热门标签
热门文章
- 12024年AI辅助研发领域的技术突破与创新:智能研发的领航之旅
- 2DrawerLayout+TabLayout+ViewPager+RadioButton+Fragment+pullToRefresh+ImageLoader_安卓 在drawerlayout中创建viewpager和radio
- 3AES算法:数据传输的安全保障
- 4C# 类模板使用
- 5折叠手机和反对创新的战争
- 6BST的后序遍历_bst后序遍历
- 7亚马逊云创建Aws EC2示例+用Xshell7连接登录Aws+设置允许使用root登录_亚马逊 ubuntu xshell密码登录
- 8Oracle数据库入门知识点汇集_oracle 常用资料
- 9Android Studio 每次运行都会再下载一遍_已经下载了android studio 点击提示还要下载是为什么
- 10CSS完美实现图片阴影效果
当前位置: article > 正文
微信小程序-wx.createAnimation动画实现_wx.createanimation transformorigin
作者:你好赵伟 | 2024-03-22 01:04:16
赞
踩
wx.createanimation transformorigin
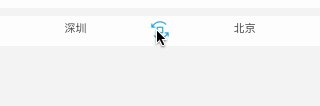
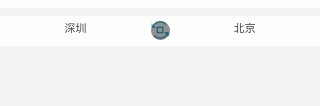
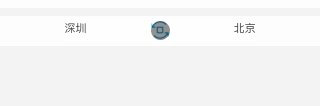
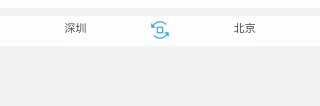
一、效果
说明:类似携程切换往返地址

二、实现
1).wxml:
- <view class="animation">
- <view class="dis-flex">
- <view class='flex3' animation="{
- {lAnimate}}">{
- {start}}</view>
- <view class='flex1' bindtap="trigger">
- <image src="../../images/change.png" class="flexImg" animation="{
- {imgAnimation}}"></image>
- </view>
- <view class='flex3' animation="{
- {rAnimate}}">{
- {end}}</view>
- </view>
- </view>
2).wxss:
- .animation{
- margin-top: 20rpx;padding: 10rpx 30rpx;background-color: #FFFFFF;
- }
- .dis-flex{
- display: flex;
- }
- .flex1{
- flex: 1
推荐阅读
相关标签


