- 1Android之ContentProvider详解_android provider insert update
- 2Seata 全局锁等待超时 问题排查_io.seata.rm.datasource.exec.lockwaittimeoutexcepti
- 3程序员情人节防止割韭菜
- 4docker-compose部署elk(8.9.0)并开启ssl认证_elasticsearch8 docker 开启ssl
- 5MySQL(四):B+树索引、聚簇索引、二级索引、联合索引_mysql 二级索引和辅助索引
- 6mcgs 日期选择窗口_mcgs与s7-300TCP通信超级详细教程
- 7FastJson使用技巧_fastjson deserializeusing
- 8探索Vue.js中的文件夹上传解决方案:vue-simple-uploader
- 9数据分析之王SAS,如何看生成式AI的前景?_大模型代码生成前景
- 10全球最强大模型一夜易主,GPT-4时代终结!Claude 3提前狙击GPT-5,3秒读懂万字论文理解力_claude apikey
Bootstrap 按钮(实例 )_bootstrap按钮样式
赞
踩
默认大小的原始按钮
默认大小的按钮
小的原始按钮
小的按钮
特别小的原始按钮
特别小的按钮
块级的原始按钮
块级的按钮
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
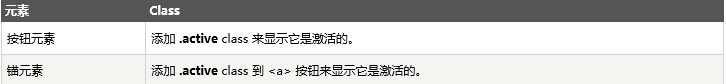
下表列出了让按钮元素和锚元素呈激活状态的 class:

下面的实例演示了这点:
Bootstrap 实例 - 按钮激活状态
默认按钮
激活按钮
原始按钮
激活的原始按钮
禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
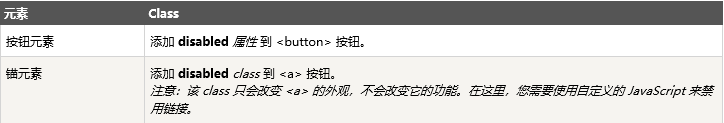
下表列出了让按钮元素和锚元素呈禁用状态的 class:

下面的实例演示了这点:
Bootstrap 实例 - 按钮禁用状态
默认按钮
禁用按钮
原始按钮
禁用的原始按钮
链接
禁用链接
原始链接
禁用的原始链接
您可以在 、 或 元素上使用按钮 class。但是建议您在 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
Bootstrap 实例 - 按钮标签
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
[外链图片转存中…(img-DH4A1dWe-1714835943298)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!



