- 1【特纳斯电子】基于STM32的智能消费系统-设计说明书
- 2半监督学习--一起学习吧之人工智能
- 3整理华为C/C++编码规范_华为编码规范c++
- 4CSS中如何让盒子里的文字自动换行_css 文字自动换行
- 5sqlserver insert 返回id_DM7 与 mybatis(二)——ID 生成
- 6小程序直播组件接入指引_plugin://wx2b03c6e691cd7370/subscribe" has been us
- 7Java进阶--Java注解及其实例应用_java注解实例
- 8Sora干货:OpenAI Sora 详细使用教程+升级指南|2024年3月更新_open_sora
- 9vmospro启动黑屏_VMOS
- 10hanlp,pyhanlp 实现 NLP 任务
android studio中使用recyclerview_recyclerview列表增删改查
赞
踩
本人就是小白,昨天在使用listview时,看到说有更好的控件出来了,在V7包中,需要SDK21及以上,那就试着用用吧,今天试了一天,终于弄的能简单使用了,分享一下.
怎么导入这个recycleyview的jar包,让人花了些时间,以前导入第三方的jar包,都是复制到lib目录下,然后在build.jradle中增加complie就可以用了,但是这个不行啊,需要使用别的方法;
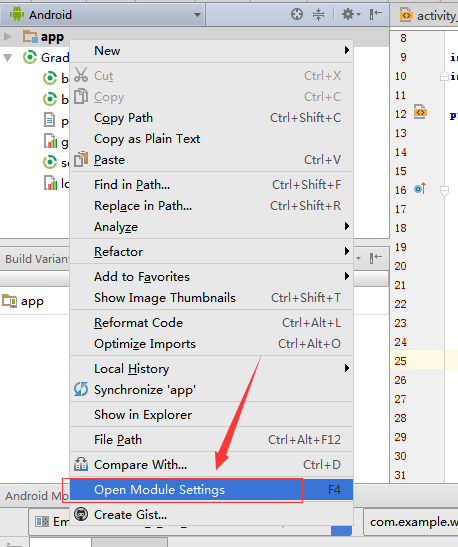
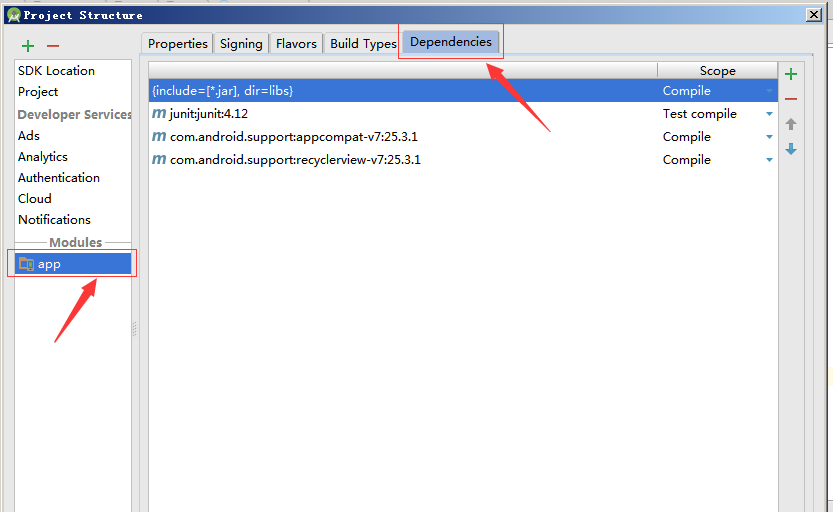
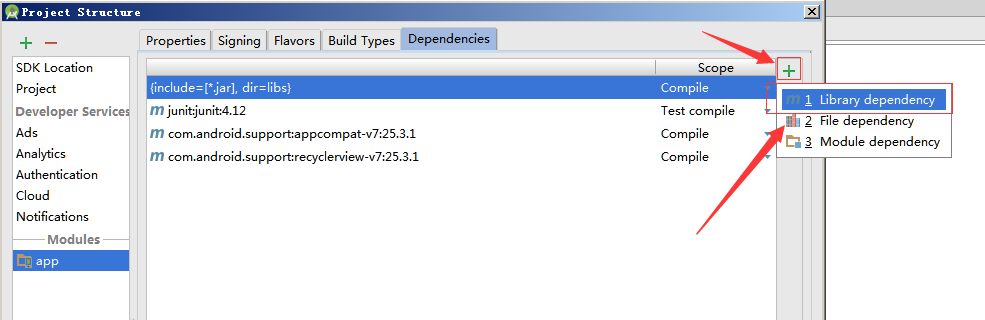
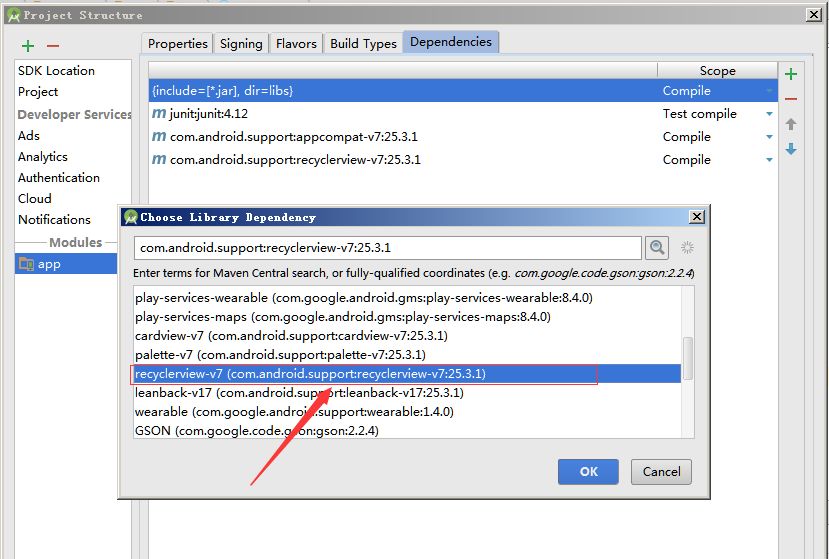
在你的工程上点击右键,弹出如下图片,大家看图吧




点击ok后,这个recyclerview-v7的包就引用到自己的工程里了,也不用管那个build.jradle文件了,打开会发现已经自动填好了.
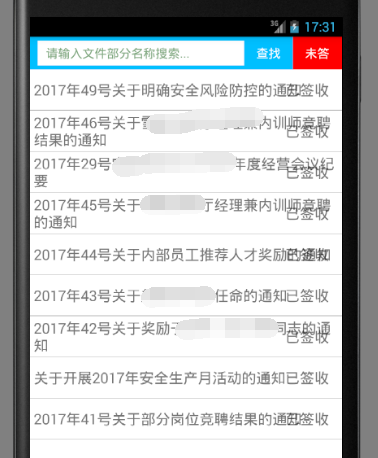
前面一个说了怎么把这个包引用进来,这一节说怎么做一个简单的例子出来,我也是照着别人的例子写的,然后慢慢改就行了,做好的效果如下图

1.在我们的activity_main中把recyclerview填加进来.
| 1 2 3 4 5 |
|
然后在相对应的java中增加引用
| 1 |
|
2. 编写一个recyclerview使用的xml文件,直接新建一个layout xml file就可以了,我的叫item_view.xml
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
出来的布局样子就是左右分开,左边显示文件名称,右边显示文件状态,效果看上面的图.
3.编写一个关于文件的实体类,只需要有个get方法就行了.我的叫filelist.java
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
这个主要用于存放每一行的数据,可以按需要增加,一个和两个有区别,但是两个和五个没啥区别,一个你可以用string,两个就不行了.
4. 编写数据适配器,关键的就是这个地方了,原来的例子作者传入的是个list<string>,只能有一个项,为了传入多个项,我们定义了filelist,在这个地方传入了.通过getname,getzt来获取里面的值,加入了隔行变色,其实也可以加入按内容变色,比如文件的状态,如是已阅读,变成一种色,未阅读另一种颜色,在onBindViewHolder中通过判断da.getZt()的值就行了,
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
5. 在我们的主界面中装配好数据,然后放入自定义的数据适配器中,为了简单,都是本地数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
以前我们在listview中大家使用的较多的是list<map<string,object>>这个,也可以换成自定义的实体类试试,如果在界面布局那一步出了问题,那就得看看你的目标版本和最小版本了.还有主题,默认的主题出不来,需要换一个别的.
继续接着昨天的来,昨天终于弄好了一个例子,但是那个没有点击事件, 需要自己添加,参照别人的例子,弄了个比较简单的,主要是改动myRecycleradatper.java中的部分.
增加如下的接口:
| 1 2 3 4 5 6 7 8 |
|
在onBindViewHolder中增加如下的代码
| 1 2 3 4 5 6 7 8 |
|
这就好了,是目前能找到的比较简洁的方法了.
在主界面中直接使用就可以了.如下:
| 1 2 3 4 5 6 |
|
观看点击后log.e的记录值.
自定义的数据适配器全部代码如下,供参照,虽然不好,但是能用,我也不知啥意思,以后慢慢理解吧:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
经过努力,我们的recyclerview终于可以使用了,但是装配上真实的数据后,发现左边的内容太长了,如果超过一行,左边内容和右边的内容竟然重叠在一起了,好是让人心塞啊,如下图
后来发现设置左边textview的这个属性,android:layout_marginRight="100dp",然后就能很整齐不会重叠在一起了,当然你也得看右边内容的宽度了,一定要宽于右边内容的宽度才行,运行后如下图
|