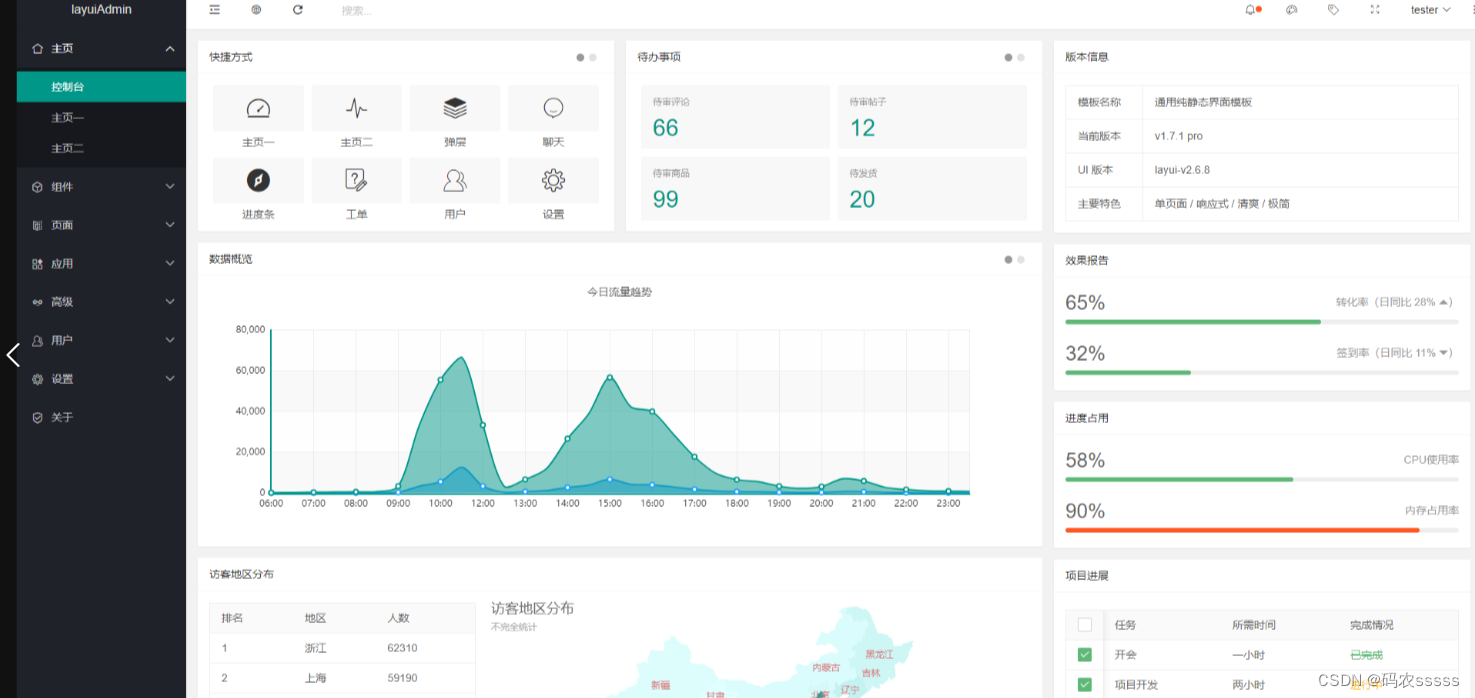
13、layui-admin
开源地址:https://github.com/sentsin/layui
文档地址:https://www.layui.com/doc/
效果预览:https://www.layui.com/layuiadmin/pro/
开源协议: MIT License

14、ant-design-vue-admin
开源地址:https://github.com/vueComponent/ant-design-vue
文档地址:Ant Design Vue
开源协议: MIT License