热门标签
热门文章
- 1水印图片的制作及常用的图像处理(C#)
- 2离线搭建Android Studio开发环境_android sdk is up to date
- 3胰腺癌靶向肽 KTLLPTP
- 4基于注解方式实现Spring Security忽略拦截_springsecurity配置不拦截
- 5RecyclerView的点击事件运用(android仿电话app)_android适配器中的使用点击事件 如何调用另一个方法
- 6windows卸载程序提示“请等待当前程序完成卸载或更改“问题解决方法,windows卸载卡进程问题解决方法_卸载程序的进程是哪一个
- 7Android 友盟推送注意事项
- 8python第九周学习笔记(python计算生态概览)_以工程师、实验员、艺术家推销员社会工作者计事员等6个职业数据为例,给出霍兰德人
- 9同一网段,一台电脑怎么连接另一台电脑的vm虚拟机_笔记本 链接台式机的 vm
- 10华为手机 Android Studio 启用WIFI调试配置支持Harmony_android studio 鸿蒙无线调试
当前位置: article > 正文
【android高德地图显示】_在androidstudio中使用高德地图显示地图
作者:你好赵伟 | 2024-03-23 21:23:03
赞
踩
在androidstudio中使用高德地图显示地图
开发环境
android studio版本信息如下:

SDK版本如下:

高德地图开发准备
1.配置高德api应用,获取key
- 知道自己的发布版SHA1,调试版SHA1为选填项。
- 项目包名,可以在AndroidManifest.xml中找到
2.导入项目依赖文件以及参数
-
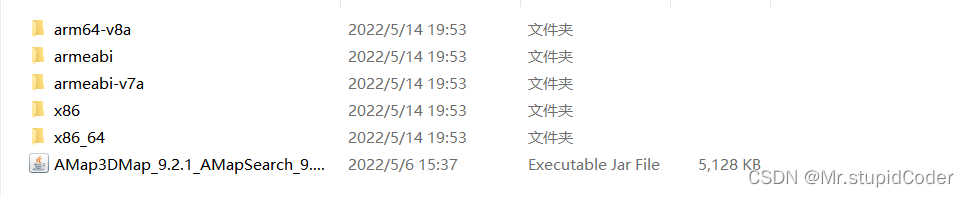
打开官方下载地址下载3D地图合包,解压后获得一个jar包和几个文件,如下:

-
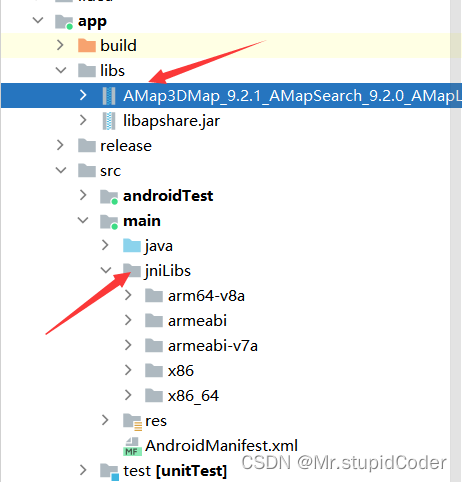
打开android工程,将jar包拖入工程的libs下,在main目录下新建文件夹jniLibs,把除jar以外的文件放入其中,如下:

-
对jar包进行add to library操作,如果右键没有出现此选项,可参考没有add as library选项
-
在AndroidManifest.xml中配置如下权限
<!--允许程序打开网络套接字--> <uses-permission android:name="android.permission.INTERNET" /> <!--允许程序设置内置sd卡的写权限--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--允许程序读写手机状态和身份--> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!--允许程序访问CellID或WiFi热点来获取粗略的位置--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--用于访问GPS定位--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <!--用于获取运营商信息,用于支持提供运营商信息相关的接口--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <!--用于访问wifi网络信息,wifi信息会用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <!--用于获取wifi的获取权限,wifi信息会用来进行网络定位--> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/> <!--用于申请调用A-GPS模块--> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/> <!--如果设置了target >= 28 如果需要启动后台定位则必须声明这个权限--> <uses-permission android:name="android.permission.FOREGROUND_SERVICE"/> <!--如果您的应用需要后台定位权限,且有可能运行在Android Q设备上,并且设置了target>28,必须增加这个权限声明--> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/> 在application下添加如下: <meta-data android:name="com.amap.api.v2.apikey" android:value="你的开发key"> </meta-data> <service android:name="com.amap.api.location.APSService"></service>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
-
在你的布局文件中中引入
<com.amap.api.maps.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
到这里,前期的准备就做完了,你也可以参考官方流程,更全面一些。
-
地图显示的代码如下
public class Map extends AppCompatActivity { MapView mMapView = null; //初始化地图控制器对象 AMap aMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_map); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.map); //在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图 mMapView.onCreate(savedInstanceState); if (aMap == null) { aMap = mMapView.getMap(); } } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制 mMapView.onPause(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); //在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态 mMapView.onSaveInstanceState(outState); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
-
这样运行就可以看到地图了

注意事项:
1.关于调试版SHA1
我第一次做时,调试版的SHA1按官方操作流程是直接拿到了,而当我因为编译器版本老旧(大概gradle才1.3.2),所以重装了编译器,当我再获取调试版的SHA1时,出现了如下错误
并不是密码错误,因为这玩意默认就是android,我后来也一直没找到解决办法,当然其实开发这功能并不需要这个调试版的SHA1。
以下只是我的一厢情愿:但是当我填了之前的(没更新编译器)SHA1时,控制台报了错误,错误代码在高德的错误对照表上为授权失败,于是我找到了这篇高德地图key验证失败,至此我得到了想要的结果了。
2.关于定位
不建议在模拟器上运行,直接用真机(USB调试,WiFi调试)。当然本篇文章并没有书写关于精确定位的代码,但是如果要实现的话,必须在真机上进行,模拟器上看会出现定位点不在你所在的位置,或者直接对错误对照表上的6,如果真机上运行还是不行,建议手机上开启一下它的定位权限,这点很重要。
如果需要定位到自己的位置的地图显示,可直接下载:github地址
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/297761?site
推荐阅读
相关标签


