- 1python-tkinter小程序之数独游戏_python pygame 数独游戏
- 2Linux部署Nexus私服_linux nexus搭建
- 3【AIGC】 快速体验Stable Diffusion_stable-diffusion体验
- 4CSS外边距合并(塌陷)和解决方法_css margin塌陷
- 5vue饿了么webapp之router-view传值(深坑!!)(evenBus的使用)_router-view$emit无效
- 6侧扫声呐原理及应用_侧扫声呐工作原理
- 7ES集群部署说明_es部署解析
- 8【Git命令】Git常用命令速查 Git命令汇总_git 命令 查看本地当前所处
- 9GraspNet-1Billion中graspnet结构_graspnet 对比
- 10Cassandra的安装及配置_cassandra cqlsh怎么退出
Unreal UE4 、研究一个大佬的风格化渲染做的笔记,比较啰嗦。(一)_unreal 三维建筑 风格化渲染
赞
踩
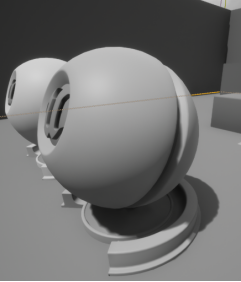
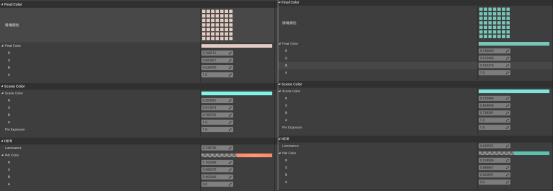
首先介绍一下材质信息,都至于基础颜色(瞎选的)

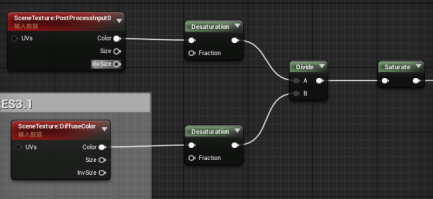
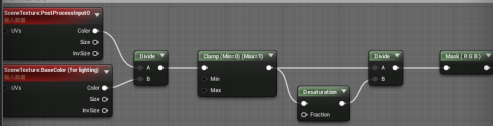
1、先获取屏幕颜色信息(拥有光照的信息)通过去饱和转换成黑白信息
2、获取材质颜色信息(纯材质颜色信息)(Es3.1并不支持)
两者相除可以得到每个像素的光照信息。限制0-1
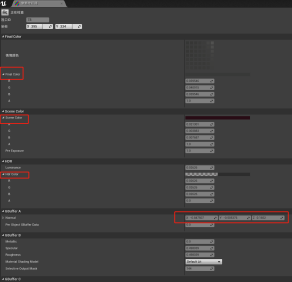
当然你可以使用像素检查其对其进行检查、观察下面几个参数。

当然、你的场景就会变成下面这个样子

拿到光阴信息并不是我们最终想要的结果、我们要继续往下
把光阴信息转换成我们想要的颜色信息
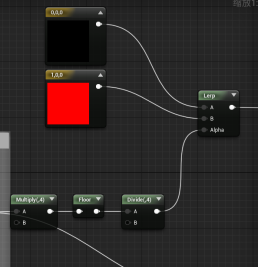
首先做一个测试通过floor 把取到的过度信息转换成梯度。然后输出两种颜色

我们就可以得到以下的效果

光照强度会转换成颜色梯度。很有趣
下一步我们需要对其暗部的颜色进行修改。
由于输出的数值是0-1 的区间、我们要想改变投影的颜色、就需要对其进行反向。

这样就可以得到这样的效果

然后我们需要对其原来的颜色进行叠加()、但是我们现在出现的颜色已经进行一次反向了。还需要再次进行更改再加上原来的颜色*材质的基础颜色即可呈现出光影的暗部颜色+基础颜色的一个效果(由于DiffuseColor是4通道、我们需要对其进行限制其A通道信息才能进行计算,不然会报错)

然后我们就得到下图这样的效果,可以对其光照信息1一下进行修改颜色(因为反向,所以光照信息0的地方保持黑色,1的地方保持基础颜色)
这样我们就完成了暗部信息的修改
修改高光信息
虽然多数都是以灰度信息为主、但是金属这种类型还是要看高光效果的
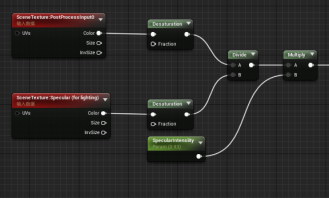
修改高光还是以之前的高光信息作为基础(注意:这里的被除数变成了高光通道),但是我们再Saturate(归一化)前乘以一个系数、这样可以调整我们制作的高光大小。

当然、我们的默认值不能给0,1是默认值、我们可以给一个0.9上下的参数,高光小一点。
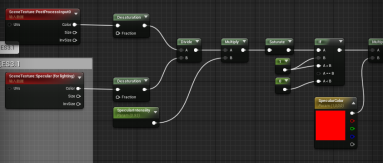
然后再后续再对其的高光进行填充颜色、就不对可怜的高光做过多的过度了。直接给一个颜色看效果。

结果显而易见的发现、高光着实有点大,我们可以先对其进行调整修改。(给的数值是1)

(红色由于颜色问题,变成了纯黑)
然后把高光颜色和暗部的颜色相加(为了看效果,先把暗部颜色调整成0.5)

由于球面受基础颜色的影响红色高光非常微弱,只有青色高光较为明显,
由于亮部颜色是原来的和红色叠加、会稀释红色导致的。
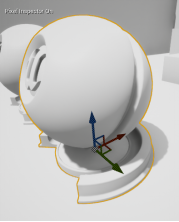
我们可以用像素检查器查看一下。

两者未相加(右)两者相加后(左)
HDR的数值的R值由之前的0.1变为1.1,但是受到基础颜色影响,红色高光并不是很明显。
现阶段的场景颜色还是比较暗的、可以对其进行“提亮”
根据现有光照进行体谅场景
这步操作是根据场景的亮度来提成做出来的材质,之前的操作都是对局部的颜色进行调整,接下来需要对整体的颜色进行调整。
首先还是通过像素颜色除以基础颜色、可以得到带颜色的灰度光照信息,再进行规范化,
把结果除以去包和的结果,就可以得到相对稳定的光照数值。

场景就出现很白的情况、这个就是我们想要得到的“光照强度”
然后*我们之前混合的颜色。就可以得到这个结果

为加强光照(左),加强光照(右)
这样整个场景就不会现的很暗了。
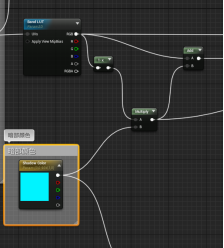
去除不接受光照的物品!。
场景中有很多自发光的东西,我们并不需要对不接受光照的,于是通过DiffuseColor剔除一下。(天空球也是不接受光照所以之前的就显示为错误的颜色、还有就是特效等都不接受光照信息)
在不接受光照信息的物品,在DiffuseColor 中输出是0,于是用lerp 进行过度
把有光照的显示处理后的、没有光照就显示原来的(当然需要Ceil 把颜色>0的都算到1里面)

这样我们就得到谢图这样的效果!

第一阶段先到这里、做最后一个功能(通道定制!)
定制通道!
目前所有的效果是基于所有的通道,可以对其进行特殊的通道进行渲染,并不是所有的通道都需要进行渲染,所以利用自带的自定义深度进行剔除
通过判断深度与屏幕的深度对比、来进行区分两者用不用处理

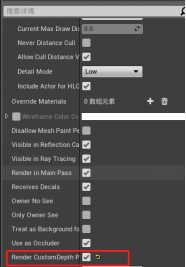
设置方法就是——在渲染中打开自定义深度。就可以了

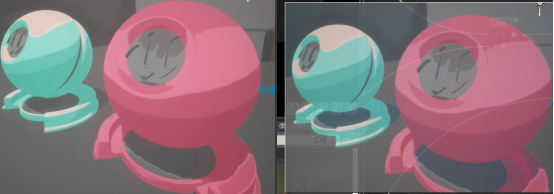
当然我们可以先在自定义深度通道里面看一下设置的结果。(我已经对其设置自定深度了)

随后看一下输出的结果:

两个材质球(添加自定义深度)有效果,周边并没有效果!
附上我研究素材的来源【虚幻4】动漫风格后处理材质!(附下载)_哔哩哔哩_bilibili
感谢B站大佬的素材


