- 150个免费的 AI 工具,提升工作效率(附网址)_知乎 50个免费的ai工具
- 2为什么Apache Doris适合做大数据的复杂计算,MySQL不适合?_doris为什么适合olap
- 3android 多渠道打包、手机上安装多个apk、重命名apk与65535_android studio 安装多个apk
- 4【本人秃顶程序员】SpringBoot中并发定时任务的实现、动态定时任务的实现(看这一篇就够了)...
- 5CSS3 如何实现标签宽度按权等分_css平分宽度
- 6【集成】网络技术的学习-刘俊平_以太网接口信息 租期剩余23小时57分钟35秒
- 7前端css弹性布局自动换行布局
- 8android多渠道打包方案总结及APK signature scheme v2兼容_apk using apk signature scheme v2:sha-256
- 9Linux 安装Jupyter notebook 并开启远程访问_linux中启动jupyter notebook 并验证服务是否可用
- 10linux下sftp指令快使用无介绍版(一)_查看sftp版本
uni-app webrtc 实现H5音视频通讯_uniapp webrtc
赞
踩
文章目录
- 1. 写在前面
- 2. 项目需求 (安全帽视频对接)
- 3. 开始搞,uni-app 开发H5视频对接
- 3.1 html代码
- 3.2 js 代码(核心步骤)
- 3.2.1 根据接口获取安全帽在线的房间号,点击在线的安全帽列表,进入视频页面观看
- 3.2.2 进入房间后,首先 `uni.connectSocket` 创建初始化websocket连接
- 3.2.3 `uni.onSocketOpen` 打开连接,向服务端发送进入房间信息;并且创建心跳,每隔10s发送心跳信息。用于判断连接状态,如果断开,需要重新连接。
- 3.2.4 `uni.onSocketMessage` 进行服务端响应消息监听,
- 3.2.5 `connSignalServer` 进行连接音视频
- 3.2.6 `connFun` 进行监听服务端返回的值,然后进行一些逻辑操作。
- 3.2.7 `createPeerConnection` 创建本地流媒体链接
- 3.2.8 `call` 创建`createOffer` ,设置sdp,发送 message消息,发送sdp
- 3.2.10 设置拉流到video中
- 4. webrtc 媒体协商过程解释
1. 写在前面
之前本人一直没有做过webrtc相关的开发(进行实时语音对话或视频对话的),我上家公司的老板突然找到我,让我帮他做一个webrtc的模块功能。通过uni-app 去开发,然后打包到H5网页上进行音视频沟通。我主要是没有接触过,也不知道怎么去做,只是会uni-app,但是去对接webrtc 拿到手一脸雾水。不知道从何开始。后面各种百度,各种查资料,算是把这个功能搞出来了,现在想起来还是挺心酸的。
- uni-app websocket 开发参考 https://uniapp.dcloud.io/api/request/websocket.html
- webrtc 开发参考 https://webrtc.github.io/samples/
2. 项目需求 (安全帽视频对接)
安全帽是一个特制的帽子,不同与普通的安全帽,而是一个有电源开关,有摄像头,有开灯光的帽子。

通俗点就是,安全帽那边是一个工地的工作人员(A端),带上帽子进行作业。遇到困难,需要办公室高级技术人员(B端)去指挥工人作业操作,安全帽A端是无法看到B端,但是B端可以通过在H5网页上,然后进行观A端看那边的作业情况,进行指挥。
2.1 完成效果

3. 开始搞,uni-app 开发H5视频对接
3.1 html代码
就是声明一个video标签,进行视频播放使用,(关键的,那几个按钮的不重要这里不写了)
<template>
<view class="container">
<div class="video-cont">
<video id="remoteVideo" :muted="muted" autoplay></video>
</div>
</view>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.2 js 代码(核心步骤)
3.2.1 根据接口获取安全帽在线的房间号,点击在线的安全帽列表,进入视频页面观看

data 数据
return {
hatid: '', //房间号
ws: null,//ws
socket: null,//socket
state: 'init',//状态
pc: null,
localStream: null,
socketOpen: false,
muted: false, //是否静音
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
进入页面获取列表传的 hatid ,调用 initWebSocket 方法
onLoad(option) {
if (option.hat_id) {
this.hatid = option.hat_id
}
},
onReady() {
this.initWebSocket(this.hatid); //连接WebSocket
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.2.2 进入房间后,首先 uni.connectSocket 创建初始化websocket连接
this.ws = uni.connectSocket({
url: "wss://rtc.xxxxxxx.cn/ws",//你自己的地址
success: (res) => {
console.log("WebSocket服务连接成功!");
},
fail: (err) => {
uni.showToast({
title: JSON.stringify(err),
icon: 'error'
});
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.2.3 uni.onSocketOpen 打开连接,向服务端发送进入房间信息;并且创建心跳,每隔10s发送心跳信息。用于判断连接状态,如果断开,需要重新连接。
// 2. 连接打开 uni.onSocketOpen((res) => { this.socketOpen = true // 打开后发送一条消息 uni.sendSocketMessage({ data: `{"isHat":"N" ,"type":"on_line" ,"hatId":${this.hatid} }` }); // 10s 发送一次心跳 this.heartbeatInterval = setInterval(() => { // console.log("轮询监听WebSocket状态:" + this.ws.readyState) // CONNECTING 0 OPEN 1 打卡状态 CLOSING 2 CLOSED 3 断开状态 if (this.ws.readyState === this.ws.OPEN) { // 打开状态 uni.sendSocketMessage({ data: "keep alive admin:" + 'xiehao' + " connect:" + this.hatid, }); } else if (this.ws.readyState === this.ws.CLOSED) { // 判断如果断开,需要重新链接 this.initWebSocket(this.hatid) } else if (this.ws.readyState === this.ws.CLOSING || this.ws.readyState === this.ws .CONNECTING) { //不用管 } }, 10000) });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
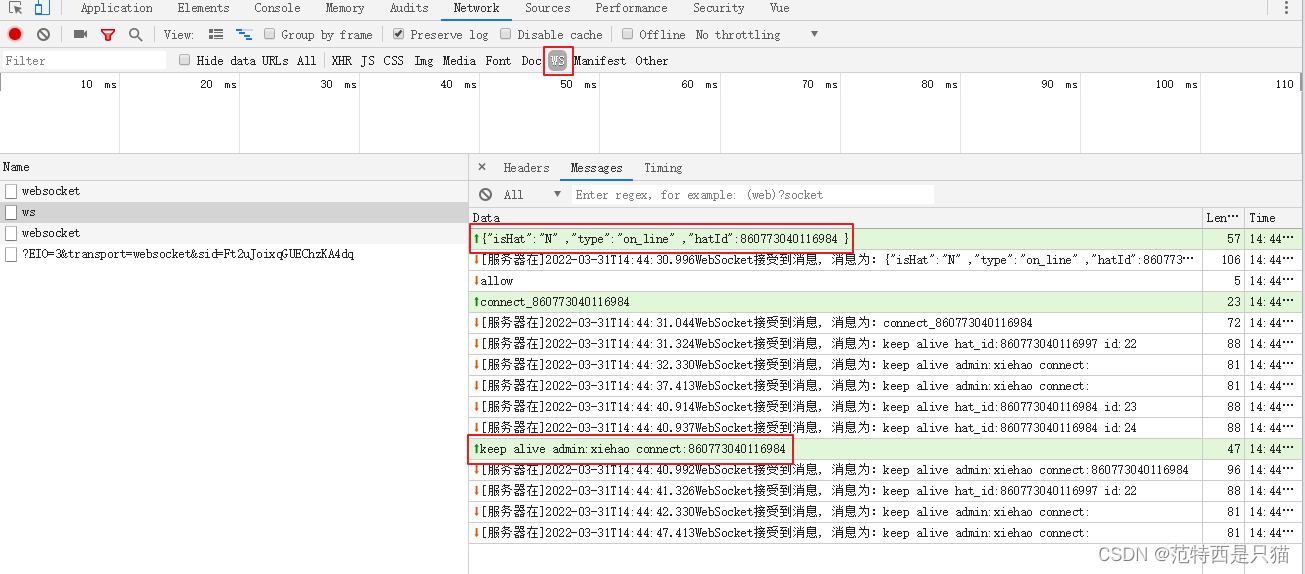
可以看到,我们已经创建了连接,并且在发送心跳信息,服务的响应消息为的 allow

3.2.4 uni.onSocketMessage 进行服务端响应消息监听,
这里判断如果返回消息为
full则是房间已满,无法进行查询通话
如果返回allow则没有人进入房间,允许进入房间进行通话,然后进入方法connSignalServer连接音视频
uni.onSocketMessage((res) => {
var msg = res.data;
if (msg.indexOf("full") !== -1) {
uni.showToast({
title: '当前安全帽有人在查看,您暂时无法查看!',
icon: 'error'
});
this.state = 'full';
} else if (msg.indexOf("allow") !== -1) {
console.log("准备连接音视频。。。。。。")
this.connSignalServer(); //连接音视频
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.2.5 connSignalServer 进行连接音视频
navigator.mediaDevices 进行媒体兼容判断,如果浏览器支持播放,则进入
connFun方法
这里涉及到一个开发问题,则是在本地开发环境,浏览器访问需要使用https或者localhost进行访问,不能使用http进行访问,否则会走不下去,报错进入handleError方法。
connSignalServer() { // 开启本地视频 if (!navigator.mediaDevices || !navigator.mediaDevices.getUserMedia) { alert("getUserMedia is not supported!") return; } else { //1 ===============配置音视频参数=============== let constraints = { video: false, //先设置为false进行调试 audio: true } navigator.mediaDevices.getUserMedia(constraints) .then(this.getMediaStream) .catch(this.handleError) } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
getMediaStream(stream) {
this.localStream = stream;
//这个函数的调用时机特别重要 一定要在getMediaStream之后再调用,否则会出现绑定失败的情况
this.connFun();
},
- 1
- 2
- 3
- 4
- 5
handleError(err) {
if (err) console.error("getUserMedia error:", err);
}
- 1
- 2
- 3
3.2.6 connFun 进行监听服务端返回的值,然后进行一些逻辑操作。
1 创建
socket连接,emit 发送join进入房间 ,服务的正常会返回joined和otherjoin(这个是根据前端和后端协商的,并不是固定的,只是我这里是这个。)
2 监听返回joined进入createPeerConnection方法3 监听返回
otherjoin进入call进行媒体协商
import io from './js/socket.io.js'
- 1
connFun() { this.socket = io('https://rtc.xxxxxxx.cn/'); this.socket.on('joined', (roomid, id) => { this.state = 'joined'; this.createPeerConnection() }); this.socket.on('otherjoin', (roomid, id) => { this.state = 'joined_conn'; //媒体协商 this.call(); }); this.socket.on('message', (roomid, id, data) => { //媒体协商 if (data) { if (data.type === 'offer') { this.pc.setRemoteDescription(new RTCSessionDescription(data)); this.pc.createAnswer() .then(this.getAnswer) .catch(this.handleAnswerError); } else if (data.type === 'answer') { this.pc.setRemoteDescription(new RTCSessionDescription(data)); } else if (data.type === 'candidate') { var candidate = new RTCIceCandidate({ sdpMLineIndex: data.label, candidate: data.candidate }); } else { console.error('the message is invalid!', data) } } }); if (this.socket.emit()) { this.socket.emit('join', this.hatid); } return; }, getAnswer(desc) { this.pc.setLocalDescription(desc); this.socket.emit('message', this.hatid, desc); }, handleAnswerError(err) { console.error('Failed to get Answer!', JSON.stringify(err)); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
3.2.7 createPeerConnection 创建本地流媒体链接
createPeerConnection() { if (!this.pc) { this.pc = new RTCPeerConnection({ 'iceServers': [{ 'urls': 'turn:175.178.21.191:xxxx', 'credential': 'xxxxxxxx', 'username': 'xxxx' }], }); this.pc.onicecandidate = (e) => { if (e.candidate) { this.socket.emit('message', this.hatid, { type: 'candidate', label: e.candidate.sdpMLineIndex, id: e.candidate.sdpMid, candidate: e.candidate.candidate }); } } this.pc.ontrack = (e) => { if (e.streams.length > 0) { let videoElement = document.getElementsByTagName('video')[0] videoElement.srcObject = e.streams[0]; } } } if (this.pc === null || this.pc === undefined) { console.log('pc is null or undefined!'); return; } if (this.localStream === null || this.localStream === undefined) { console.log('localStream is null or undefined!'); // return; } if (this.localStream) { this.localStream.getTracks().forEach((track) => { this.pc.addTrack(track, this.localStream); }); } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3.2.8 call 创建createOffer ,设置sdp,发送 message消息,发送sdp
在3.2.6 中 的方法,已经监听了服务的返回
message消息
call() { if (this.state === 'joined_conn') { if (this.pc) { var options = { offerToReceiveAudio: 1, offerToReceiveVideo: 1 } this.pc.createOffer(options) .then(this.getOffer) .catch(this.handleOfferError); } } }, getOffer(desc) { this.pc.setLocalDescription(desc); if (this.socket) { this.socket.emit('message', this.hatid, desc); } }, handleOfferError(err) { console.error('Failed to get Offer!', JSON.stringify(err)); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3.2.10 设置拉流到video中
- 这里使用原生的
document.getElementsByTagName('video')[0]去获取,不使用refs,使用refs会报错- 这里使用
srcObject不能使用src去设置
this.pc.ontrack = (e) => {
if(e.streams.length > 0) {
let videoElement = document.getElementsByTagName('video')[0]
videoElement.srcObject = e.streams[0];
}
}
- 1
- 2
- 3
- 4
- 5
- 6
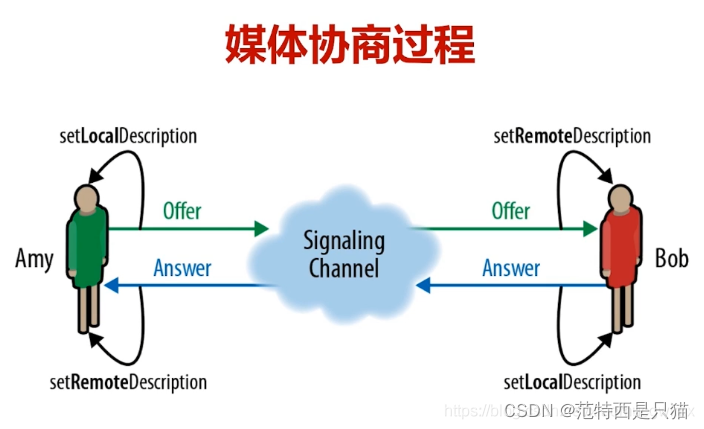
4. webrtc 媒体协商过程解释
媒体协商是为了保证交互双方通过交换信息来保证交互的正常进行,比如A用的是H264编码,通过协商告知B,B来判断自己是否可以进行相应的数据解析来确定是否可以进行交互通信。WebRTC默认情况下使用的V8引擎。

4.1 媒体协商流程
- 首先发起端要创建一个offer,并调用setLocalDescription设置本地的SDP
- 然后通过信令服务器将含有SDP的offer设置给对端
- 对端拿到此offer以后调用setRemoteDescription将此SDP信息保存
- 对端创建一个answer,并调用setLocalDescription设置本地的SDP
- 通过信令服务器将含有SDP的answer发送给发起端
- 发起端调用setRemoteDescription将此SDP信息保存
4.2 媒体协商方法
- createOffer
- createAnswer
- setLocalDescription
- setRemoteDescription



