热门标签
热门文章
- 1分布式ID生成方案之雪花算法
- 2【代码随想录训练营】【Day 62】【单调栈-1】| Leetcode 739, 496, 503
- 3QT 使用ffmpeg播放音视频文件/网络资源_音视频qt
- 4Whisper对于中文语音识别与转写中文文本优化的实践(Python3.10)_whisper中文识别
- 5卷积神经网络(CNN)卷积神经网络(CNN)核心知识点汇总_cnnhu
- 6论文查重有AI辅写疑似度?七个技巧助你轻松应对!_怎么减少ai辅写率
- 7硬件基础:数字电路概述与基础门电路_传输门csdn
- 8使用 pip 安装 TensorFlow教程_pip tensorflow
- 9【datawhale-gitmodel】以波士顿房价数据进行数据分析和数据可视化_波士顿房价可视化分析
- 10已解决:在Python使用中numpy包版本与scipy版本不兼容的问题_a numpy version >=1.18.5 and <1.25.0 is required f
当前位置: article > 正文
学会快速搭建基于mpVue的小程序前端框架_mpvue 框架
作者:代码探险家 | 2024-07-03 10:05:20
赞
踩
mpvue 框架
搭建mpVue框架
一、介绍
mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
1、全局搭建vue-cli脚手架:
npm install --global vue-cli
- 1
2、创建一个mpVue的项目,项目名称叫做my-project
vue init mpvue/mpvue-quickstart my-project
- 1
3、进入项目
cd my-project
- 1
4、安装依赖
npm install
- 1
5、启动构建
npm run dev
- 1
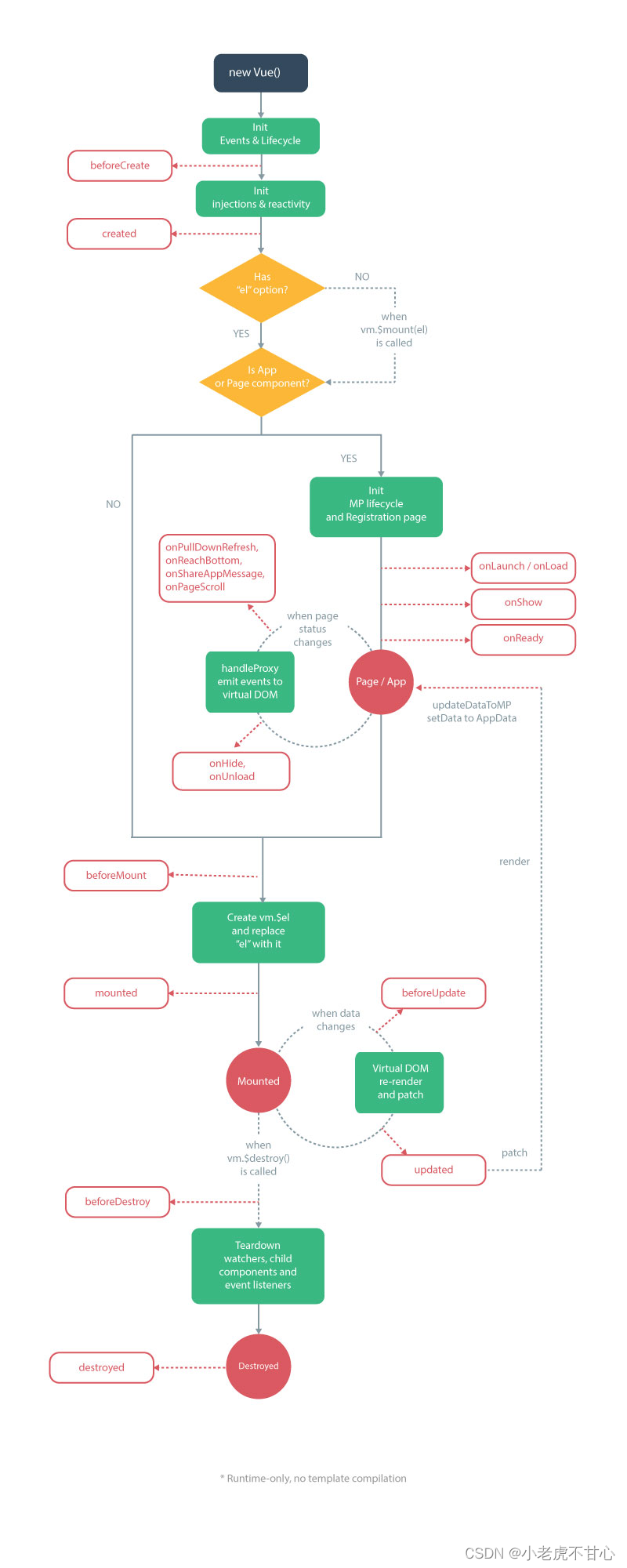
二、框架原理:
- mpvue 保留了 vue.runtime 核心方法,无缝继承了 Vue.js 的基础能力
- mpvue-template-compiler 提供了将 vue 的模板语法转换到小程序的 wxml 语法的能力
- 修改了 vue 的建构配置,使之构建出符合小程序项目结构的代码格式: json/wxml/wxss/js 文件

[^官网链接:] http://mpvue.com/mpvue/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/782728
推荐阅读
相关标签


