热门标签
热门文章
- 1mysql-架构_一张自增表里面总共有 7 条数据,删除了最后 2 条数据,重启 mysql 数据库,又插入了
- 2ERROR in ./src/main.js Module not found: Error: Can't resolve 'vue-loader' in 'C:\Users\Shinelon\Web_error in ./src/main.js 3:0-30 module not found: er
- 3design包8种控件_view-design包
- 4NSIS + QT 实现安装卸载程序_nsis 静默卸载
- 5源聚达科技:抖音店铺2024年卖什么好
- 6Vue项目中用百度地图实现城市定位_vue如何用百度地图绘制一个省
- 7用python编写爬虫,爬取房产信息
- 8MATLAB——神经网络参考代码_bam神经网络 matlab 代码
- 9uni-app h5、app模式下集成turn.js 翻书动画_uniapp turn.js
- 10Python开发GUI常用库PyQt6和PySide6介绍之二:设计师(Designer)_ubuntu qt6 designer
当前位置: article > 正文
oplenlayers 与 Vue 结合,实现添加任意内容到地图指定位置,并跟随放大级别缩放_openlayers circlestyle如何根据地图放大缩小而变化
作者:你好赵伟 | 2024-02-18 19:14:43
赞
踩
openlayers circlestyle如何根据地图放大缩小而变化
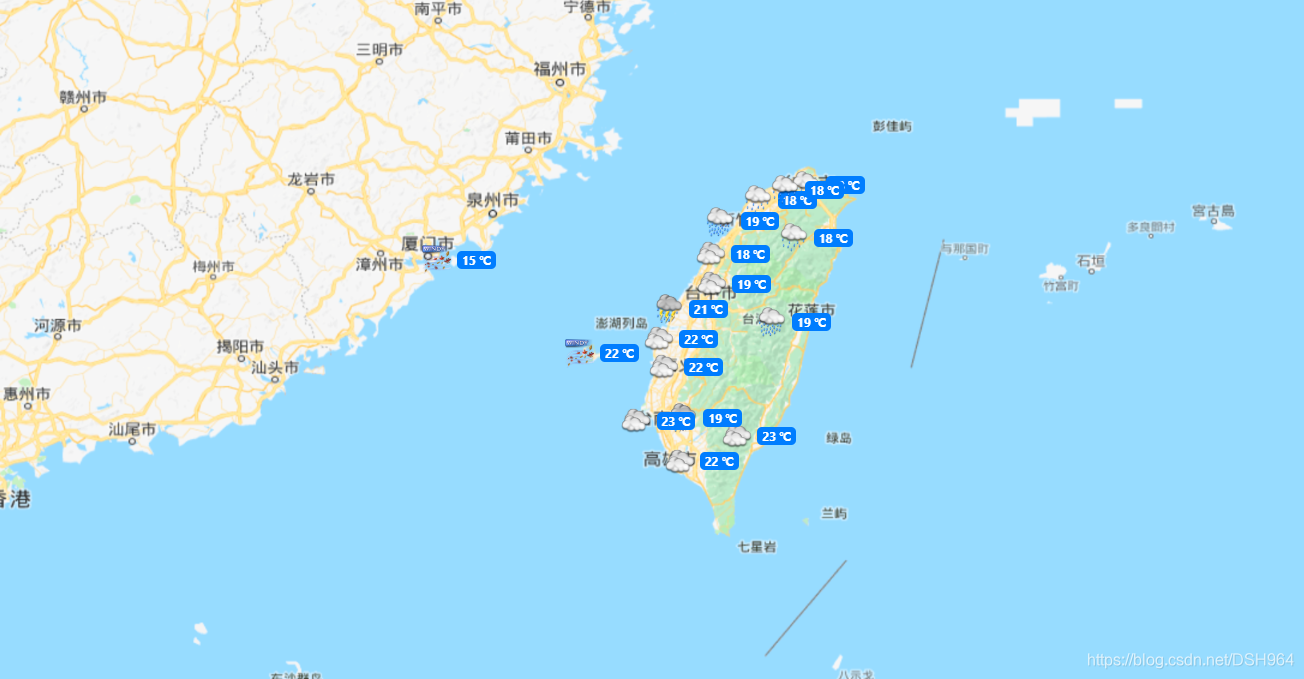
先上效果:

可以在地图的指定位置(坐标)上放任何 html 标签,并实现跟随地图放大级别缩放
下面是地图放大级别特别大的时候的效果:

下面是放大级别特别小的时候的效果(可以设置成不显示):

原理和说明
- 放置任意 Html,这里毫无疑问是使用的 ol.Overlay 这个类。但是问题是,在 ol 封装好的 ol.Overlay 类中,显示的内容是无法跟随地图的级别缩放的,而可以跟随地图放大级别显示缩放的类是 ol.Feature
- 为什么不用 pop 来实现?因为 pop 自带了一些恼人的样式,而且还要需要点击以下才能显示
- 怎么用 overlay 实现跟随地图放大级别缩放?使用 Vue ,将地图的放大级别与 overlay 的大小绑定实现
关键代码
- var app=new Vue({
- el:"#app",
- data:{
- map:undefined, // 将 ol 绑定到 vue 对象上,成为它的一个属性
- info:undefined,
- infoOnMap:undefined,
- imgHeight:50,
- fontSize:100,
- },
- methods:{
- // 生成地图
- setMap:function () {
- this.map=new ol.Map({
- layers:[
- new ol.layer.Tile({
- source : new ol.source.XYZ({
- url:'http://www.google.cn/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i345013117!3m8!2szh-CN!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0'
- })
- }),
- ],
- view:new ol.View({
- center: [121, 23.6],
- zoom:8,
- projection:'EPSG:4326'//这种定义投影方式才能全局改变投影,而不是只改变中心点投影
- }),
- target:'map'
- });
- },
- // 获取天气信息
- getInfo:function(){
- this.info=getWeatherInfo();
- },
- // 将获得的天气信息原数据进行处理
- getInfoOnMap:function(){
- var loactionArray=[];
- for(var i=0;i<this.info.length;i++){
- loactionArray.push({
- index:i,
- lat:this.info[i].item.lat,
- long:this.info[i].item.long,
- icon:this.info[i].item.forecast[0].imgUrl,
- text:Math.ceil((parseInt(this.info[i].item.forecast[0].high)+parseInt(this.info[i].item.forecast[0].low))/2)+" ℃"
- });
- }
- this.infoOnMap=loactionArray;
- },
- setInfoToMap:function(cityInfo){
- var overlay = new ol.Overlay({
- position: [cityInfo.long,cityInfo.lat],
- element: document.getElementById("popup-"+cityInfo.index),
- positioning: 'center-center',
- });
- this.map.addOverlay(overlay);
- },
- },
- moun

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/109985
推荐阅读
相关标签


