- 1输入不同对象的姓名、性别、年龄、体重和住址等信息,并输出显示。_输入“姓名”、“性别”、“身份证号”、“住址”、“身份证”之一时,分别输出对
- 2软件测试面试题(二)_购物车白盒测试
- 3不装了,摊牌了、我们要搞事情
- 4由vscode自动升级到1.86导致的“终端可以ssh服务器,但是vscode无法连接服务器”_vscode remote ssh glibc 升级
- 5【ES5】【字符串方法】_es 截取字符串
- 63sum java_15. 3Sum - 《Leetcode 前 300 题算法题解析(Java)》 - 书栈网 · BookStack
- 7PostgreSQL 排查慢 SQL_排查慢查询
- 8Unity游戏嵌入Android应用(融合为一个应用)_android项目如何集成两个unity项目
- 9UE5笔记【五】操作细节——光源、光线参数配置、光照图修复_ue5光照需要重建
- 10vue插槽的使用_vue 别名插槽用法
【QML】使用Qt Design Studio设计UI动态行为_qml怎么用设计器
赞
踩
在Qt Design Studio中可以使用对话框创建应用软件UI的动态行为。在该工具中,有两种方式创建应用软件动态行为:
(1)使用Connections视图创建连接、编辑连接。
(2)使用States视图创建状态。
下文将分别描述这两种方式。
一、使用Connections视图创建连接
(1-1)关联信号和信号处理程序
我们可以在UI组件和应用程序之间创建连接,使它们能够相互通信。
如果以代码的方式创建组件、信号和信号处理程序之间的连接,参见《》;本文主要是使用Qt Design Studio图形界面来创建。
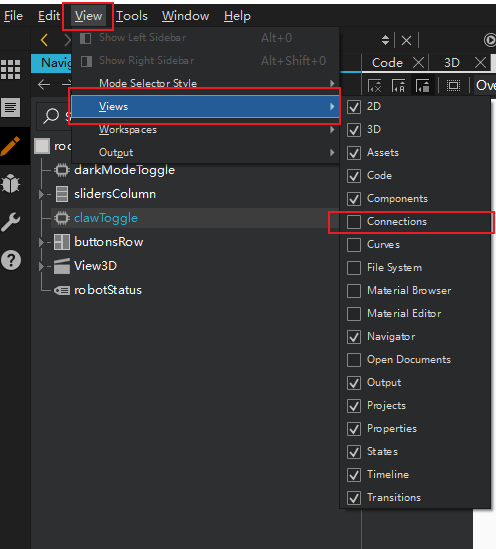
首先找到Qt Design Studio的Connections编辑视图,如果界面中没该视图,需要从下图所示的地方调出Connections编辑视图:

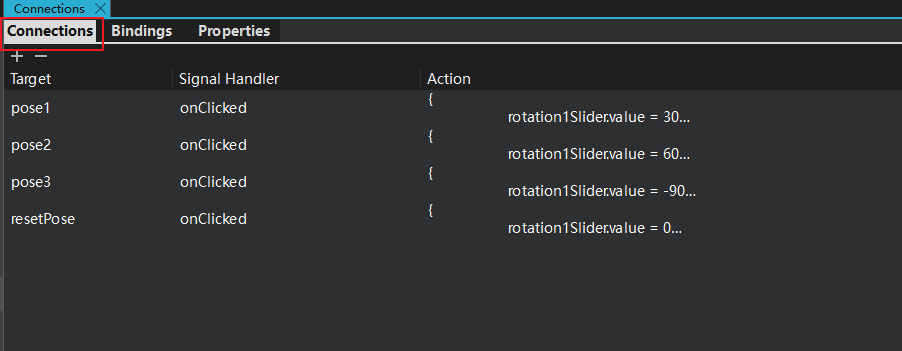
调出后,Connections视图如下图所示:

按照如下步骤关联组件的信号和信号处理程序:
(1)转到Connections视图中的Connections选项卡。
(2)选择+(Add)按钮添加一个连接。
(3)双击『Target』列中的值,选择添加连接到信号的组件。
(4)双击『Signal Handler』列中的值,从组件可用的所有信号列表中选择连接将监听的信号。
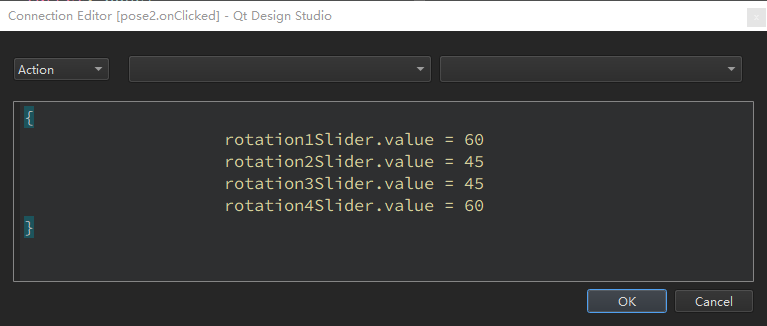
(5)双击『Actions』列中的值,设计当发出信号时要执行的操作(此处可以使用JavaScript来指定操作)。可以右键单击一个连接,并在上下文菜单中选择『Open connection Editor』,可以在connection Editor中编辑该连接:

如果需要的信号处理程序没有列在『Signal Handler』列中,我们可以按照以下步骤添加:
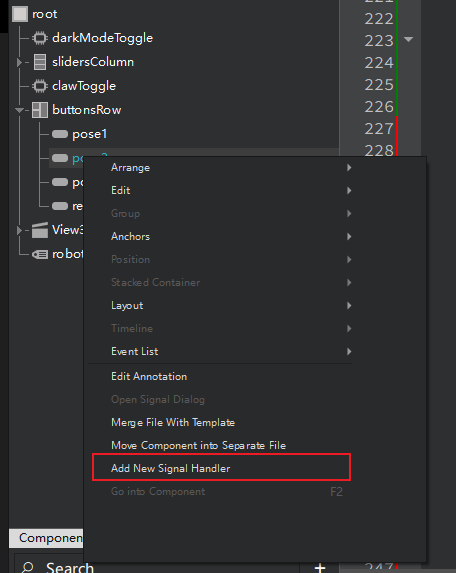
(1)右键单击Navigator或2D视图中的组件,然后在上下文菜单中选择『Add New Signal Handler』:

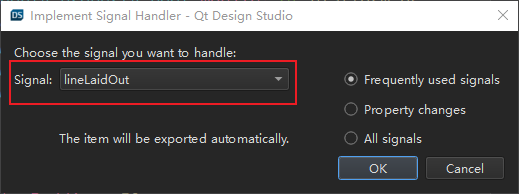
(2)在Signal字段中,选择要处理的信号:

(3)可以选择单选按钮以筛选列表,只显示经常使用的信号或属性更改。
(4)点击OK
在实际设计中,我们可以使用连接编辑器为Action和Assignment创建JavaScript表达式。Action选项用于将组件连接到信号,Assignment选项用于从另一个组件中获取属性值。
(1-2)在Qt Design Studio中设置属性绑定
在上述文中,描述了如何在Qt Design Studio中创建组件之间的信号和信号处理程序之间的连接。本小节将描述在Qt Design Studio中如何设置属性绑定。
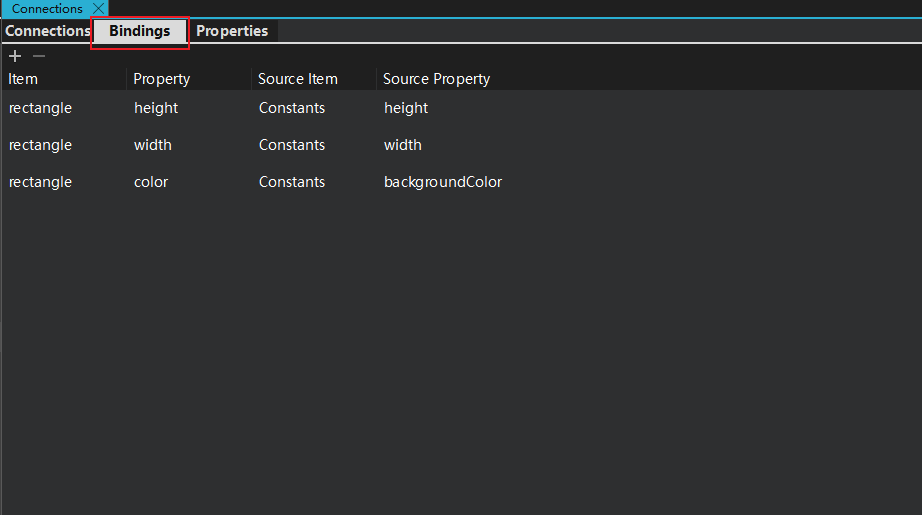
属性绑定与设置信号和信号处理程序差不多是一样的,在Connections视图中,我们选择『Binding』一栏:

(1)选择+(Add)按钮,为当前选择的组件添加绑定。『Item』列显示组件ID。
(2)双击『Property』列中的值,选择要绑定到源属性的属性。
(3)双击『Source Item』列中的值,选择要使用的组件。
(4)双击『Source Property』列中的值,选择要将目标属性绑定到的属性。
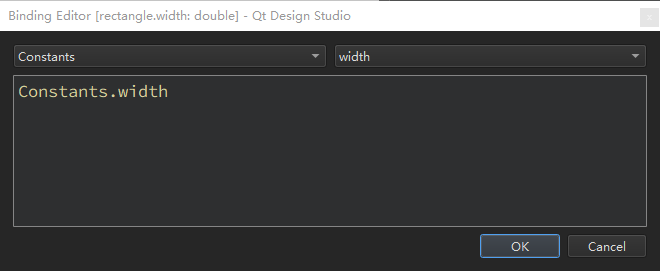
我们还可以右键单击绑定,然后在上下文菜单中选择『Open binding Editor』,可以在binding Editor中设置绑定的JavaScript表达式:

(1-3)指定动态属性
每个预设组件都有一组预设的属性,当然我们也可以添加特定组件类型或自定义组件的自定义属性。
可以将组件的属性绑定到动态表达式,从而为组件定义可被其他组件读取的全局属性。例如,可以为根组件指定可以在子组件中使用的全局属性。
在QML组件设计中,任何数据驱动的内容都应该作为相关组件的公共属性(别名属性)导出。
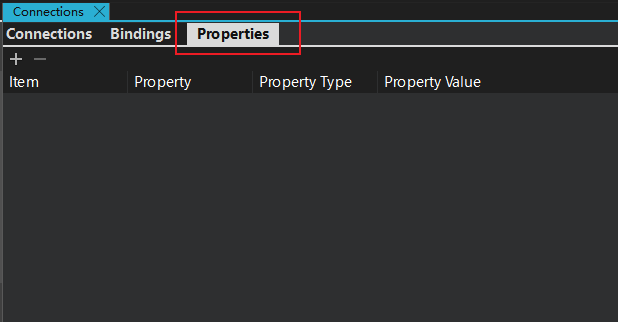
在Qt Design Studio中我们可以在Connections视图下『Properties』一栏指定组件的动态属性:

(1)选择+(Add)按钮,为当前选择的组件添加动态属性。『Item』列显示组件ID。
(2)双击『Property』列中的值,为属性定义一个名称。属性名称必须以小写字母开头,且只能包含字母、数字和下划线。JavaScript保留字不是有效的属性名。
(3)双击『Property Type 』列中的值指定属性类型。
(4)双击『Property Value』列中的值指定属性值。
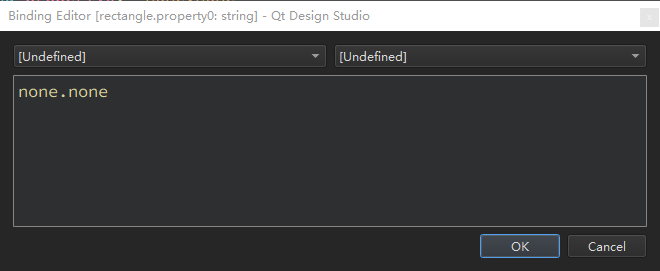
我们可以右键单击一个属性,并在上下文菜单中选择『Open Binding Editor』,将该属性的值绑定到另一个属性的值,或者绑定到在应用程序中可以访问的数据:

注:我们在
Navigator或2D视图中选中组件时,为组件添加的属性将显示在『Properties』视图中。
二、使用States视图设计状态
在QML中,所有Item都有一个默认状态,用于定义对象和属性值的默认配置。我们可以通过向states属性添加State项来定义新的状态,用于Item在不同的配置之间切换。
例如,如果要更改一个按钮的外观,我们则可以在按钮组件中定义状态,用于隐藏按钮图片,然后在该位置显示另一种图片,或者更改按钮背景、文本颜色。当在其他组件中使用此按钮实例时,可以通过隐藏或显示按钮组件实例来定义状态以实现不同的显示效果。
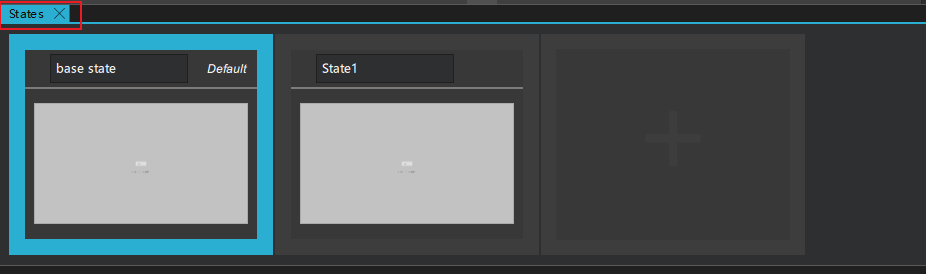
在Qt Design Studio中,我们在『States』视图中编辑QML文档中的状态:

点击+号,添加一个新的状态。单击新状态可以在2D视图下切换到对应的Item下,然后在『properties』中修改组件或组件实例的属性值。
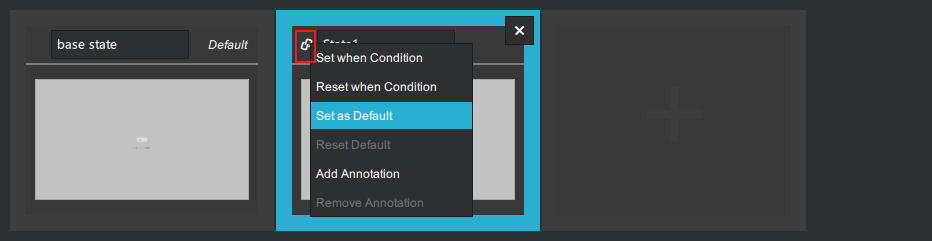
当添加新的状态后,可以点击下图所示的位置可以设置状态:

在弹出的上下文菜单中,有几个选项:
(1)如果需要将某一个状态设置为应用程序的启动状态,就选择『Set as Default』,当该状态被设置成默认状态后,该状态的右上角会出现“Default”文本标识;如果需要重置状态,就选择『reset Default』。
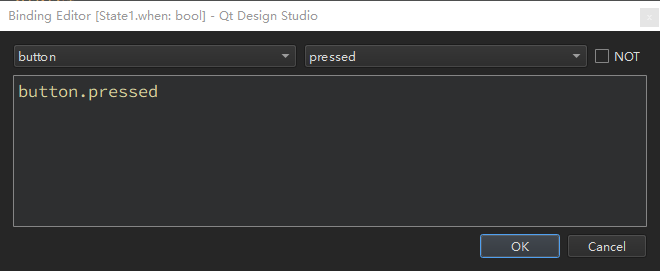
(2)如果需要指定什么时候应用状态,就选择『Set when Condition』选项,在Binding Editor中,为状态指定一个when属性,把该属性的值设置为一个布尔表达式(当该表达式的计算结果为true时,则会应用该状态):

在『Binding Editor』中组合表达式时,代码补全特性会列出可以在表达式中使用的组件及其属性。
三、总结
本文描述了如何在Qt Design Studio中创建连接和状态。在Qt Design Studio中使用视图设置的参数,都会在『Code』视图中添加对应的QML代码;反之,如果一个QML文件中已经存在相关的QML代码了,则会在Qt Design Studio中2D/3D视图下显示
如果QML文档中存在错误或者存在Qt Design Studio不能识别的代码块时,Qt Design Studio将不能在对应的视图中正确显示。所以在QML中,存在一种UI文件(文件后缀为:
.ui.qml),该文件只用于在Qt Design Studio中编辑。
本文所述基于Qt Design Studio工具的内容同样适用于Qt Creator 设计模式下的操作。
使用 Qt Design Studio工具能为我们的开发省去一些代码编写工作。在实际开发中,就根据自己的喜爱选择了。


