- 1#13文献学习--边缘计算的计算卸载建模综述
- 2AI芯片-算力相关介绍_tflops
- 3『Linux升级路』基础开发工具——gcc/g++篇
- 4无脑利用API实现文心一言AI对话功能?(附代码)
- 5帮公司面试了一个32岁的程序员,只因这一个细节,被我一眼看穿是培训班出来的,没啥工作经验...
- 6【网络奇幻之旅】那年我与大数据的邂逅
- 7java Web实现用户登录功能_javaweb写一个登录注册界面
- 8python使用selenium 打开谷歌浏览器闪退, 怎么解决_selenium打开谷歌浏览器闪退
- 9Java开发 - Elasticsearch初体验_java es
- 10Win10搭建我的世界Minecraft服务器「内网穿透远程联机」_我的世界tcp
Tomcat服务器部署+Web项目搭建_tomcat搭建web服务器
赞
踩
Tomcat服务器部署+Web项目搭建
1.Tomcat服务器
1 . Tomcat下载
2 . Tomcat启动与关闭
3 . 配置端口号2.IDEA搭建Web项目
1 . web项目创建
2 . 本地服务器配置
Tomcat下载
tomcat官网:tomcat
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O791ztxs-1646892259223)(en-resource://database/584:1)]](https://img-blog.csdnimg.cn/b042dddad47d4e3b892216f63ef46166.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5oiR55yf5LiN5piv5oiS5ZOl,size_20,color_FFFFFF,t_70,g_se,x_16)
1.选择与自己电脑对应的位数下载,我们下载64位的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2MKIQV7k-1646892259225)(en-resource://database/586:1)]](https://img-blog.csdnimg.cn/1c78ecf8d2be421d86fcc6f0fa2f9345.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5oiR55yf5LiN5piv5oiS5ZOl,size_20,color_FFFFFF,t_70,g_se,x_16)
2. 下载完成以后,我们将tomcat解压到一个纯英文路径即可 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SeDv4Q2s-1646892259225)(en-resource://database/588:1)]](https://img-blog.csdnimg.cn/081e23ee870d42caacabf6ff9ff3f772.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5oiR55yf5LiN5piv5oiS5ZOl,size_20,color_FFFFFF,t_70,g_se,x_16)
-
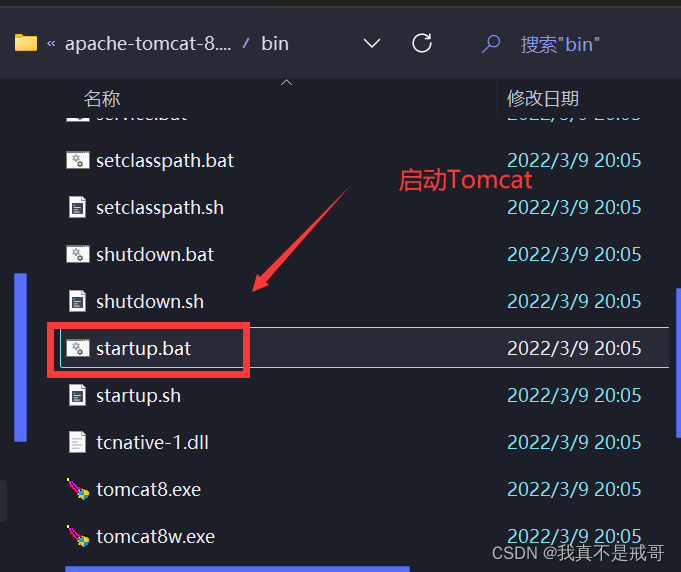
打开 ‘bin’ , 找到 “startup.bat”,双击启动服务器

-
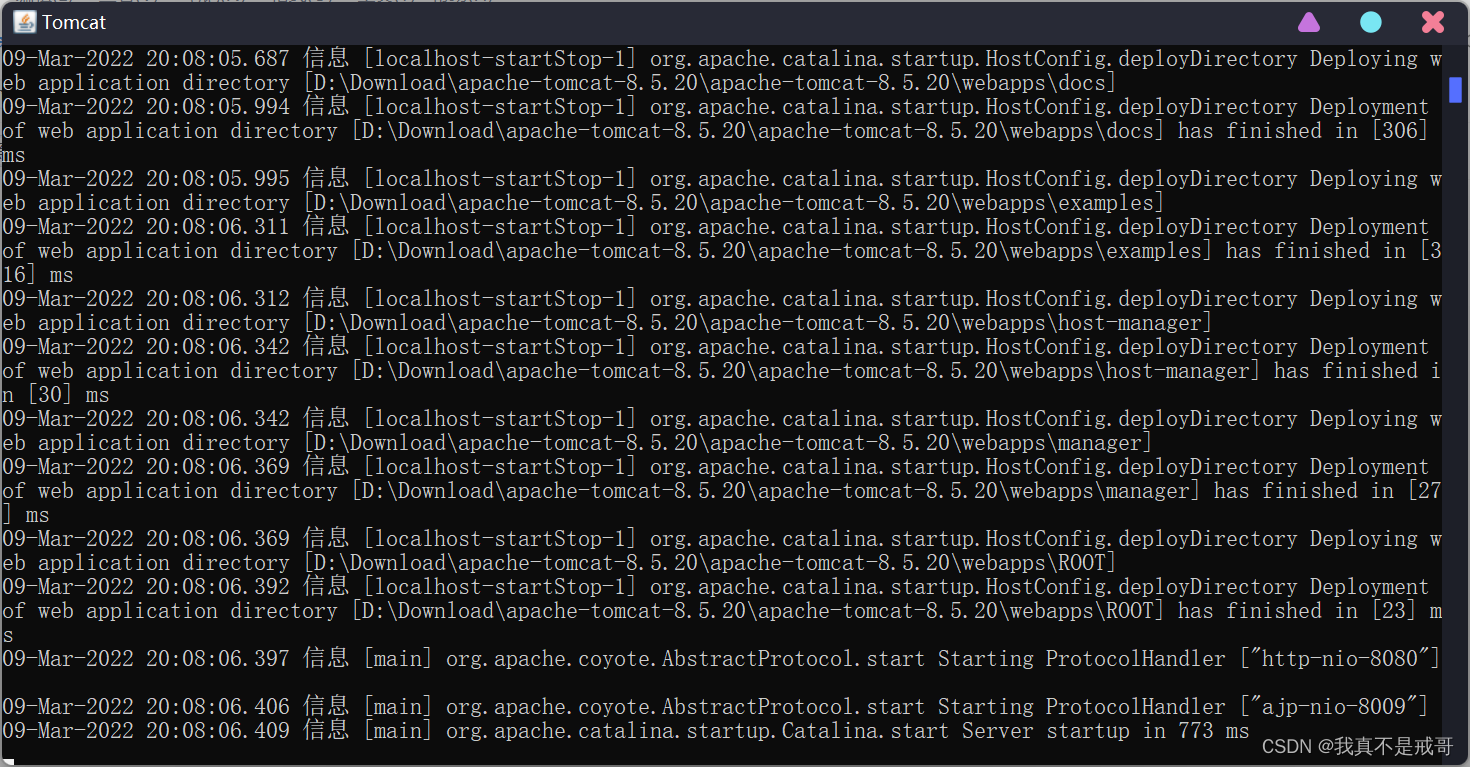
启动成功

-
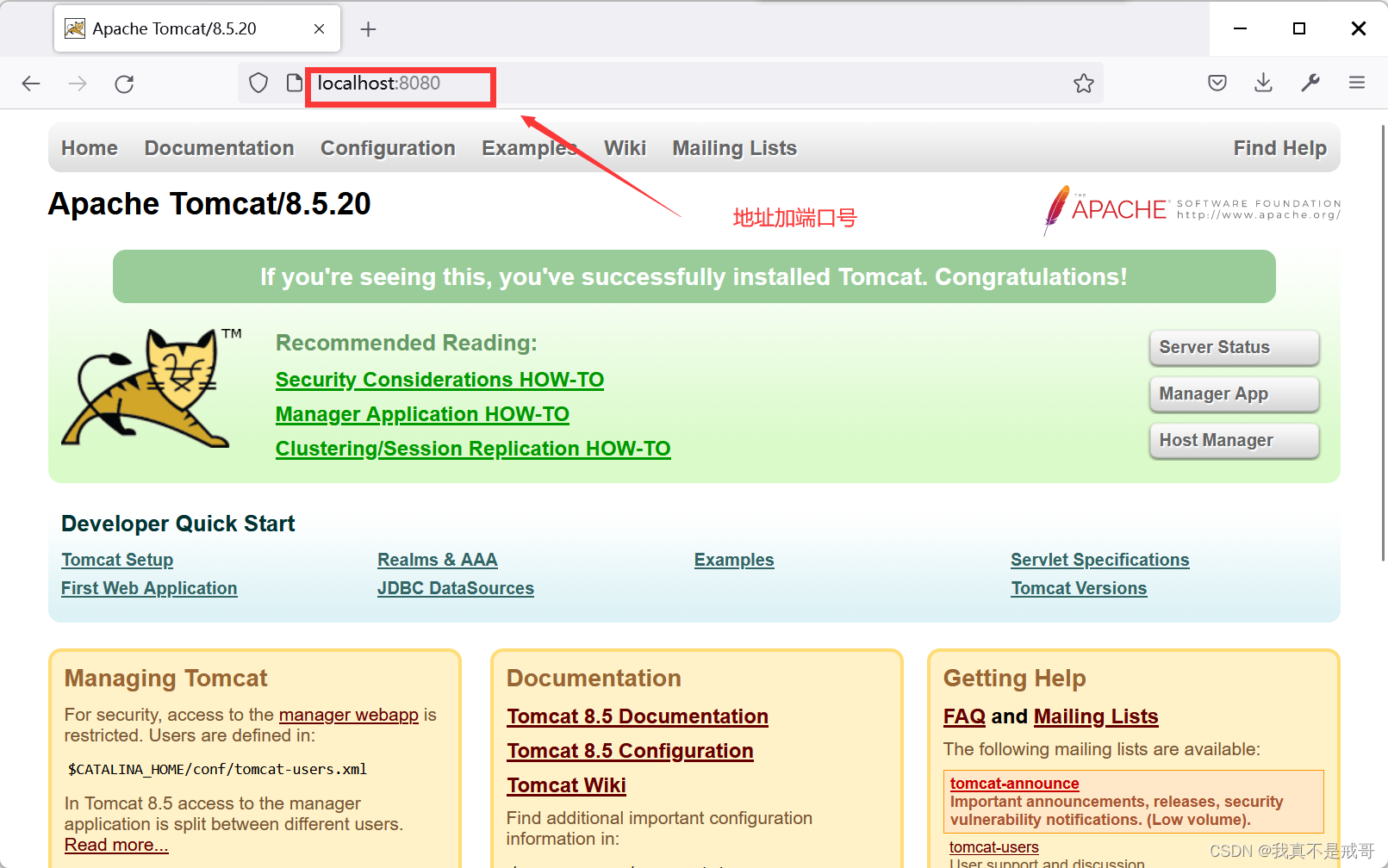
打开浏览器· 输入 localhost:8080 出现Tomcat官网

出现这个页面,tomcat就安装好了6.如何关闭服务器,双击 bin 目录下的 “shutdown.bat”即可
- 配置端口号
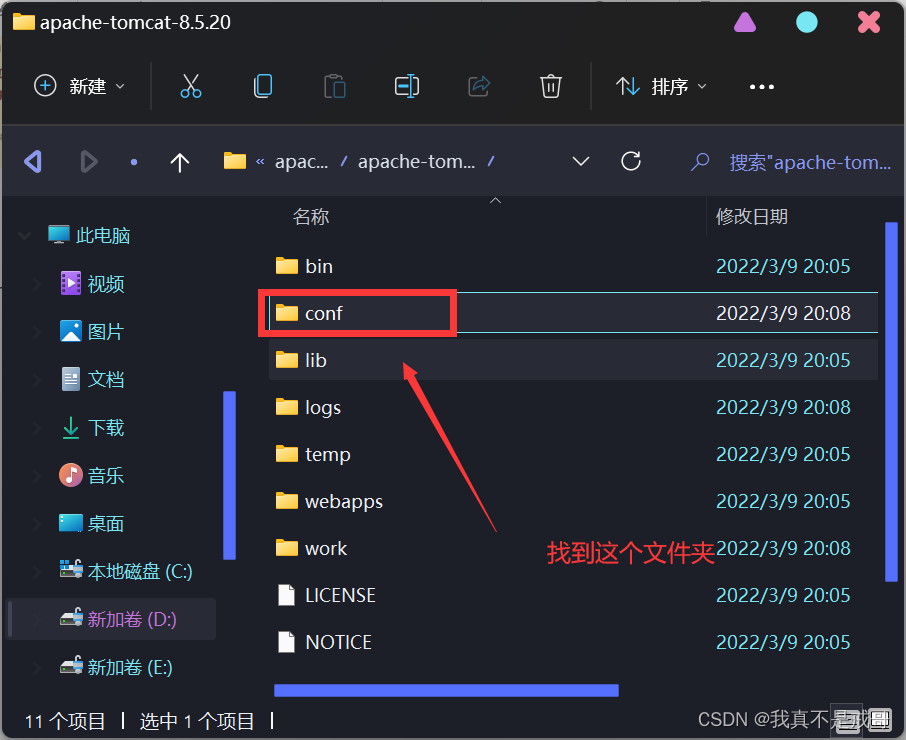
1.在Tomcat路径下找到 conf 文件夹

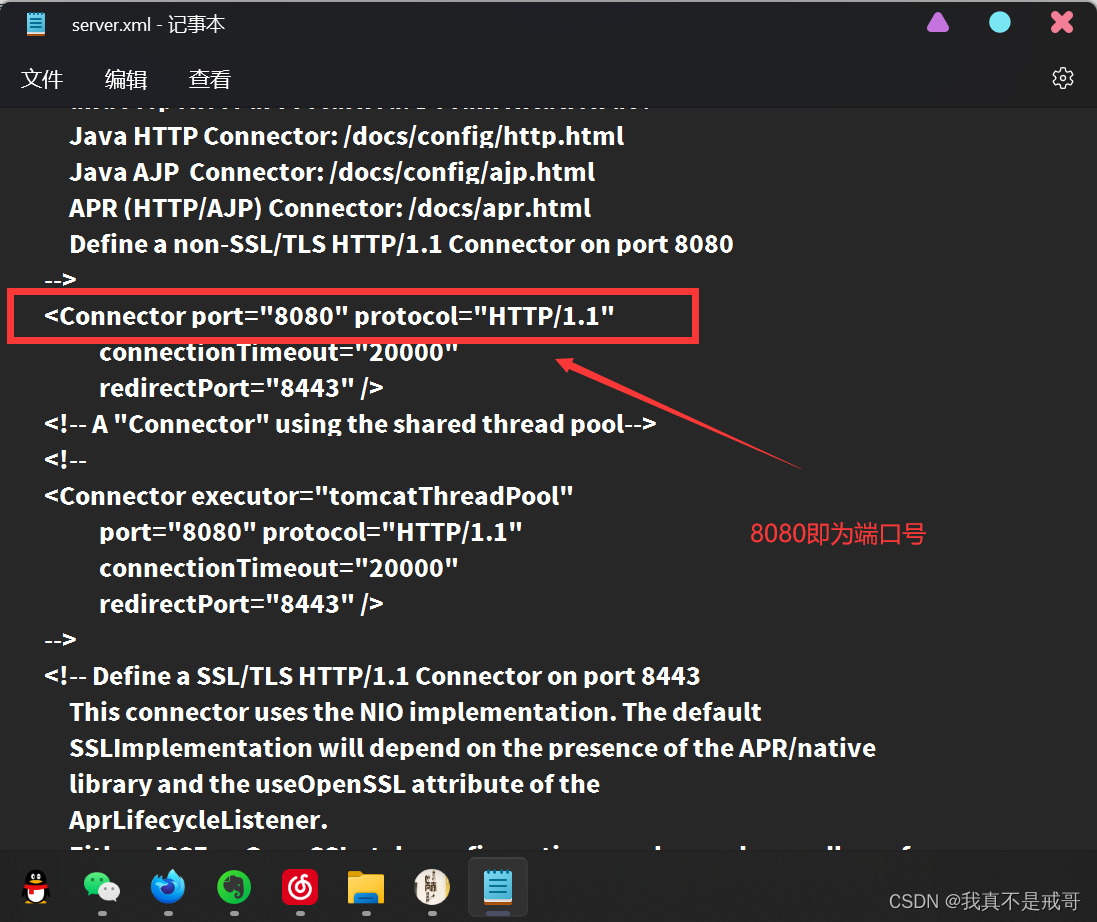
2.在conf文件下找到 "server.xml" 用记事本打开 找到<Connector Port = "8080"> 修改 8080 既为修改端口号,端口号不要冲突,一个服务 只能使用一个端口号

- web项目创建
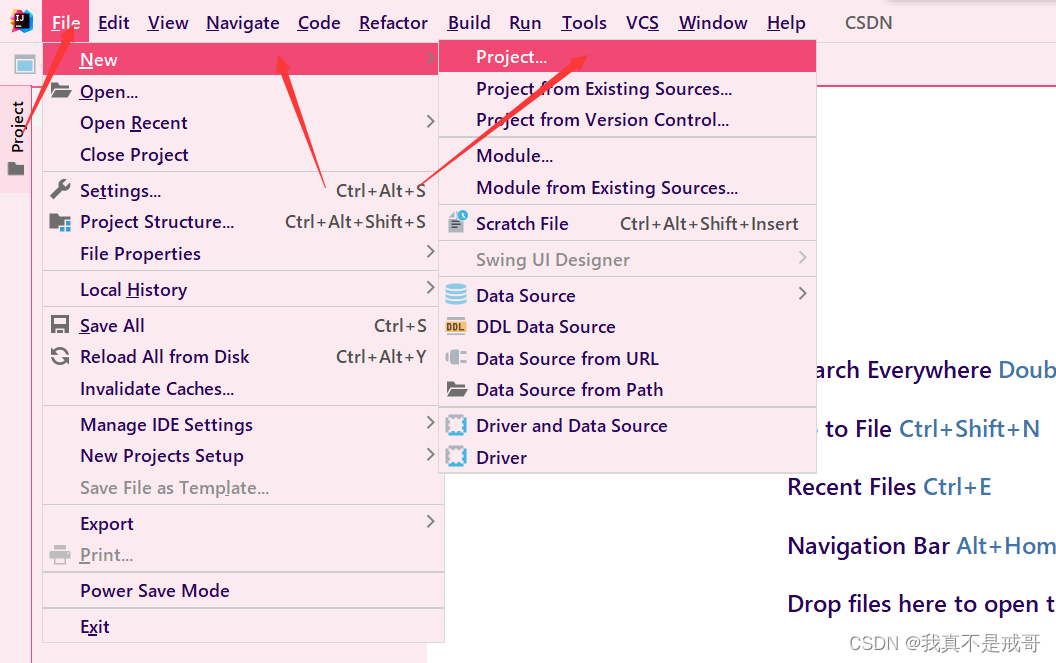
1.打开IDEA, 在 File 中创建一个 Project

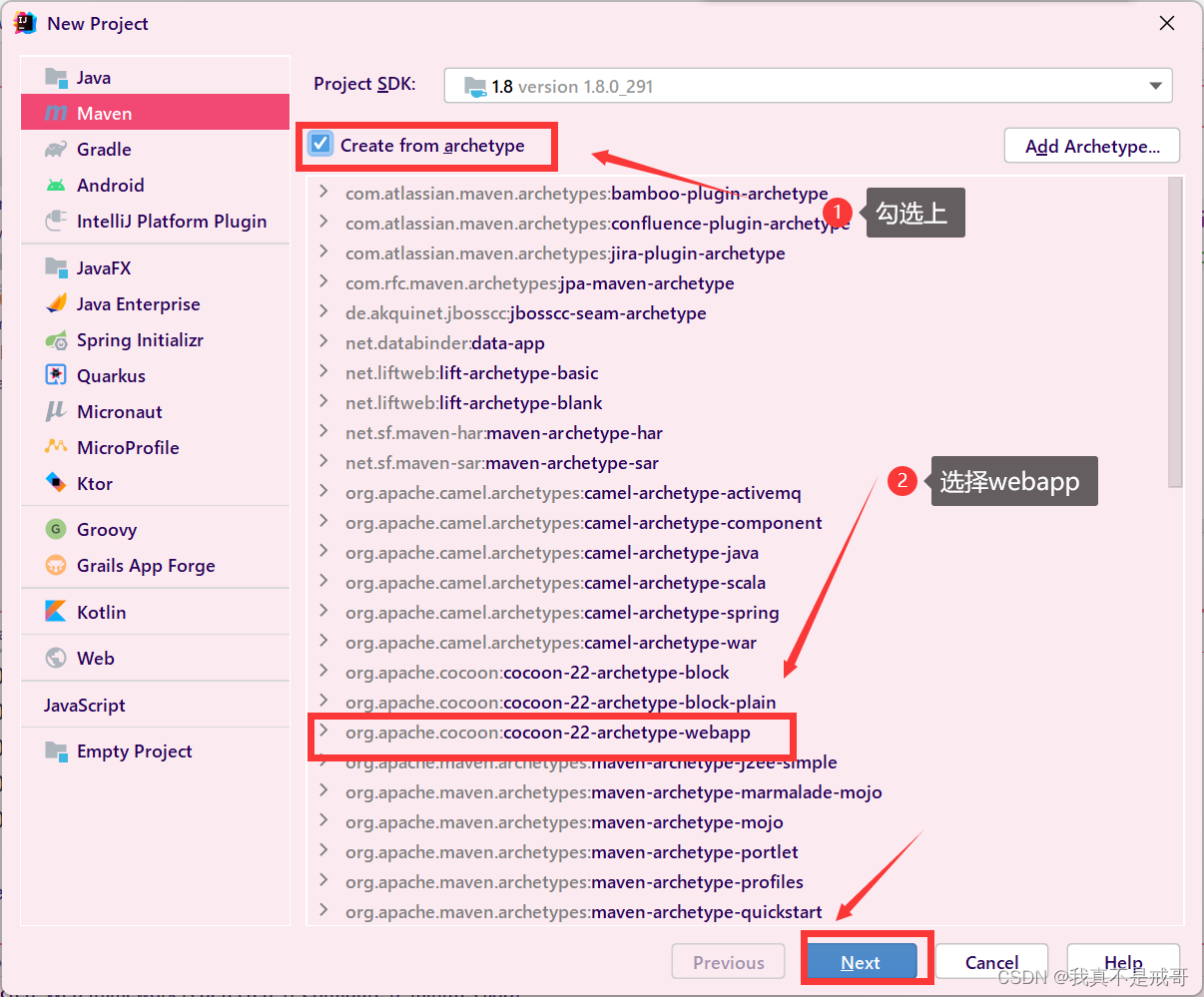
2.选择Maven项目,勾选Create , 找到 “webapp”, 点击 "Next"
*没有部署maven的同学可以去看我发布的部署maven的文章 *

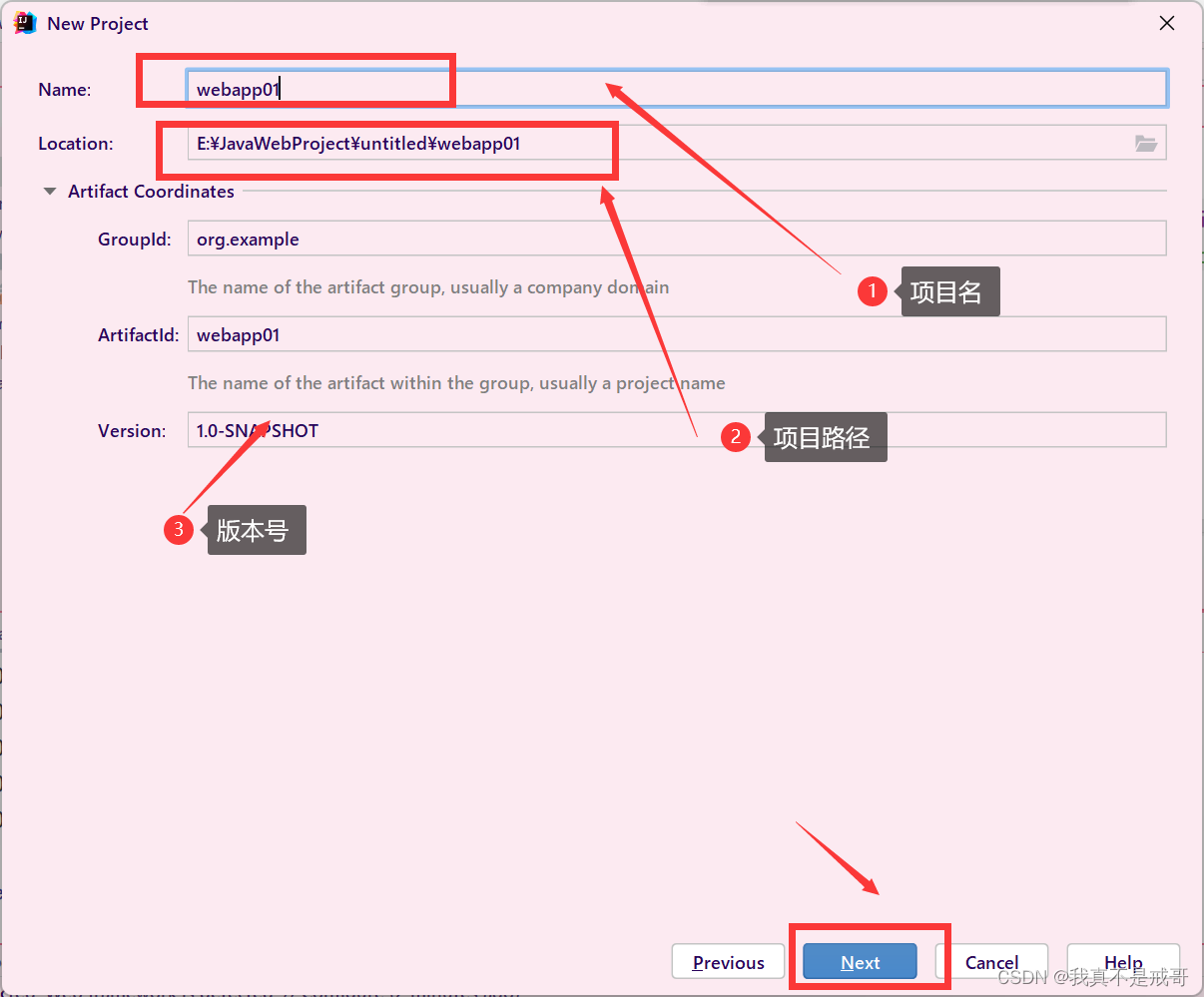
3.设置项目名和项目路径

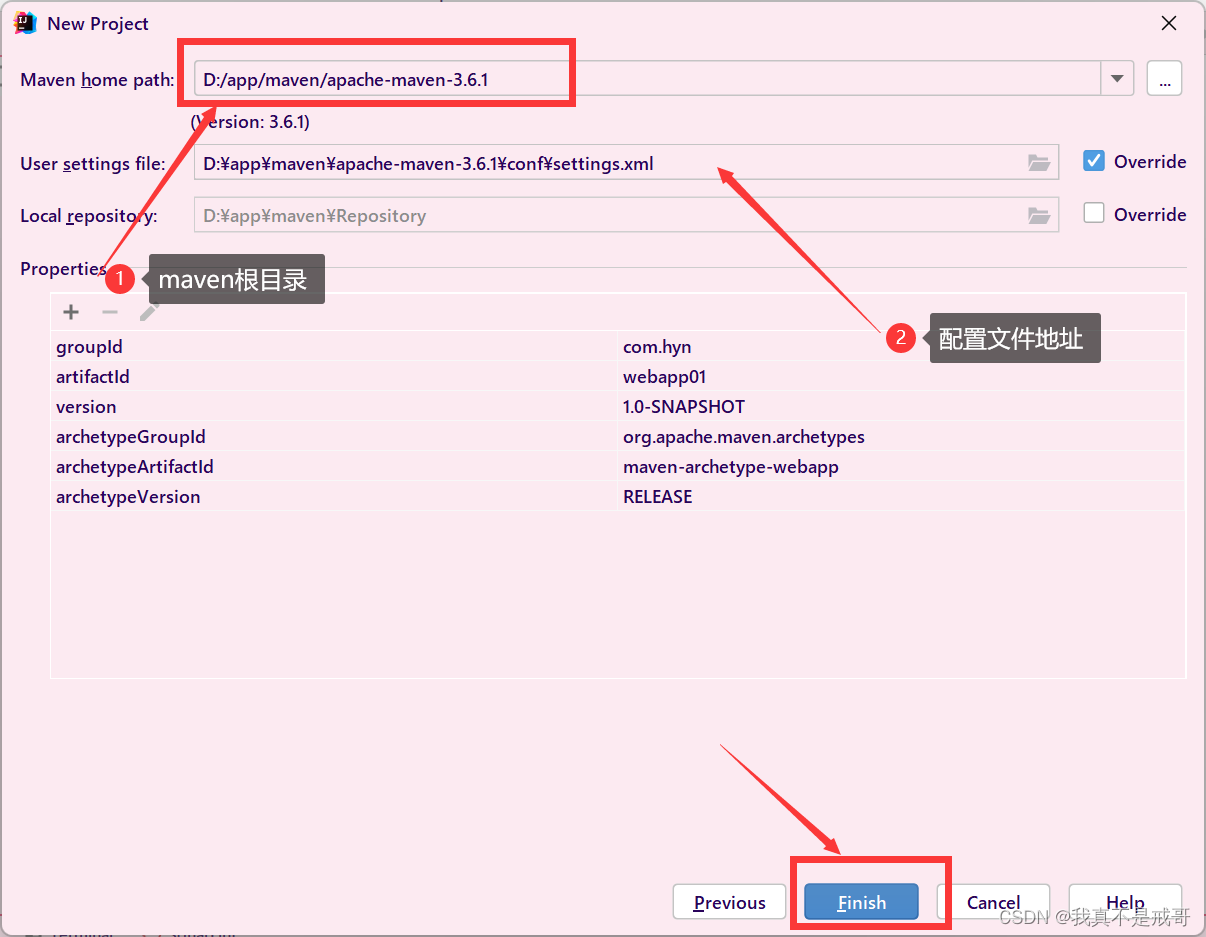
4.配置maven的路径地址和配置文件地址

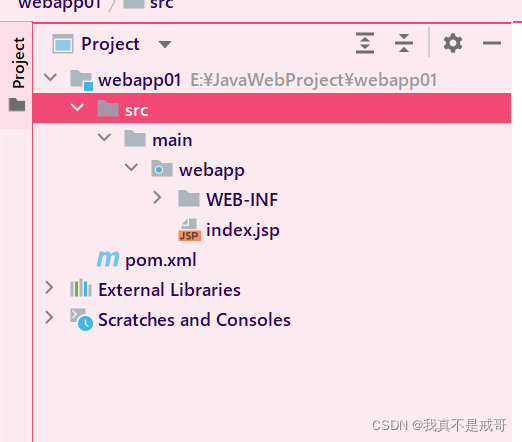
创建完成后等待项目加载

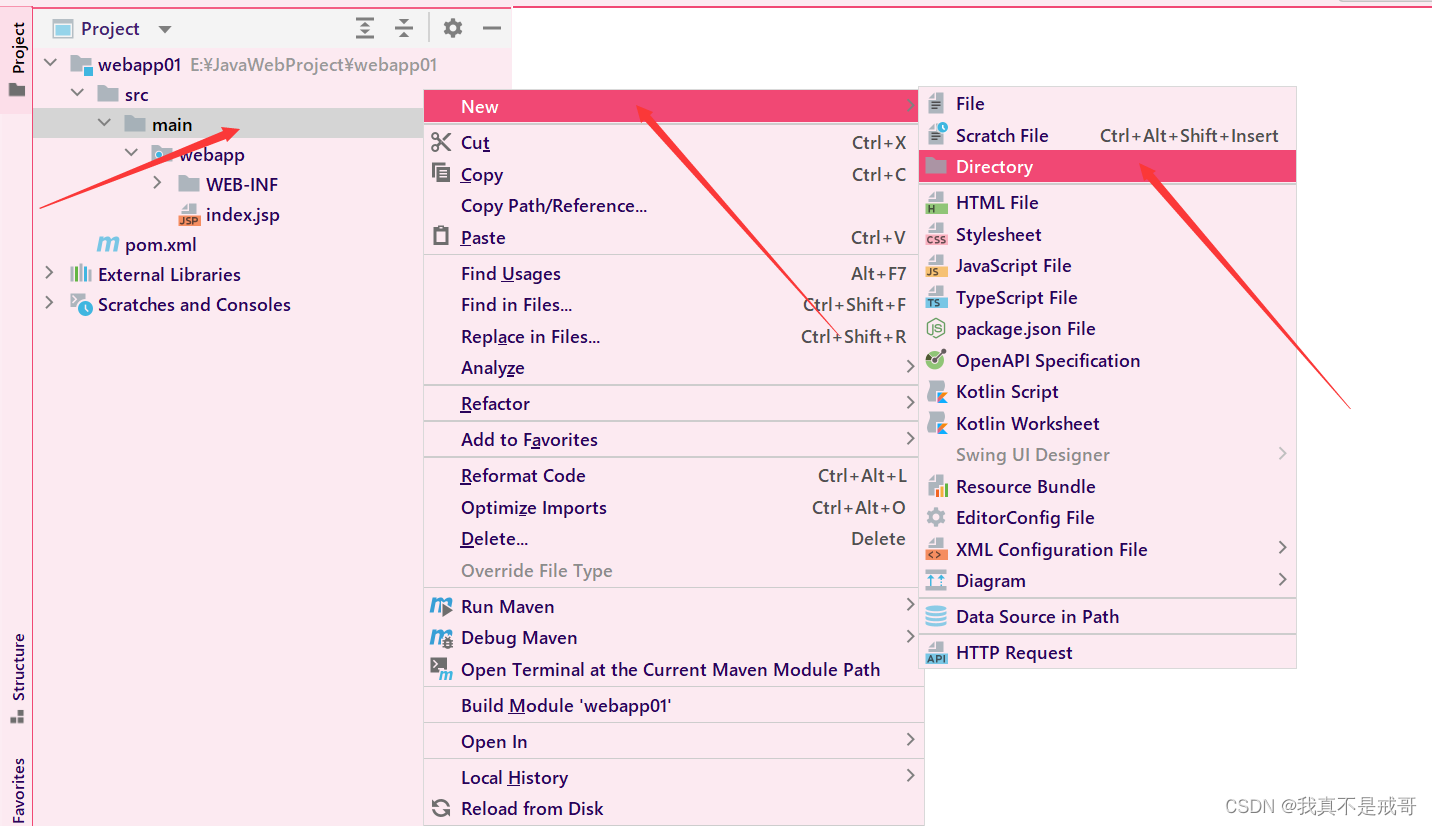
5.我们在“main” 文件下创建一个"java"和"test"存放java文件和测试文件

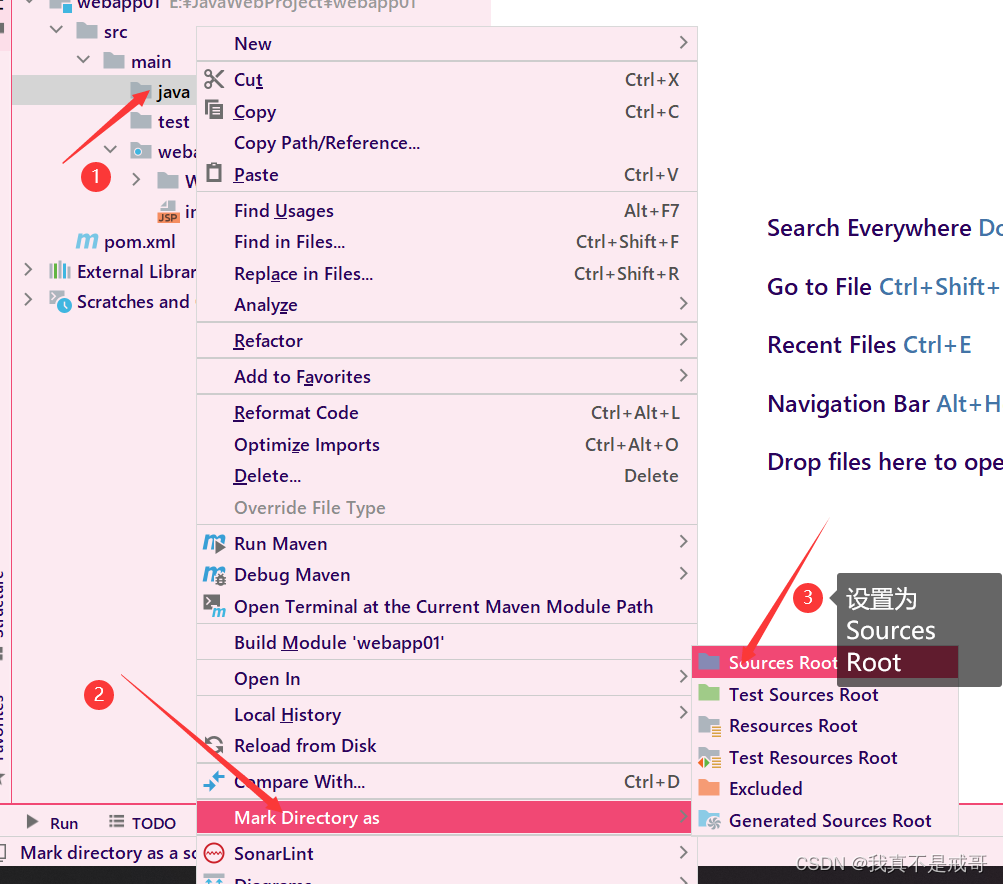
6.选中"java"文件夹,右键将文件夹设置为"Sourecs Root"

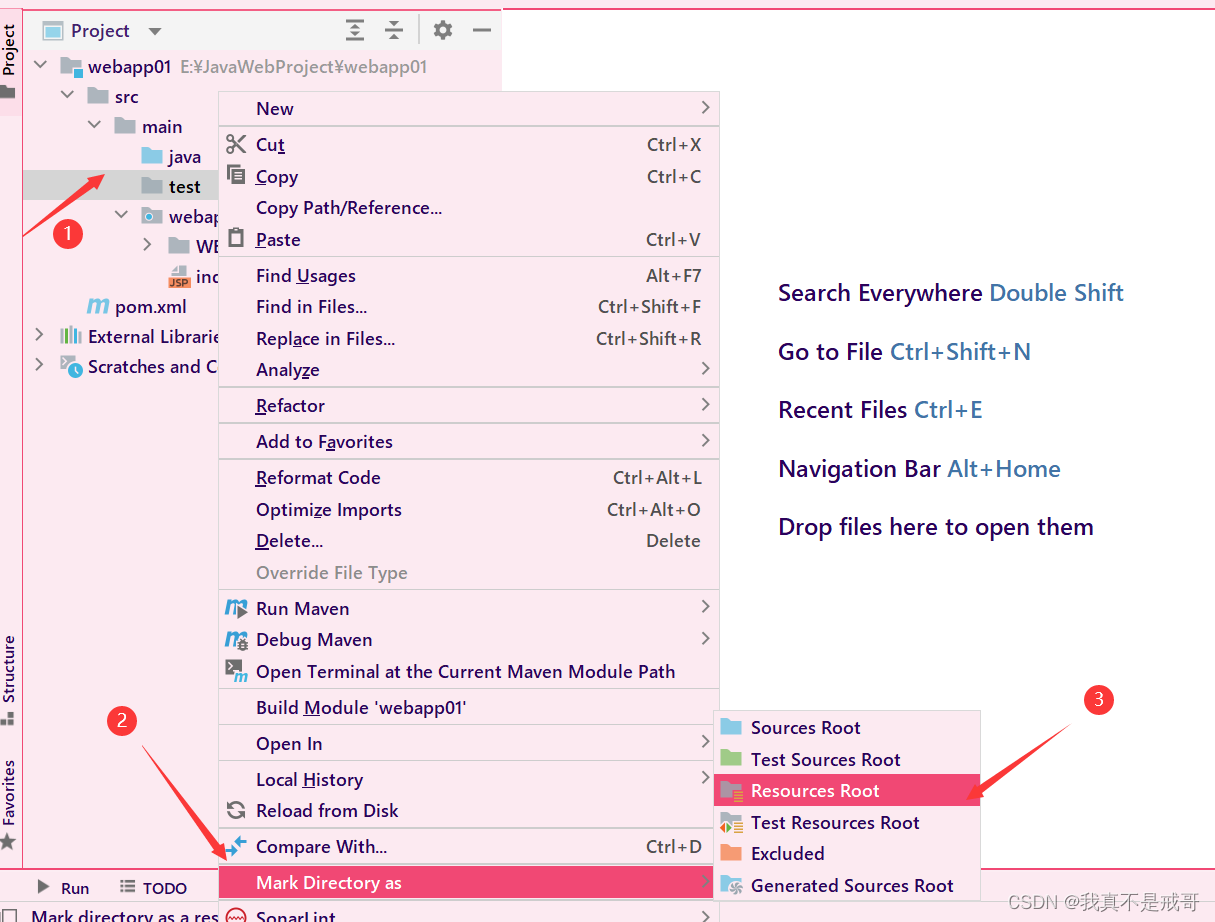
7.同样的方式将"test"文件夹设置为"Resources Root"

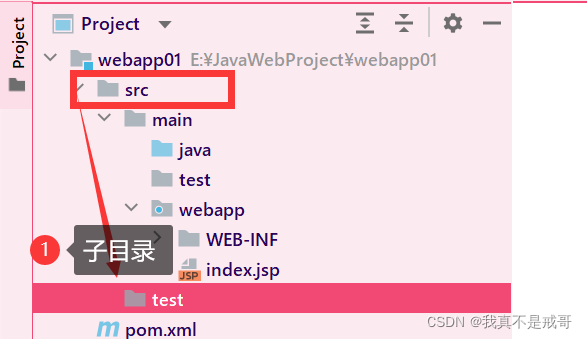
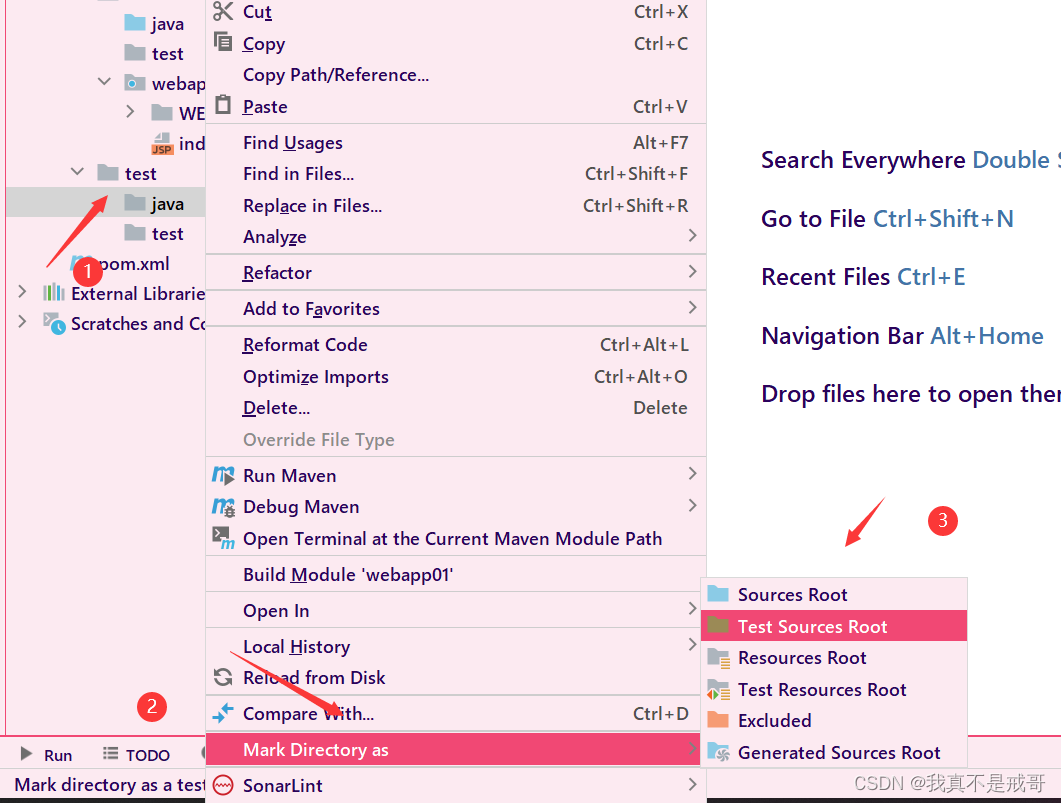
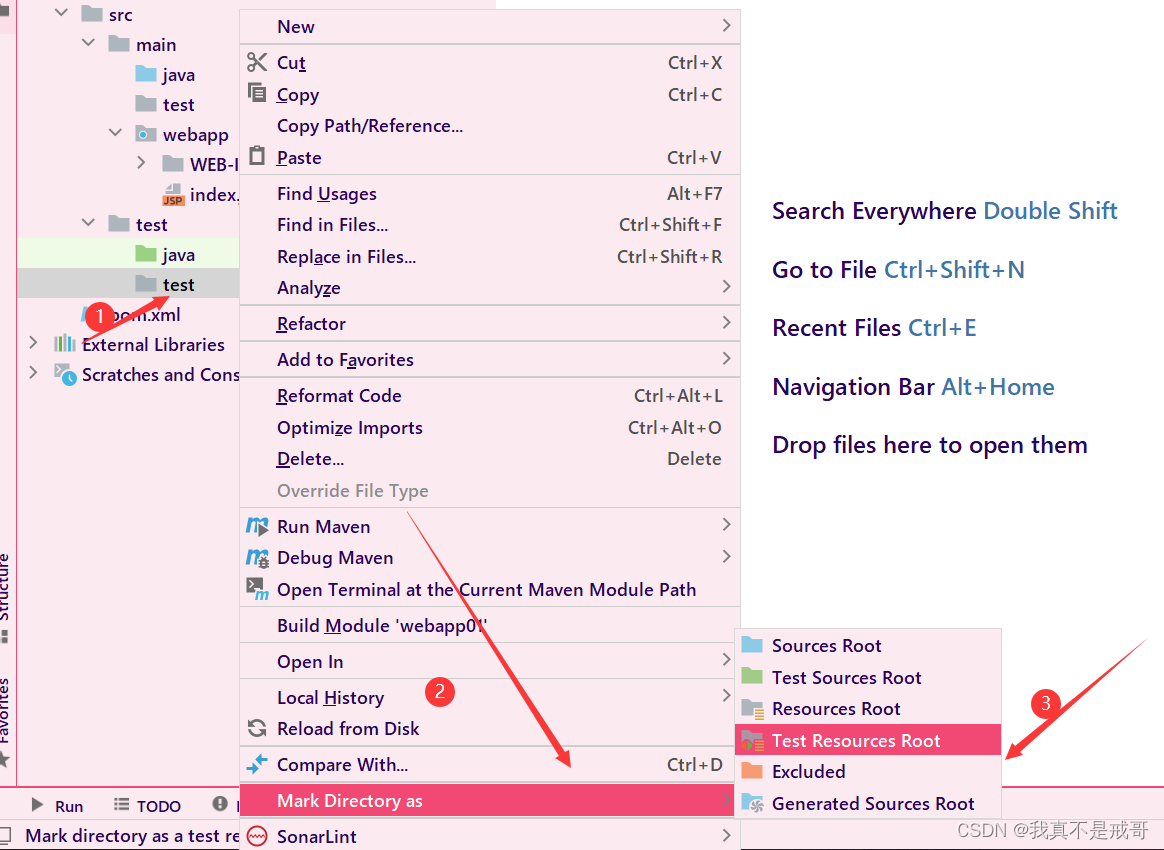
8.同样的方式在src目录下创建一个"test"文件夹 
9.重复上面的步骤,不过这里的java 和 test 要选择 ‘Test Sources Root’ 和 ‘Test Resources Root’


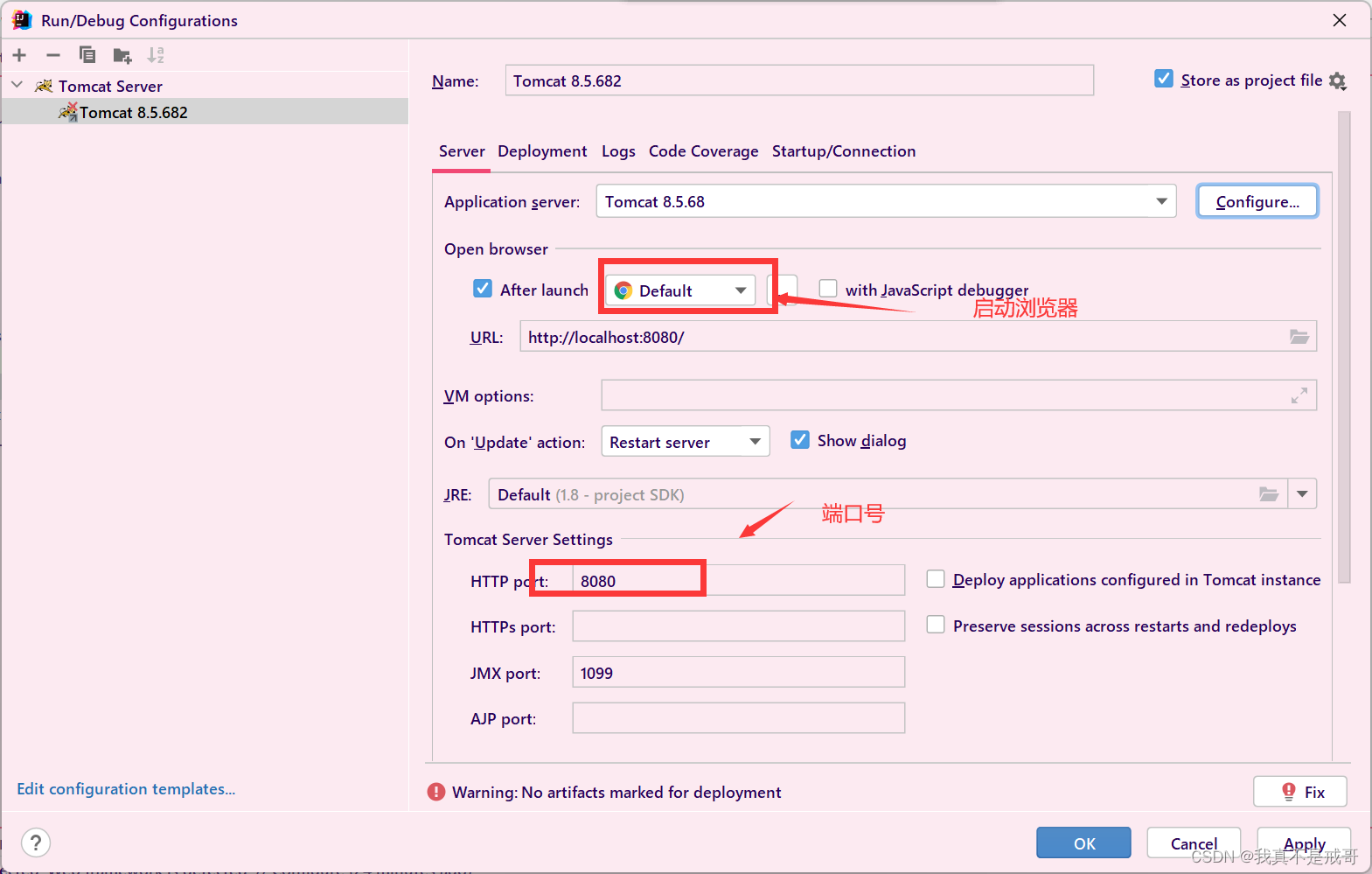
- 配置本地服务器
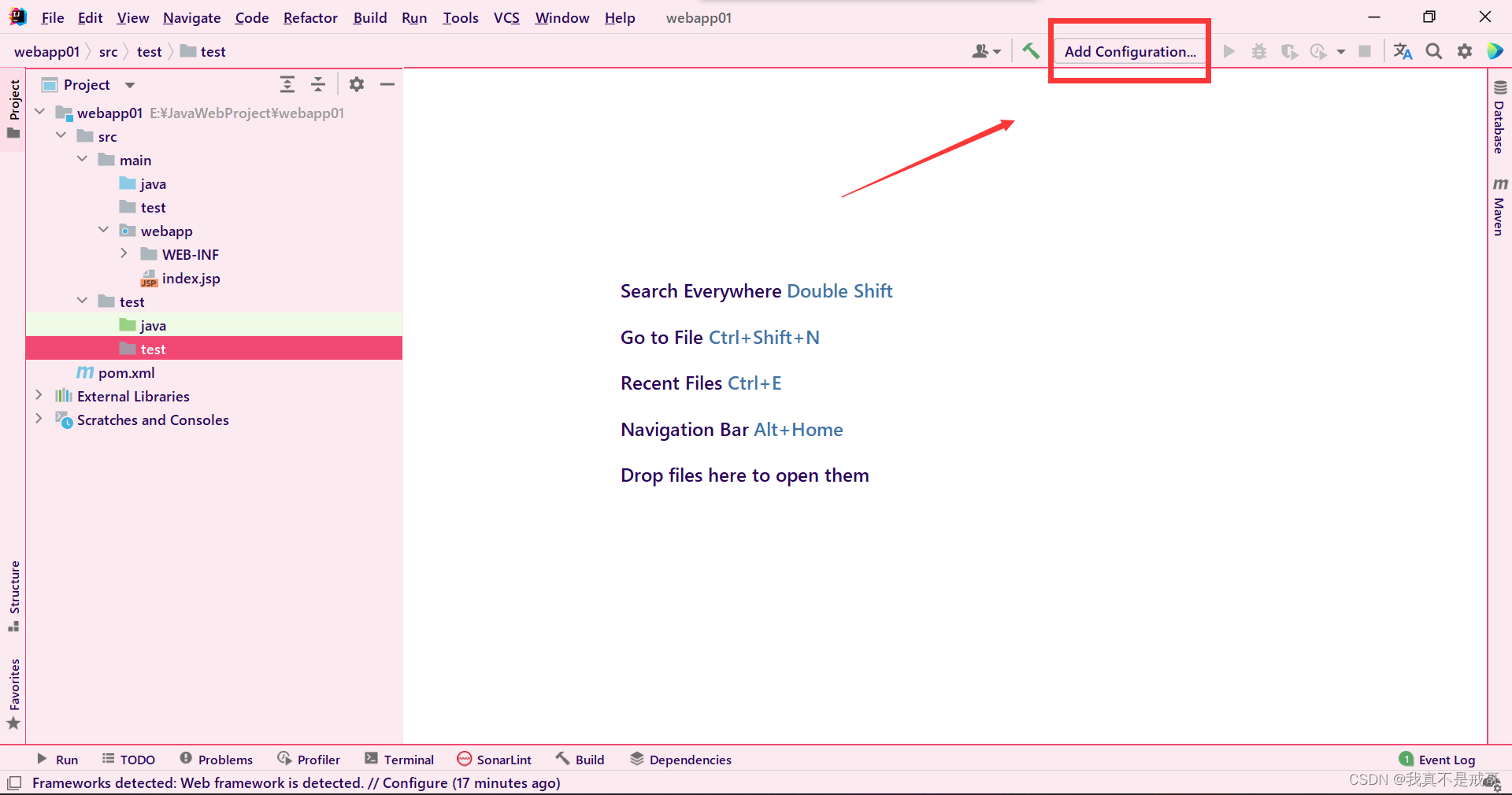
- 找到 "Add Configuration"

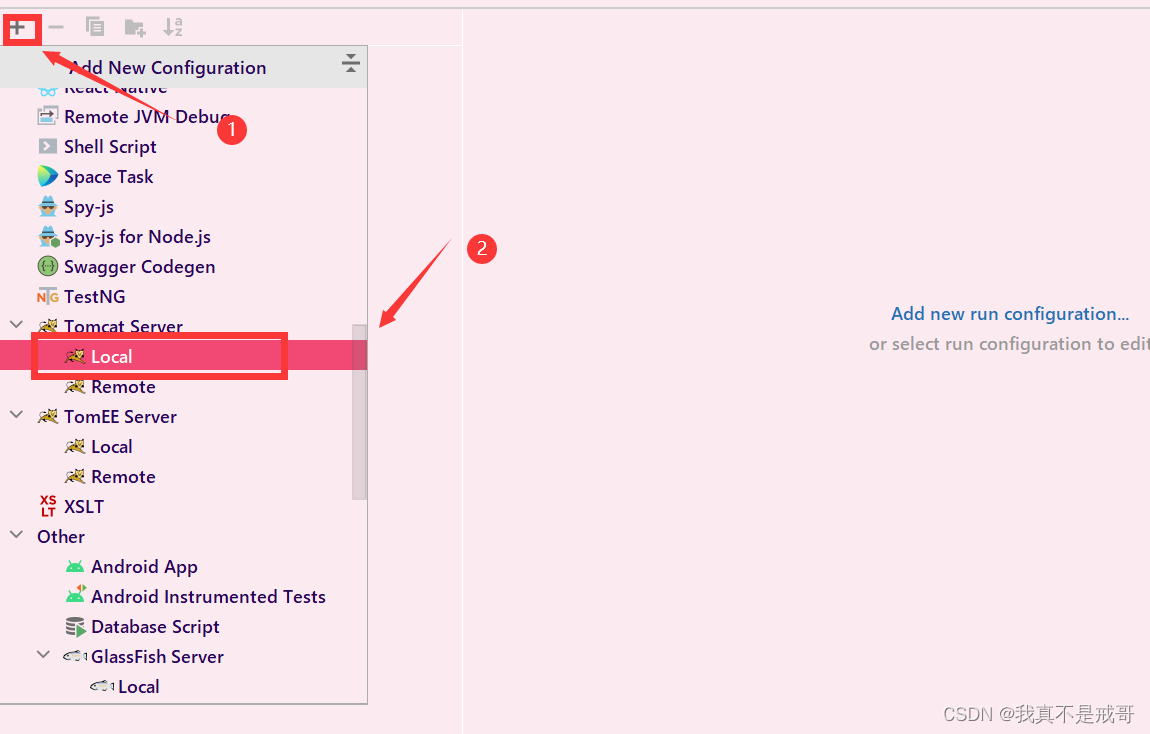
2.添加一个 Tomcat Server 下的 Local

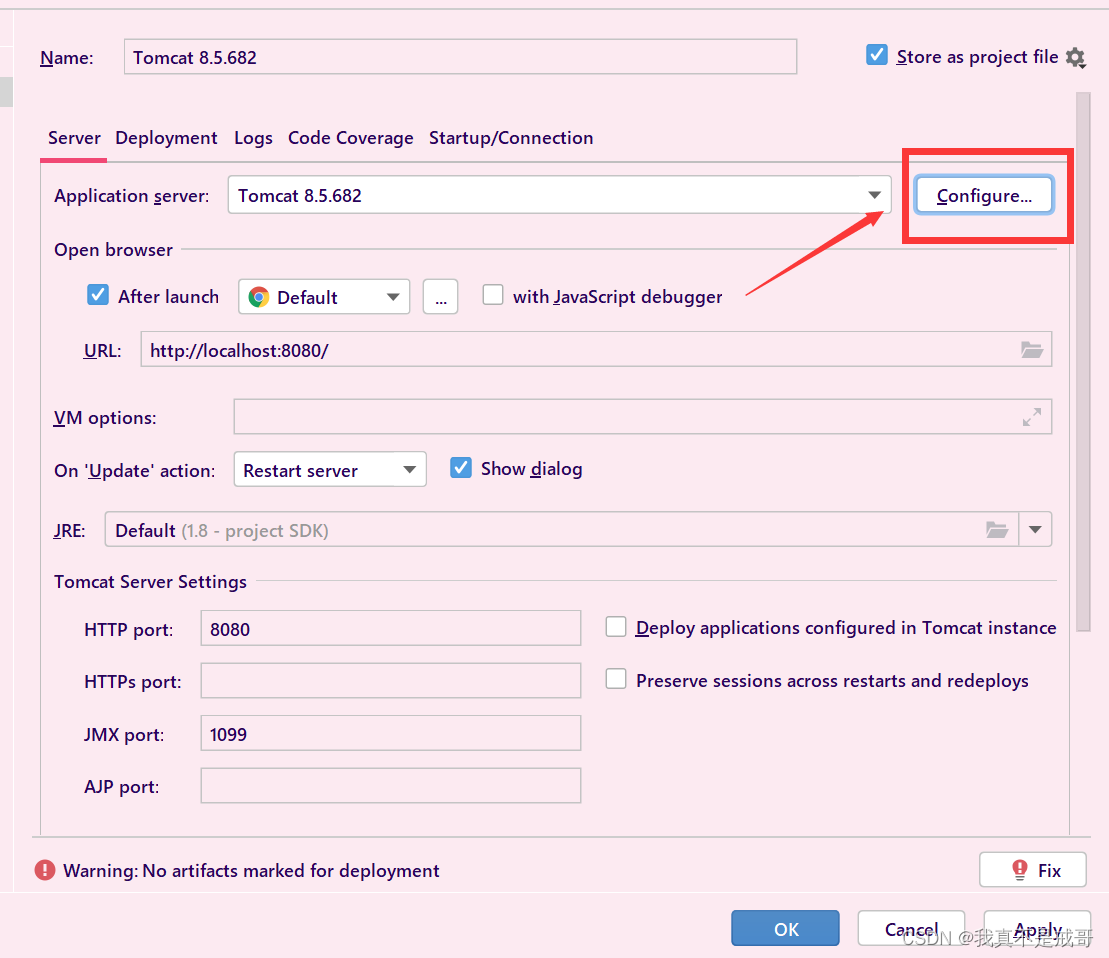
3.点击 Configure…

4.添加我们的Tomcat

5.然后完成我们的配置

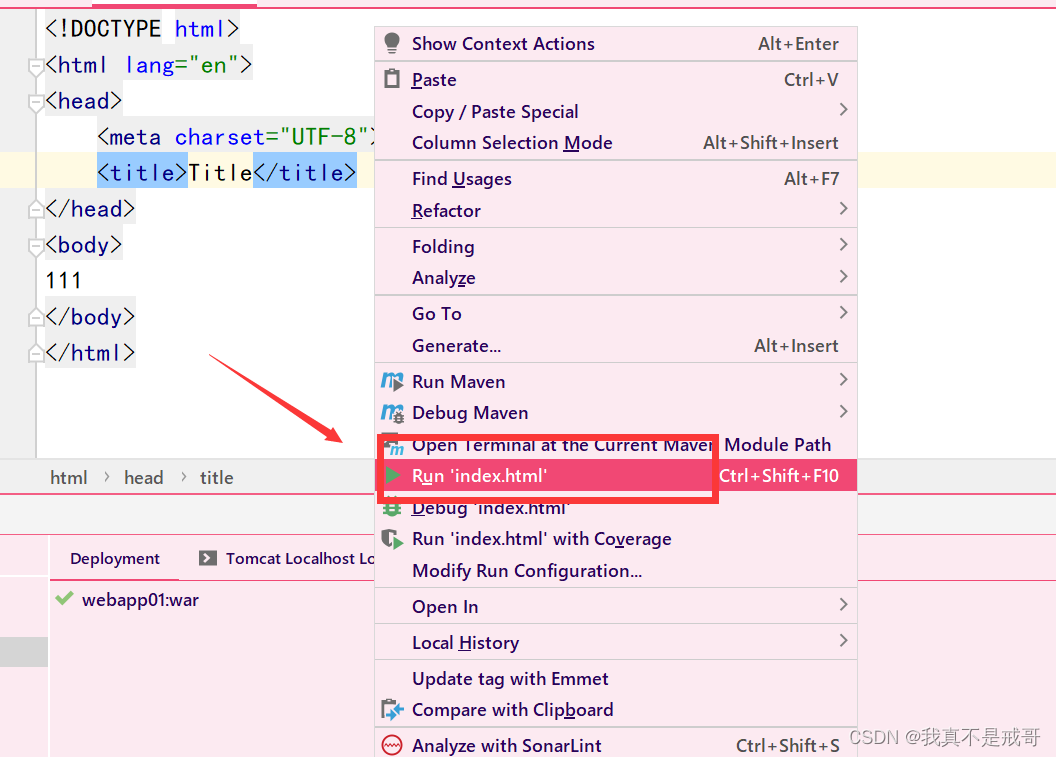
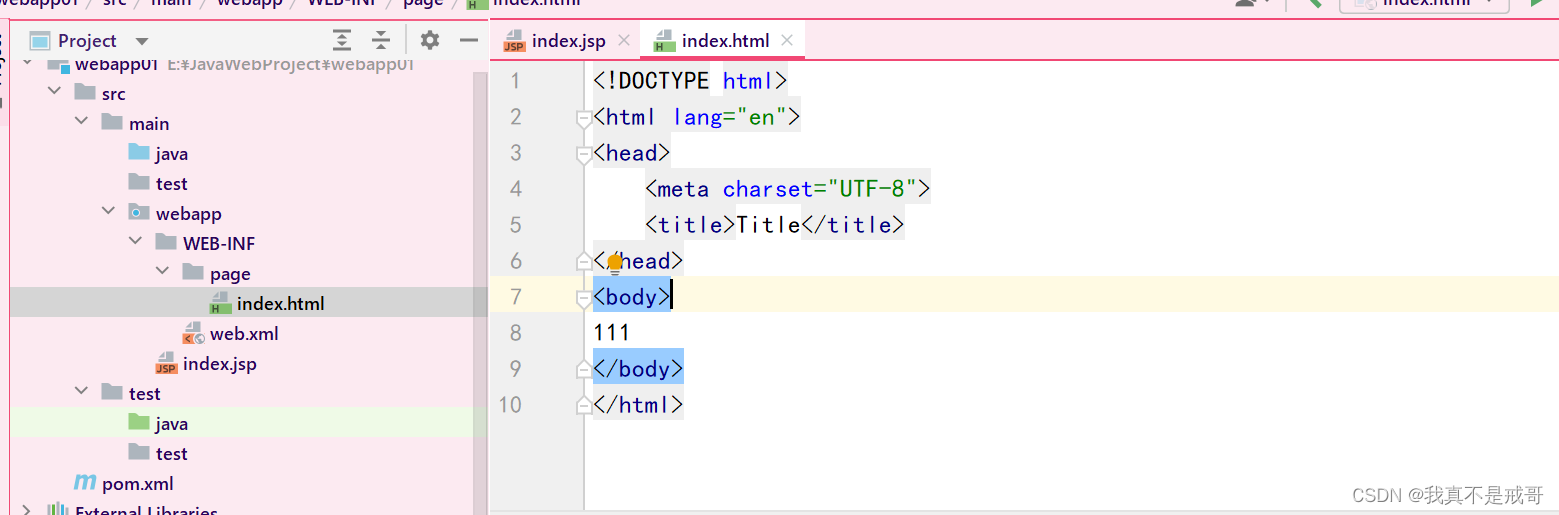
6.我们在WEB-INF下创建我们的html页面

7.然后点击右键 Run即可