- 1kafka rebalance问题解决方案_kafka rebalance问题如何解决
- 2【服务器】Linux 安装 Jenkins+cpolar实现远程访问_linux将本地作为jenkins服务器,其他同网段ip可访问
- 3find: ‘/run/user/1000/gvfs’: Permission denied解决办法_find: ‘/run/user/1000/doc’: 权限不够 find: ‘/run/user/
- 4RabbitMQ-Queue_rabbitmq queues
- 5DATAX:MongoDB增量数据写入到mysql中_datax以增量导入数据
- 6MATLAB算法实战应用案例精讲-【图像处理】小目标检测(附matlab代码实现)_matlab 图像梯度小目标检测
- 7VSCode中找不到UnityEngine.UI命名空间_using unityengine.ui;找不到
- 8IT行业有哪些证书含金量高?
- 9Vue 预览word,excel,ppt等office文档-内网访问(基于onlyoffice,后端返回文件流)_onlyoffice 后端token
- 10为什么大多数TCP服务器采用多线程,以及如何从头开始构建一个多线程的TCP服务器
vue3基础教程(1)——nodejs环境搭建_安装node.js v16.20.2+vue3
赞
踩
博主个人小程序已经上线:【中二少年工具箱】
小程序二维如下:

专栏简介
本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。
零基础读者也能成功由本系列文章入门,但如果您具备以下基础,将会事半功倍:
- HTML基础
- css基础
- js基础
当然,即使从未接触过前端代码的小白,也能轻松学习本系列课程,因为我会在文章中简略穿插前端基础知识。
由于各平台对专栏文章的支持度不同,所以如果您看到这篇文章的平台,系统学习专栏文章的操作不够丝滑,可以先关注小程序,后续小程序会开发专栏博客功能。如果上面二维码被禁,可以通过二维码知乎地址、二维码csdn地址等入口进入,扫码关注。
1. 环境菜单
- nodejs下载安装
- 编译器(webstorm)选择
2.为什么下载node
有前端HTML+css+js开发经验的同学,应该会有疑问,我以前开发前端页面不用下载任何环境,写出代码,拖到浏览器里,就能正常显示。
为什么学习vue要下载node这么麻烦呢?
这是因为vue有自己的一套语法,但是万变不离其宗,最终显示到页面上的,其实还是html+css+js。那么vue语法是如何变成html三件套的呢?答案就是node。node是一个环境,也可以理解为是一个软件,或者容器,它主要的作用就是把vue的语法编译成html语法。
如果难以理解,我们可以不用深究。只需要知道,vue想要正常运行,需要一个环境,那就是nodejs。
既然这么麻烦,为什么还有那么多人使用vue,而不是直接写html?那肯定是因为当我们入门后,基于vue完成项目,更简单、更强大……
总之,不要有畏难情绪。任何框架的产生与流行,一定是因为他能解决某些问题,降低编码的工作量、难度等等。
3. nodejs简介
如果只关注学习vue3的同学,可以不需要过多了解node版本管理工具。从nodejs中文网下载稳定版的nodejs,然后按照步骤一步步安装即可。
nodejs中文网下载地址:https://www.nodejs.com.cn/

新手不要多想,选择这个最稳定版本即可。
有一定基础的同学,可以下载nvm,或者博主自主开发的node版本管理工具,只适配windows系统。登录上面小程序首页后,可以获取工具最新版本下载链接:

4. nodejs安装
这是nodejs 18.19.0版的链接地址:https://npmmirror.com/mirrors/node/v18.19.0/node-v18.19.0-x64.msi
下载后,按照步骤依次安装即可。
- 双击软件,进入安装界面

- 接受协议

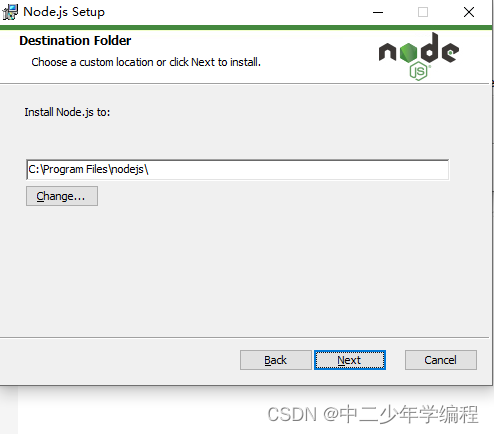
- 选择下载地址,最好默认

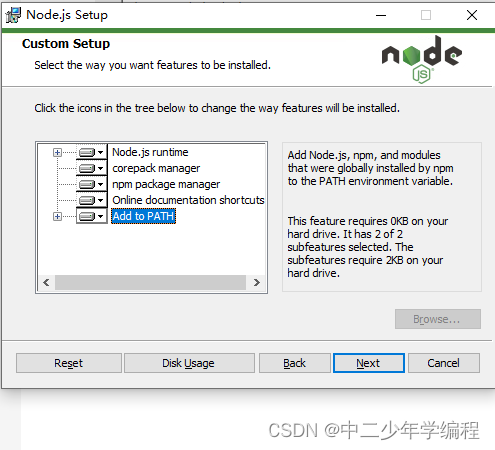
- 下一步即可。这里会自动把nodejs添加到环境变量,所以推荐新手用这个安装包的形式,能简化很多工作。

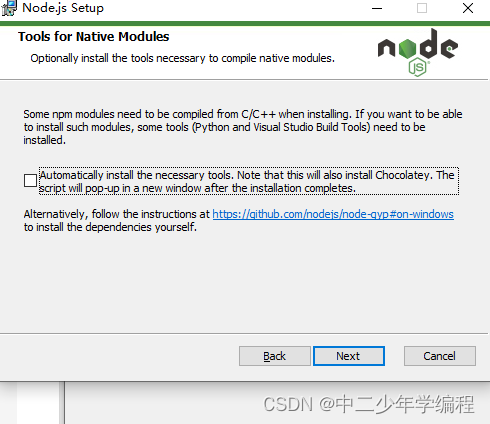
- 继续下一步

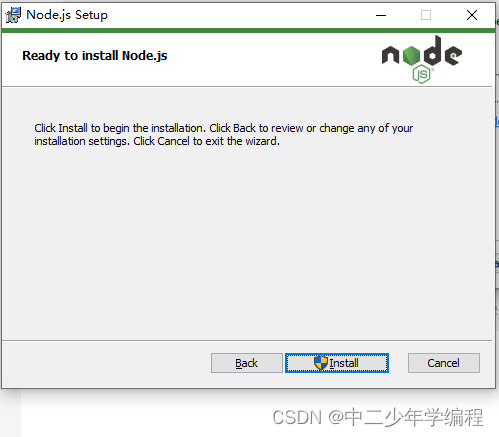
- 最后一步,点击install安装即可。

5. 编辑器选择
前端编辑器(IDE)使用最广泛的有三个:
- vscode
- webstorm
- hbuilderx
vscode,免费的代码编辑器,背靠微软,信誉有保障,最近两年比较火。我没有使用这个软件,是因为最初接触的是webstorm,用习惯了,转vscode不太舒服。
webstorm,付费的代码编辑器,但是网上破解方案满天飞,很容易按照方案破解。作为老牌前端编辑器,功能强大,使用丝滑。如果有破解经验,可以使用这个,后期可能会把破解功能写到自己的工具里去。
hbuilderx,国产唯一能打的前端编辑器,但是和前面两个比,还是有缺陷,但是uniapp官方指定编辑器,基于uniapp开发小程序,目前只能使用hbuilderx。如果目前只是入门vue3,建议从前面两个里面选一个。


