- 1[Linux]基于网络编程的智能机器小伴侣_fd,"pause\n",strlen("pause\n
- 2docker的简单安装_libltdl.so.7
- 3The DICOM Standard
- 4用java定义一个学生类_用JAVA定义一个学生类Student来表示学生信息,学生类中包含成员有学号(id)、姓名(name)、年龄和成绩...
- 5C++等级3题
- 6HarmonyOS三方库涵盖了7大类_鸿蒙第三方库官网
- 7【构建部署_Docker介绍与安装】
- 8(大集合)AI工具和用法汇总—集合的集合_人工智能集合csdn
- 9property_set的整体过程--以reboot和bootanim为例
- 10【软件使用】Markdown编辑器第一次使用介绍
Learn OpenGL 03 着色器
赞
踩
GLSL
着色器的开头总是要声明版本,接着是输入和输出变量、uniform和main函数。每个着色器的入口点都是main函数,在这个函数中我们处理所有的输入变量,并将结果输出到输出变量中。
一个典型的着色器有下面的结构:
- #version version_number
- in type in_variable_name;
- in type in_variable_name;
-
- out type out_variable_name;
-
- uniform type uniform_name;
-
- int main()
- {
- // 处理输入并进行一些图形操作
- ...
- // 输出处理过的结果到输出变量
- out_variable_name = weird_stuff_we_processed;
- }
数据类型
GLSL中包含C等其它语言大部分的默认基础数据类型:int、float、double、uint和bool。GLSL也有两种容器类型,分别是向量(Vector)和矩阵(Matrix)
向量
GLSL中的向量是一个可以包含有2、3或者4个分量的容器,分量的类型可以是前面默认基础类型的任意一个。它们可以是下面的形式(n代表分量的数量):
| 类型 | 含义 |
|---|---|
vecn | 包含n个float分量的默认向量 |
bvecn | 包含n个bool分量的向量 |
ivecn | 包含n个int分量的向量 |
uvecn | 包含n个unsigned int分量的向量 |
dvecn | 包含n个double分量的向量 |
大多数时候我们使用vecn,因为float足够满足大多数要求了。
向量这一数据类型也允许一些有趣而灵活的分量选择方式,叫做重组(Swizzling)。重组允许这样的语法:
- vec2 someVec;
- vec4 differentVec = someVec.xyxx;
- vec3 anotherVec = differentVec.zyw;
- vec4 otherVec = someVec.xxxx + anotherVec.yxzy;
你可以使用上面4个字母任意组合来创建一个和原来向量一样长的(同类型)新向量,只要原来向量有那些分量即可;然而,你不允许在一个vec2向量中去获取.z元素。我们也可以把一个向量作为一个参数传给不同的向量构造函数,以减少需求参数的数量:
- vec2 vect = vec2(0.5, 0.7);
- vec4 result = vec4(vect, 0.0, 0.0);
- vec4 otherResult = vec4(result.xyz, 1.0);
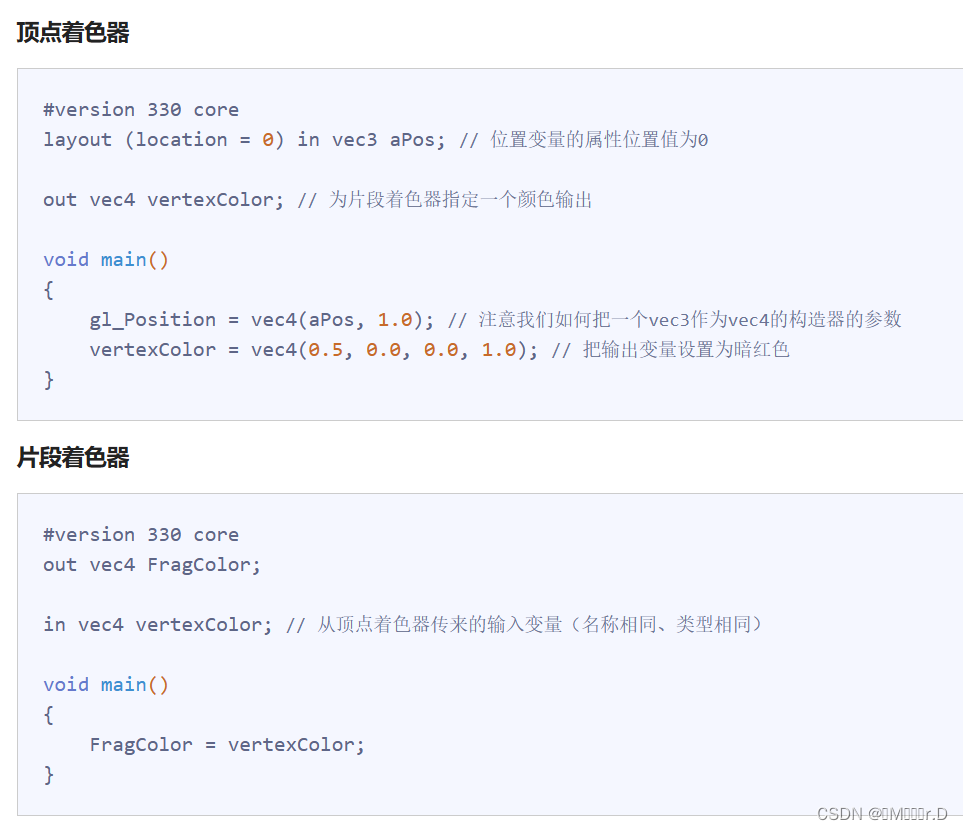
输入与输出
顶点着色器从顶点数据中直接接收输入。为了定义顶点数据该如何管理,我们使用location这一元数据指定输入变量,这样我们才可以在CPU上配置顶点属性。
片段着色器,它需要一个vec4颜色输出变量,因为片段着色器需要生成一个最终输出的颜色。如果你在片段着色器没有定义输出颜色,OpenGL会把你的物体渲染为黑色(或白色)。
如果我们打算从一个着色器向另一个着色器发送数据,我们必须在发送方着色器中声明一个输出,在接收方着色器中声明一个类似的输入。当类型和名字都一样的时候,OpenGL就会把两个变量链接到一起,它们之间就能发送数据了(这是在链接程序对象时完成的)。

Uniform
Uniform是一种从CPU中的应用向GPU中的着色器发送数据的方式,但uniform和顶点属性有些不同。首先,uniform是全局的(Global)。全局意味着uniform变量必须在每个着色器程序对象中都是独一无二的,而且它可以被着色器程序的任意着色器在任意阶段访问。第二,无论你把uniform值设置成什么,uniform会一直保存它们的数据,直到它们被重置或更新。
x修改Uniform的值:
首先需要找到着色器中uniform属性的索引/位置值。当我们得到uniform的索引/位置值后,我们就可以更新它的值了。这次我们不去给像素传递单独一个颜色,而是让它随着时间改变颜色:
如果glGetUniformLocation返回-1就代表没有找到这个位置值。最后,我们可以通过glUniform4f函数设置uniform值。注意,查询uniform地址不要求你之前使用过着色器程序,但是更新一个uniform之前你必须先使用程序(调用glUseProgram),因为它是在当前激活的着色器程序中设置uniform的。
- float timeValue = glfwGetTime();
- float greenValue = (sin(timeValue) / 2.0f) + 0.5f;
- int vertexColorLocation = glGetUniformLocation(shaderProgram, "ourColor");
- glUseProgram(shaderProgram);
- glUniform4f(vertexColorLocation, 0.0f, greenValue, 0.0f, 1.0f)
因为OpenGL在其核心是一个C库,所以它不支持类型重载,在函数参数不同的时候就要为其定义新的函数;glUniform是一个典型例子。
uniform对于设置一个在渲染迭代中会改变的属性是一个非常有用的工具,它也是一个在程序和着色器间数据交互的很好工具
更多属性!
顶点数据中新加了颜色属性
- float vertices[] = {
- // 位置 // 颜色
- 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下
- -0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下
- 0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部
- };
主要的变化就是要重新配置顶点属性指针
glVertexAttribPointer函数的前几个参数比较明了。这次我们配置属性位置值为1的顶点属性。颜色值有3个float那么大,我们不去标准化这些值。
由于我们现在有了两个顶点属性,我们不得不重新计算步长值。为获得数据队列中下一个属性值(比如位置向量的下个x分量)我们必须向右移动6个float,其中3个是位置值,另外3个是颜色值。这使我们的步长值为6乘以float的字节数(=24字节)。
同样,这次我们必须指定一个偏移量。对于每个顶点来说,位置顶点属性在前,所以它的偏移量是0。颜色属性紧随位置数据之后,所以偏移量就是3 * sizeof(float),用字节来计算就是12字节。
- // 位置属性
- glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
- glEnableVertexAttribArray(0);
- // 颜色属性
- glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3* sizeof(float)));
- glEnableVertexAttribArray(1);
创建自己的着色器类并且从文件读取
创建一个Shader.h和Shader.cpp两个文件
Shader.h文件主要存放Shader类和其中的函数声明,方便随时查看其中函数的功能
Shader.cpp文件主要存放函数的定义
要从文件读取着色器必须使用使用C++文件流
CPU不能直接读取硬盘中的内容,必须先移动到内存中,也就是要经过硬盘-->FileBuffer-->StringBuffer,之后因为OpenGL不操作String,操作的是char数组,所以我们要一个String的缓存把StringBuffer里的东西变成char数组。
Shader.h
- #pragma once
- #include <string>
- class Shader
- {
- public:
- Shader(const char* vertexPath, const char* fragmentPath); // 构造器读取并构建着色器
- std::string vertexString;
- std::string fragmentString;
- const char* vertexSource;
- const char* fragmentSource;
- unsigned int ID; //Shader Program ID
- void use(); // 使用/激活程序
-
- // uniform工具函数
- void setBool(const std::string& name, bool value) const;
- void setInt(const std::string& name, int value) const;
- void setFloat(const std::string& name, float value) const;
- private:
- void checkCompileErrors(unsigned int ID, std::string type);//检查着色器或者程序是否编译错误
- };

Shader.cpp
- #include "Shader.h"
- #include <iostream>
- #include <fstream>
- #include <SStream>
-
- #include <glad/glad.h>
- #include <GLFW/glfw3.h>
- #include <iostream>
-
- using namespace std;
-
- Shader::Shader(const char* vertexPath, const char* fragmentPath)
- {
- //从文件路径中获取顶点/片段着色器
- ifstream vertexFile;
- ifstream fragmentFile;
- stringstream vertexSStream;
- stringstream fragmentSStream;
- //打开文件
- vertexFile.open(vertexPath);//与硬盘文件建立链接
- fragmentFile.open(fragmentPath);
- //保证ifstream对象可以抛出异常:
- vertexFile.exceptions(ifstream::failbit || ifstream::badbit);//检查是否打开失败或者读取到了坏文件
- fragmentFile.exceptions(ifstream::failbit || ifstream::badbit);
-
- try
- {
- if (!vertexFile.is_open() || !fragmentFile.is_open())
- {
- throw exception("open file error");
- }
-
- //读取文件缓冲内容到数据流
- vertexSStream << vertexFile.rdbuf();//硬盘-->FileBuffer-->StringBuffer
- fragmentSStream << fragmentFile.rdbuf();
-
- //转换数据流到string
- vertexString = vertexSStream.str();
- fragmentString = fragmentSStream.str();
-
- vertexSource = vertexString.c_str();
- fragmentSource = fragmentString.c_str();
-
- // 编译着色器
- unsigned int vertex, fragment;
- // 顶点着色器
- vertex = glCreateShader(GL_VERTEX_SHADER);
- glShaderSource(vertex, 1, &vertexSource, NULL);
- glCompileShader(vertex);
- checkCompileErrors(vertex, "VERTEX");
-
- // 片段着色器
- fragment = glCreateShader(GL_FRAGMENT_SHADER);
- glShaderSource(fragment, 1, &fragmentSource, NULL);
- glCompileShader(fragment);
- checkCompileErrors(fragment, "FRAGMENT");
-
- // 着色器程序
- ID = glCreateProgram();
- glAttachShader(ID, vertex);
- glAttachShader(ID, fragment);
- glLinkProgram(ID);
- checkCompileErrors(ID, "PROGRAM");
-
- // 删除着色器,它们已经链接到我们的程序中了,已经不再需要了
- glDeleteShader(vertex);
- glDeleteShader(fragment);
-
- }
- catch (const std::exception& ex)
- {
- printf(ex.what());
- }
- }
-
- void Shader::use()
- {
- glUseProgram(ID);
- }
-
- void Shader::checkCompileErrors(unsigned int ID, std::string type) {
- int sucess;
- char infolog[512];
-
- if (type != "PROGRAM")
- {
- glGetShaderiv(ID, GL_COMPILE_STATUS, &sucess);
- if (!sucess)
- {
- glGetShaderInfoLog(ID, 512, NULL, infolog);
- cout << "shader compile error:" << infolog << endl;
- }
- }
- else
- {
- glGetProgramiv(ID, GL_LINK_STATUS, &sucess);
- if (!sucess)
- {
- glGetProgramInfoLog(ID, 512, NULL, infolog);
- cout << "program linking error:" << infolog << endl;
- }
- cout << "编译成功!" << endl;
- }
- }

main.cpp
只需要加上两句代码就可以了,这里的两个txt文件需要自己创建一个,之后就可以循环使用了
- Shader* myshader = new Shader("vertexSource.txt", "fragmentSource.txt");
- [...]
-
- myshader->use();
练习
1.修改顶点着色器让三角形上下颠倒:参考解答
将顶点着色器输出的y坐标取反即可
- #version 330 core
- layout(location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
- layout(location = 1) in vec3 aColor; // 颜色变量的属性位置值为 1
- out vec4 vertexColor;
- void main(){
- gl_Position = vec4(aPos.x, -aPos.y, aPos.z, 1.0);
- vertexColor = vec4(aColor,1.0);
- }
2.使用uniform定义一个水平偏移量,在顶点着色器中使用这个偏移量把三角形移动到屏幕右侧:参考解答
顶点着色器的x坐标加上一个随时间增加的偏移量即可
- //main.cpp
- myshader->setFloat("offset", 0.01+glfwGetTime());
-
-
- #version 330 core
- layout(location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
- layout(location = 1) in vec3 aColor; // 颜色变量的属性位置值为 1
- out vec4 vertexColor;
- uniform float offset;
- void main(){
- gl_Position = vec4(aPos.x+offset, aPos.y, aPos.z, 1.0);
- vertexColor = vec4(aColor,1.0);
- }
3.使用out关键字把顶点位置输出到片段着色器,并将片段的颜色设置为与顶点位置相等(来看看连顶点位置值都在三角形中被插值的结果)。做完这些后,尝试回答下面的问题:为什么在三角形的左下角是黑的?:参考解答
三角形的左下角是黑的,是因为左下角顶点(-0.5,-0.5,0),因为颜色值是0到1,负值会被截断到0,就是黑色。插值以后靠近左下角的地方就是黑色的
vertex
- #version 330 core
- layout(location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
- layout(location = 1) in vec3 aColor; // 颜色变量的属性位置值为 1
- out vec4 vertexColor;
- out vec3 pos;
- uniform float offset;
- void main(){
- gl_Position = vec4(aPos.x+offset, aPos.y, aPos.z, 1.0);
- vertexColor = vec4(aColor,1.0);
- pos = aPos;
- }
fragment
- #version 330 core
- in vec4 vertexColor;
- out vec4 FragColor;
- in vec3 pos;
- void main(){
- FragColor = vec4(pos,1);
-
- }


