热门标签
热门文章
- 1PyTorch学习笔记:nn.Sigmoid——Sigmoid激活函数
- 2Python+Vue计算机毕业设计健身房管理系统m127n(源码+程序+LW+部署)_基于python的健身房管理系统开题报告
- 3加载pytorch已有模型,修改最后分类头_pytorch最后一层分类层
- 4UE5 UE4 开发常用工具AssetDeveTool_ue5整理文件
- 5【学习笔记】python爬虫---代理池_if not hasattr(g, 'redis'):
- 6【Pytorch】进阶学习:基于矩阵乘法torch.matmul()实现全连接层
- 7基于springboot+Vue的宿舍管理系统前后端分离(程序+详细文档+数据库)
- 8编程笔记 html5&css&js 003 协作、约定与标准 50以内的乘法算式
- 9【python】python中装饰器简单介绍及代码实践_pythom装饰器骨架代码
- 10Python人工智能完整学习路线,让你惊艳到爆_python人工智能学习路线
当前位置: article > 正文
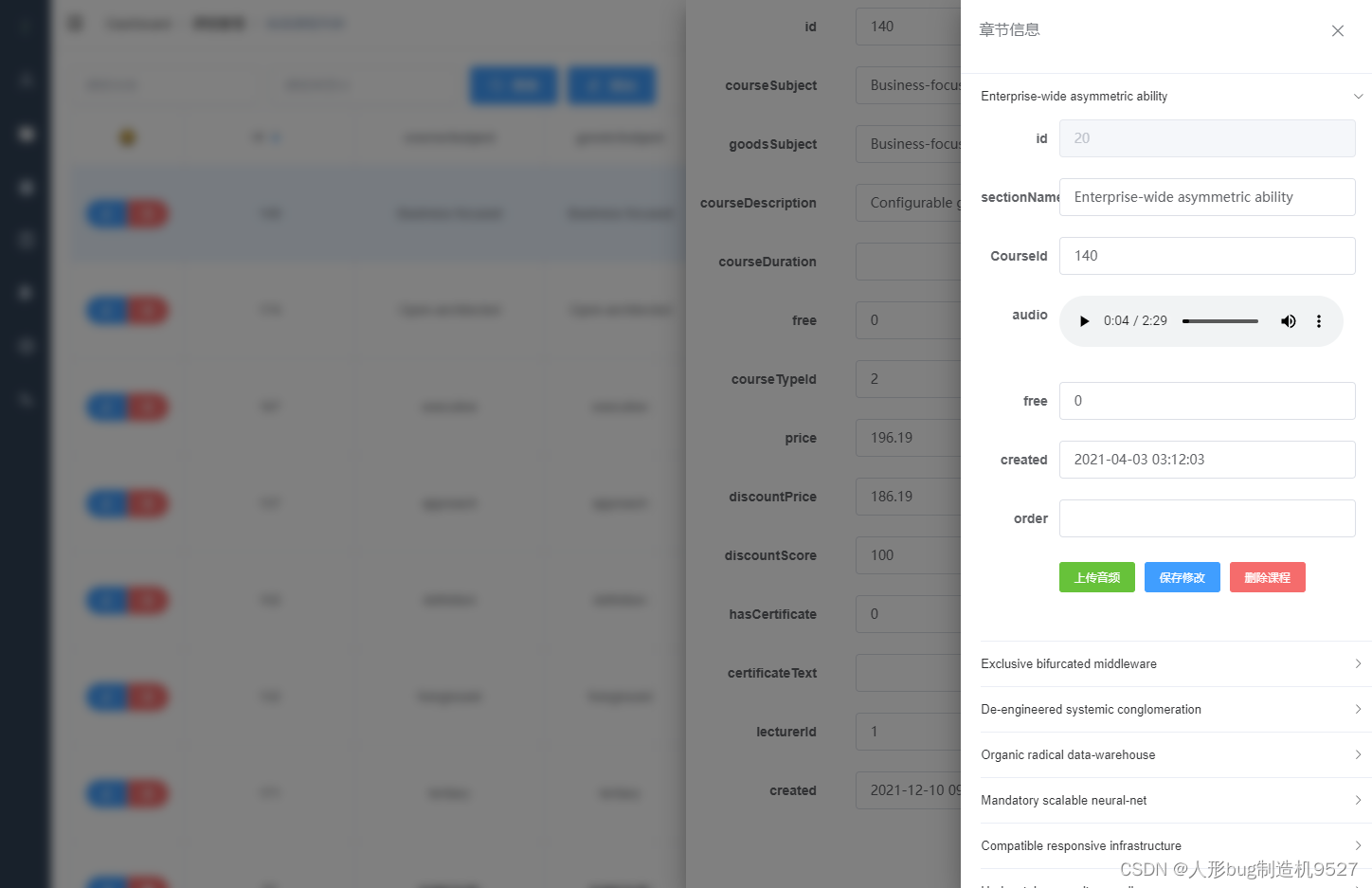
Vue<Audio>音频播放标签的使用_vue-audio
作者:你好赵伟 | 2024-03-21 08:38:03
赞
踩
vue-audio
依赖
npm install vue-audio --save
- 1
自己的尝试
<audio
ref="audio"
:src="item.sectionFileUrl" # 这里可以用src直接写死,也可以用:src指向变量或者函数,然后由函数调用api
autoplay="autoplay" # 是否自动播放
preload="auto" # 这里是否预加载:如果存在自动播放则必定自动加载;none为不加载,
# metadata为加载基本的元数据,推荐这个
controls="controls" # 是否显示控制条
loop="loop" # 开启洗脑循环
>Your browser does not support the audio element.</audio>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
[关于使用js控制的教程]
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/279791
推荐阅读
相关标签


