热门标签
热门文章
- 1c语言文件(万字)(超详细)_c语言文档
- 2git 大文件上传以及下载_gitbash 下载大文件
- 3小程序开发---uniapp---商城项目002---分类_uniapp实现商品分类展示组件
- 4ARP协议及抓包详解_arp抓包
- 5解决obsidian无法加载第三方插件(社区插件)的问题_obsidian无法加载社区插件
- 6UI管理面板_panal name
- 7前端实现sql格式化,Mybatis语法_sqlformatter.js+paramtypes
- 8机器学习原理之 -- XGboost原理详解
- 9数据库课设(图书管理系统)_数据库设置管理图书馆保管和借还的数据库
- 10Oracle数据库ORA-报错大全
当前位置: article > 正文
微信小程序获取用户昵称如果使用uniapp去写,这个地方需要注意_uniapp type="nickname
作者:代码探险家 | 2024-06-21 15:47:56
赞
踩
uniapp type="nickname
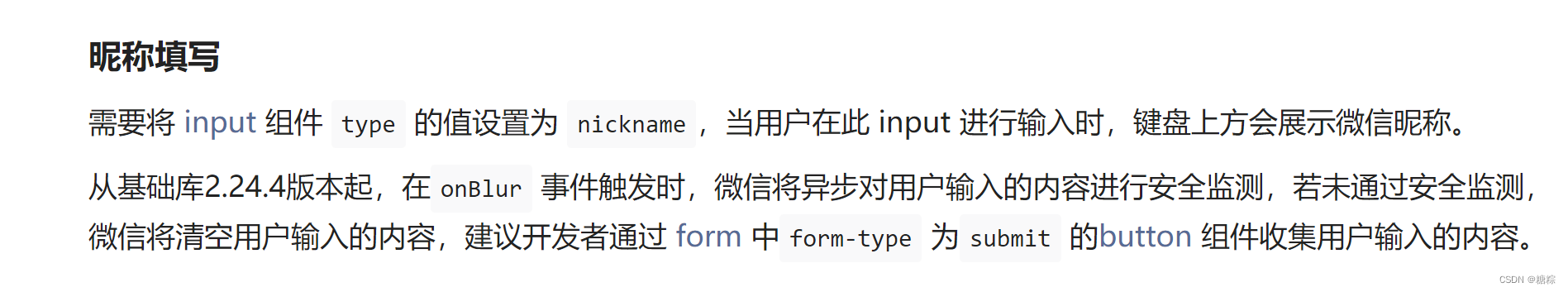
按照微信开放文档里的描述,推荐用form里的button组件收集用户信息

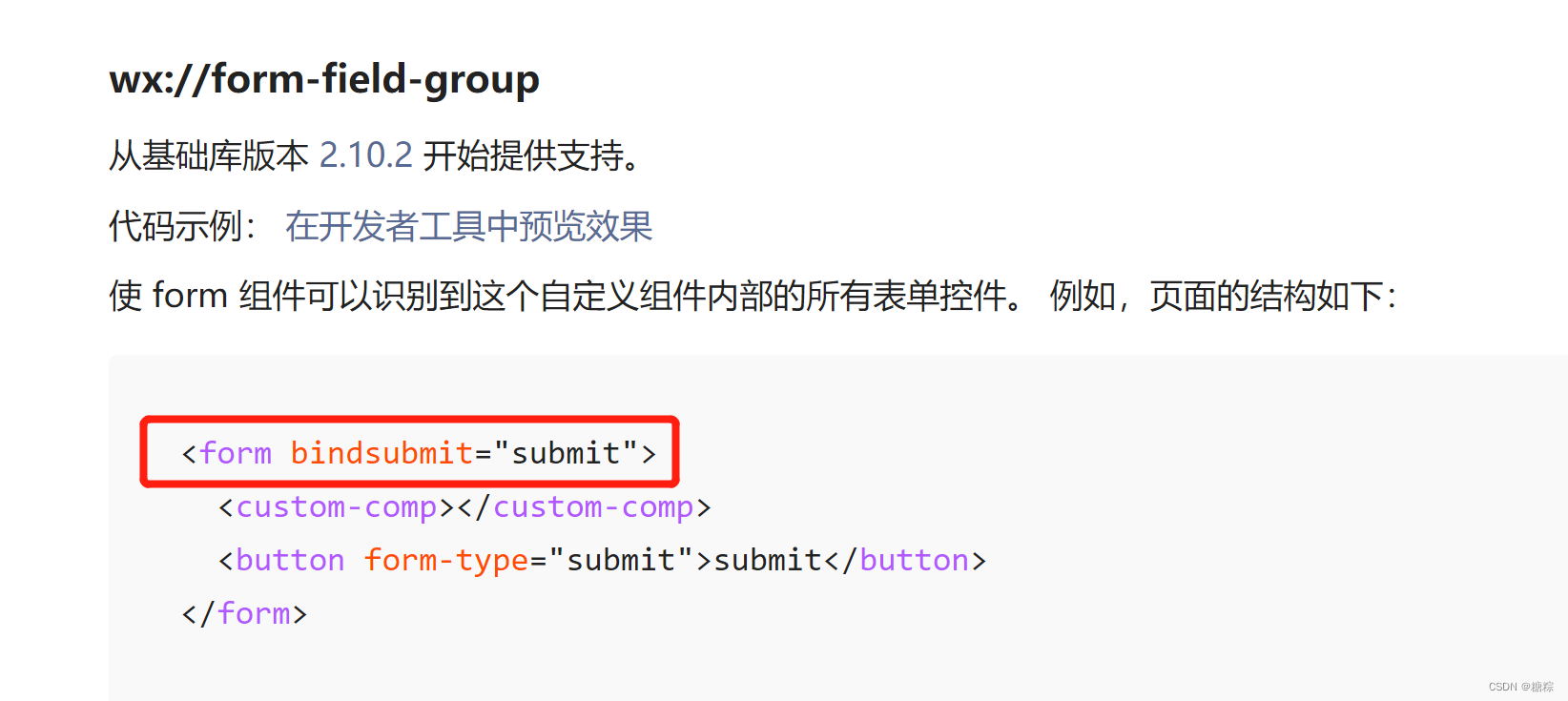
于是乎,我就直接去开放文档下复制了代码,直接粘贴到编辑器里面,然后做了一下简单的修改

代码如下:
- <form bindsubmit="formSubmit">
- <input name="nickname" type="nickname" class="weui-input" placeholder="点击获取微信昵称" />
- <button class="btn-confirm" formType="submit">确定</button>
- </form>
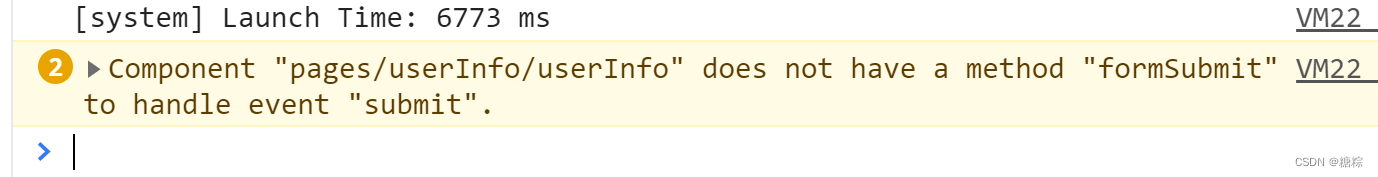
然而,虽然通过编译之后,小程序开发工具里面的代码与开发文档中的示例代码一致(都是bindsubmit=“formSubmit”),但还是会报错,提示没有绑定方法。如果用HbuildX编辑的,form里面的bindsubmit前的bind要换成@,否则这个方法是白写的。

修改后代码如下:
- <form @submit="formSubmit">
- <input name="nickname" type="nickname" class="weui-input" placeholder="点击获取微信昵称" />
- <button class="btn-confirm" formType="submit">确定</button>
- </form>
-
-
- formSubmit(e){
- console.log(e)
- },
这样就可以获取到昵称了:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/743501
推荐阅读
相关标签


