- 1kafka 集成整合外部插件(springboot,flume,flink,spark)_springboot 整合spark、flink
- 2一文教你吃透Git工具_git对比工具
- 3用K210和stm32做一只桌面小机器人_桌面机器人 开发
- 4CompletableFuture详解~thenAcceptAsync
- 5HarmonyOS开发案例:【字符串加解密】_convert sym key failed.
- 6设置淘宝镜像_git设置淘宝镜像
- 7大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm_crf bert
- 8axios发送数据的几种方式_axios怎么发送数据让idea的实体类接受到
- 9怎么服务器组内网?
- 10微软RAG实践 从局部到全局:一种图 RAG 方法用于查询焦点摘要_from local to global: a graph rag approach to quer
Android显示时间和日期的控件的使用总结_android登录界面放置时钟显示控件代码
赞
踩
Android显示时间和日期的控件的使用总结
相关类的认识
Picker(DatePicker、TimerPicker、NumberPicker)
其中DatePicker和TimerPicker都有窗口的形式显示日期和时间,再返回数据。
下面分别介绍这几种时间类的使用方法。
一.DatePicker日期选择类的使用
DatePicker常用的XML属性
| XML属性 | 描述 |
|---|---|
| android:calendarViewShown | 设置该日期选择是否显示CalendarView组件。 |
| android:endYear | 设置日期选择器允许选择的最后一年。 |
| android:maxDate | 设置该日期选择器的最大日期。以mm/dd/yyyy格式指定最大日期。 |
| android:minDate | 设置该日期选择器的最小日期。以mm/dd/yyyy格式指定最小日期。 |
| android:spinnersShown | 设置该日期选择器是否显示Spinner日期选择组件。 |
| android:startYear | 设置日期选择器允许选择的第一年。 |
当用户更改了DatePicker里的年、月、日时,将触发OnDateChangedListener监听器的onDateChange()事件。
二.TimePicker日期选择类的使用
当用户更改了TimePicker里的时、分时,将触发OnTimeChangedListener监听器的onTimeChanged事件。
下面是日期选择类和时间选择类的一个使用示例:
(一)布局文件设计
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="显示日期的控件" />
<DatePicker
android:id="@+id/main_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="显示时间的控件" />
<TimePicker
android:id="@+id/main_tp_showTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/main_tv_showdate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示日期" />
<TextView
android:id="@+id/main_tv_showtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示时间" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
(二)主代码设计
package com.example.timer;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
int year = 0;
int monthOfYear = 0;
int dayOfMonth = 0;
int minute = 0;
int houre = 0;
TextView showDate = null;
TextView showtime = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
showDate(year, monthOfYear + 1, dayOfMonth);
showTime(houre, minute);
}
private void initView() {
// 日期控件对象
DatePicker date = (DatePicker) findViewById(R.id.main_dp);
// 获得日历对象
Calendar c = Calendar.getInstance();
// 获取当前年份
year = c.get(Calendar.YEAR);
// 获取当前月份
monthOfYear = c.get(Calendar.MONTH);
// 获取当前月份的天数
dayOfMonth = c.get(Calendar.DAY_OF_MONTH);
// 获取当前的小时数
houre = c.get(Calendar.HOUR_OF_DAY);
// 获取当前的分钟数
minute = c.get(Calendar.MINUTE);
// 时间显示的文本对象
showDate = (TextView) findViewById(R.id.main_tv_showdate);
// 为日期设置监听事件
date.init(year, monthOfYear, dayOfMonth, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
MainActivity.this.year = year;
MainActivity.this.monthOfYear = monthOfYear;
MainActivity.this.dayOfMonth = dayOfMonth;
showDate(year, monthOfYear + 1, dayOfMonth);
}
});
// 显示时间的文本控件
showtime = (TextView) findViewById(R.id.main_tv_showtime);
// 时间显示的控件
TimePicker time = (TimePicker) findViewById(R.id.main_tp_showTime);
// 为时间控件设置监听事件
time.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
showTime(hourOfDay, minute);
}
});
}
//显示日期的方法
private void showDate(int year, int monthOfYear, int dayOfMonth) {
showDate.setText("日期是:" + year + "年" + monthOfYear + "月" + dayOfMonth
+ "日");
}
//显示时间的方法
private void showTime(int houre2, int minute2) {
showtime.setText("时间是:" + houre2 + "时" + minute2 + "分");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
运行后显示的结果:
可以从运行结果直接看到,控件的显示,可以上下拖动选择自己想要的日期和时间,但是,我们看到这样做是比较占屏幕空间的。所以后面介绍的用窗口选择日期和时间是比较常用的。
三. DatePickerDialog
DatePickerDialog和TimePickerDialog,与DatePicker和TimePicker,最大的区别是DatePicker和TimePicker是直接显示在屏幕画面上的,而DatePickerDialog和TimePickerDialog对象则是以弹出Dialog的方式来显示。
创建DatePickerDialog的语法如下:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)- 1
参数说明:
context:当前上下文;
callback:OnDateSetListener日期改变监听器;
year:初始化的年;
monthOfYear:初始化的月(从0开始计数,所以实际应用时需要加1);
dayOfMonth:初始化的日;
当用户更改了DatePickerDialog里的年、月、日时,将触发OnDateSetListener监听器的onDateSet()事件。
四. TimePickerDialog
创建TimePickerDialog的语法如下:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener listener, int hourOfDay,
int minute, boolean is24HourView)- 1
- 2
参数说明:
context:当前上下文;
listener:时间改变监听器;
hourOfDay:初始化的小时;
minute:初始化的分钟;
is24HourView:是否以24小时显示时间;
当用户更改了TimePickerDialog里的时、分时,将触发OnTimeSetListener监听器的onTimeSet()事件。
下面是日期和时间以窗口的形式显示的示例:
(一)布局文件设计
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getDate"
android:text="设置日期" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="设置时间" />
<TextView
android:id="@+id/dialog_tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="日期:" />
<TextView
android:id="@+id/dialog_tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="时间:" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
(二)代码设计
package com.java.pickerDialog;
import com.example.timer.R;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class PickerDialog extends Activity {
TextView tv_date = null;
TextView tv_time = null;
int year = 2016;
int month = 10;
int day = 8;
int houre = 15;
int minute = 20;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pickerdialog);
initView();
}
private void initView() {
tv_date = (TextView) findViewById(R.id.dialog_tv_date);
tv_time = (TextView) findViewById(R.id.dialog_tv_time);
}
// 点击事件,湖区日期
public void getDate(View v) {
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
PickerDialog.this.year = year;
month = monthOfYear;
day = dayOfMonth;
}
}, 2016, 10, 8).show();
showDate();
}
// 点击事件,湖区日期
public void getTime(View v) {
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
houre = hourOfDay;
PickerDialog.this.minute = minute;
}
}, 15, 20, true).show();
showTime();
}
// 显示选择日期
private void showDate() {
tv_date.setText("你选择的日期是:" + year + "年" + month + "月" + day + "日");
}
// 显示选择日期
private void showTime() {
tv_time.setText("你选择的时间是:" + houre + "时" + minute + "分");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
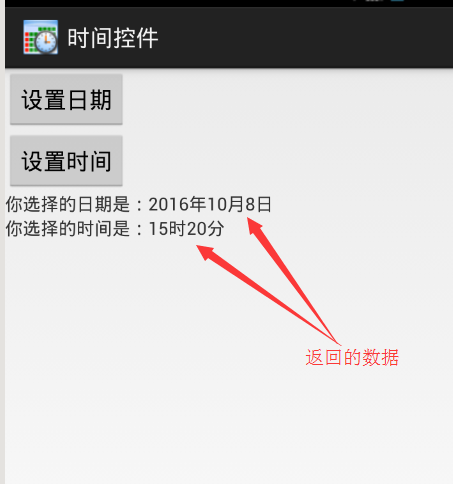
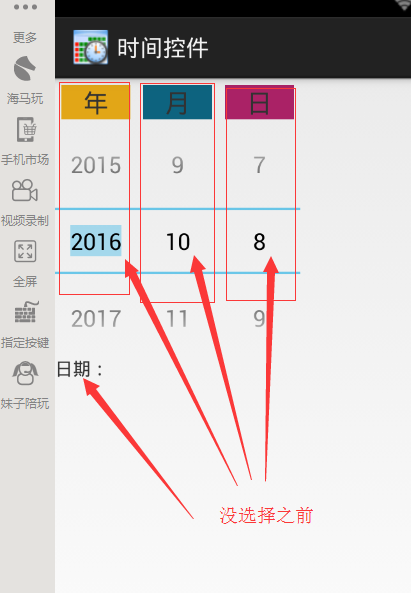
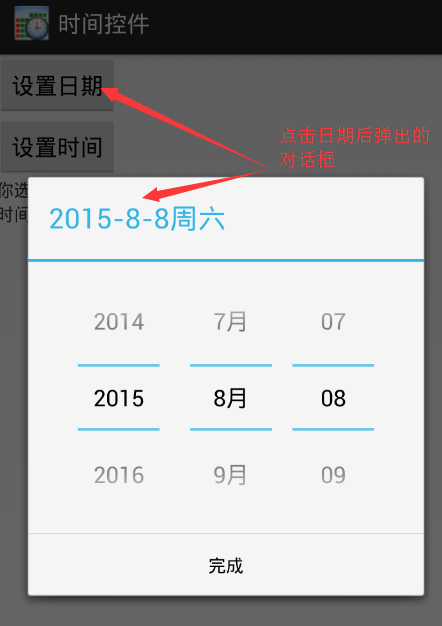
运行后显示的界面:

点击日期按钮后

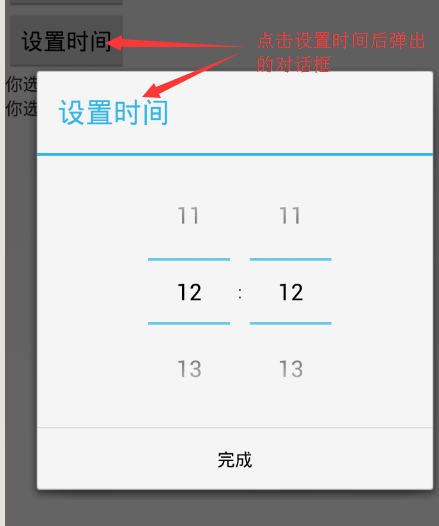
点击时间按钮后

之后显示的效果
这个以对话框的形式来选择时间还是比较常见的。而且用户体验也是比较好的。
五. NumberPicker
NumberPicker是数值选择器,用于让用户输入数值,用户既可以通过键盘输入数值,也可以通过拖动来选择数值。
NumberPicker的常用方法如下:
| 方法 | 描述 |
|---|---|
| setMinValue(int minVal) | 设置该组件支持的最小值。 |
| setMaxValue(int maxVal) | 设置该组件支持的最大值。 |
| setValue(int value) | 设置该组件的当前值。 |
| getMaxValue() | 获得该组件设置的最大值。 |
| getMinValue() | 获得该组件设置的最小值。 |
| getValue() | 获得当前组件显示的值。 |
| setValue(int value) | 设置当前组件显示的值。 |
使用NumberPicker让用户选择年月日的示例:
(一)布局文件设计
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_margin="5dp"
android:background="#e2a617"
android:gravity="center"
android:text="年"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#0d637f"
android:gravity="center"
android:text="月"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#aa2266"
android:gravity="center"
android:text="日"
android:textSize="20sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<NumberPicker
android:id="@+id/number_np_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_month"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_day"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
<TextView
android:id="@+id/number_tv_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期:" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
(二)java代码的设计
package com.java.timepicker;
import android.app.Activity;
import android.os.Bundle;
import android.widget.NumberPicker;
import android.widget.NumberPicker.OnValueChangeListener;
import android.widget.TextView;
import com.example.timer.R;
public class NumberPickerActivity extends Activity {
NumberPicker num_year = null;
NumberPicker num_month = null;
NumberPicker num_day = null;
TextView tv_year = null;
int year = 2016;
int month = 10;
int day = 8;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_numberpicker);
initView();
}
private void initView() {
// 实例化NumberPicker对象
num_year = (NumberPicker) findViewById(R.id.number_np_year);
num_month = (NumberPicker) findViewById(R.id.number_np_month);
num_day = (NumberPicker) findViewById(R.id.number_np_day);
// 实例化显示年份的文本对象F
tv_year = (TextView) findViewById(R.id.number_tv_year);
initYear();
initMonth();
initDay();
}
private void initYear() {
// 设置NumberPicker对象的相关属性
num_year.setMaxValue(100000);
num_year.setMinValue(1900);
num_year.setValue(2016);
// 为NumberPicker设置监听事件
num_year.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
year = newVal;
showDate();
}
});
}
private void initMonth() {
// 设置NumberPicker对象的相关属性
num_month.setMaxValue(12);
num_month.setMinValue(1);
num_month.setValue(10);
// 为NumberPicker设置监听事件
num_month.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
month = newVal;
showDate();
}
});
}
private void initDay() {
// 设置NumberPicker对象的相关属性
num_day.setMaxValue(31);
num_day.setMinValue(1);
num_day.setValue(8);
// 为NumberPicker设置监听事件
num_day.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
day = newVal;
showDate();
}
});
}
void showDate() {
tv_year.setText("你选择的日期是:" + year + "年" + month + "月" + day + "日");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
程序运行后的效果:
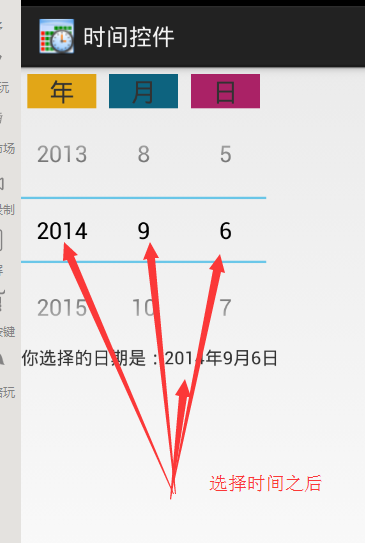
选择日期之后的效果
可以看到同样可以显示出日期。
这里是用来三个NumberPicker控件才能有这个效果,如果要具体时间要多加两个NumberPicker控件,就可以了。
但是这样做相对来的要出来的数据还是比较多一点的。
以上就是时间控件的使用的方法和简单使用,总的来的还是以窗口的形式来显示还是比较符合设计思想的,也是我们要重点掌握的。