- 1Ethereum-Score-Hella怎么使用,举例说明
- 2MPU6050篇——姿态解算,卡尔曼滤波_mpu6050姿态解算代码
- 3RealSR论文阅读:Real-World Super-Resolution via Kernel Estimation and Noise Injection
- 4Mongodb亿级数据量的性能测试_mongo数据多大会崩溃
- 59个offer,12家公司,35场面试,从微软到谷歌,应届计算机毕业生的2012求职之路...
- 6WX小程序-获取子组件的数据_微信小程序this.selectcomponent
- 7详解QByteArray的使用_qbytearray怎么用
- 8从零开始,轻松搭建和使用SVN版本控制系统的完整指南(包含本地和idea使用svn)_svn搭建
- 9Redis数据结构
- 10Python深度学习环境配置(Pytorch、CUDA、cuDNN),包括Anaconda搭配Pycharm的环境搭建以及基础使用教程(保姆级教程,适合小白、深度学习零基础入门)_pytorch和cudnn
WEB安全之DIV CSS基础(三):盒子模型边框外边距内边距、float块级元素行内元素溢出处理_div 边框
赞
踩
WEB安全之DIV CSS基础(三):盒子模型边框外边距内边距、float块级元素行内元素溢出处理
1、盒子模型
-
盒子模型的组成部分
-
外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性
-
自身的身高 width height
内边距 padding
盒子边框 border
与其他盒子的距离 margin 外边距 -
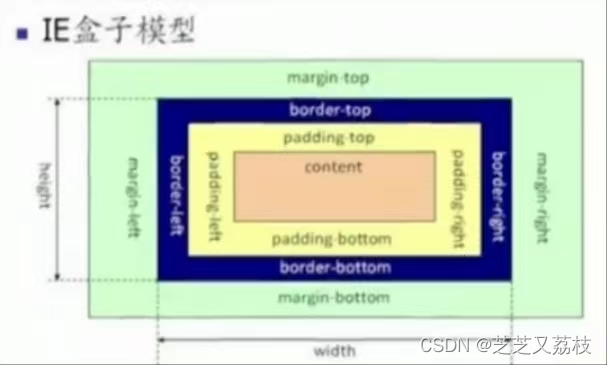
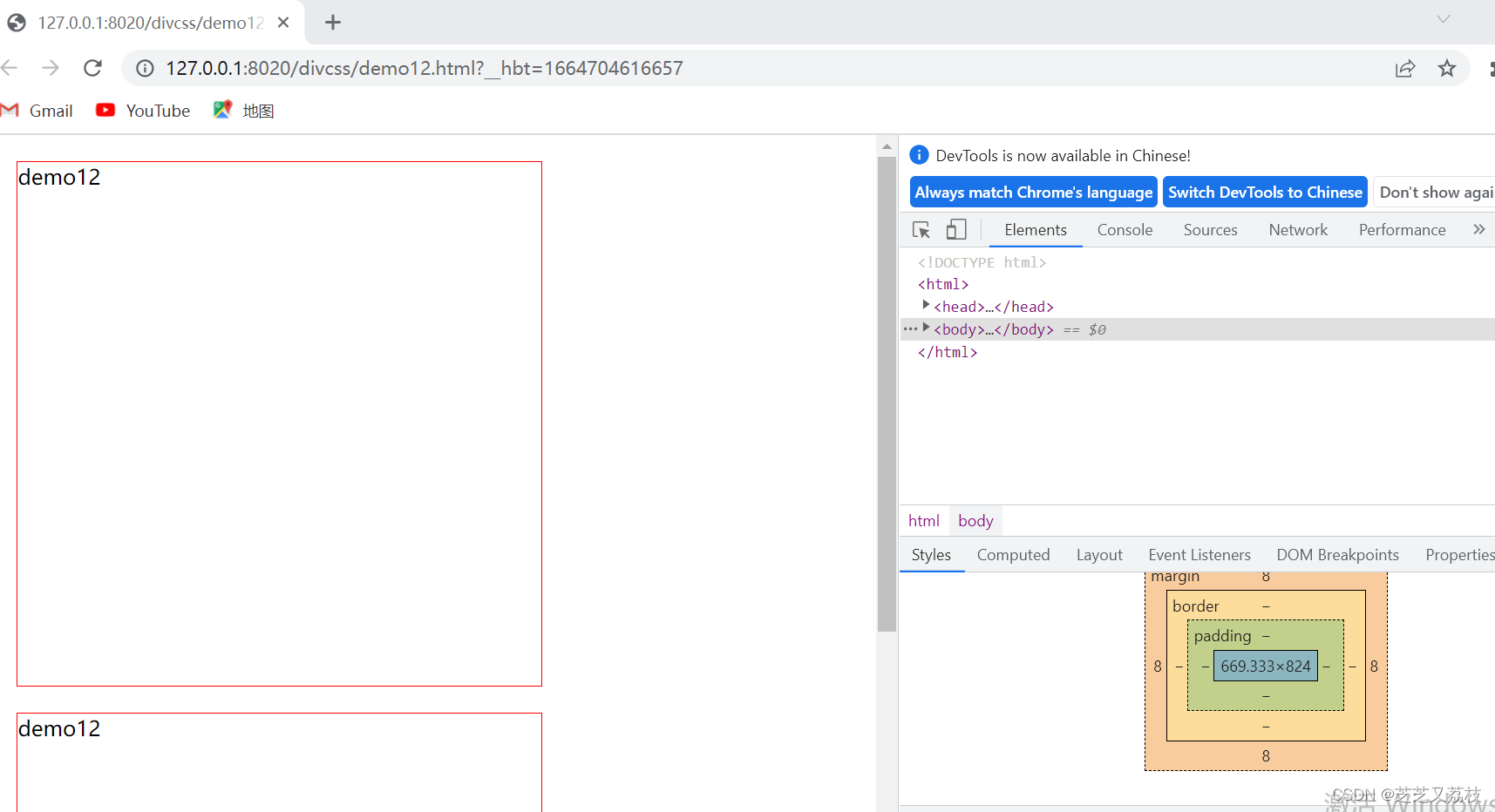
IE盒子模型

-
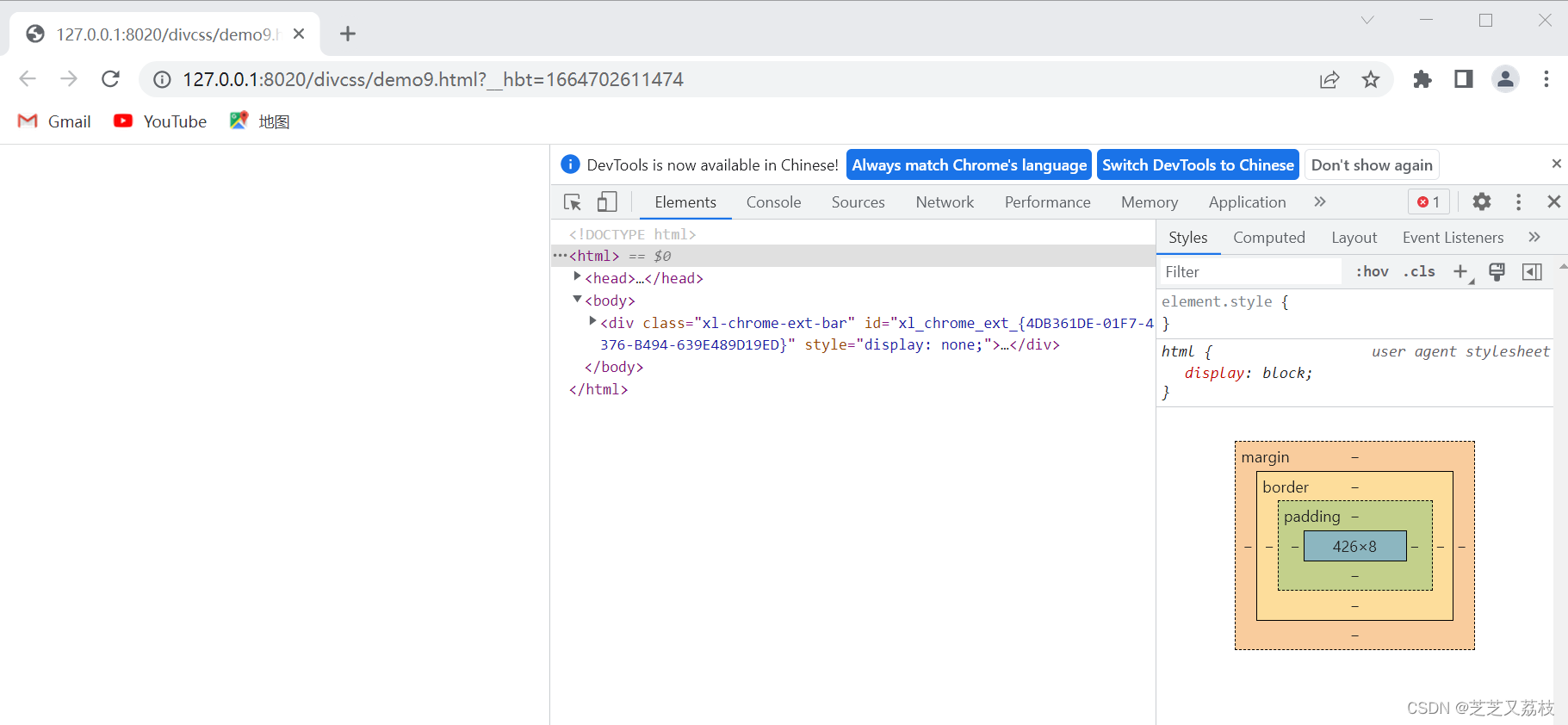
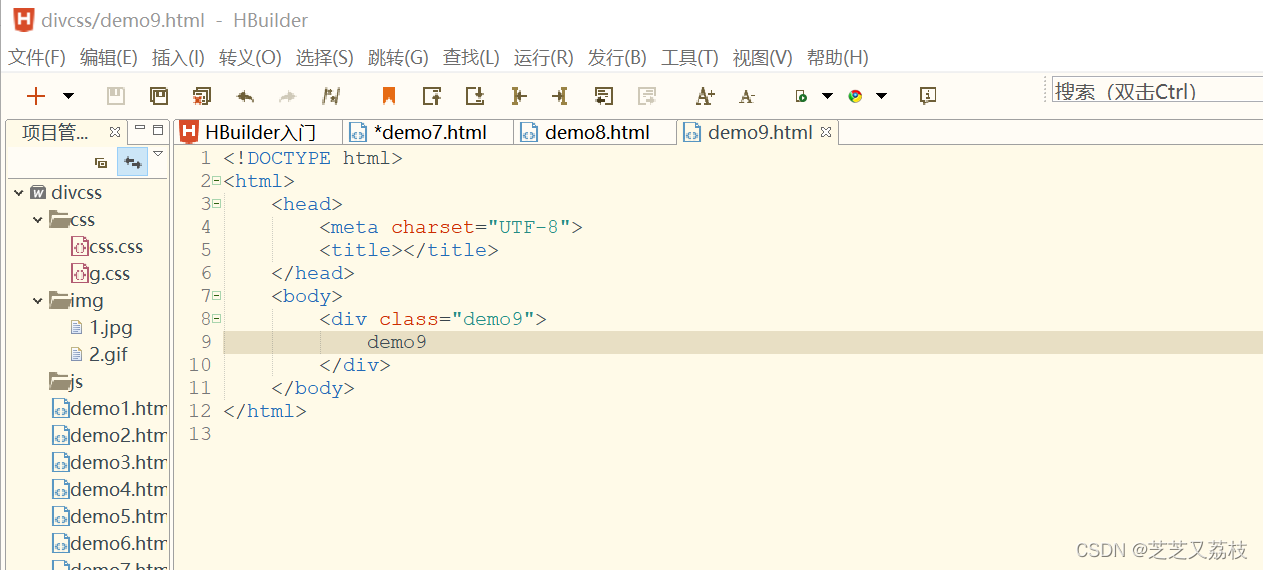
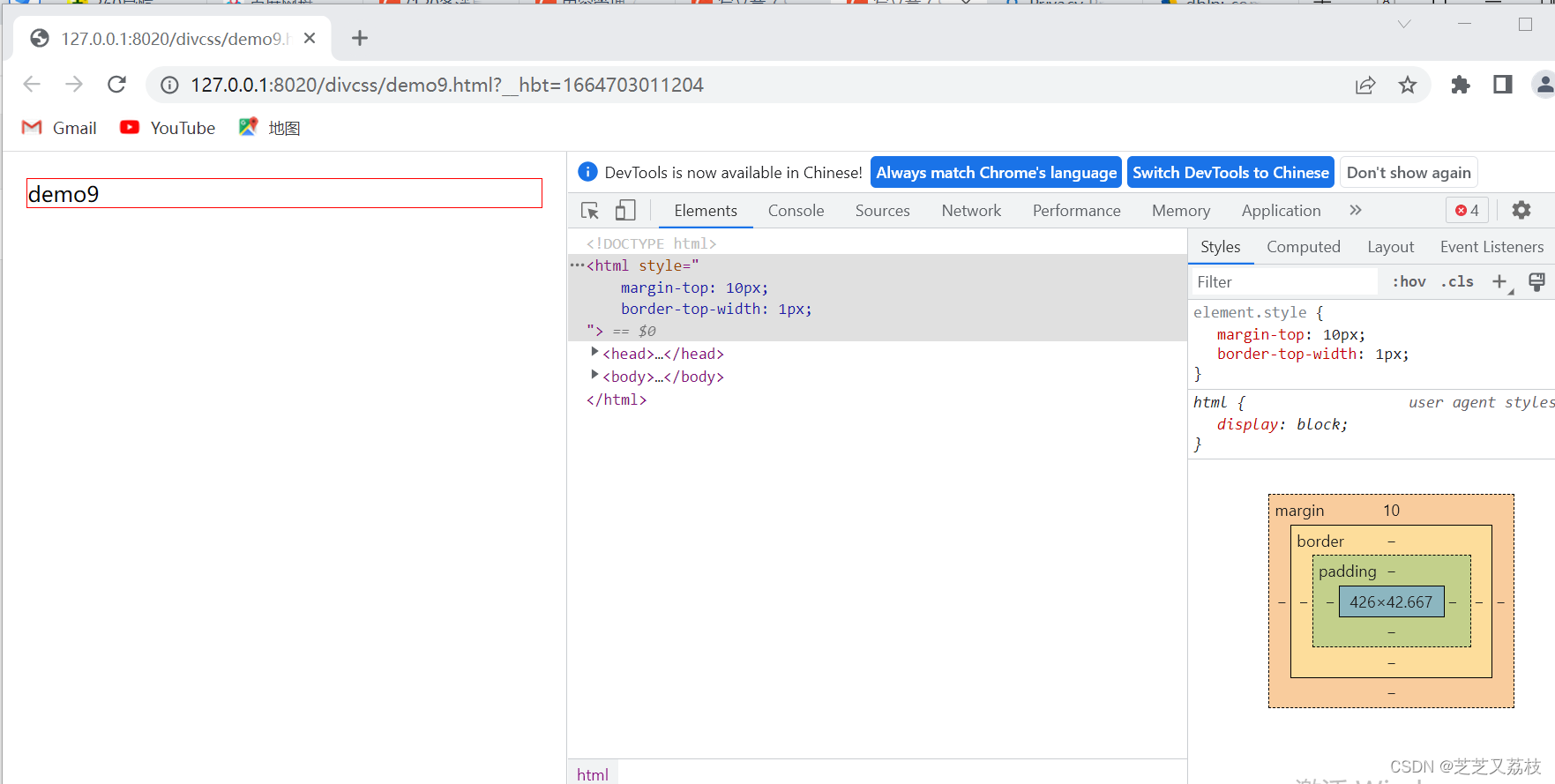
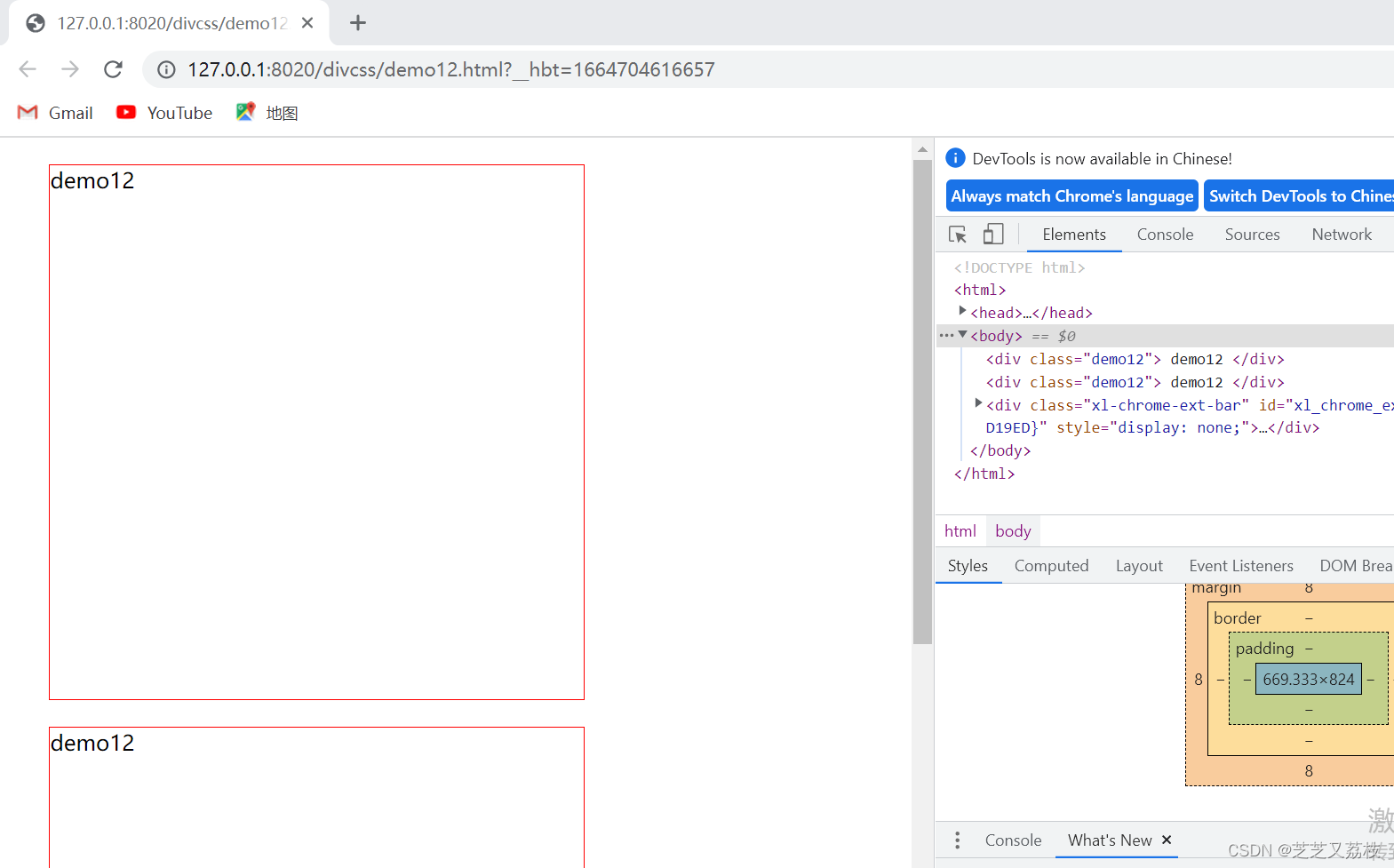
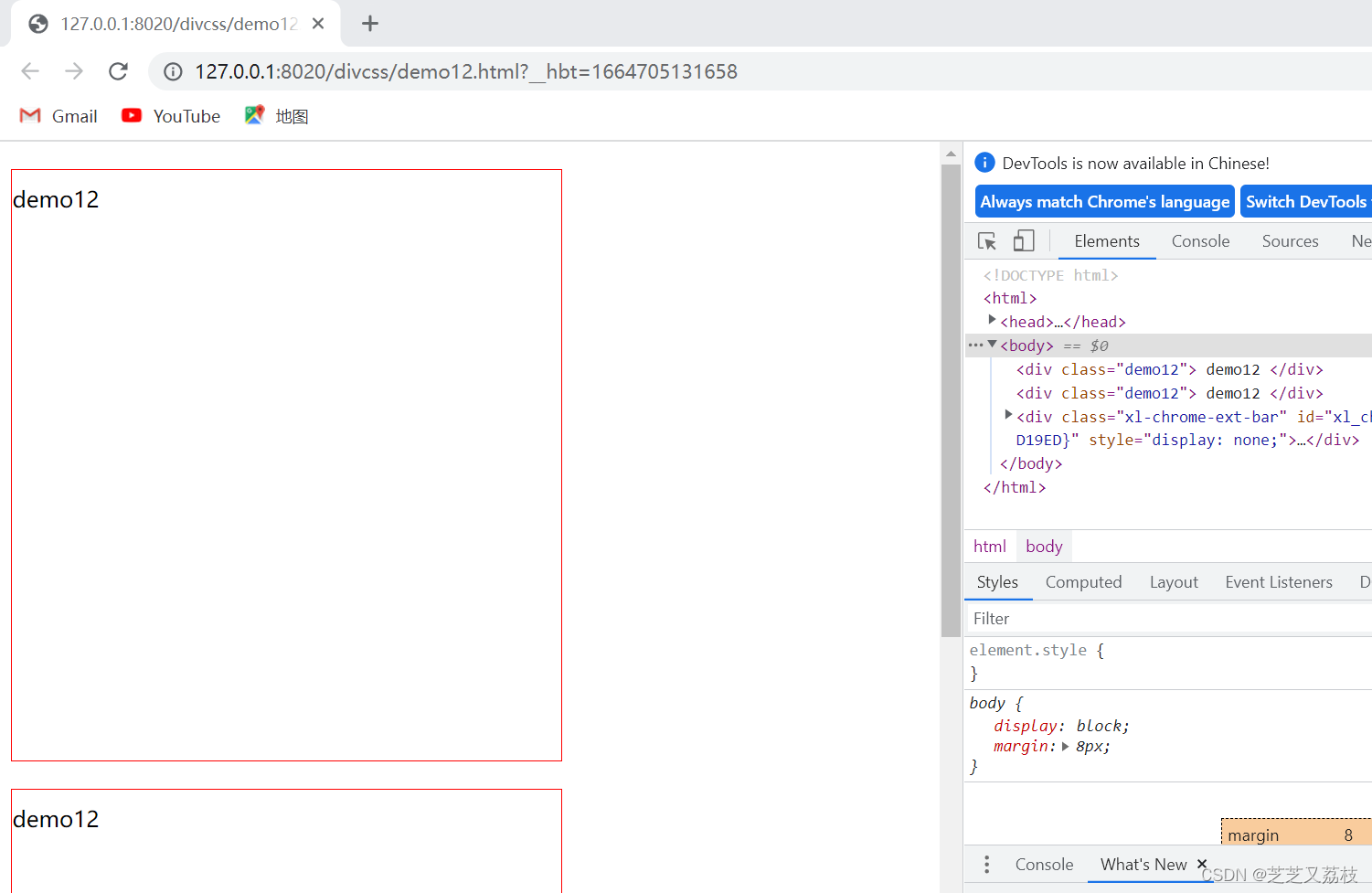
创建一个新网页,不作任何编写,查看其盒子模型



-
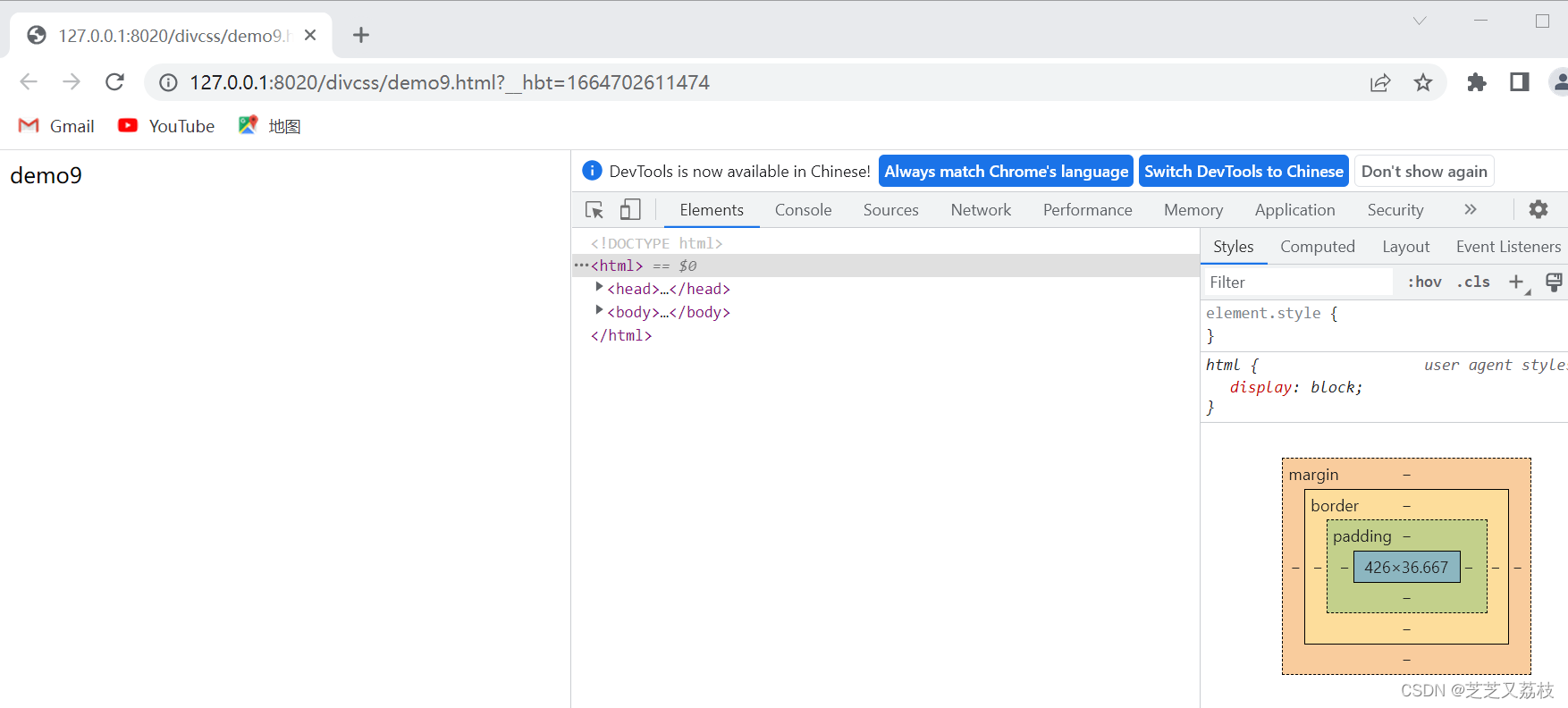
盒子模型发生变化

-
上下左右margin都是10个像素,border有值



-
内容与边框之间的距离为20个像素


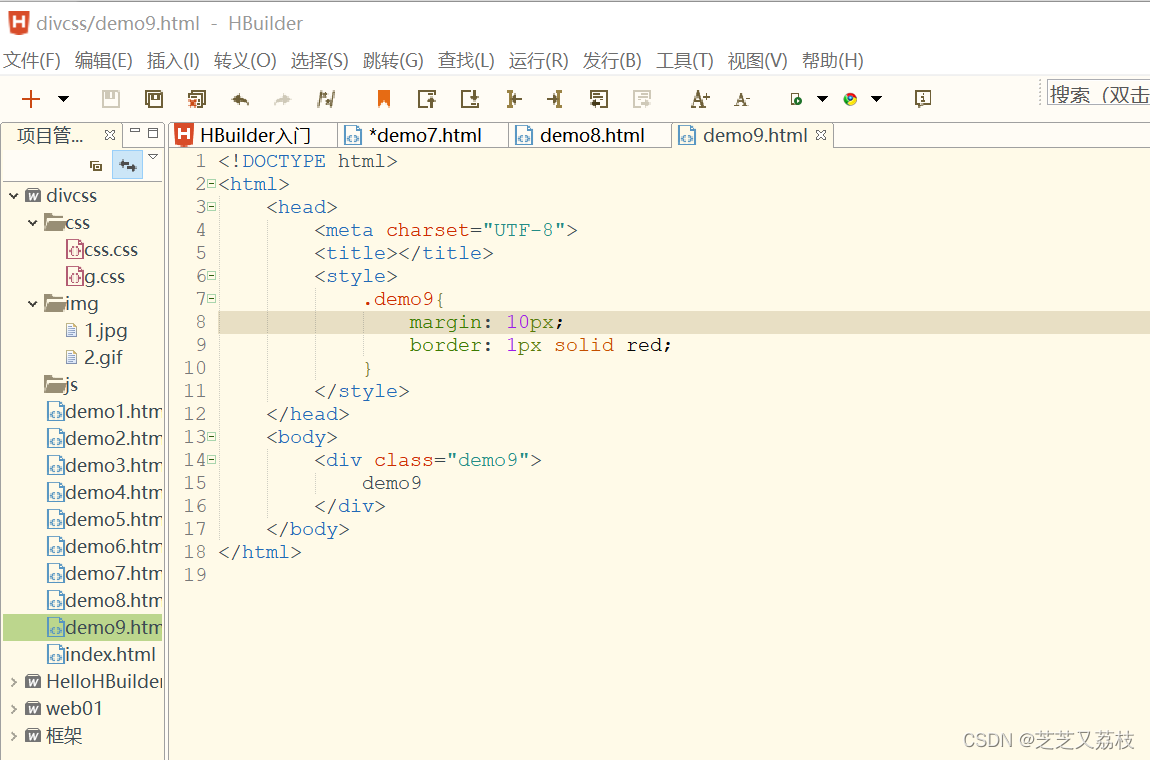
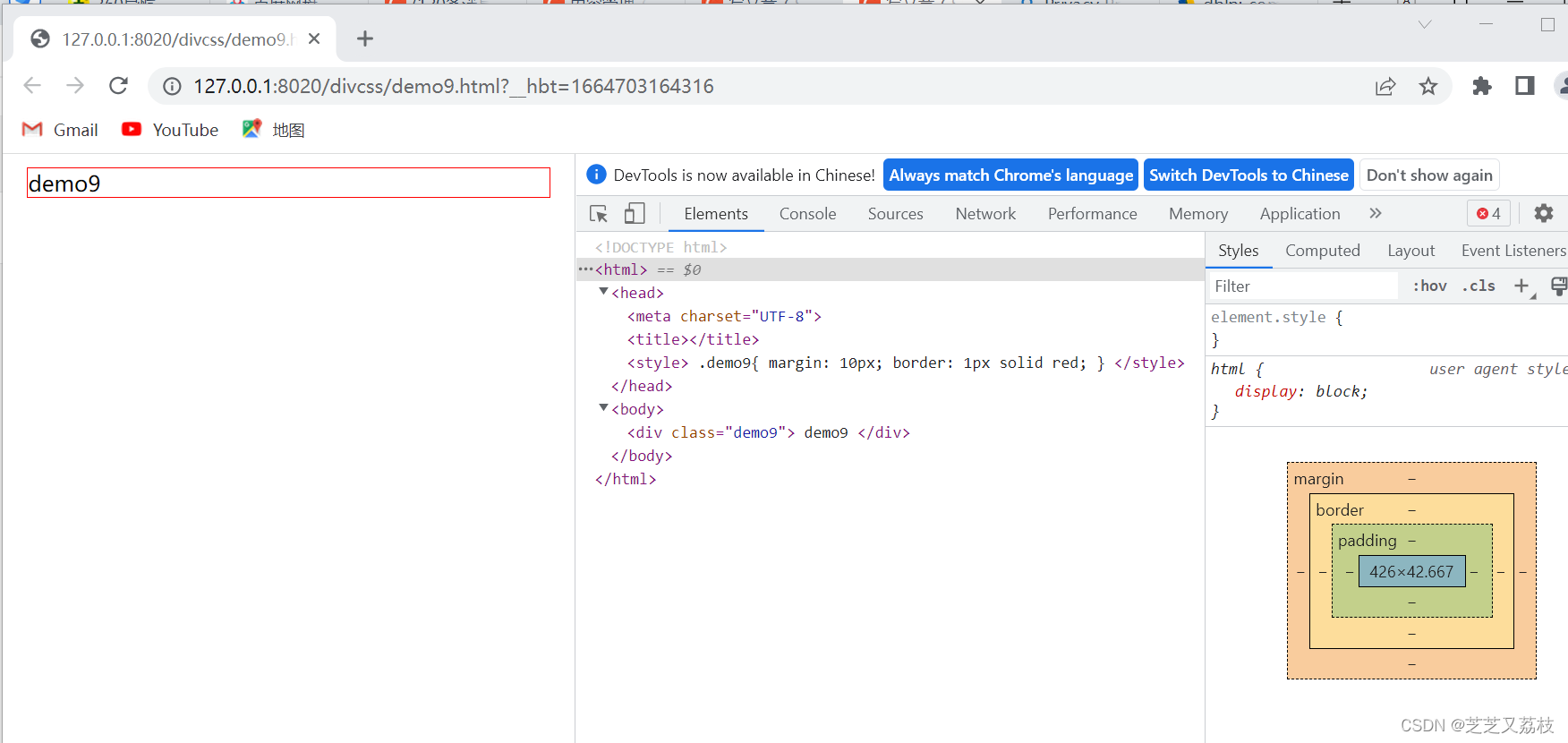
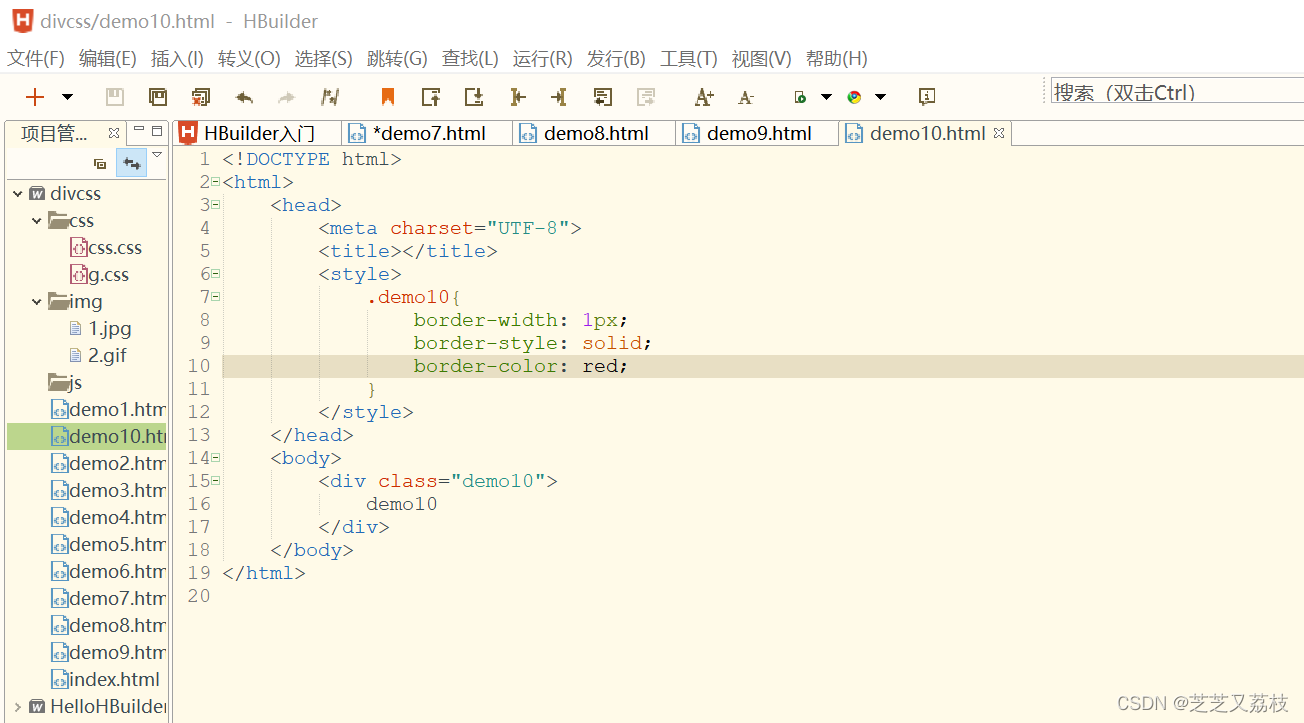
2、Border 边框
- 常见的写法
border:1px solid #foo;
- 1
- 单独属性:
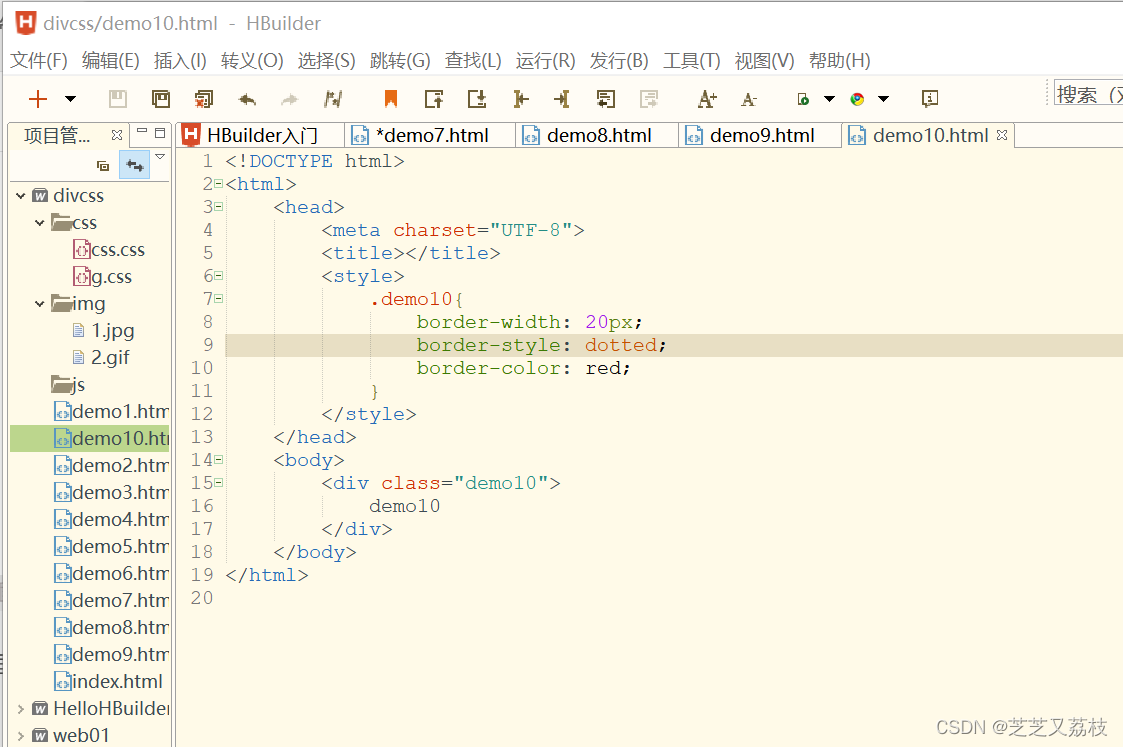
border-widh:
border-style:
dotted 点状虚线
dashed(虚线)
solid(实线)
double(双实线)
border-color(颜色)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
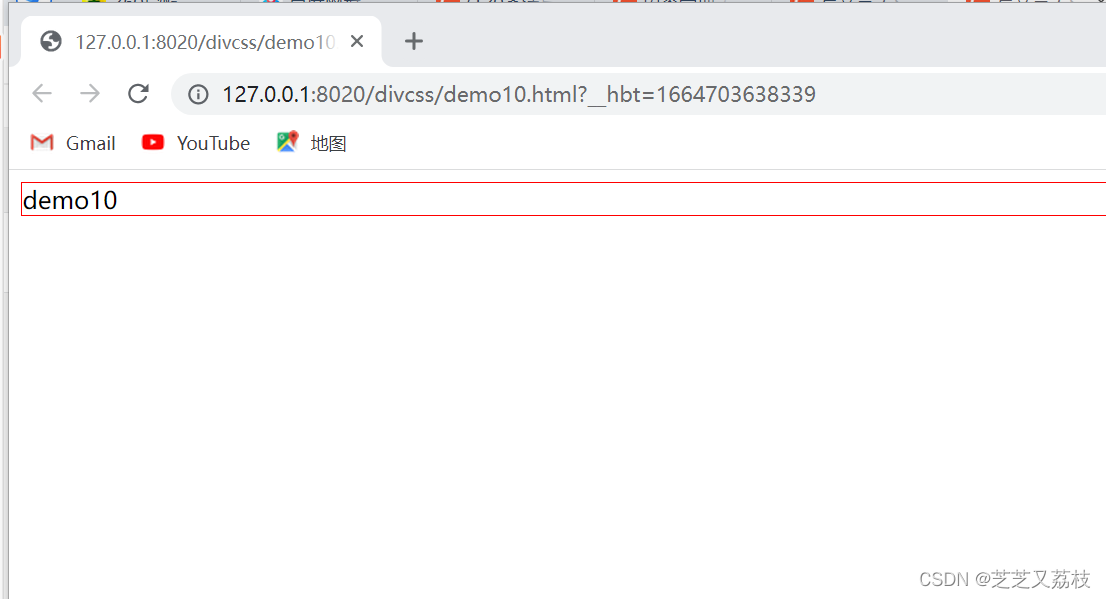
- 设置边框宽度、样式和颜色


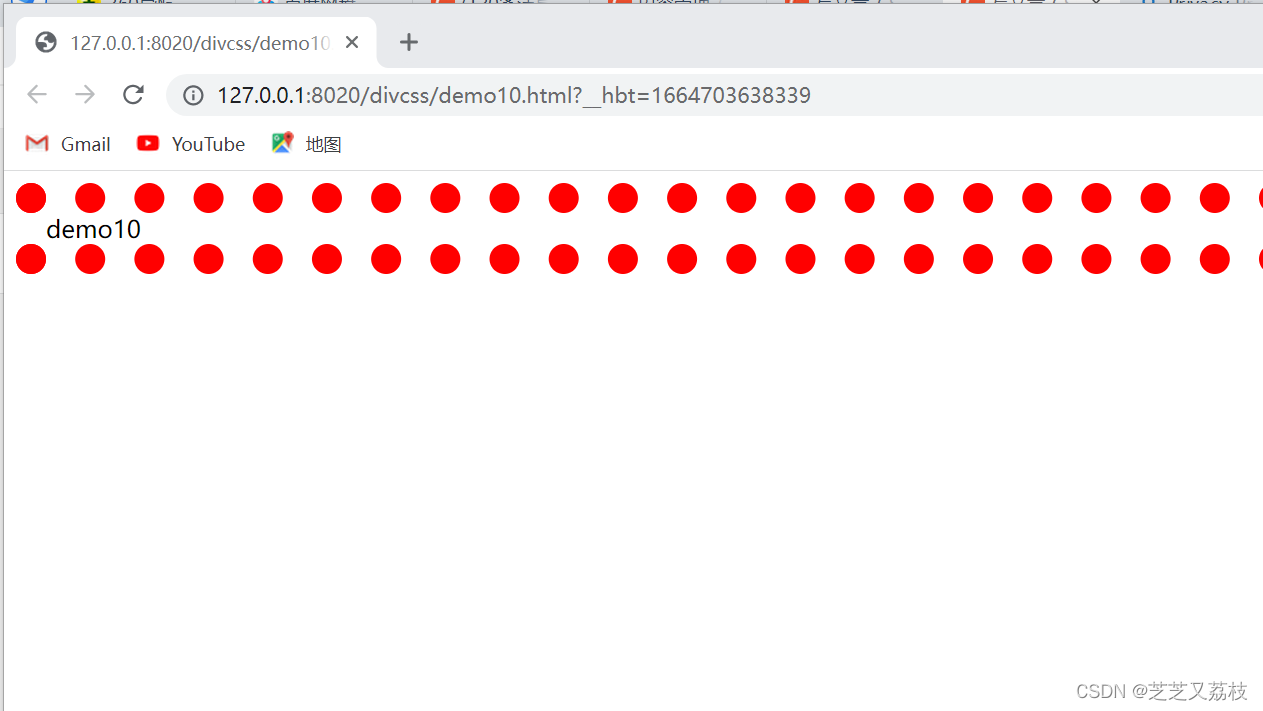
- 设置边框大一些、样式改为点状虚线


- 设置上边框为实线


底部设置为线条


- 左边设置成点状虚线


- 右边设置成双实线


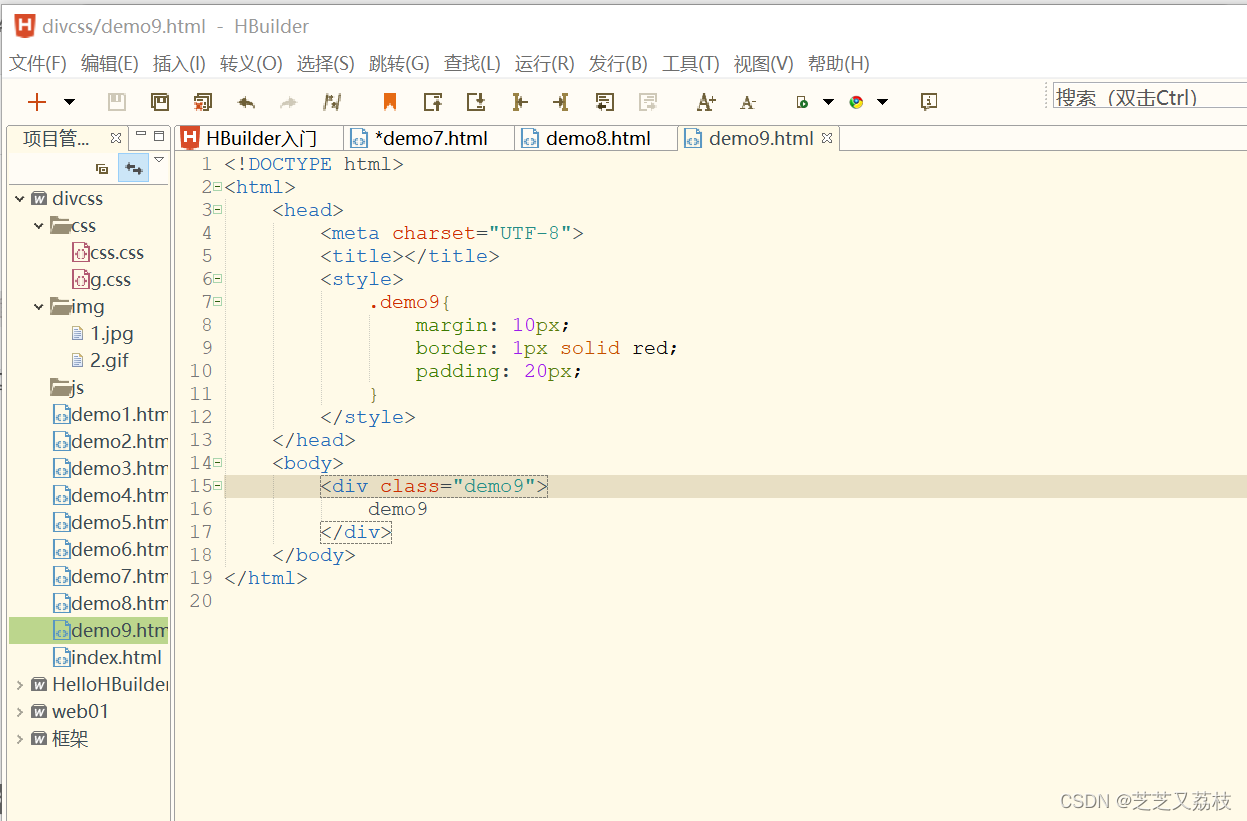
3、margin padding内外边距
-
padding:内边距
-
值:像素/厘米等长度单位、百分比
-
padding:10px; 上下左右
padding:10px 10px; 上下 左右
padding:10px 10px 10px; 上 左右 下
padding:10px 10px 10px 10px; 上 右 下 左(设置4个点–>顺时针方向) -
单独属性
padding-top:
padding-right:
padding-bottom:
padding-left: -
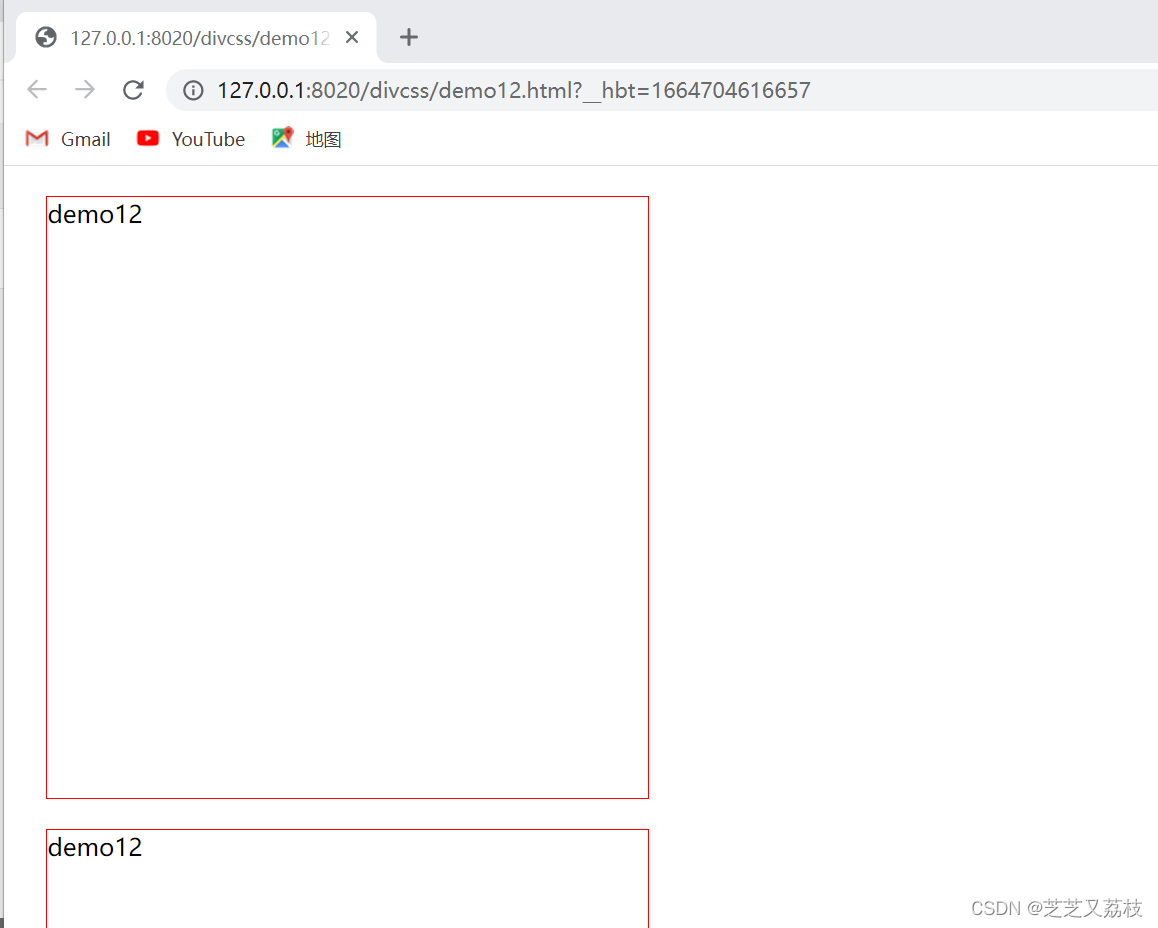
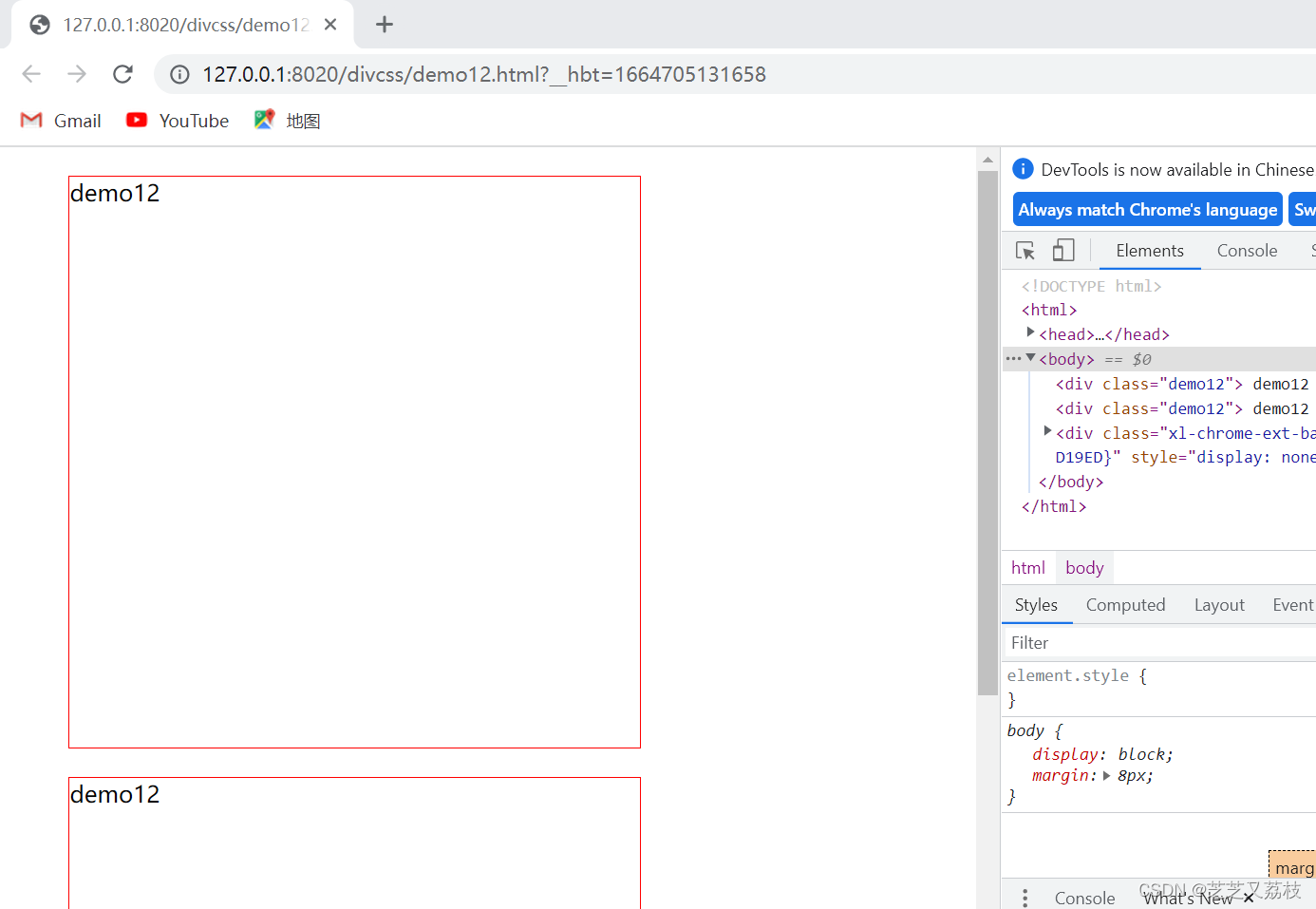
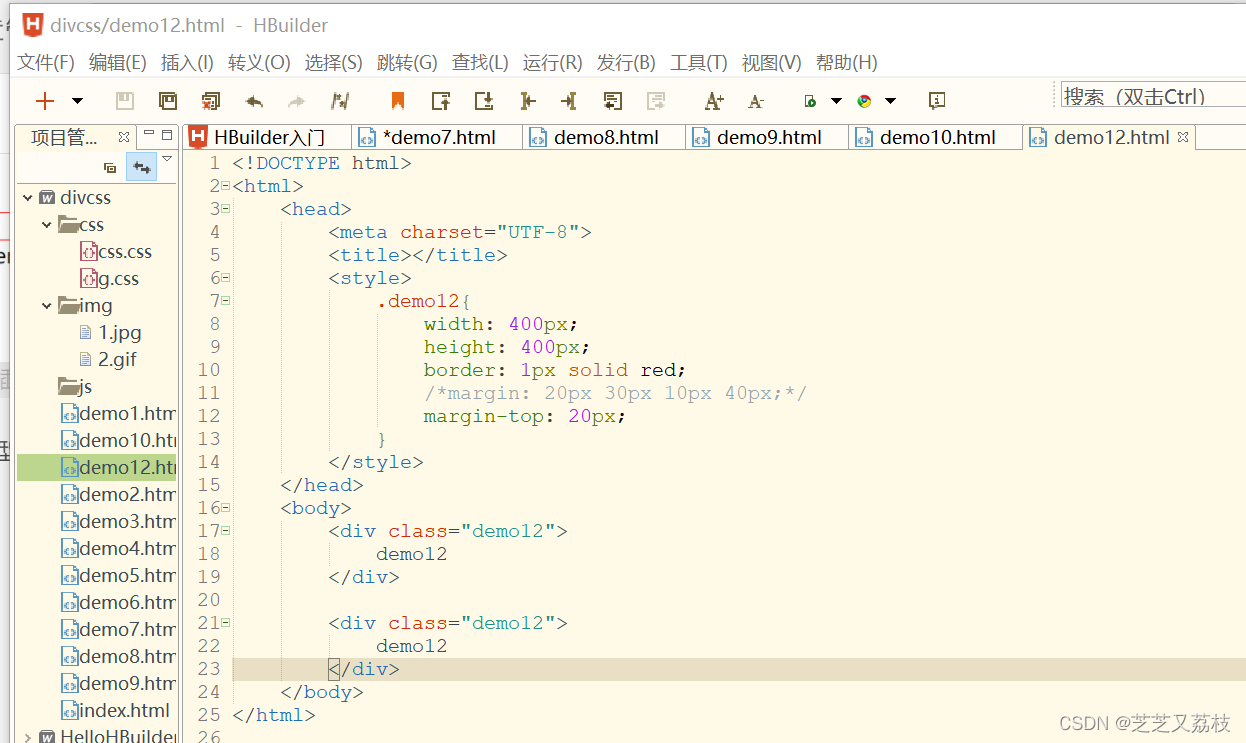
默认没有外边距,使用简写设置边框




-
调整上下框间距,外边距



-
margin
margin:10px 上下左右都会腾出10px出来
margin:0px auto; 居中 -
padding的设置顺序要记住,上下左右,margin同理
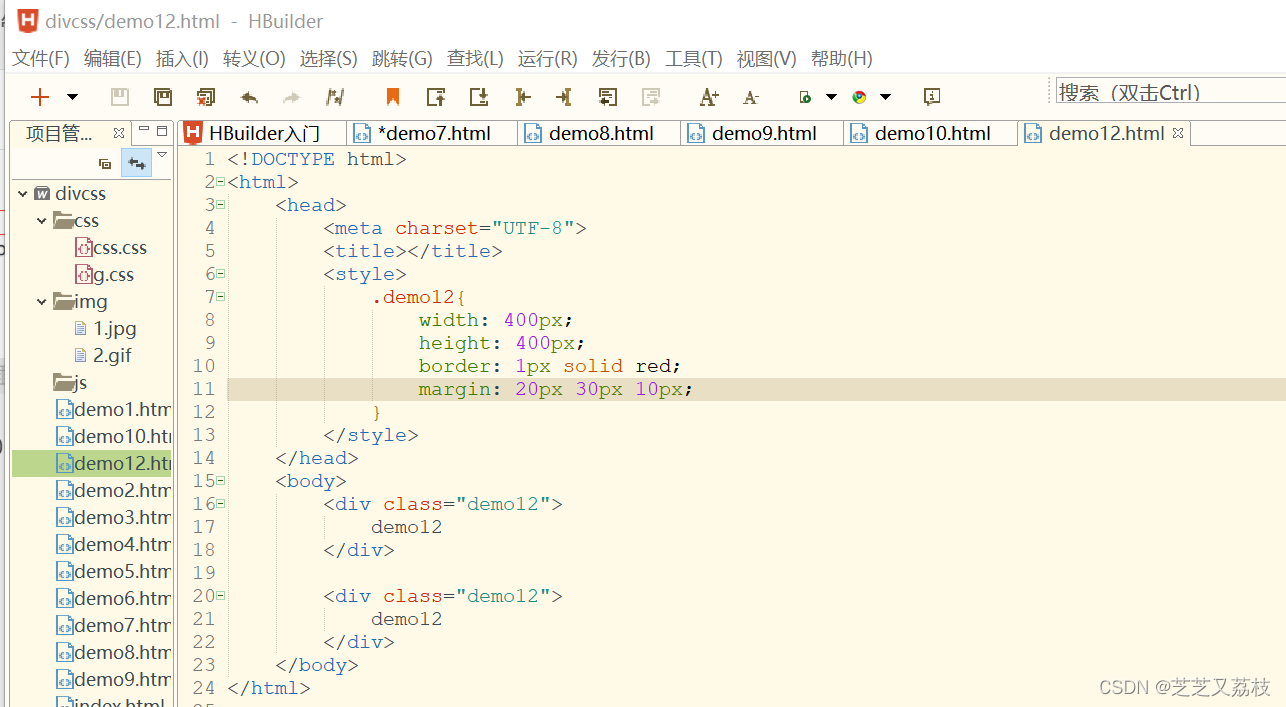
设置外边距
- 20,30 上下 左右


-20,30,10 ,上 左右 下


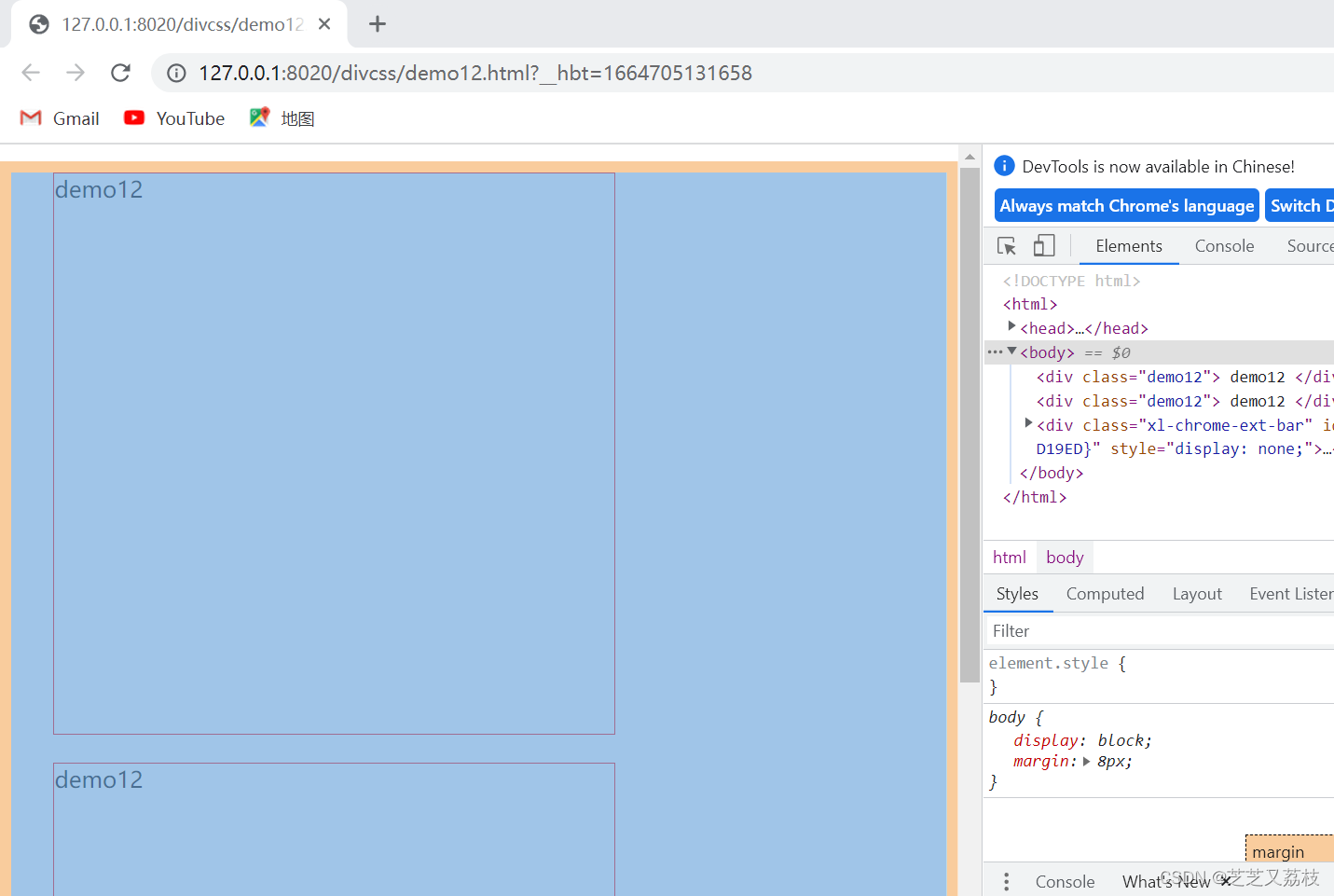
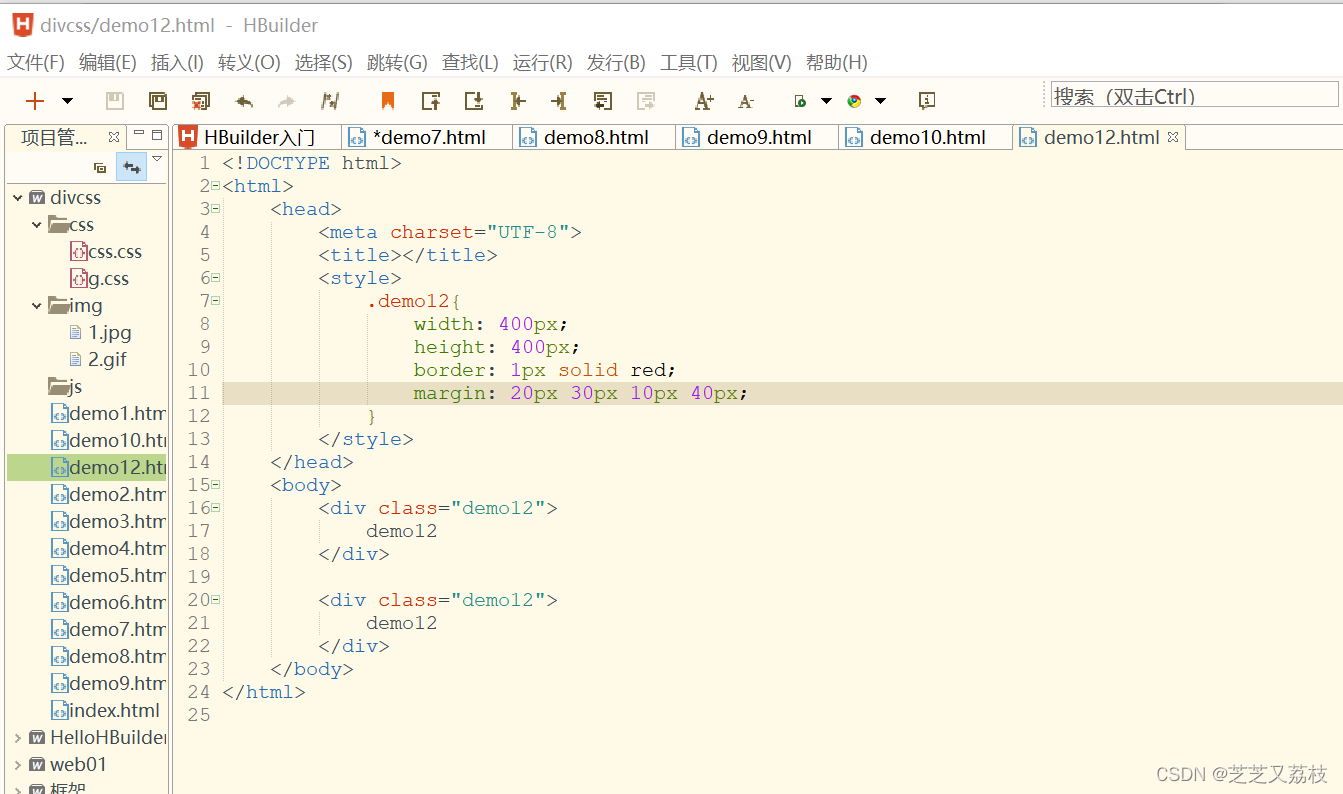
- 20,30,10,40,上 右 下 左


- 盒子模型另一种写法
- margin-top


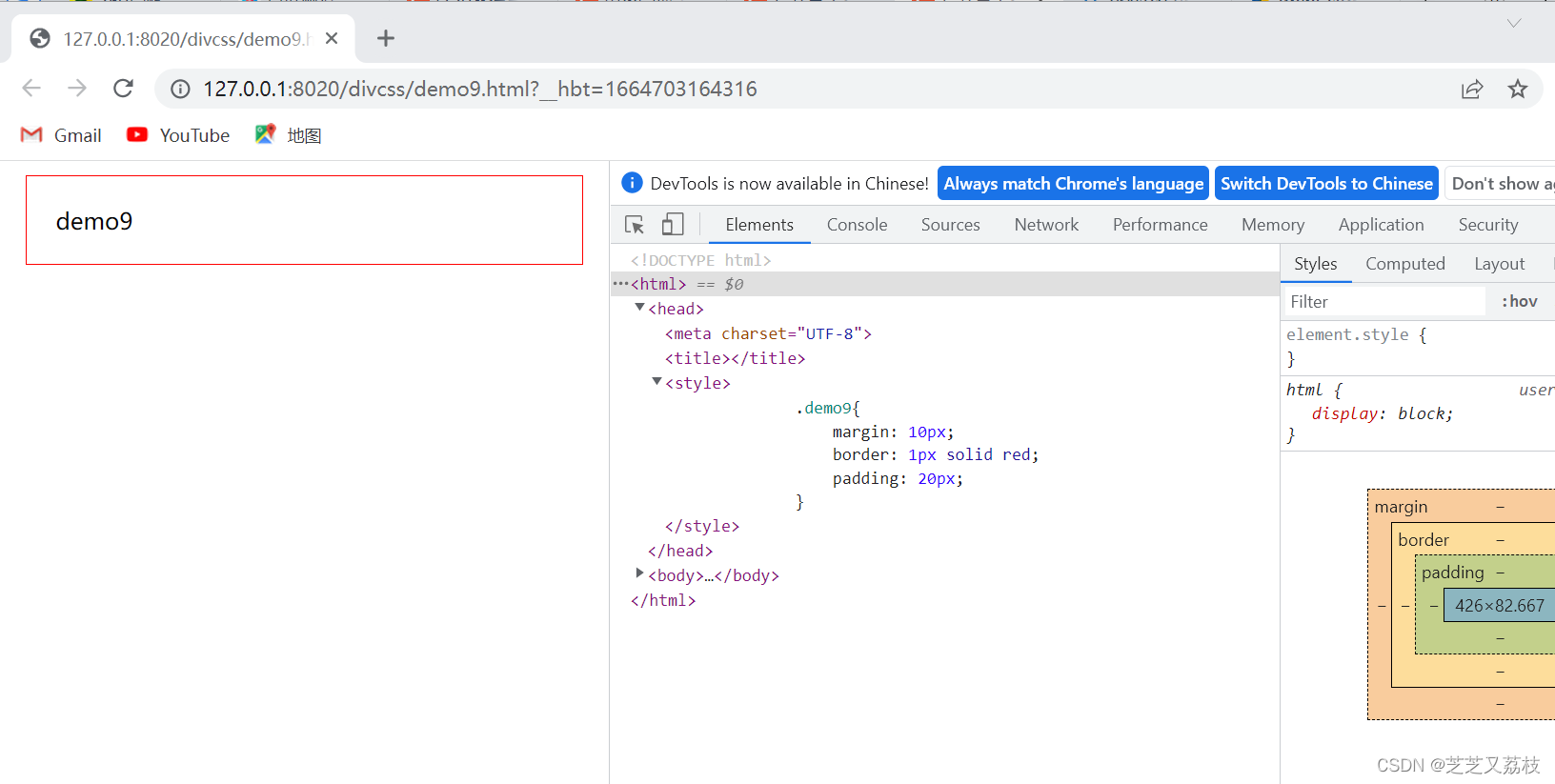
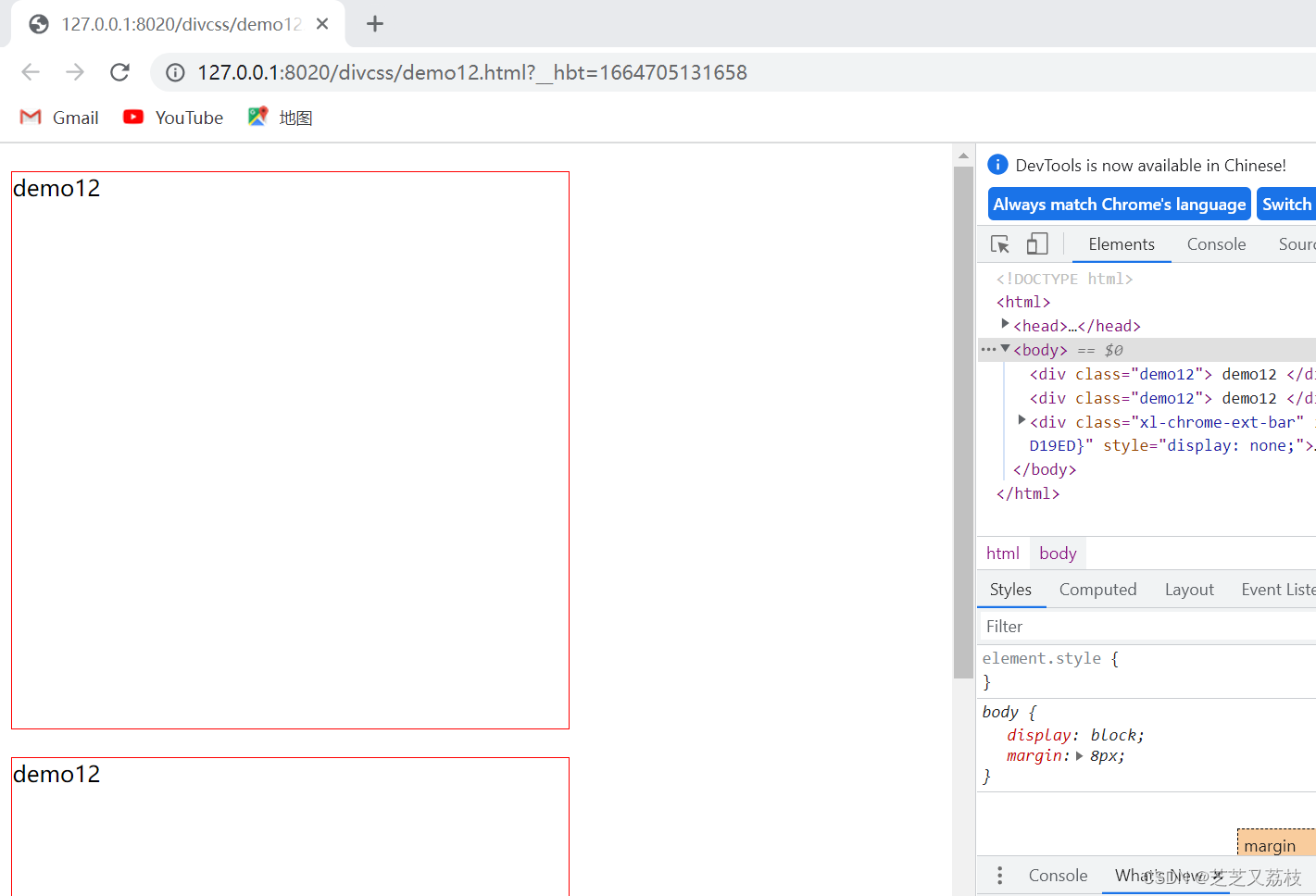
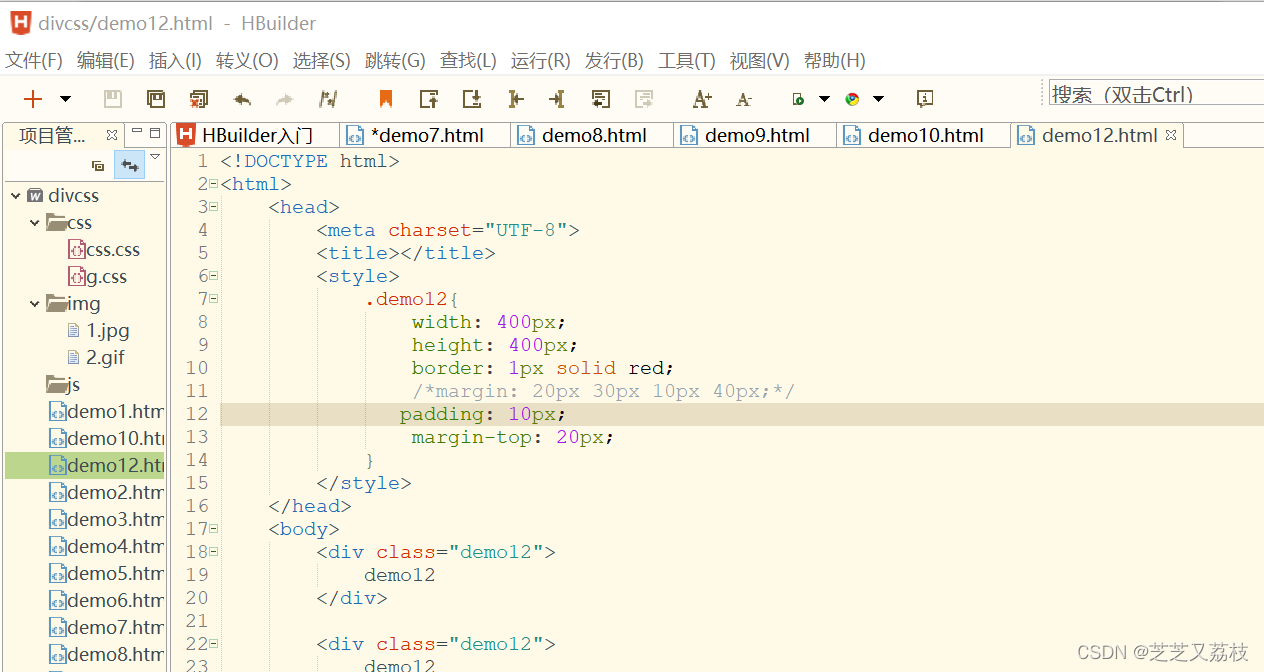
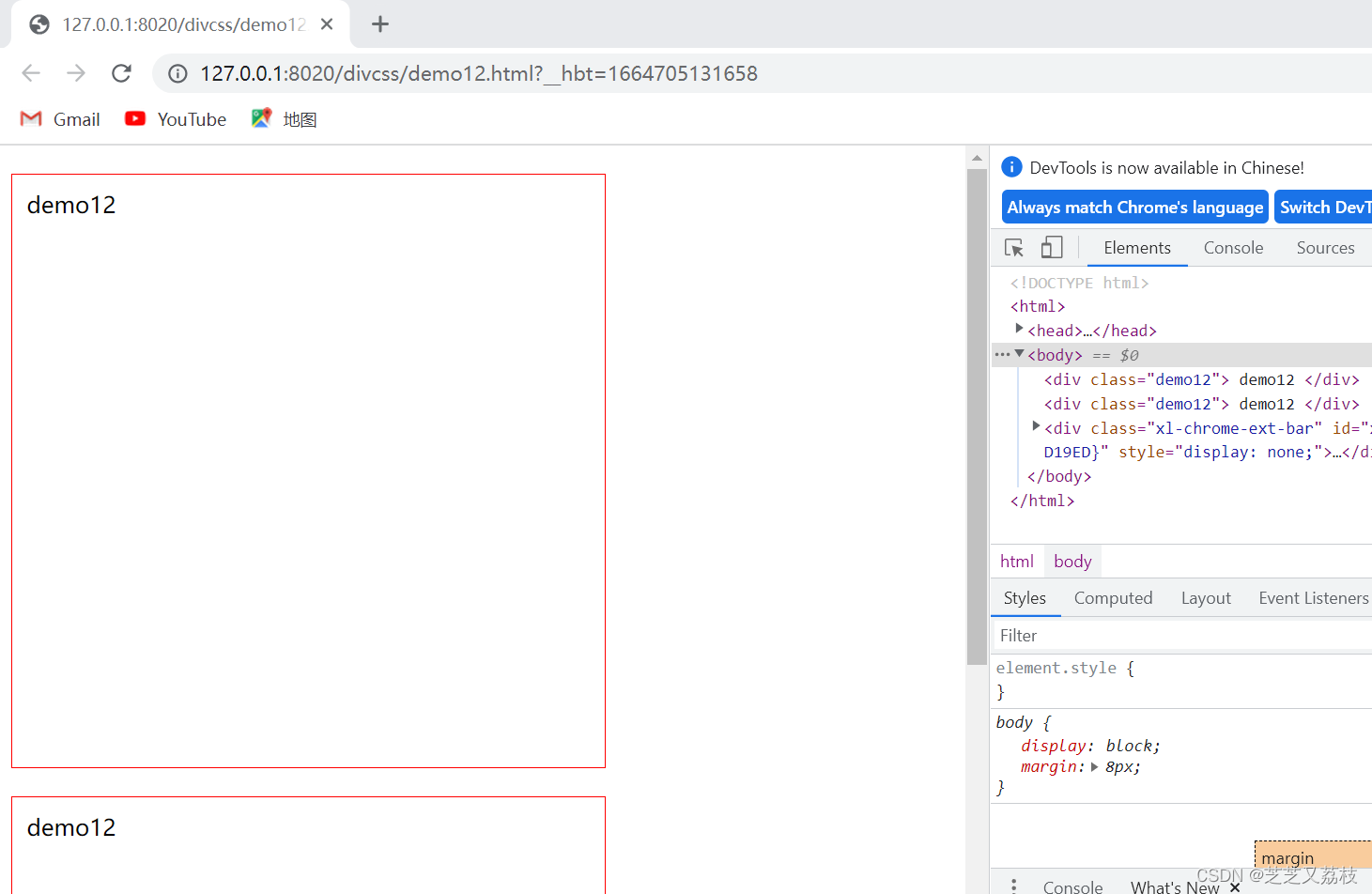
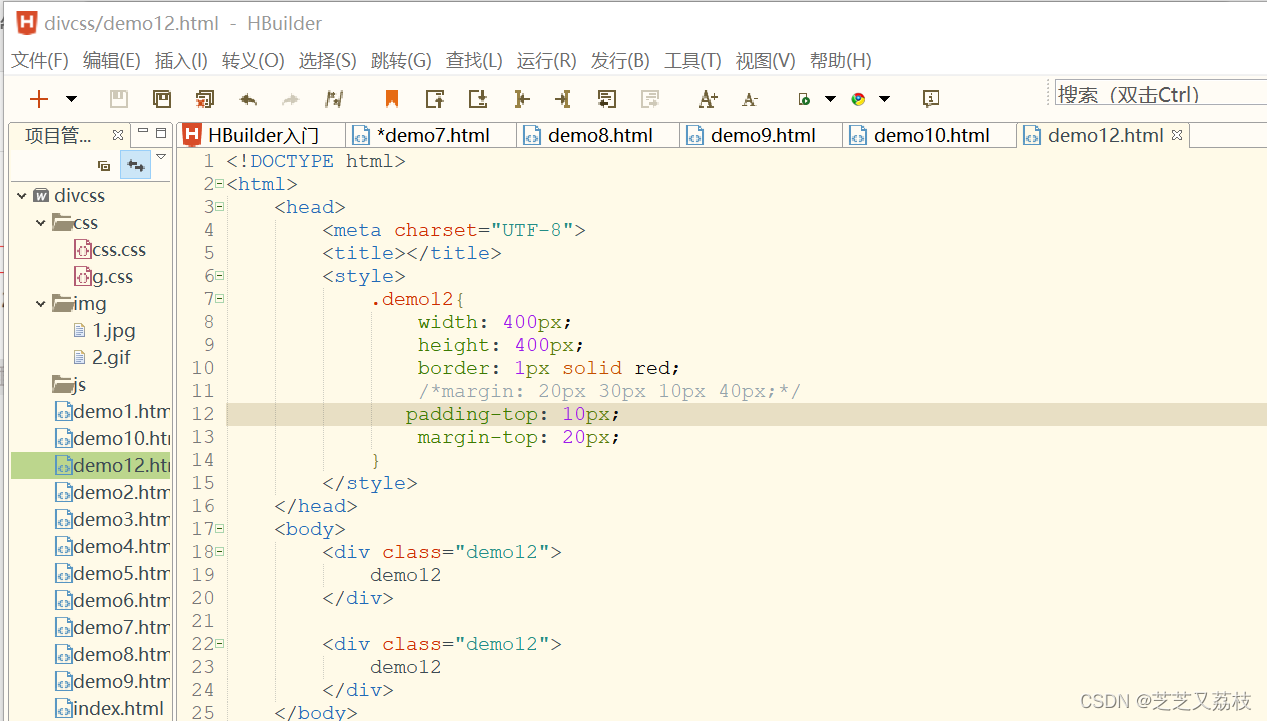
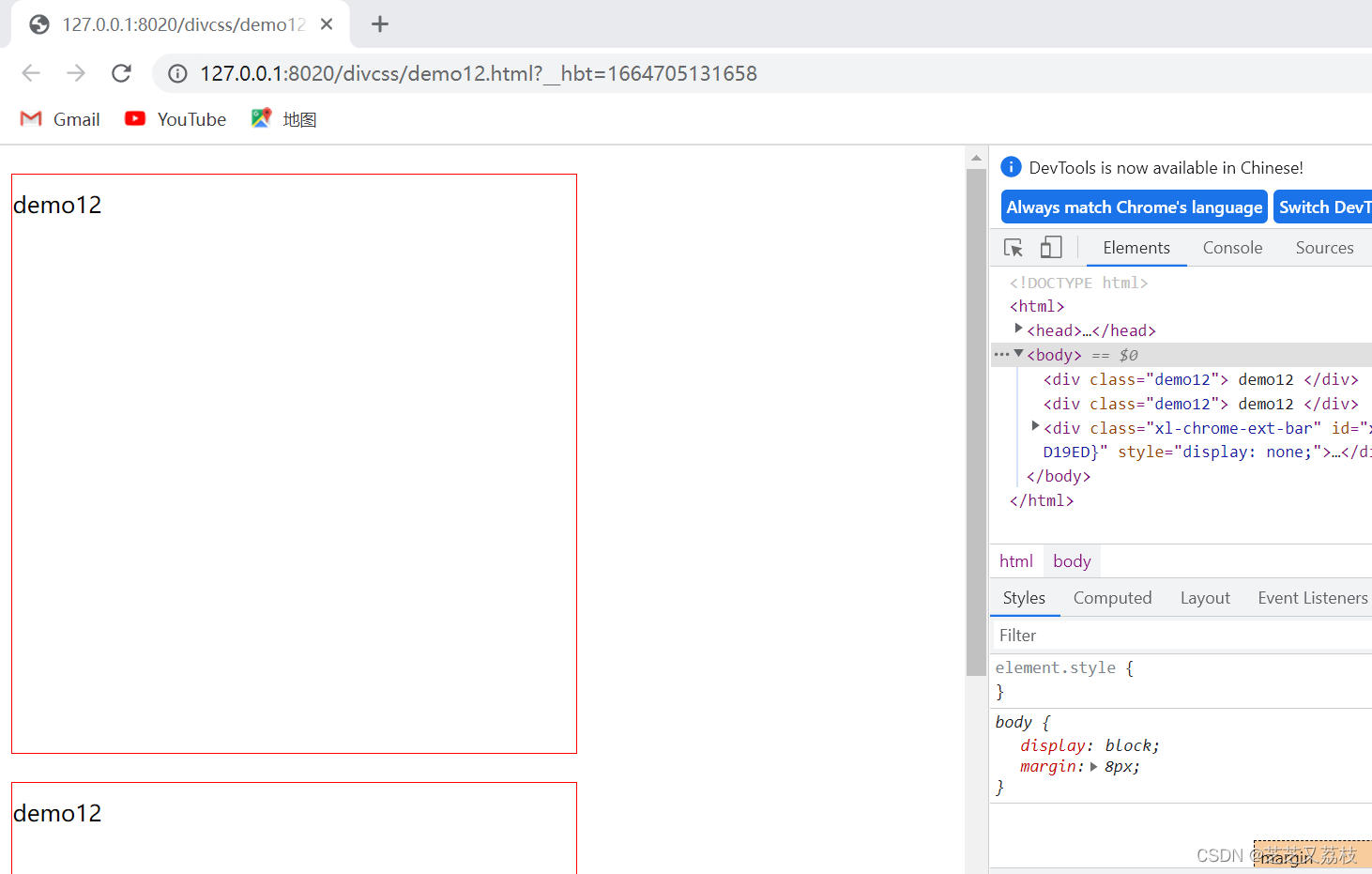
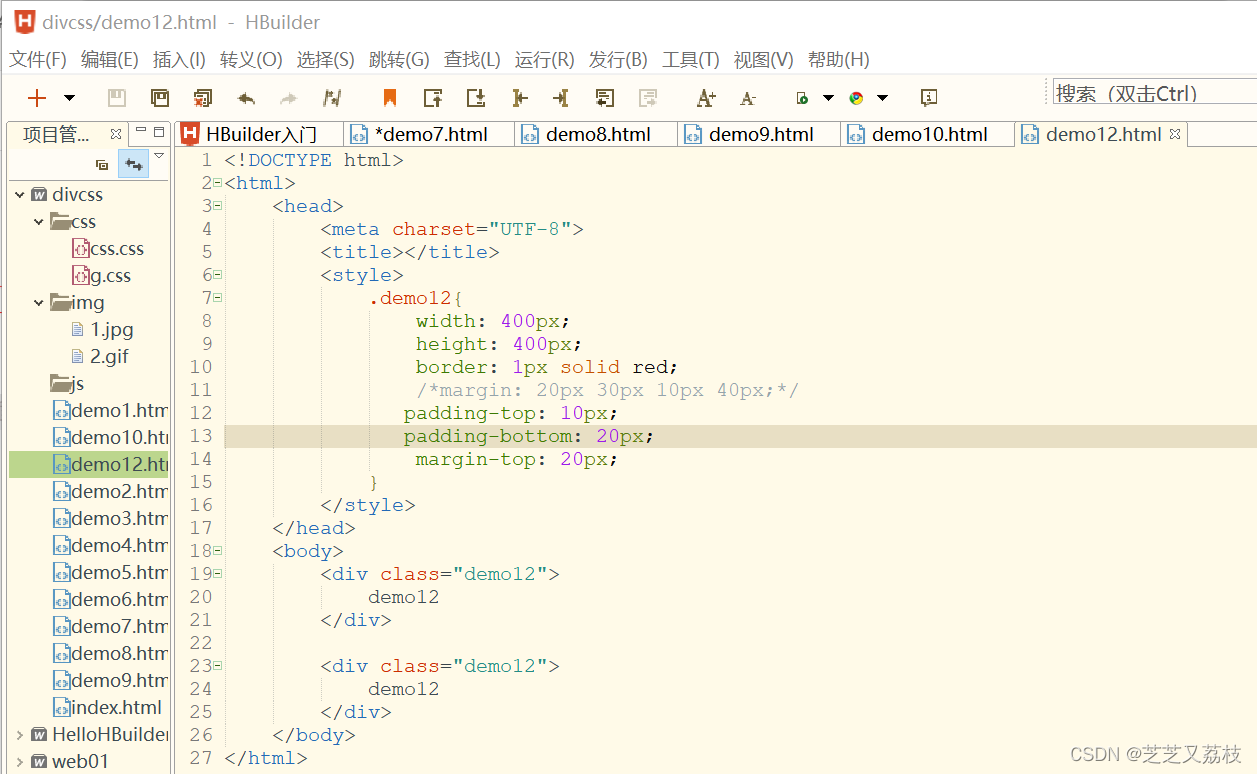
设置内边距
- 设置内边距10个像素


- padding-top


-padding-bottom


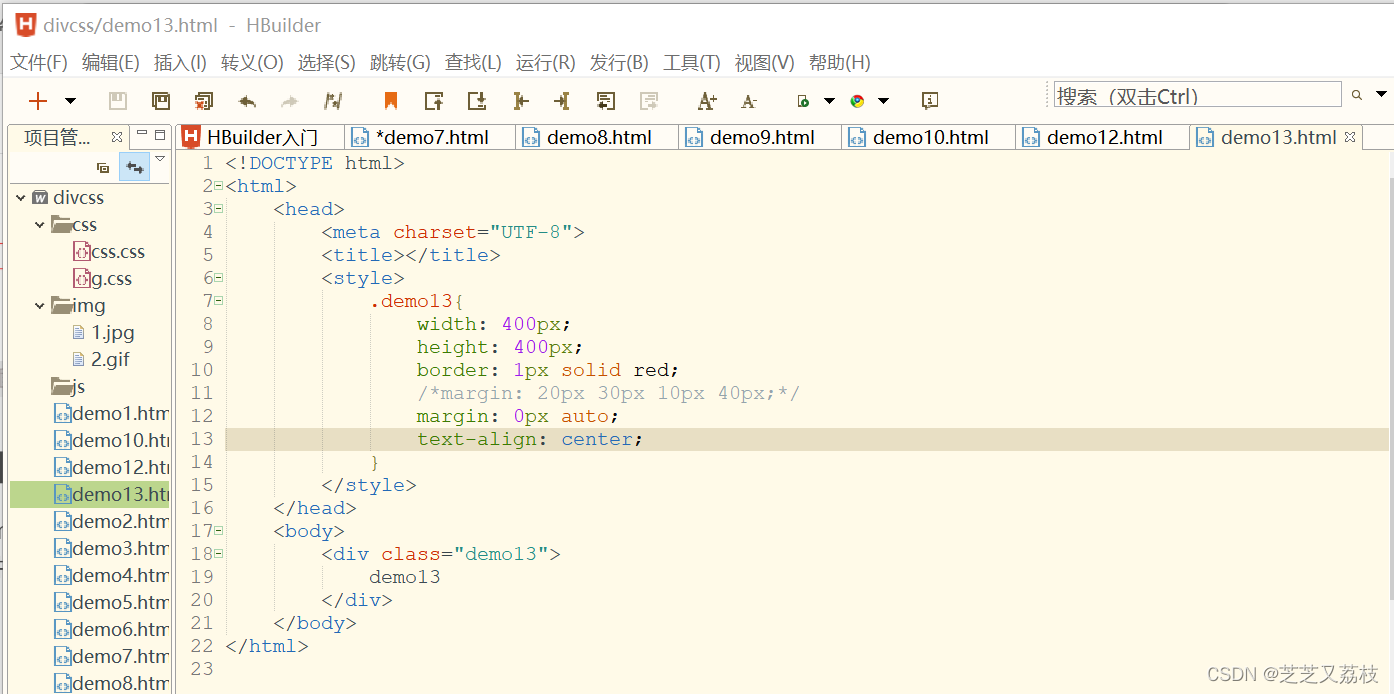
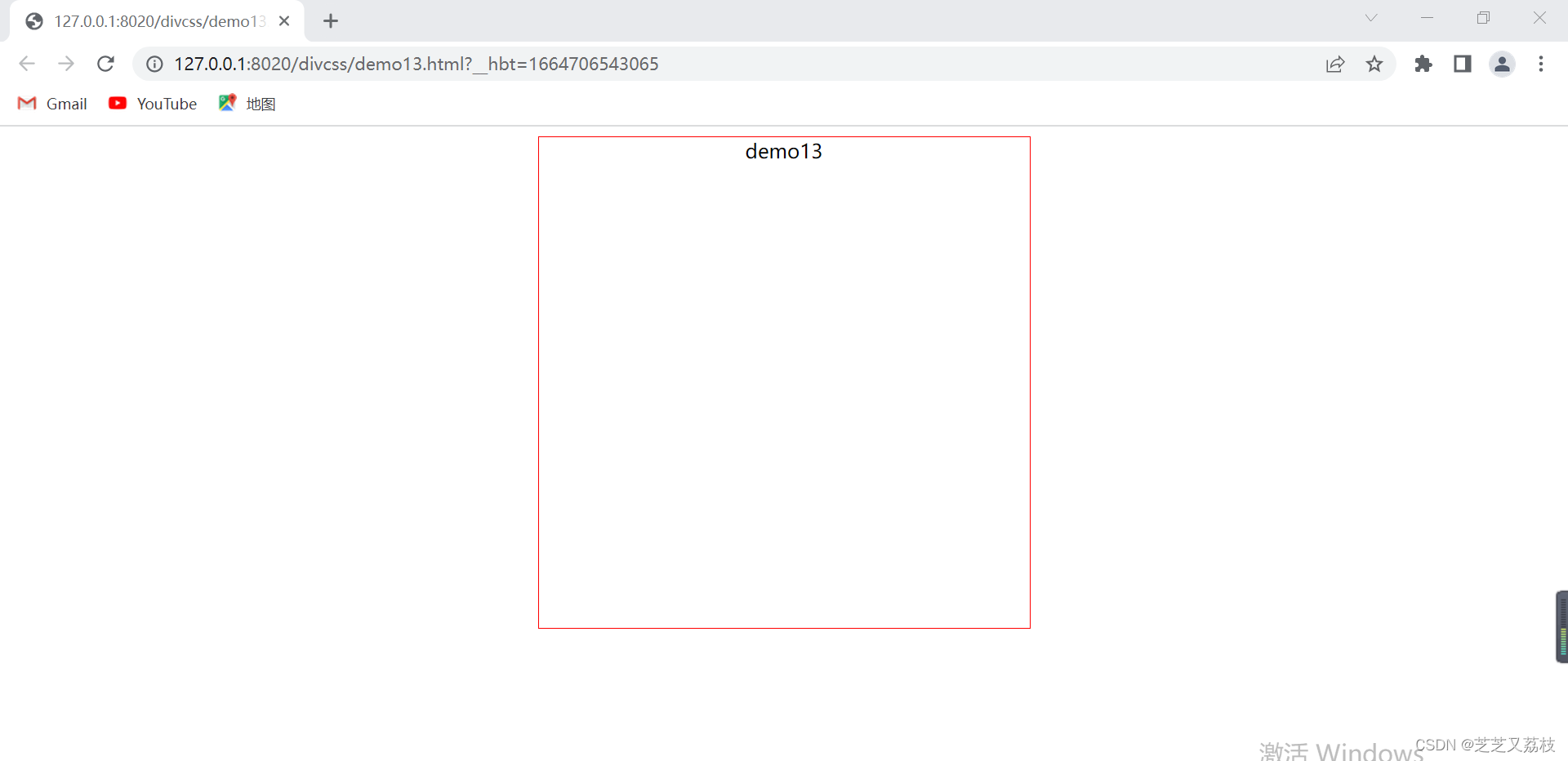
居中
- 设置demo13,上下无间距,左右自动;
- 内容居中


3、float脱离文档流浮动
-
导航大多都是用浮动做的,搜索可能是个右浮动

-
left 元素向左浮动
right 元素向右浮动 -
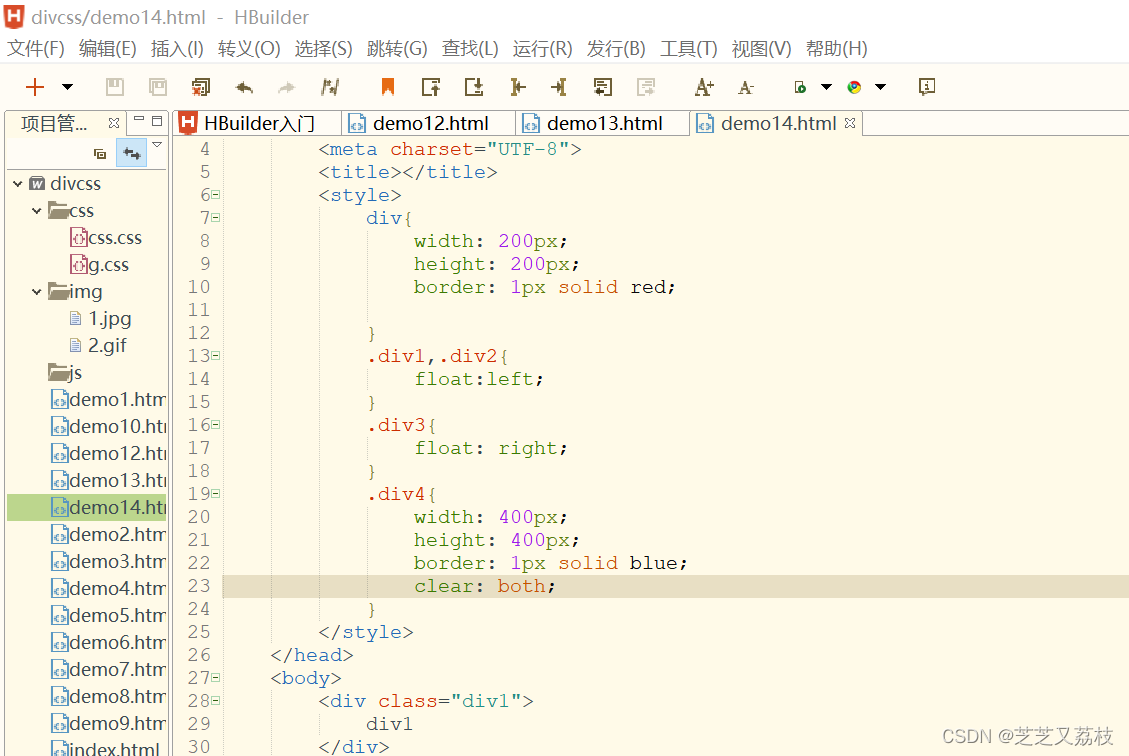
清除浮动
clear: both;
left
right -
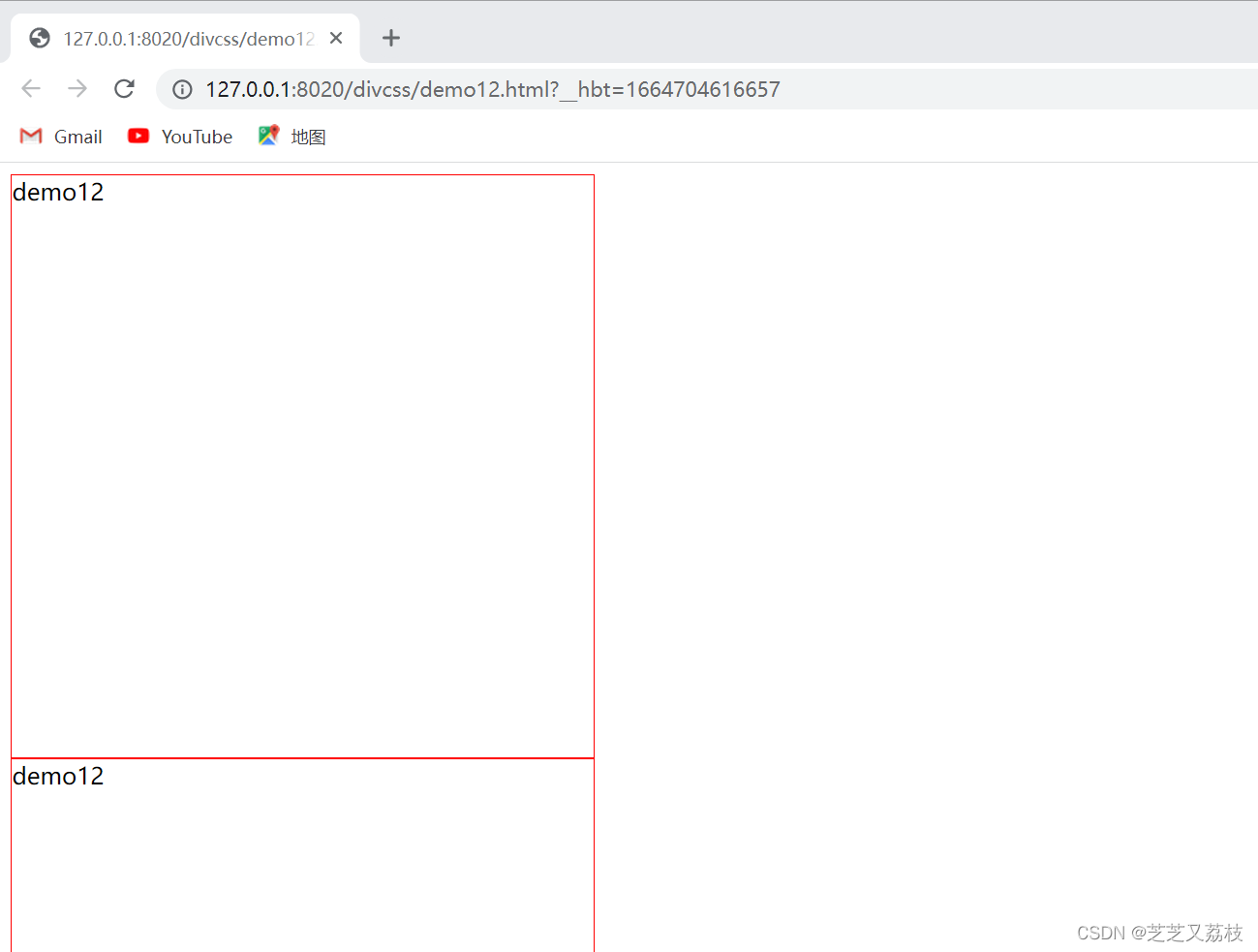
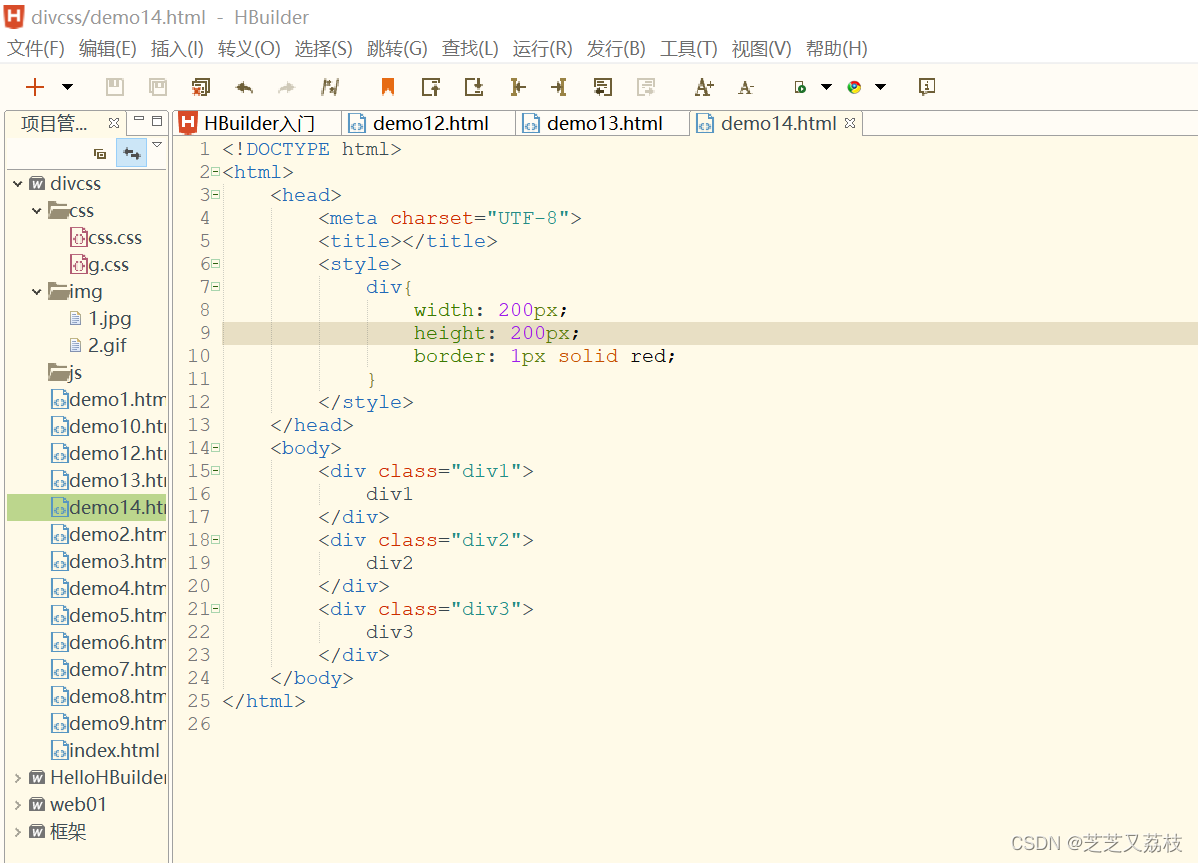
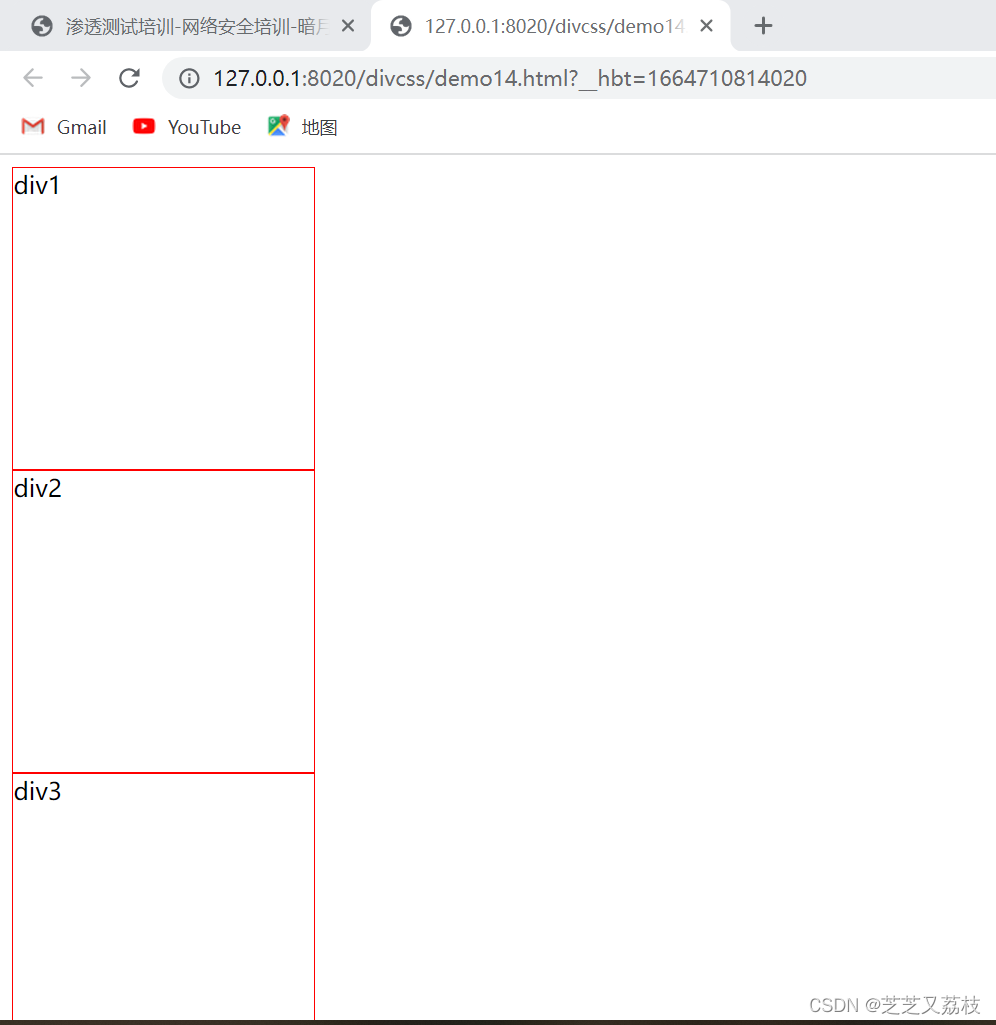
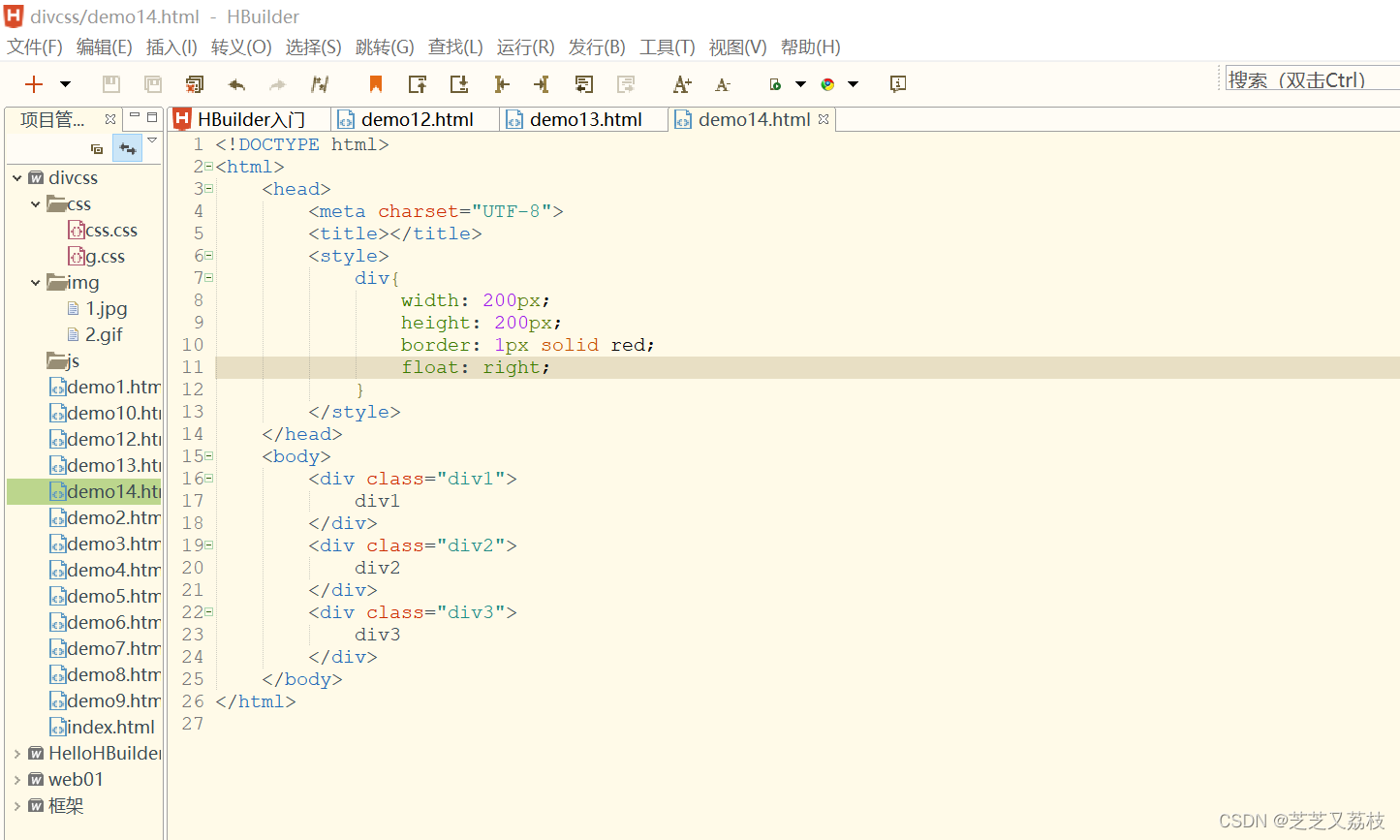
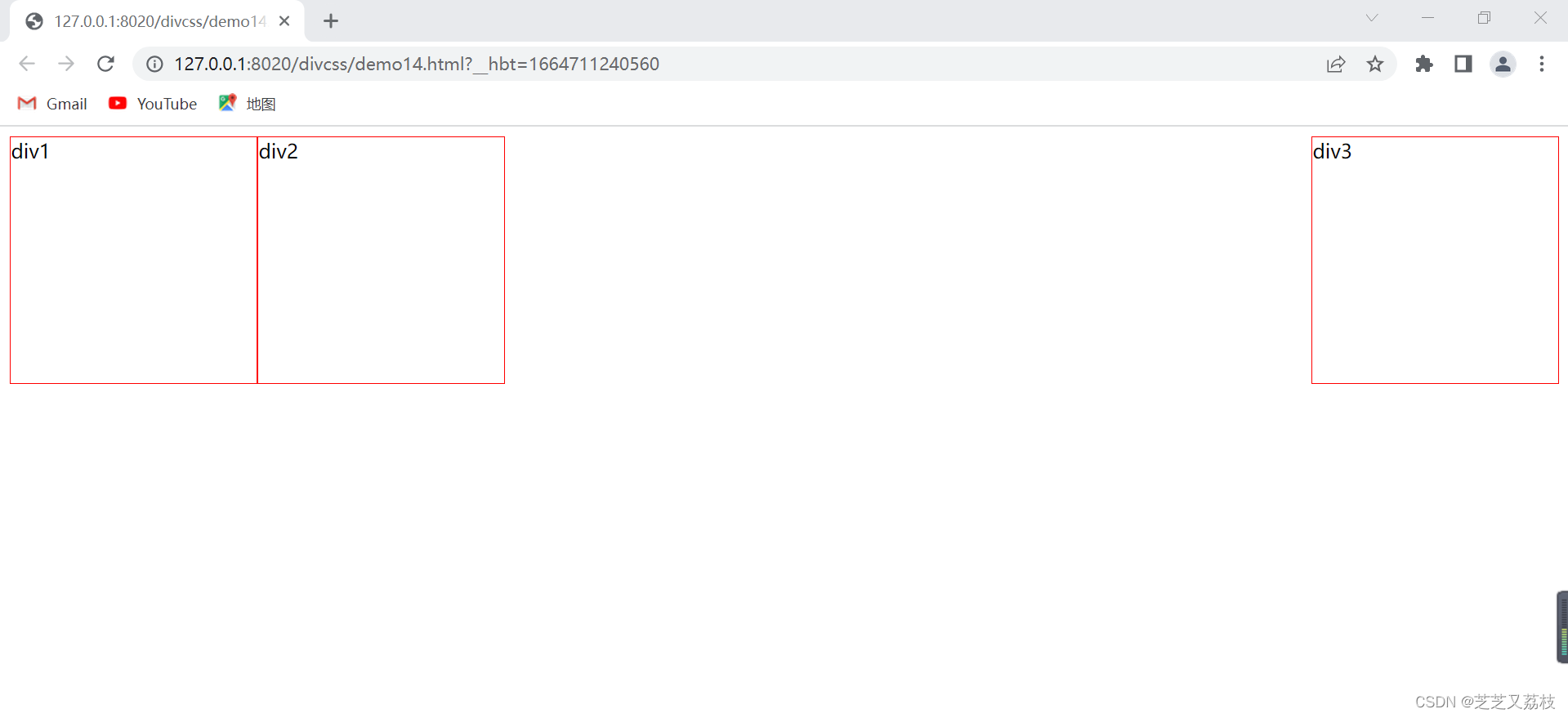
设置3个div,并给其均设置边框


-
设置左浮动


-
当网页缩小,仍会排序浮动

-
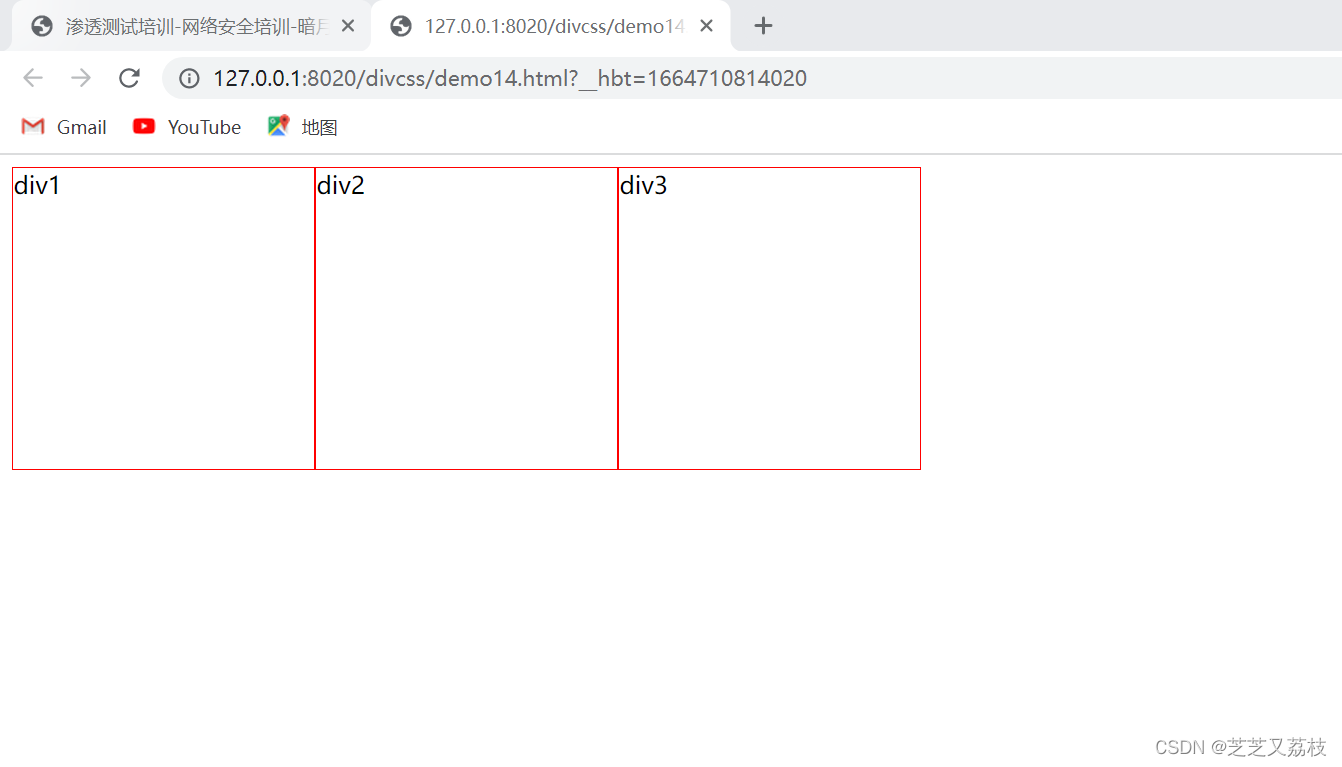
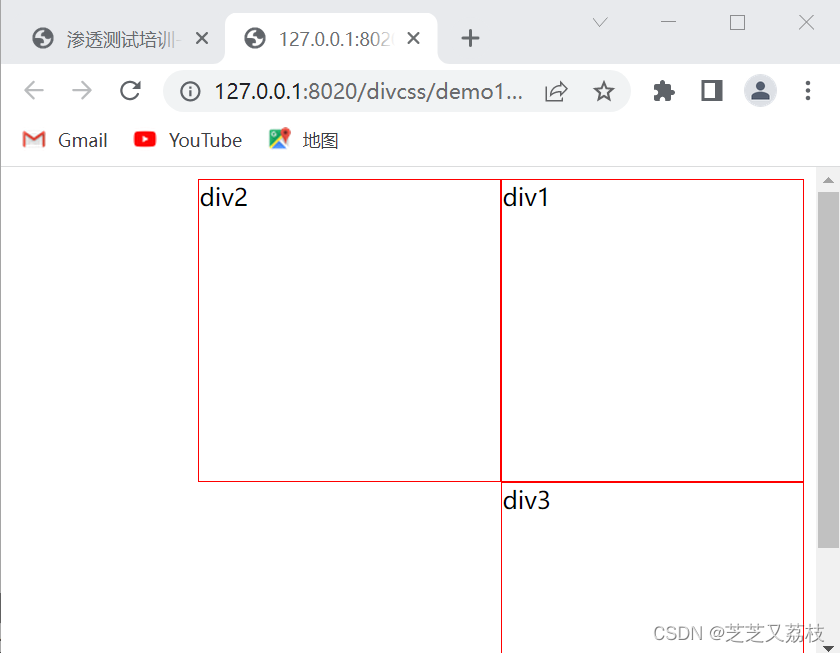
设置右浮动



-
左浮动用的多
-
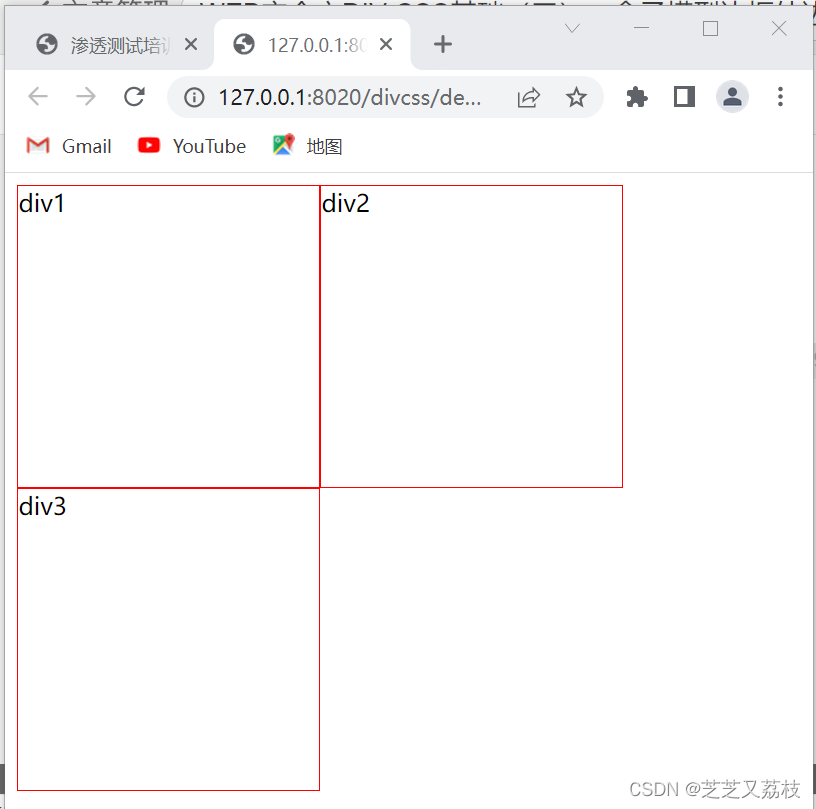
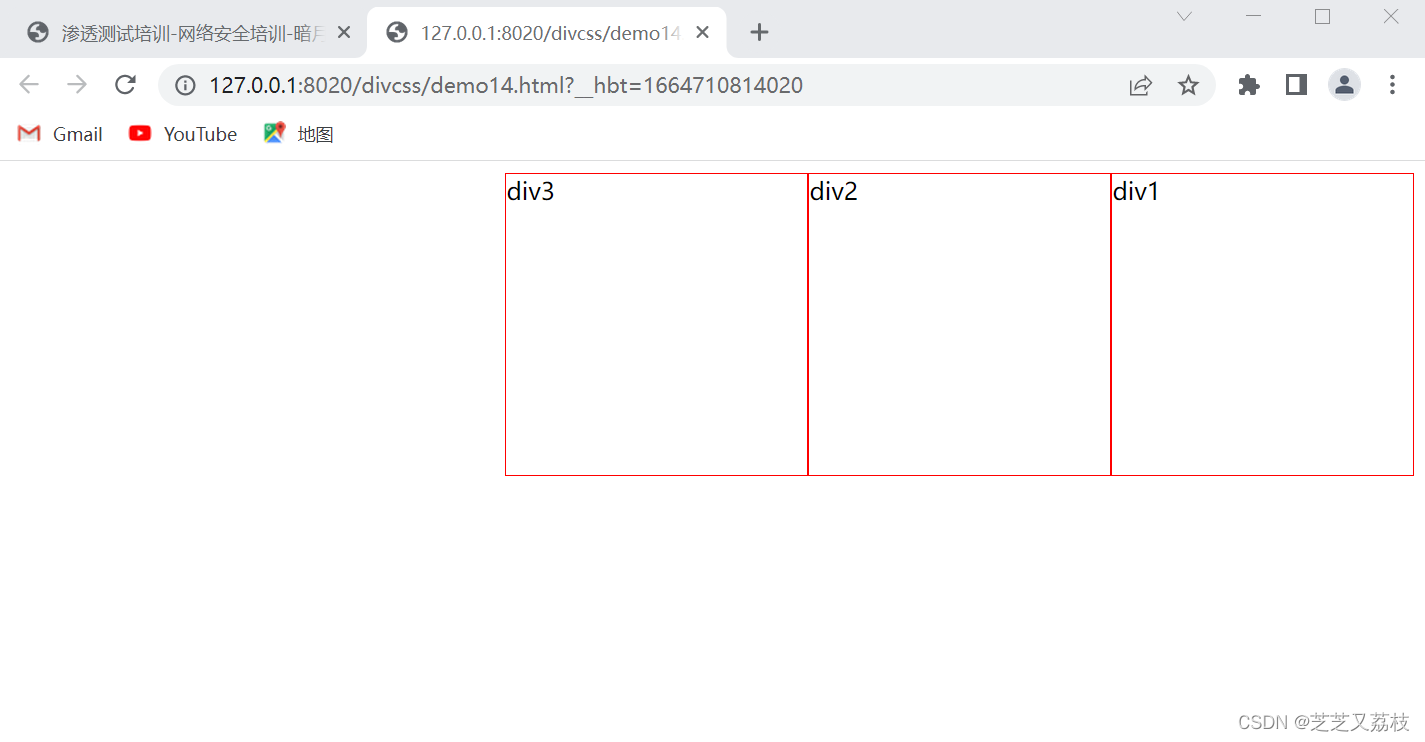
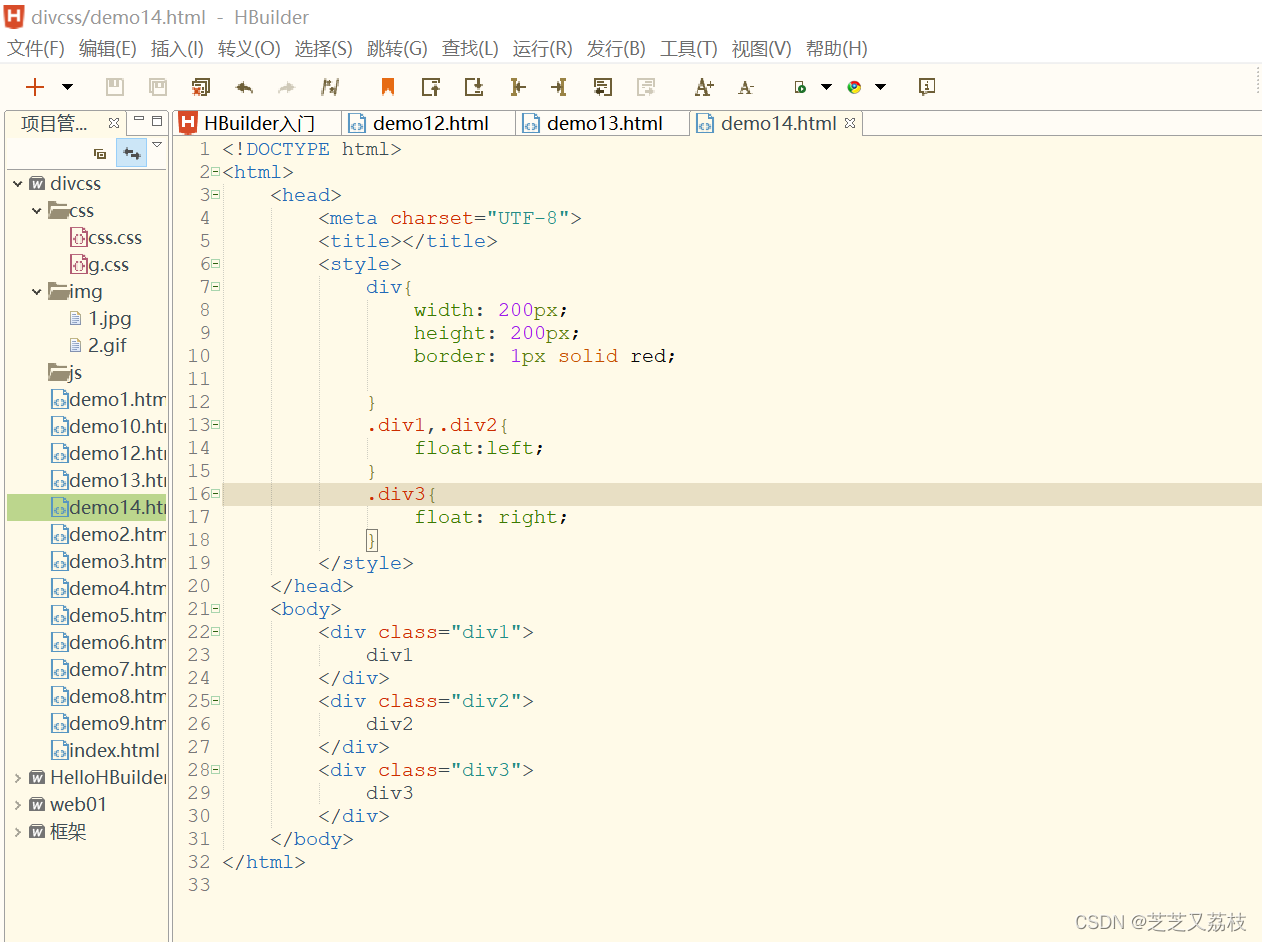
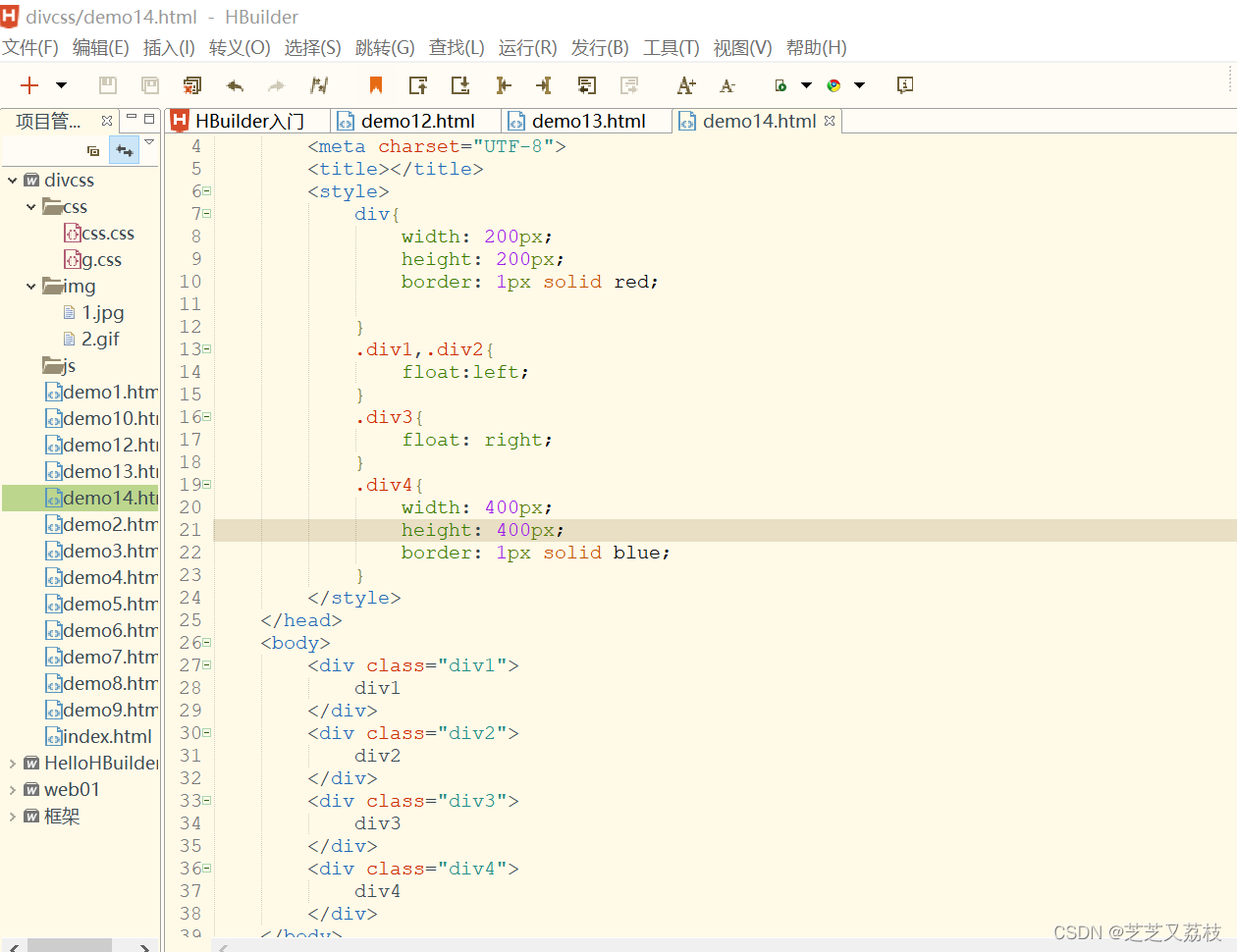
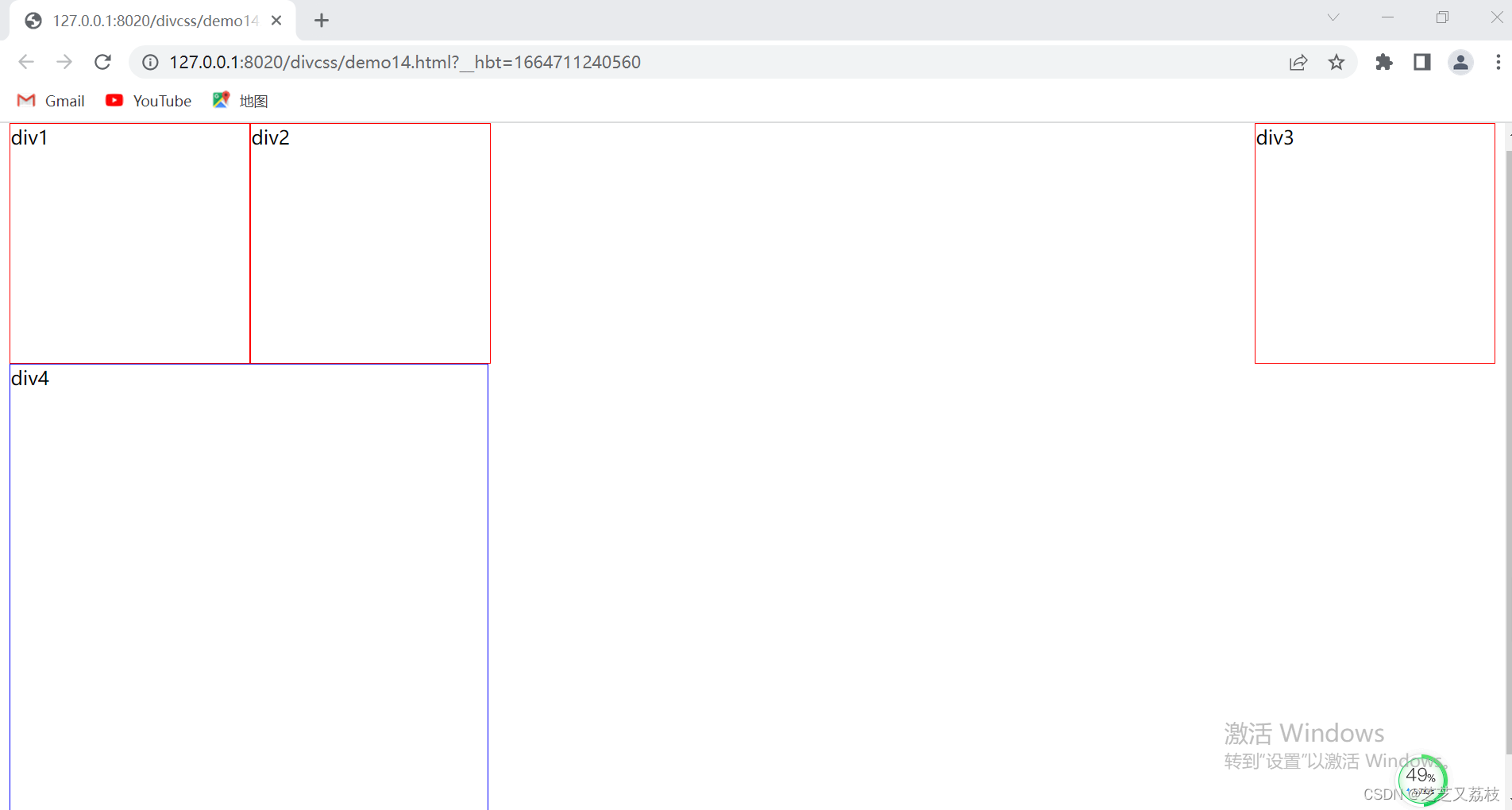
设置div1、2左浮动,div3右浮动


-
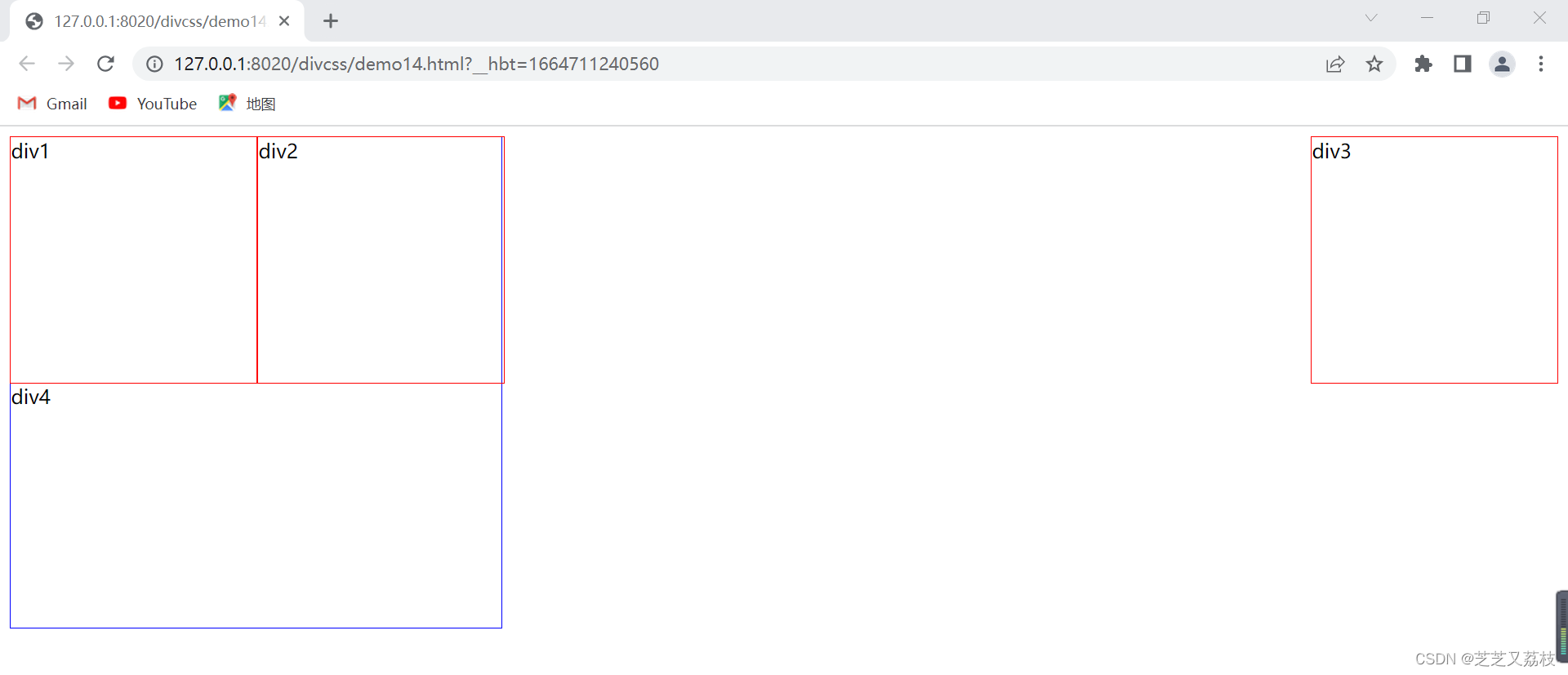
设置div4,单独设置宽度高度,边框


-
边框是从上部开始,脱离文档
-
想要div4从div1和2底部开始,需要清除浮动


4、块级元素、行内元素
块级元素
- 块级元素:
他会独占一行,在默认情况下,其其宽度自动填满其父元素的宽度;
块级元素可以设置width、height属性;
块级元素即使设置了宽度也是独占一行,块级元素可以设置margin、padding属性;
- 块级元素(block element)
address 地址
center 举中对齐块
div- 常用块级容易
dl 定义列表
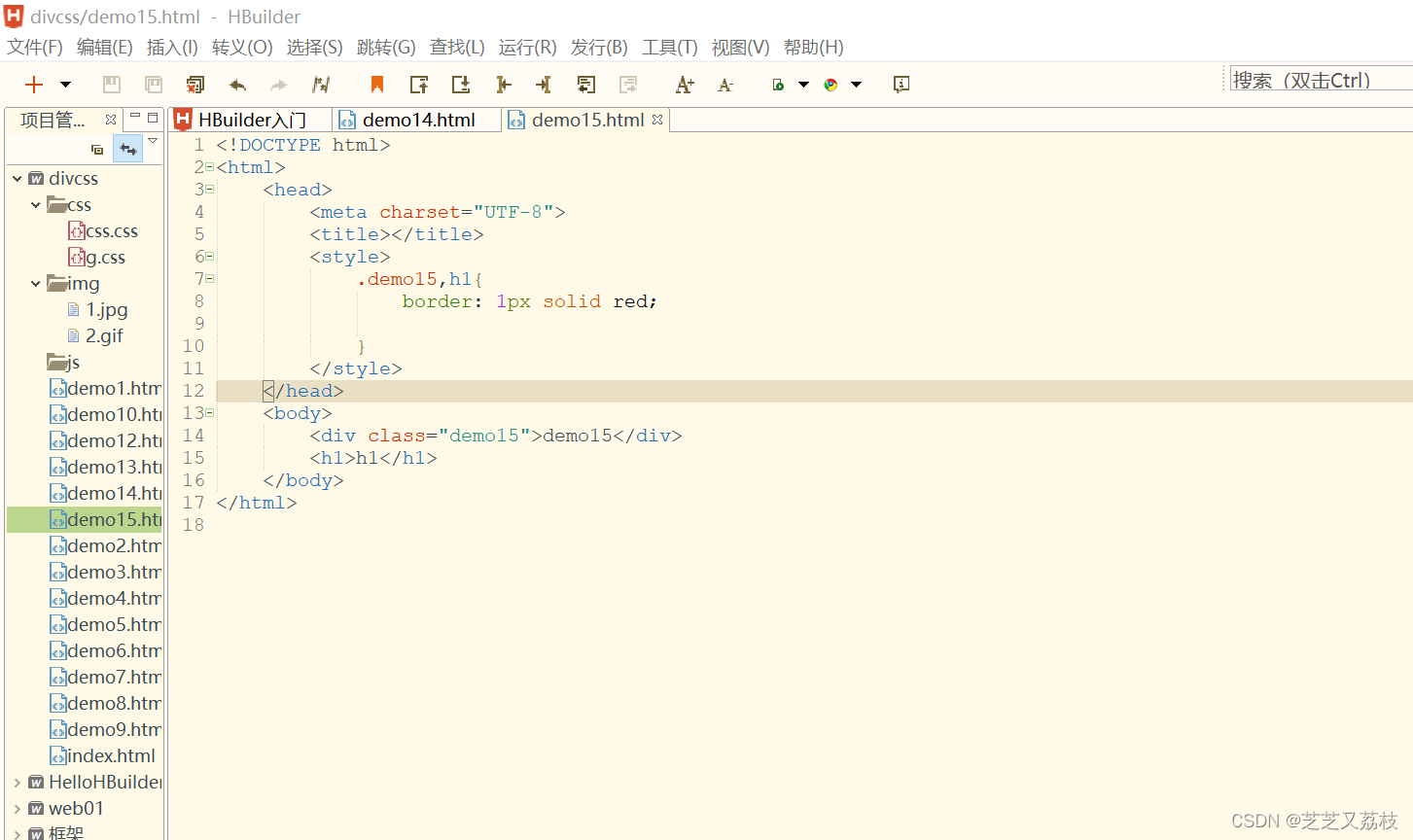
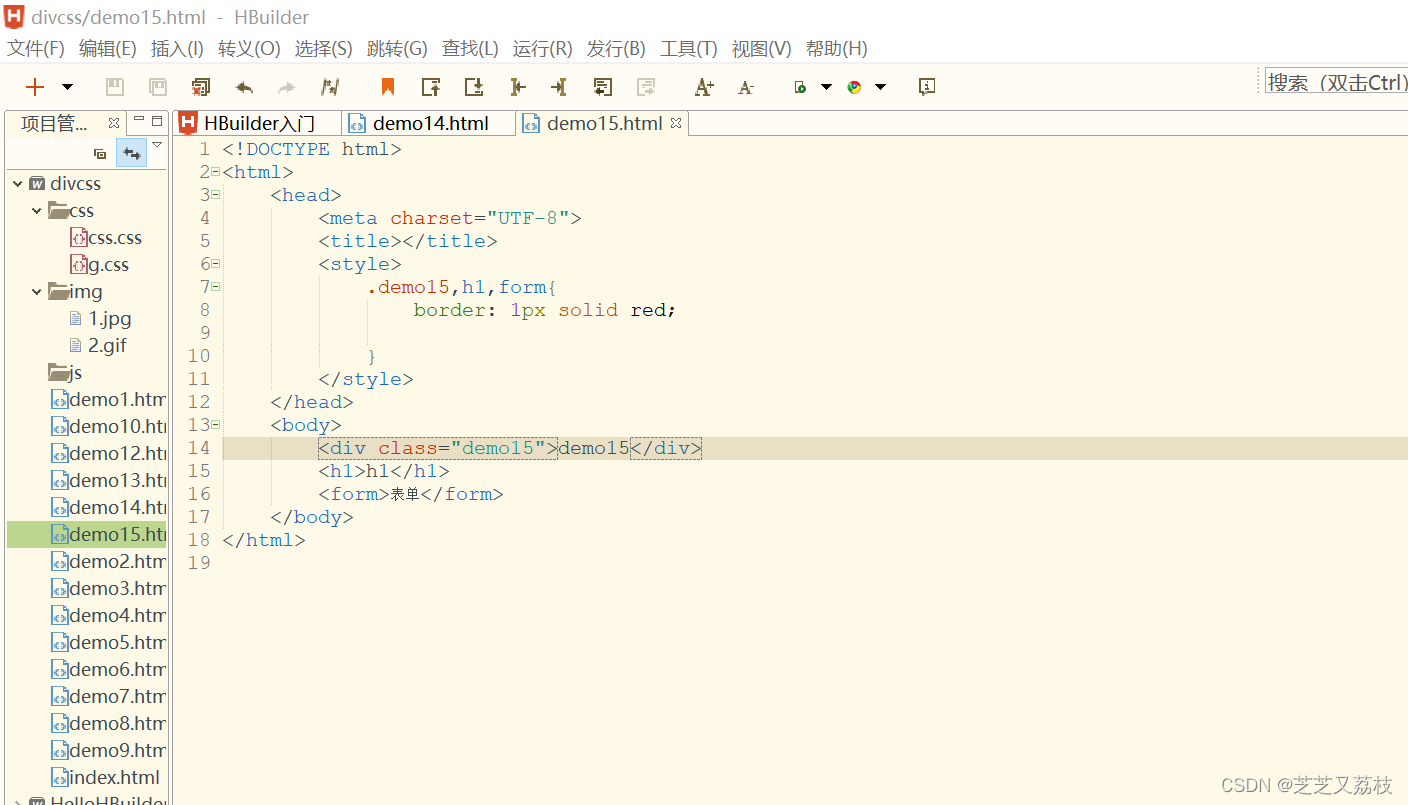
form 交互表单 (只能用来容纳其它块元素)
h标签
hr 水平分隔线
ol 无需列表
ul有序列表
p 段落
pre 格式化文本




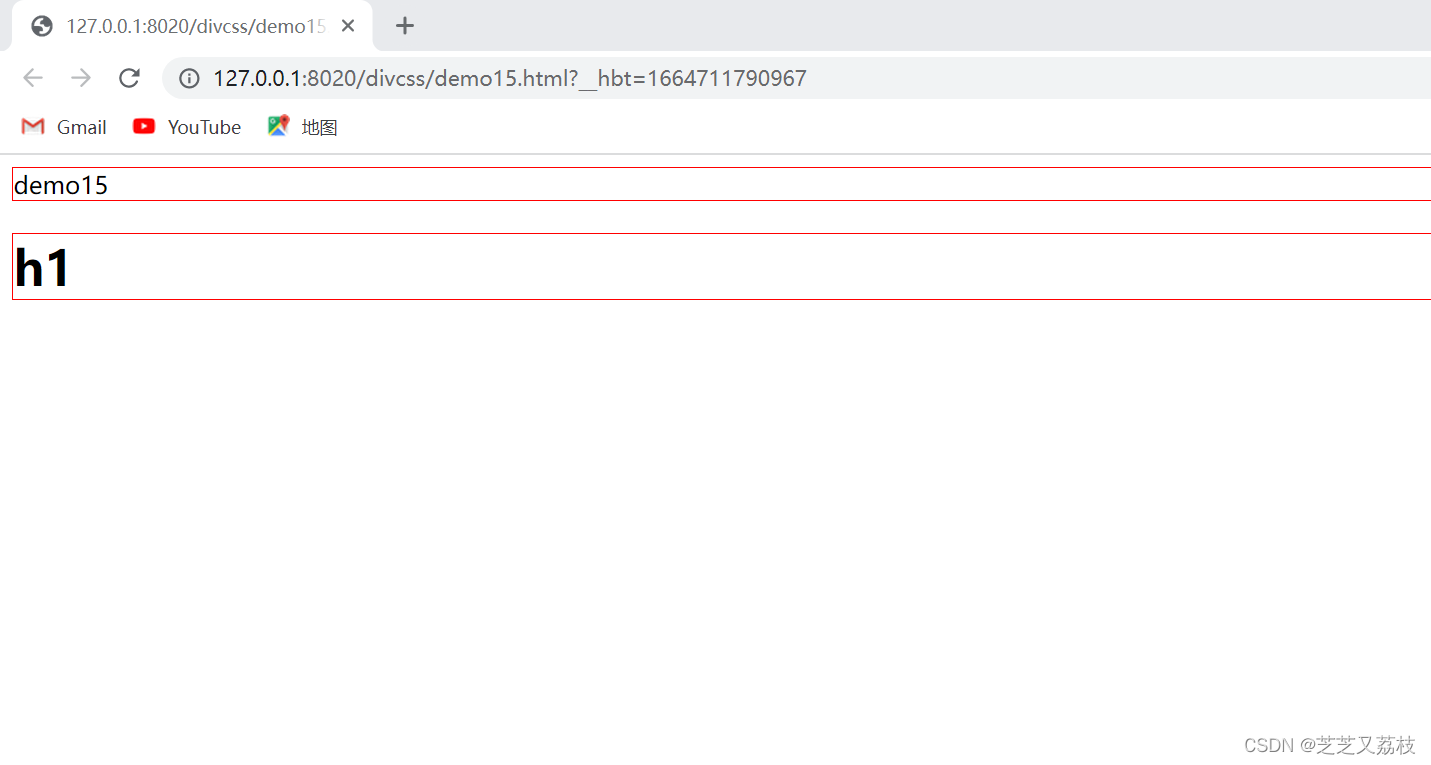
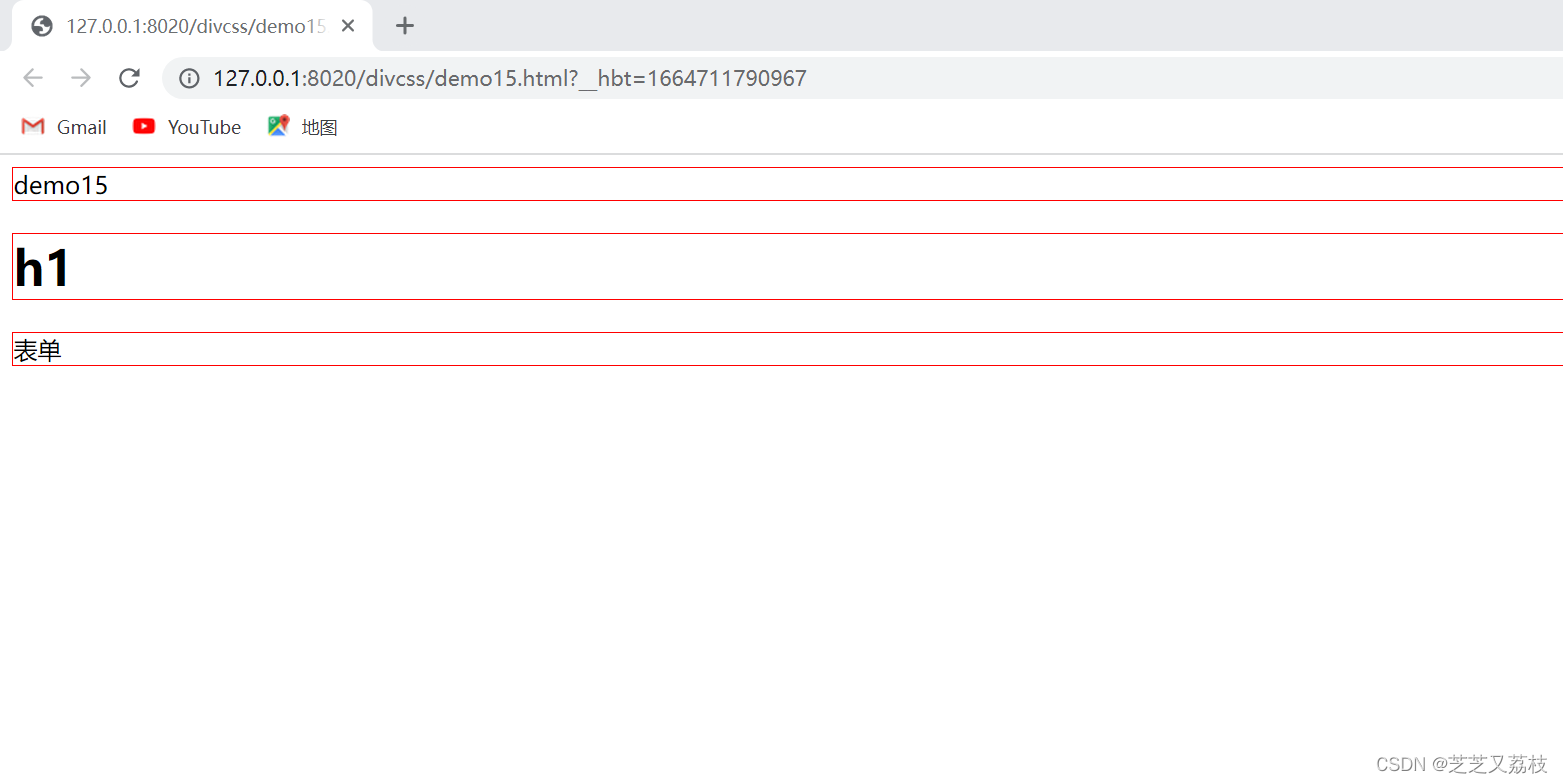
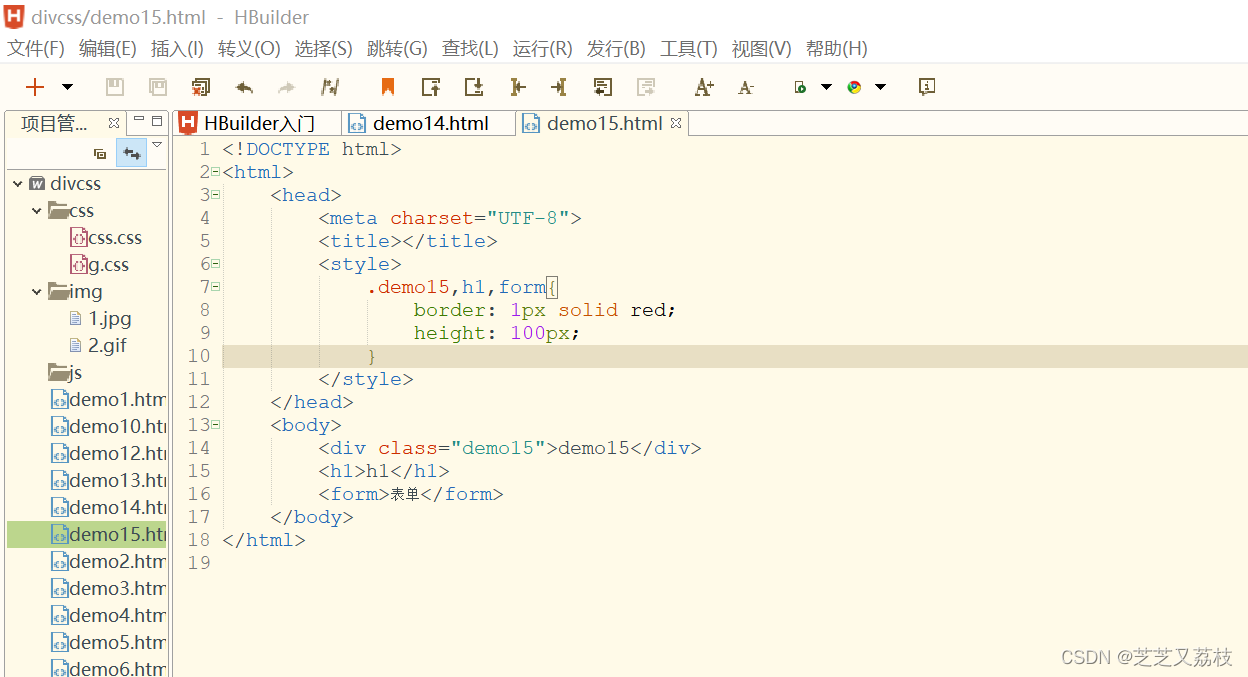
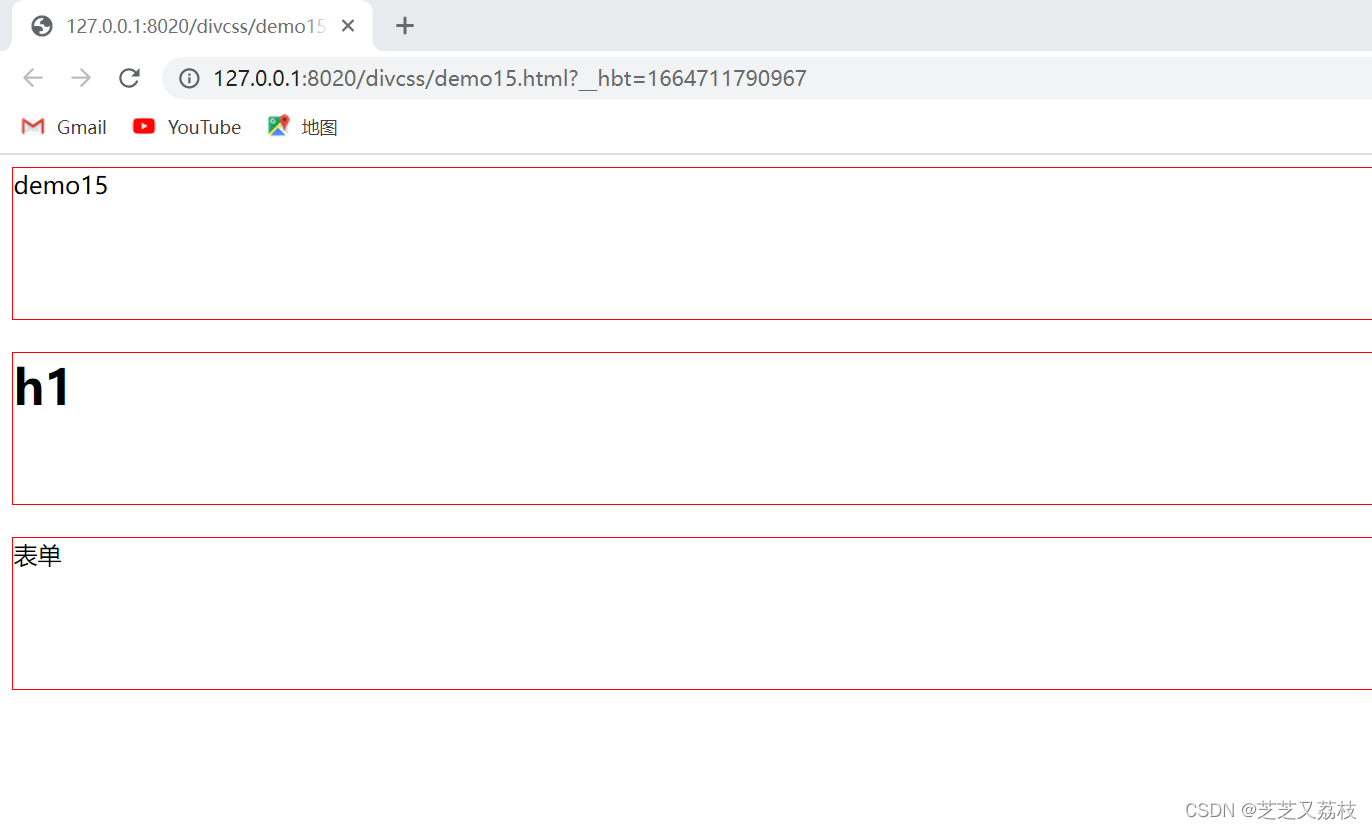
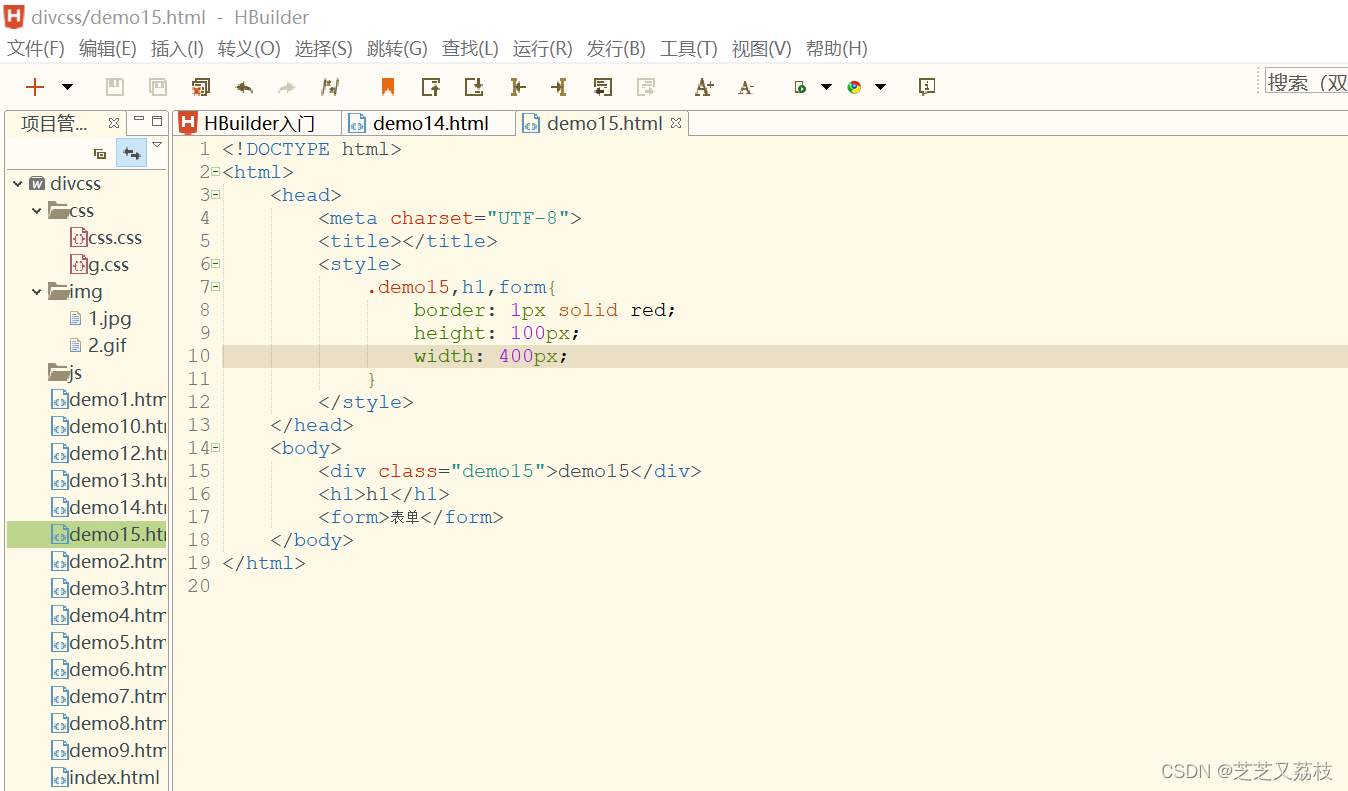
- 设置块级元素的宽度和高度




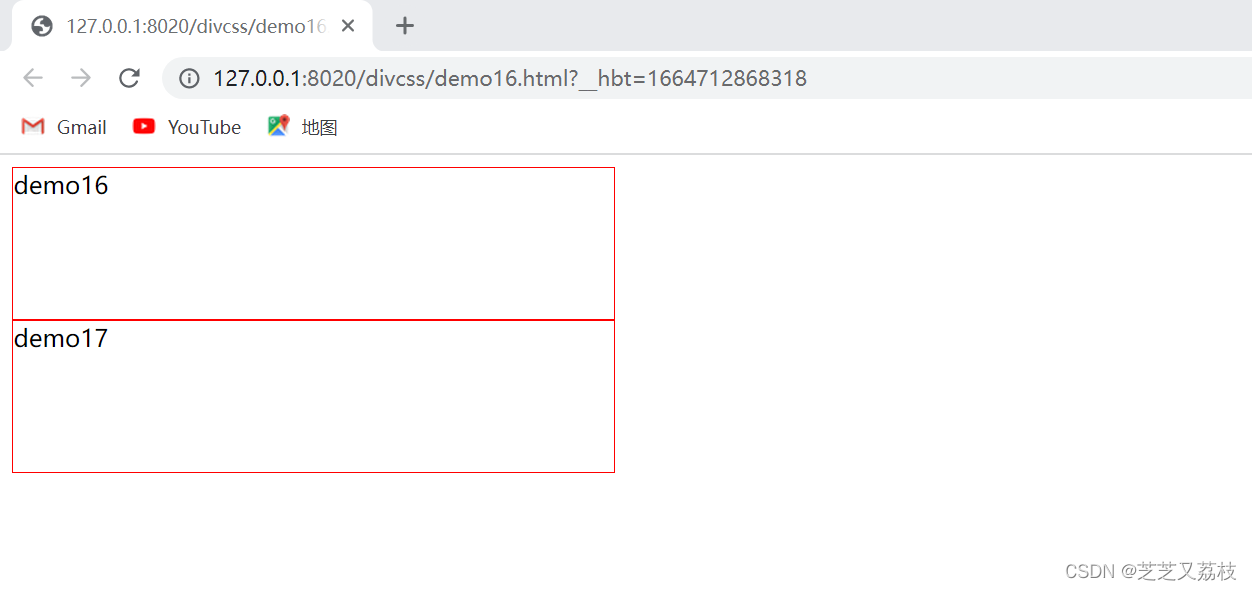
- 块级元素不会挤在一行
行内元素
- 行内元素:
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到行排不下,就自动换行,其宽度随内容而变化;
行内元素的width、height属性则无效;
行内元素的margin、padding属性很奇怪,水平方向的padding-left、padding-rigtht、margin-left、padding-right都会产生边距效果,但是竖直方向的padding-top、padding-bottom、margin-top、margin-bottom却不产生边距效果。
- 行内元素转换
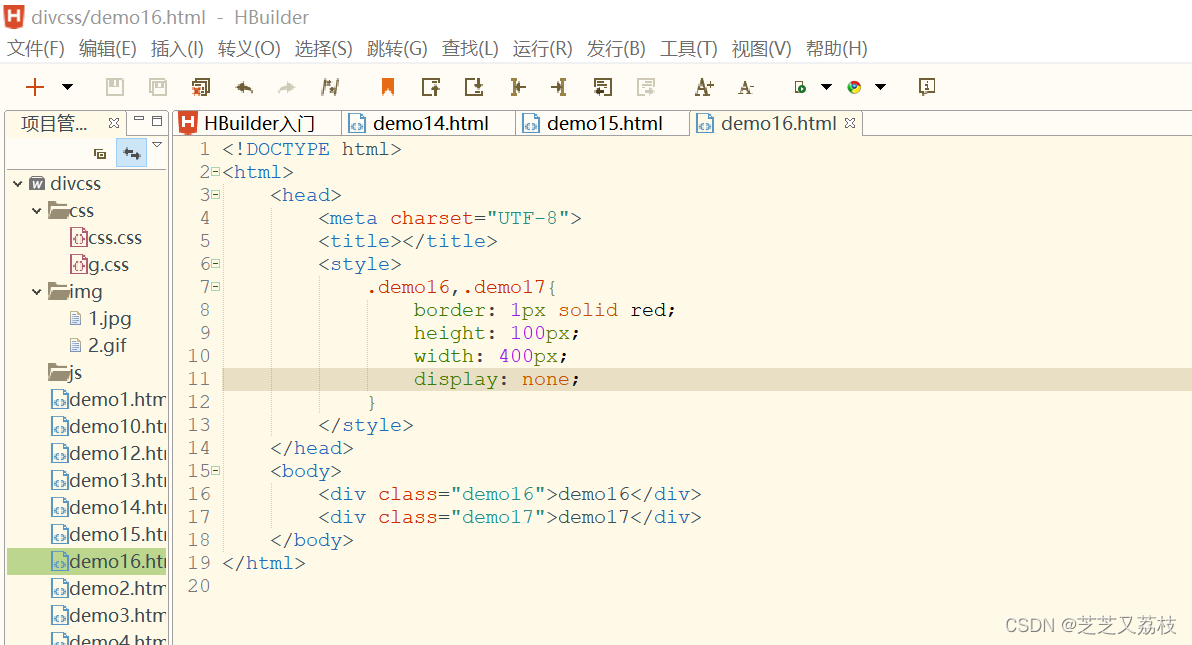
display:none; 不显示
display:block;变成块级元素
display:inline; 变成行内元素
display:inline-block;以块级元素样式展示,以行级元素样式排列
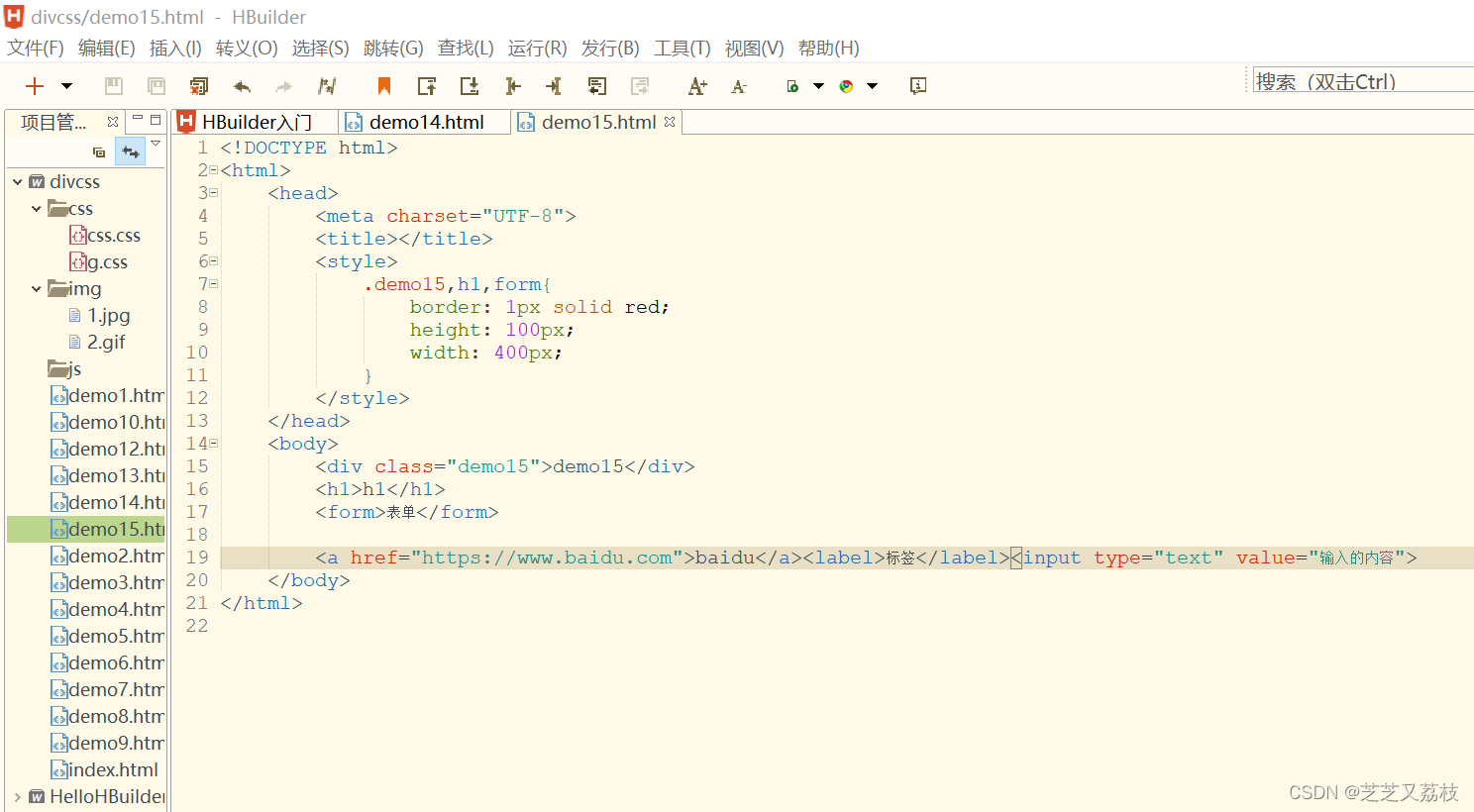
- 行内元素:
a - 锚点
b - 粗体(不推荐)
br- 换行
code - 计算机代码(在引用源码的时候需要)
em - 强调
i - 斜体
img - 图片(特殊的内联元素,同时是内联替换元素,替换元素可以设置宽高)
当图片和DIV在一起时,图片周围会出现margin现象,即元素不重合贴在一起,为了解决这个问题,设置img的css为{margin:0;display:block;border:0px}
input - 输入框
label - 表格标签
select - 项目选择
strong - 粗体强调
textarea - 多行文本输入框
u - 下划线
var - 定义变量


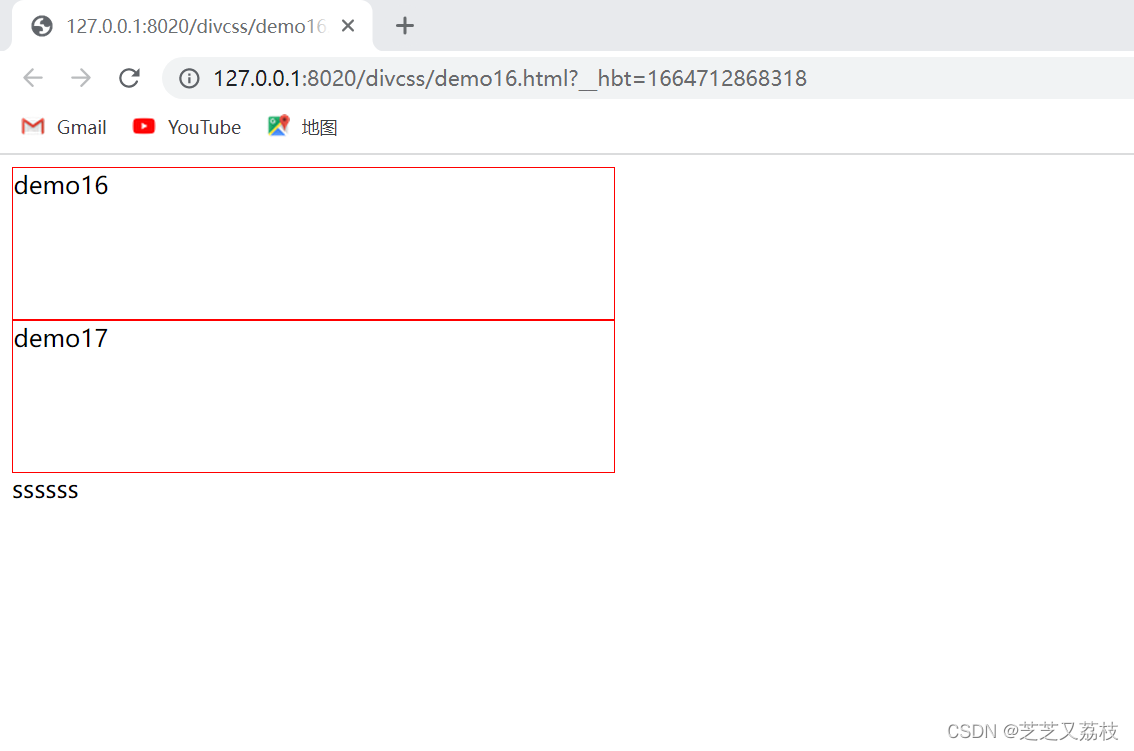
- 行内元素可以积压在一行里面
块级和行内元素可以相互转换
块级转行内
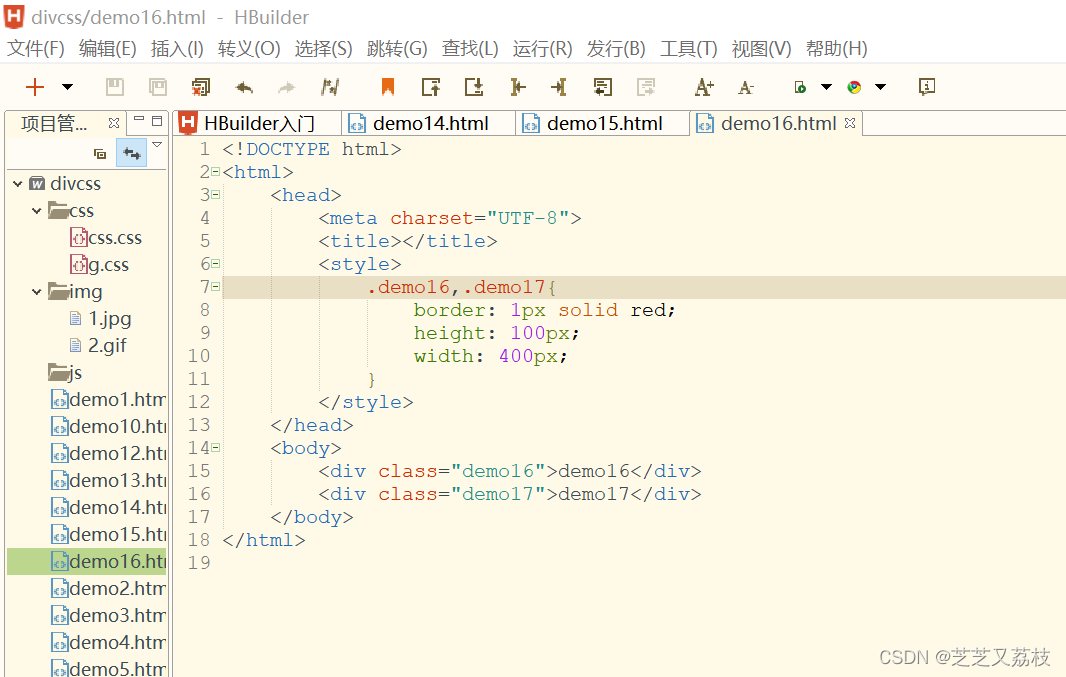
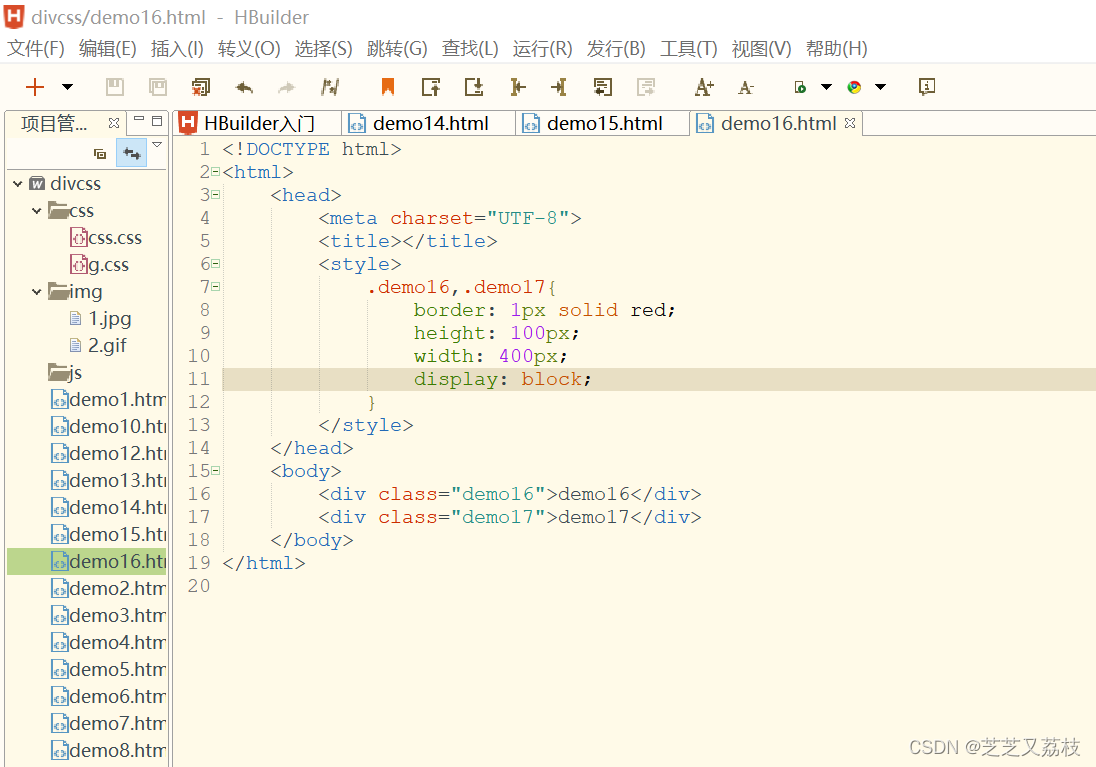
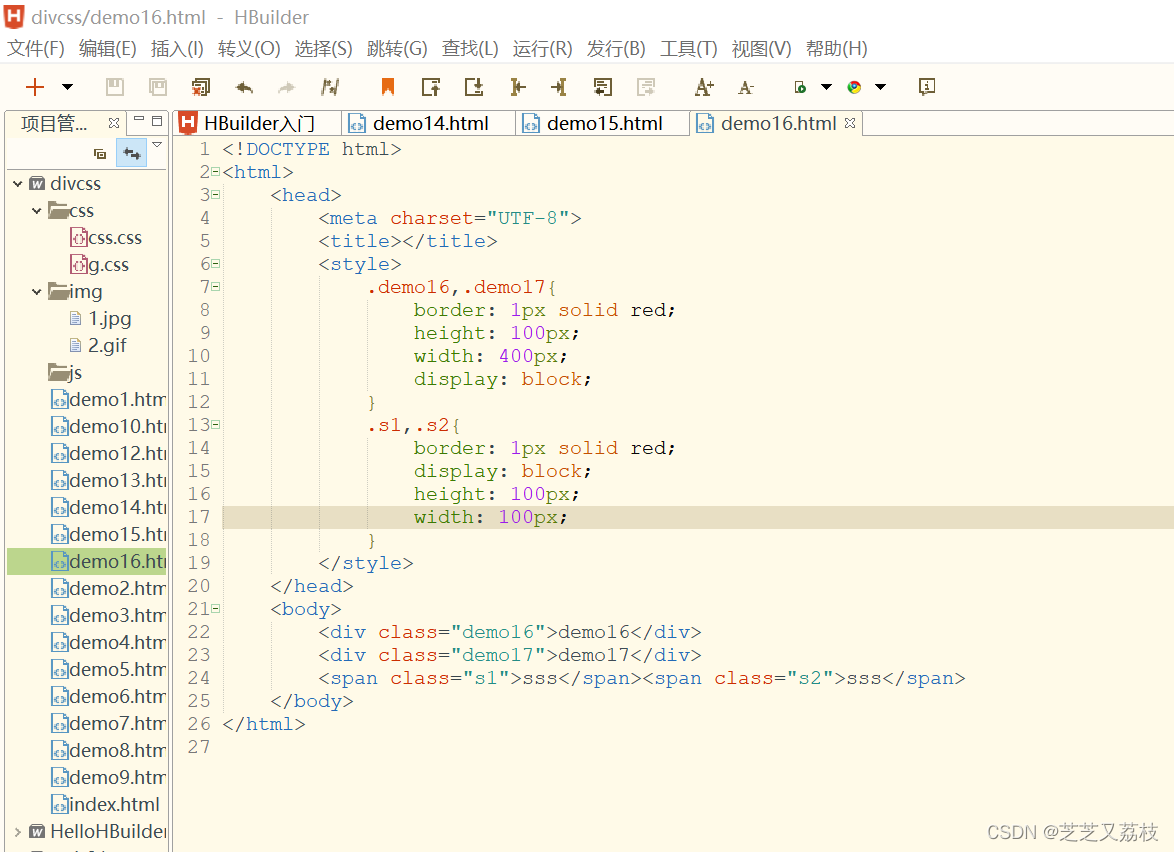
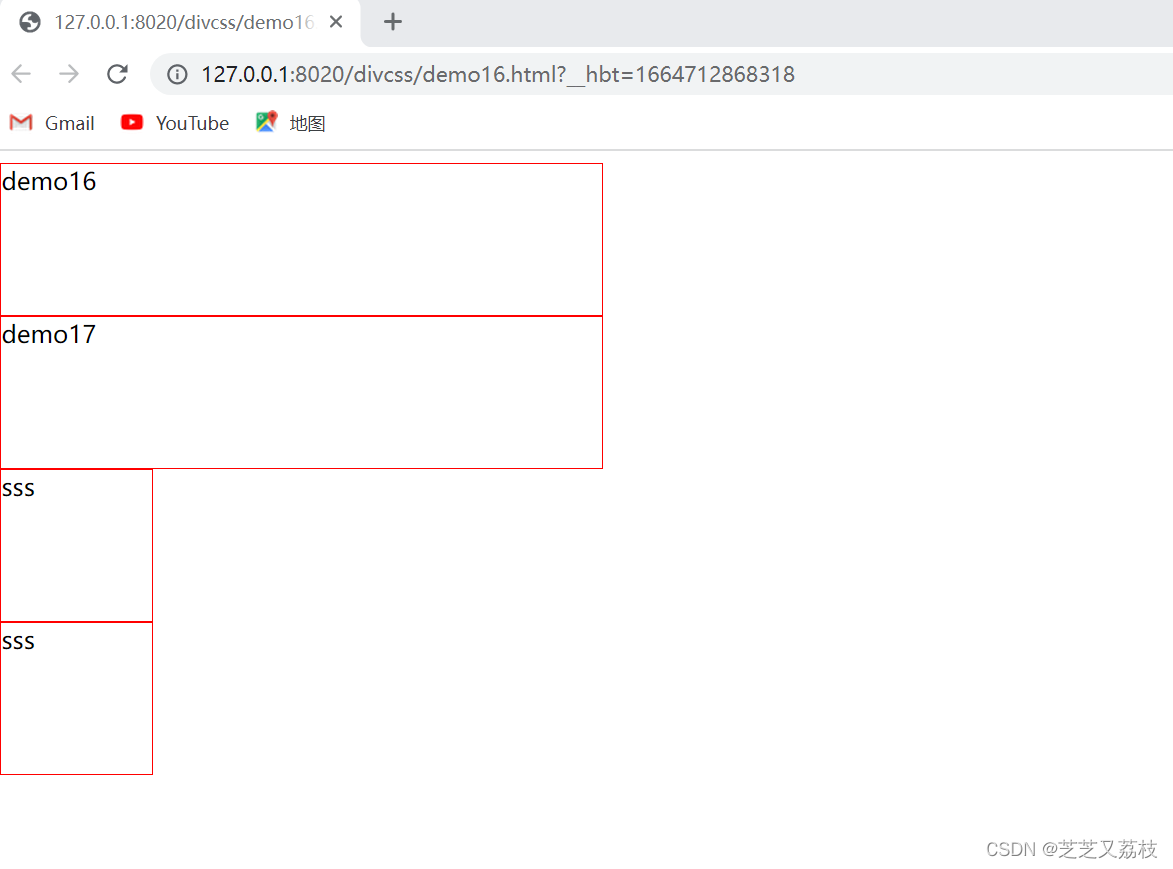
- 设置两个块级元素


- display


- 元素全部隐藏


- 转为块级元素


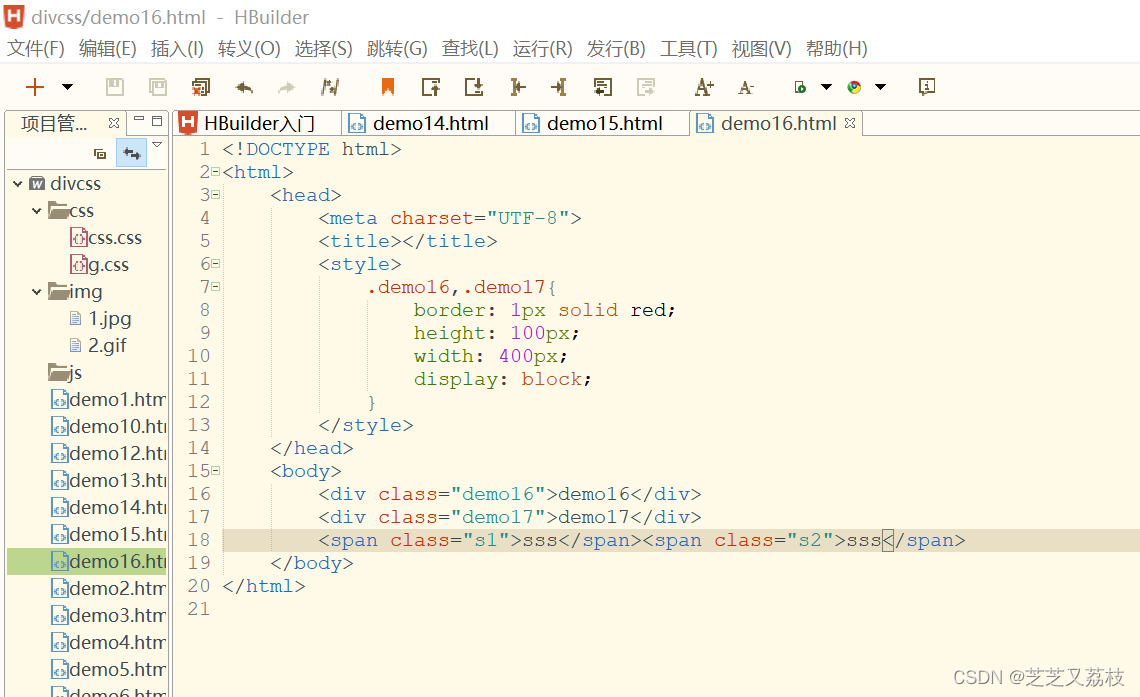
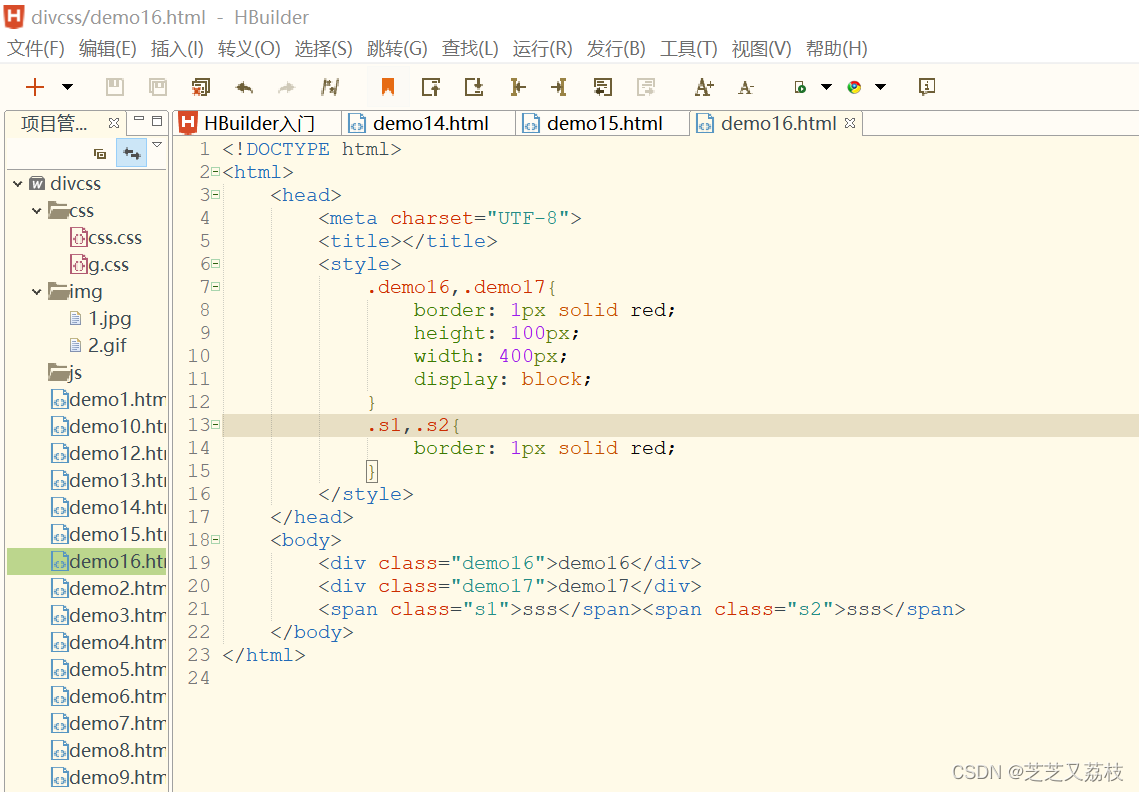
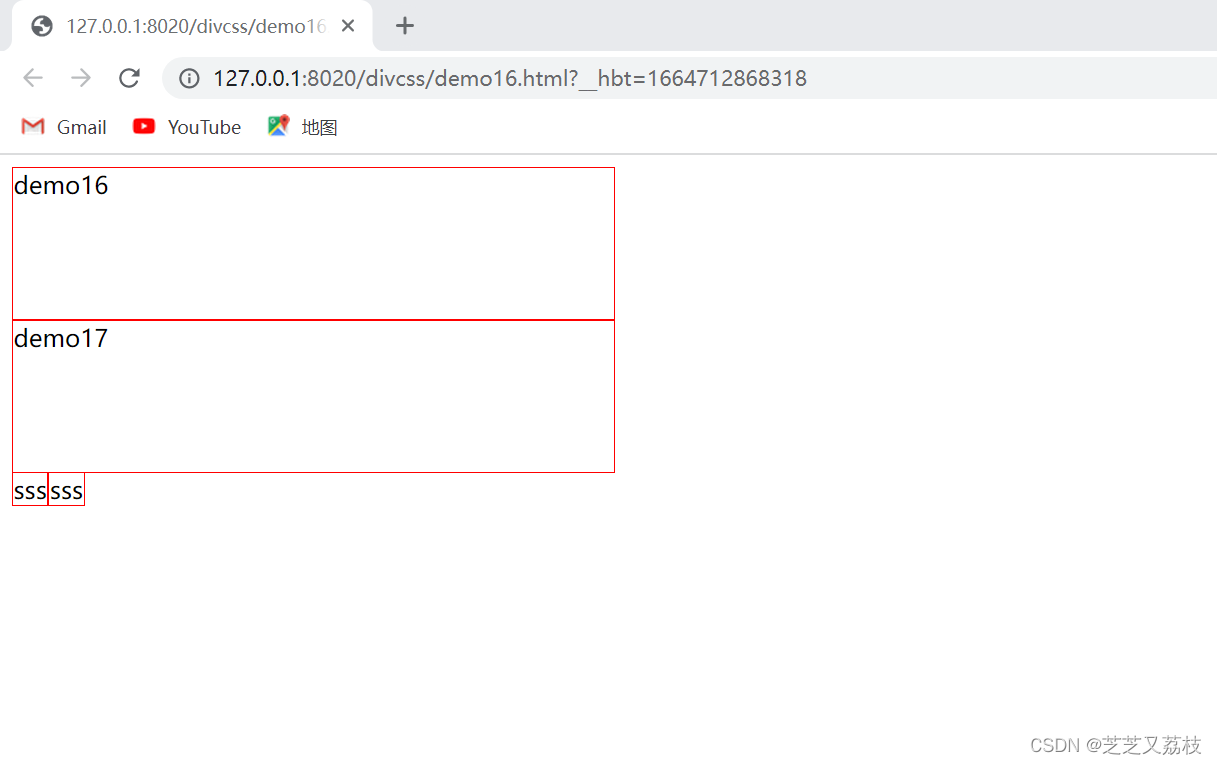
- span跟div用法相似


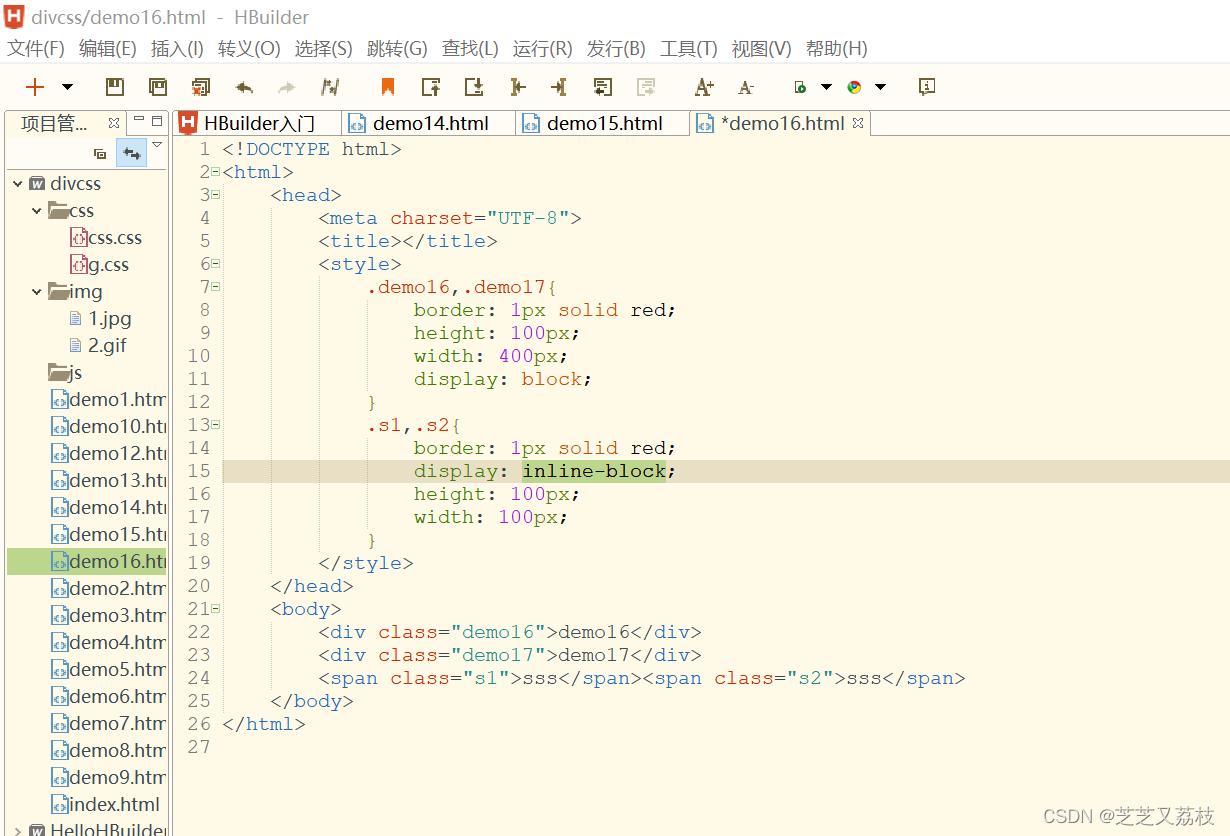
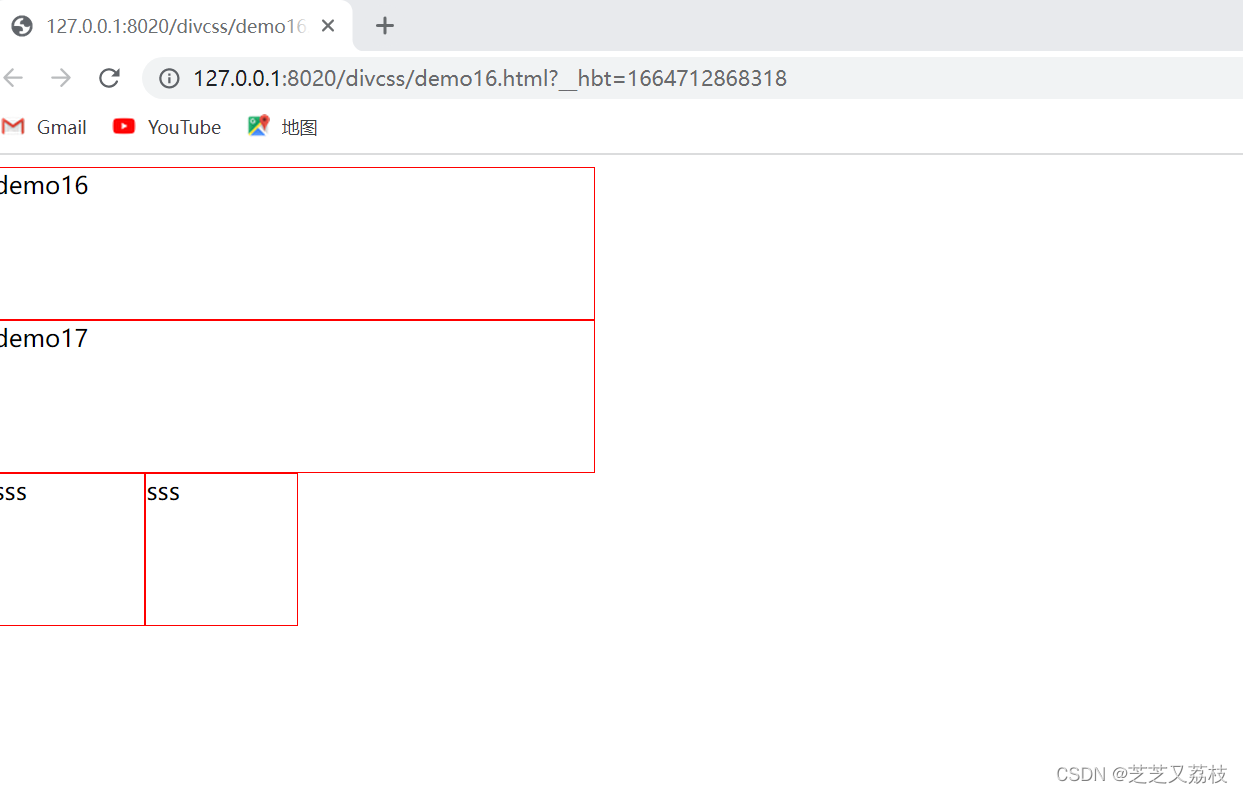
行内转块级






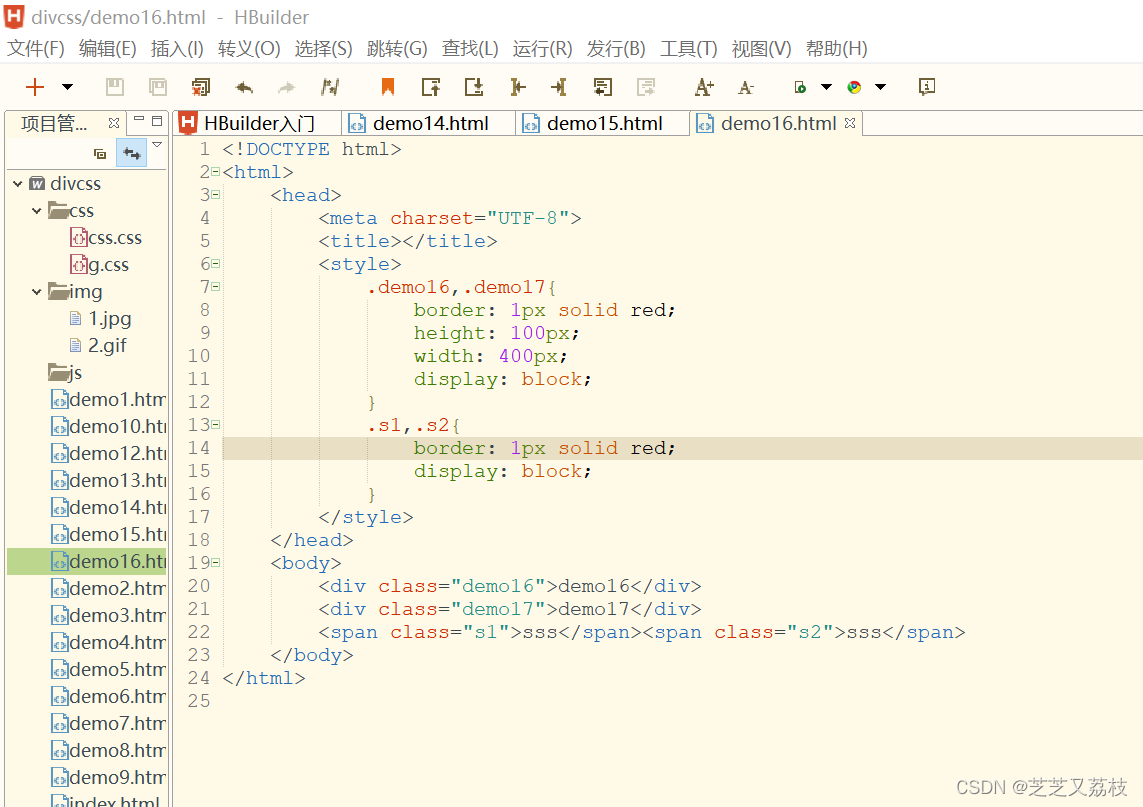
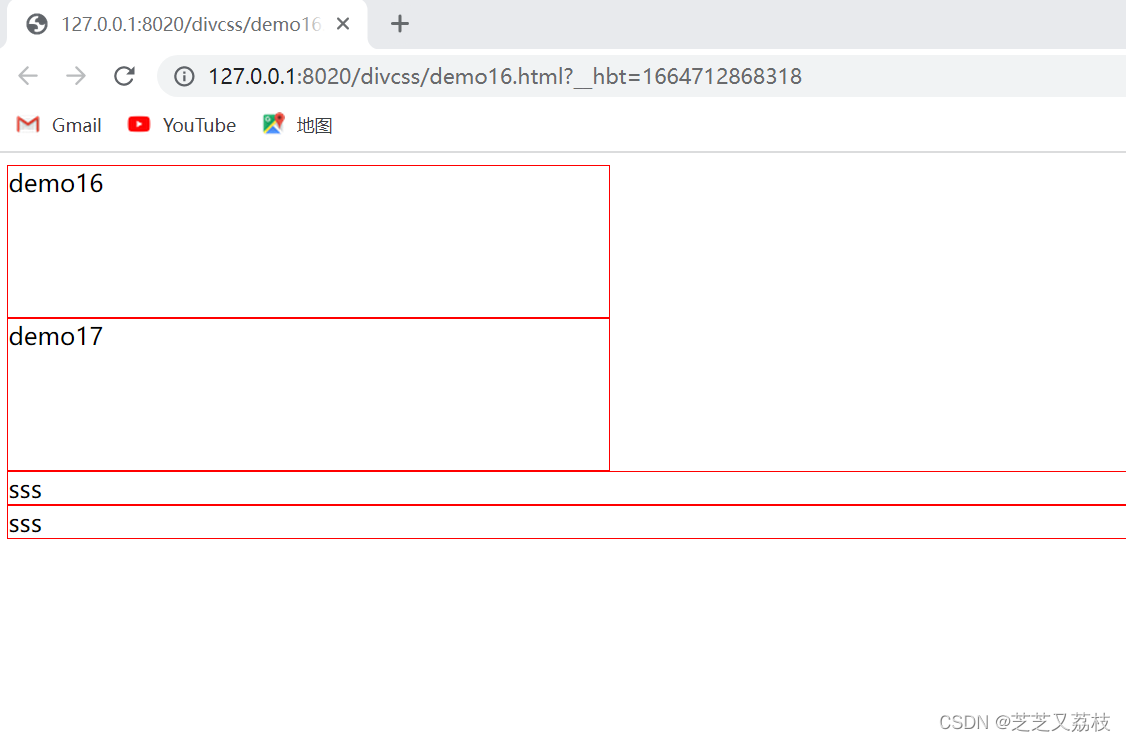
- 若为行内元素,高度和宽度设置不了
- 若想行内和块级属性同时具备,应该怎么来做?积压在一行里,同时可以设置高度和宽度
- inline-block


- 替换元素有如下:(和img一样的设置方法)
<img>、<input>、<textarea>、<select>
<object>都是替换元素,这些元素都没有实际的内容
- 1
- 2
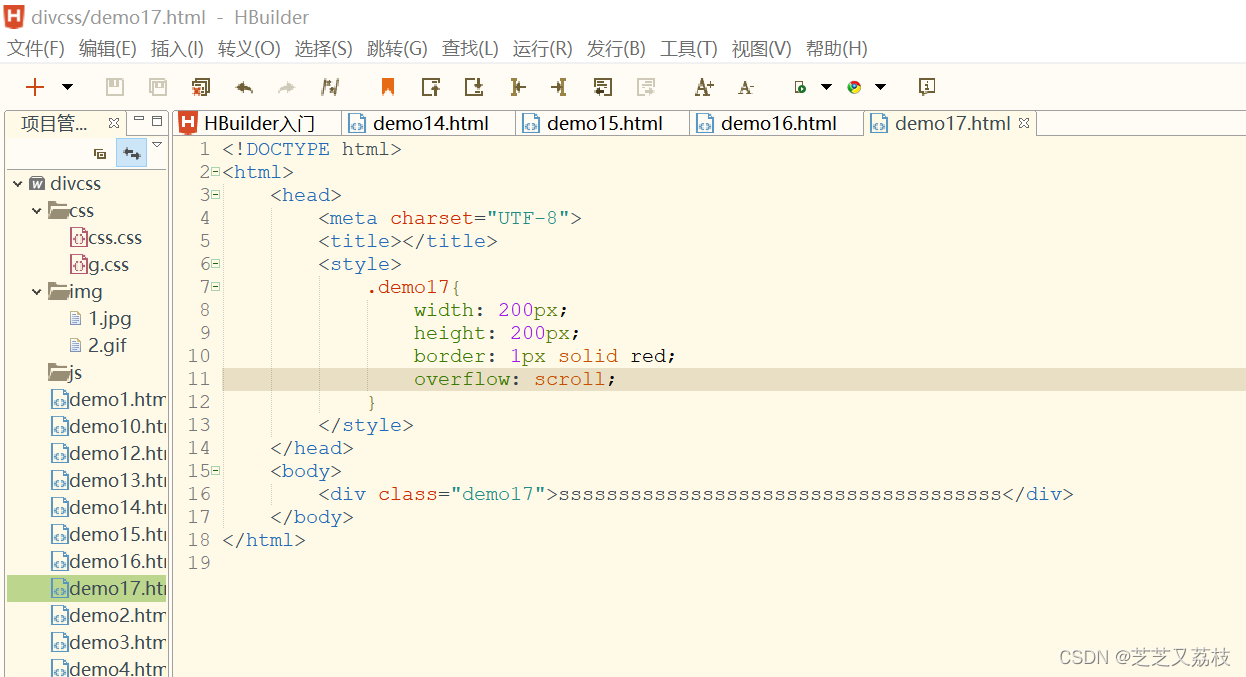
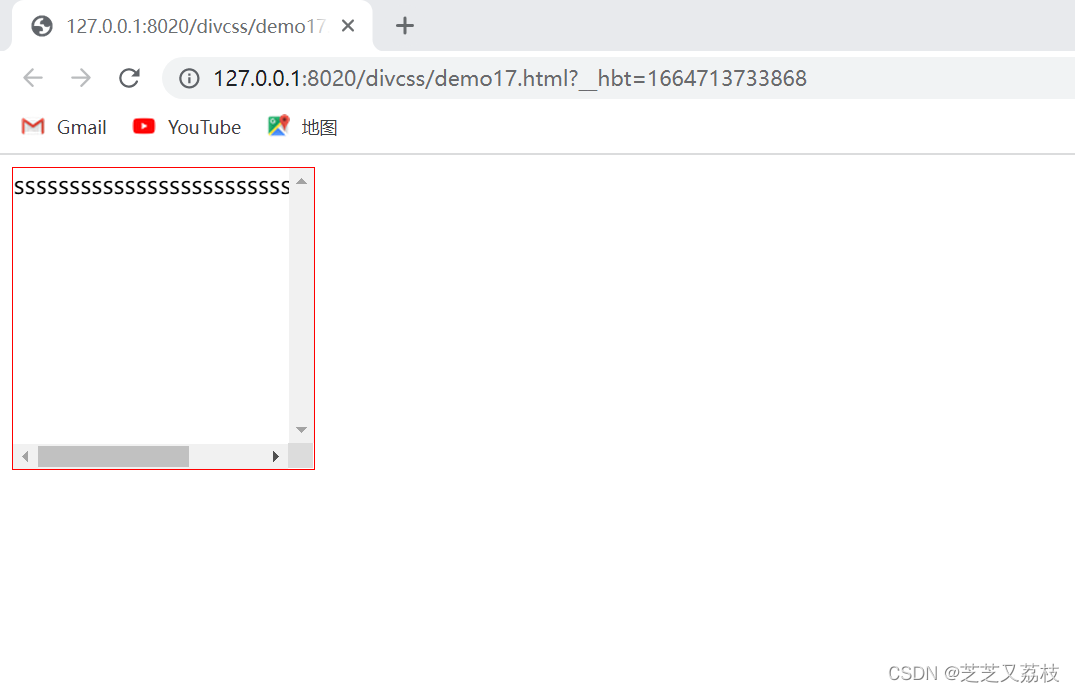
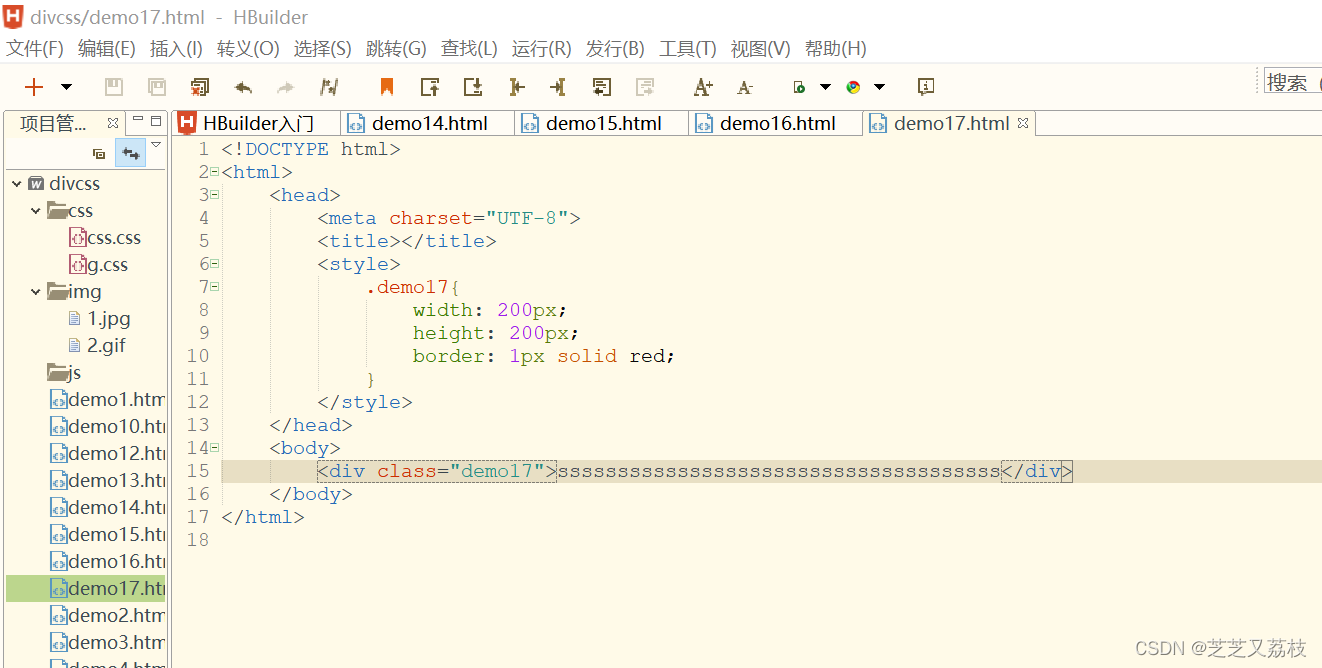
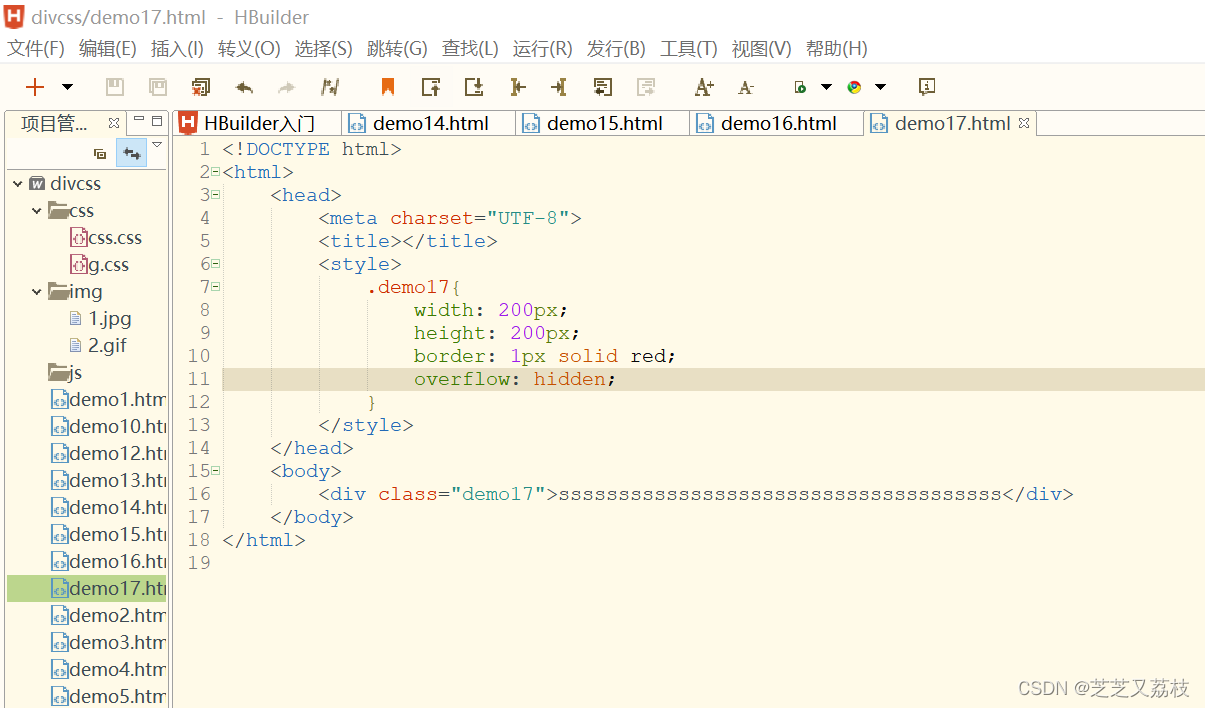
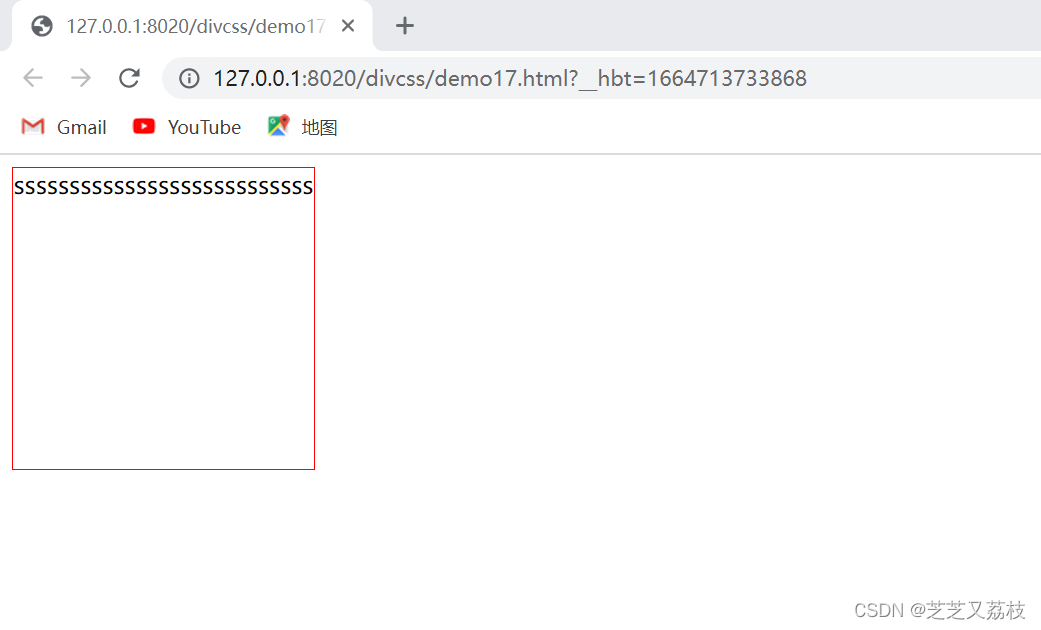
5、溢出
- overflow 属性规定当内容溢出元素框时发生的事情。
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
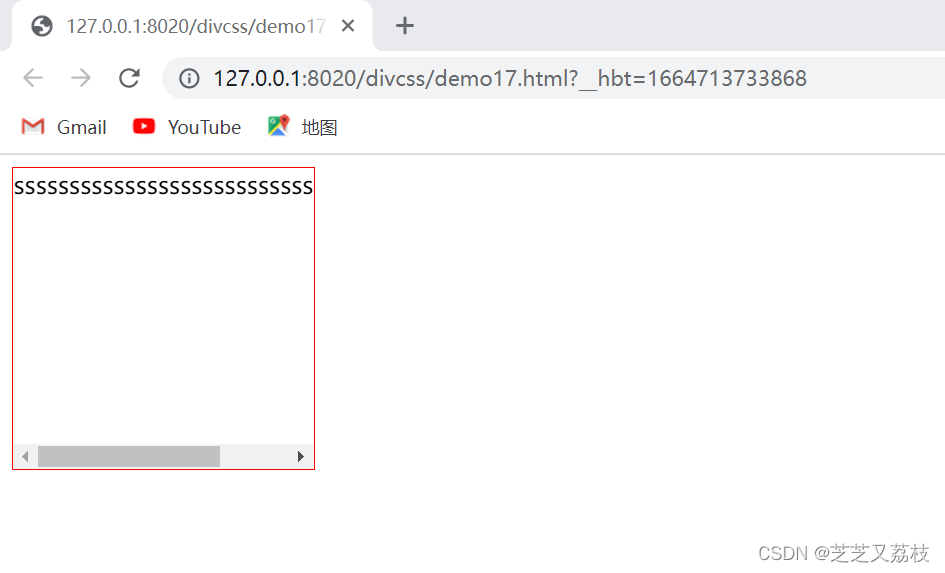
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
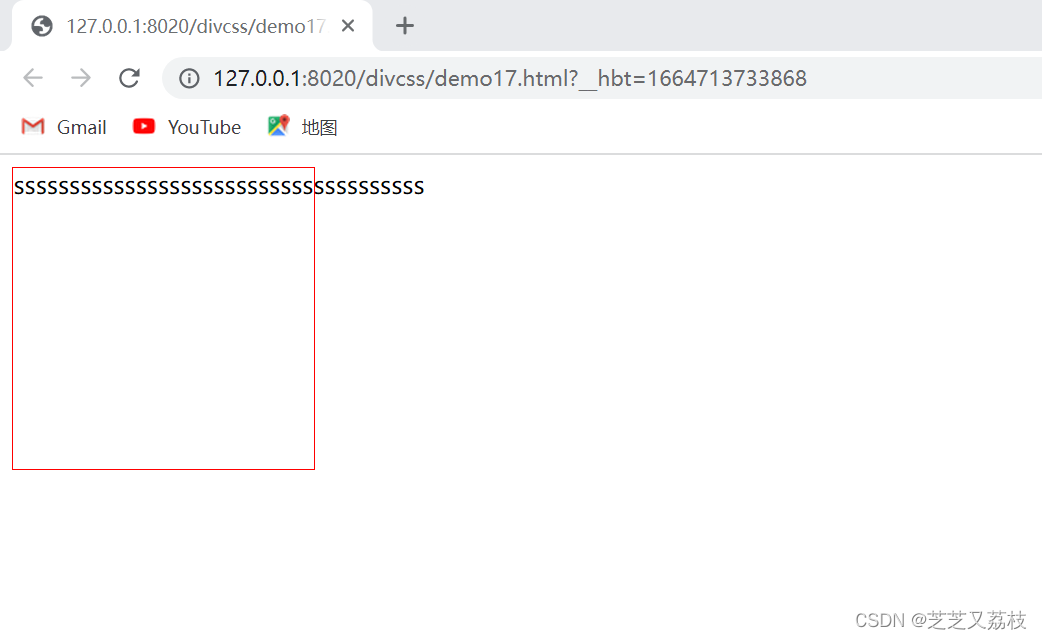
inherit 规定应该从父元素继承 overflow 属性的值。 - 当内容过多会发生溢出,也不美观


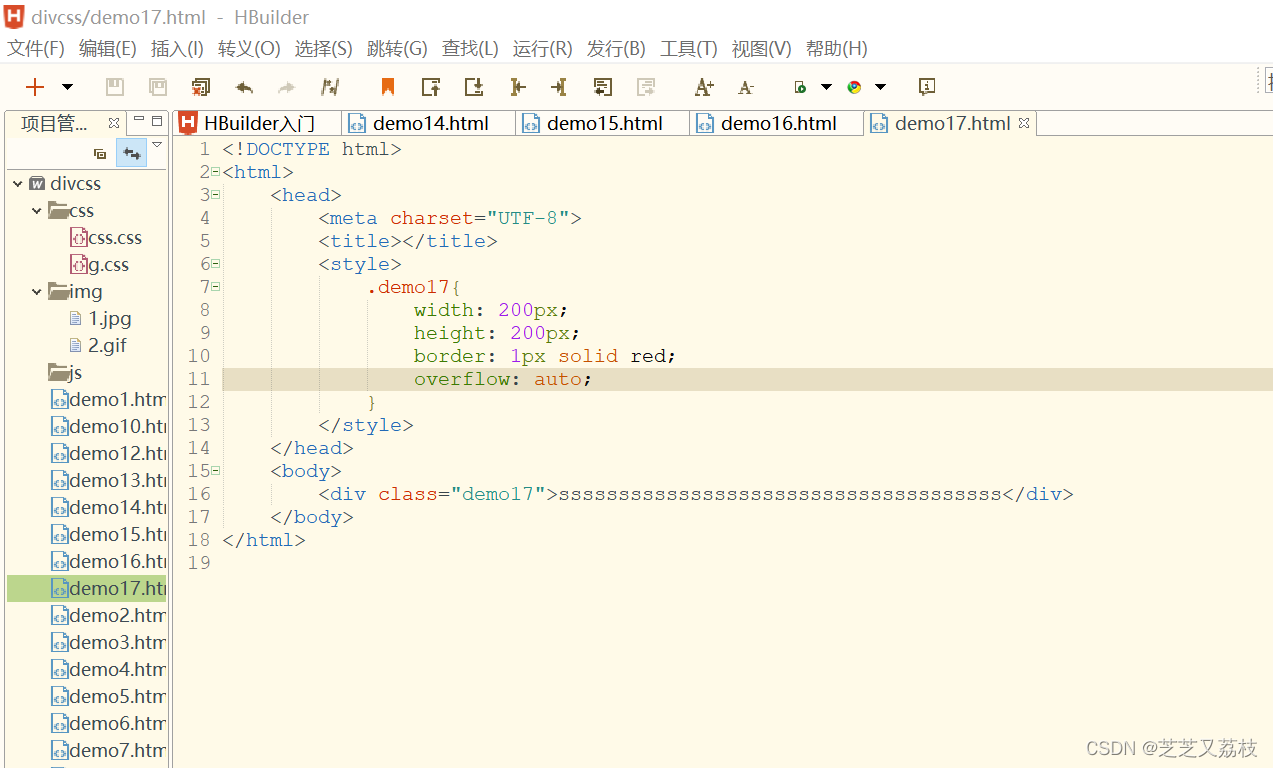
- 设置滑动条,解决溢出


- 设置隐藏


- 以滑动条方式,scroll(用的多)