- 1【AI绘画工具有哪些?】讲解
- 2html定位的四种状态,HTML5定位的使用,及定位失败的原因
- 3java 创建单例_Java创建单例模式
- 4蚓链数字化生态系统助力企业业务数字化转型
- 5如何使用Python 进行数据可视化_python plt.hist(
- 6什么是高防IP?高防IP工作原理是什么?_为什么知道ip就能攻击
- 7【SNMP】snmp trap 介绍、安装、命令|Trap的发送与接收代码实现
- 8论自动化发布系统
- 9超详细python实现爬取淘宝商品信息(标题、销量、地区、店铺等)_淘宝月营业额爬虫
- 10【Python原创毕设|课设】基于Python Flask的全国气象数据采集及可视化系统-附下载方式以及项目参考论文,原创项目其他均为抄袭_气象数据可视化分析项目
java中如何写前端代码怎么写_如何编写规范的、可维护的前端代码?
赞
踩
原标题:如何编写规范的、可维护的前端代码?
简介:
之前要在一个旧的 Web 页面上面增添一些新的功能。在开发的过程中,发现旧的前端代码中有很多常见的不合适的写法。
结合这些问题,如何写出更好的,更规范的,更可维护的代码,就是这篇文章要阐述的内容。
首先查看了该 Web 页面的 HTML 代码,发现了一些典型的问题:
HTML 页面中包含了很多 Java 和 CSS 代码
HTML 页面中引用了大量的外部 Java 文件和 CSS 文件
接下来就这些问题,逐个讨论一下。
一、HTML 页面中包含了很多 Java 和 CSS 代码
一个正常的 Web 页面通常有以下三部分组成,HTML,CSS,Java,其中 HTM L是数据,CSS 负责样式,而 Java 负责交互,三者的关系如下图:

在构建 Web 页面的过程中,要尽量让这三者保持松耦合的关系,不要牵一发而动全身,一个层面小的改动需要改动另外两个层面。首先要从文件级别上隔离这三部分,在 HTML 中通过引入文件的方式导入 Java 和 CSS。
要做到三者的松耦合,开发中需要注意的地方又如下几点:
在 CSS 代码中不要包含 Java
在 Java 代码中不要包含 CSS
在 HTML 代码中不要包含 Java
在 Java 中不要包含 HTML
CSS 代码中不要包含 Java,指的是在 CSS 代码中慎用可计算的样式,如IE 8的 expression,CSS3 的 calc 等等,从使用角度来讲全是很强大,从代码维护的角度来看,不推荐使用。出现了 Bug 的时候,需要同时 Check Java 和 CSS 代码。
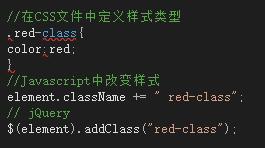
Java 代码中不要包含 CSS,我们经常需要在 Java 中去动态改变某一个 Dom 元素的样式,经常写出如下代码:
这样的代码会导致当需求改变的时候,需要在 Java 代码中全文检索 red 关键字,深怕漏掉一点。推荐的做法如下:

在 Java 中操纵 Dom 对象的 Class 来改变样式,需求改变的时候,只需要调整 CSS 文件就可以了。
HTML 代码中不要包含 Java:
推荐使用下面的代码:
Java 代码中不要包含 HTML:
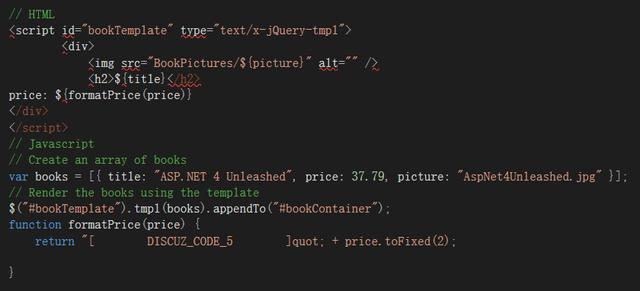
在 Java 代码中完全隔绝 HTML 很难,这一点可以根据实际情况来权衡使用。Java 模版技术就是一种有效隔离 HTML 和 Java 代码的手段,如下是 jQuery Template 的用法:

二、HTML 页面中引用了大量的外部 Java 文件和 CSS 文件
HTML 页面中引用了大量的外部 Java 文件和 CSS 文件,我们知道每一个引用外部文件的<>或者

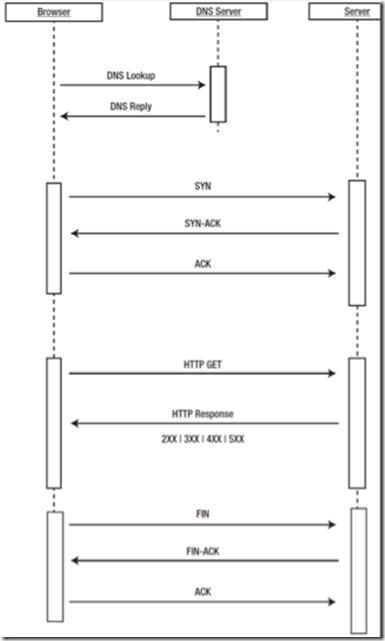
首先要通过 DNS Server 把域名变为 IP,然后在浏览器与服务器之间建立 TCP 链接,建立 TCP 链接之后,浏览器向服务器发送 HTTP 请求,服务器处理完请求后,将结果返回给浏览器,最后关闭 TCP 链接。整个 HTTP 的请求的代价还是很大的。
另外浏览器对于 HTTP 请求的并发数量是有限制的,每个浏览器不等,基本在4个左右。
当 HTML 页面中引用了大量的外部 Java 文件和 CSS 文件,我们可以考虑通过合并以及压缩 Java,CSS 文件来达到减少 HTTP 请求数量,以及 HTTP 结果的目的。
Grunt 是一个基于任务的 Java 项目命令行构建工具,通过 Grunt 可以将多个文件合并成一个文件,并且进行压缩处理。Grunt 没有开发平台的限制,只要是前端项目,都可以使用 Grunt 来配置任务。Grunt 有着广泛的社区支持,有很多的现有的插件。
另外如果你是 ASP.NET 的项目的话,ASP.NET 4.5 加入了 Bundle,通过 Bundle 技术合并压缩 Java 和 CSS。
三、Java 代码全局变量
看完了 HTML 代码之后,又过了一下页面主要的 Java 代码,发现的问题主要是 Java 代码引入了太多的全局变量。Java 全局变量在很小的程序中可能会带来方便,但随着程序越来越大,它很快变得难以处理。因为一个全局变量可以被程序的任何部分在任意时间改变,使得程序的行为被极大地复杂化。在程序中使用全局变量降低了程序的可靠性。
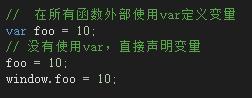
定义 Java 的方式有三种:

其中第二种隐式的声明了全局变量,尤其需要注意。
我们应该尽量少的引入全局变量,jQuery 也不过提供了两个全局变量:$, jQuery。那么有没有可能在注入 Java 到 HTML 页面之后,实现零个全局变量的引入?
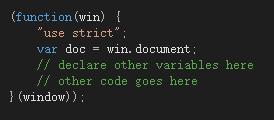
通过立即执行函数可以达到这一点,参见下面的代码:

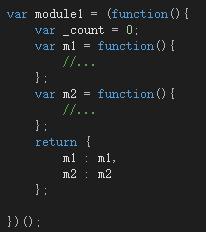
如果你需要将该对象返回,可以使用如下的方式:

这样的话只会引入一个全局变量 module1,而且该对象具有很好的封装性,其内部变量“_count”,在外部是无法访问的。 整个页面其实也还有一些其他小的问题,在这里就不一 一赘述了。 说了半天老代码的问题,其实没有对老代码有任何偏见,因为不论它是否美丑,都在为系统服务,都在产生价值。我们只是在追求更好的代码,更可读,更易维护的代码。
学习了如何编写规范的、可维护的前端代码有助于更好的开展我们的前端开发工作,当然,借助好的开发工具也可以更好地助力于开发。
是为企业应用程序开发而推出的一系列包含HTML5 和 Java 的开发控件集。无论应用程序是移动端、PC端、还是必须要支持IE6,Wijmo Enterprise 均能满足需求。返回搜狐,查看更多
责任编辑:



