热门标签
热门文章
- 1手把手做一个公众号GPT智能客服【二】实现微信公众号回复(订阅送源码!)_微信公众号回复消息接入大模型
- 2一文教你如何在ThinkPHP6中玩转路由,提升开发效率!_thinkphp6路由
- 32023第三届人工智能与机器学习国际学术会议(ICMLAI 2023)_icmlca 2023 收费
- 4Hugging Face——MLM预训练掩码语言模型方法_掩码语言预训练
- 5探索PyTorch的自然语言理解与知识图谱
- 6机器学习技术(三)——机器学习实践案例总体流程_机器学习案例实习
- 7《自然语言处理综论(Speech and Language Processing)》第九章笔记_自然语言处理综论中文版
- 8基于深度学习LSTM+NLP情感分析电影数据爬虫可视化分析推荐系统(深度学习LSTM+机器学习双推荐算法+scrapy爬虫+NLP情感分析+数据分析可视化)_基于lstm的电影推荐系统
- 9文献学习-23-MRM:用于遗传学医学图像预训练的掩码关系建模
- 10OpenCV联通组件扫描
当前位置: article > 正文
django中render_Django用户界面模板
作者:你好赵伟 | 2024-04-09 04:47:16
赞
踩
django中显示render_notebook

设置模板
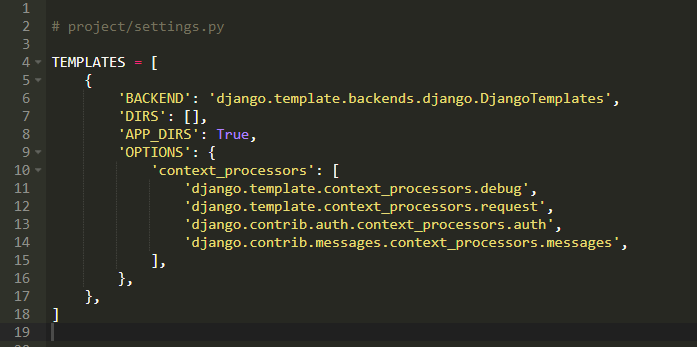
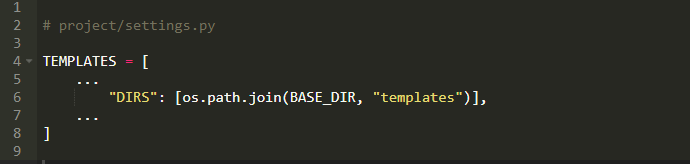
我们需要一个地方放置模板。模板是静态文件,Django会在里面填充数据。为了使用那些文件,我们必须告诉Django在哪里可以找到它们。像Django的大多数组成部分一样,这项配置在项目的配置文件里面。在你执行startproject命令之后,你可在配置文件中找到一个叫TEMPLATES的小节。这个小节的内容像这样:

配合渲染器使用模板
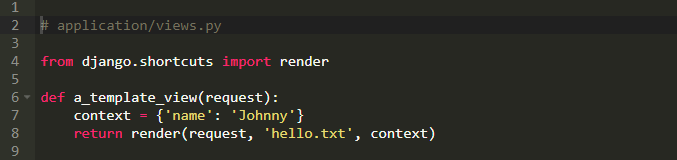
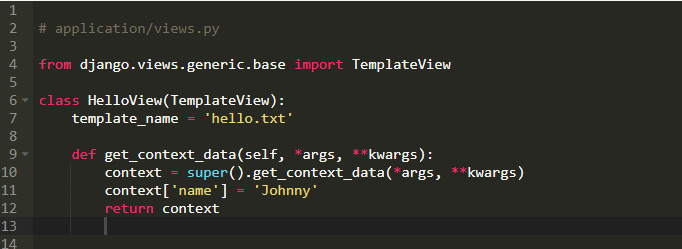
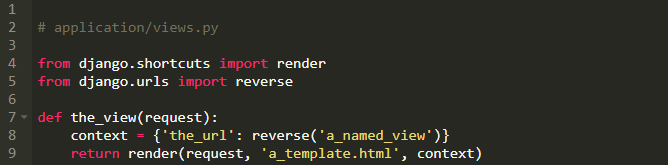
Django通过渲染模板的方式来构建用户界面。渲染的思想是通过动态数据结合静态模板文件来产生最终的输出。为了生成包含渲染输出的HttpResponse, 我们使用render函数。让我们看一个例子,

当这个视图对一个请求进行应答时,用户将在它的浏览器中看到“Hello Johnny”。关于这个例子,这里有一些有趣的事情需要注意:
这个模板可以是任何类型的纯文本文件。我们常用HTML来创建用户界面,因此我们常看到some_template.html,但是Django模板系统可以渲染任何类型的纯文本文件。
在渲染的过程中,Django使用上下文数据字典并以它的关键字作为模板中的变量名。由于特殊的双花括号语法,在上下文中模板的后端把{{ name }}替换为字面值“Johnny”。
 这个例子用
get_context_data, 因此我们能向渲染系统中插入我们的动态数据,来产生我们想要的应答。在一个真实的应用中,我们需要专注写大量的代码来构建一个真正动态的上下文(context)。为了使模板系统的机制清晰,在这些例子中我使用的是静态数据。当你看到所使用的上下文时,试着去想象使用更加复杂的数据来创建一个用户界面。以上这些是渲染的基础。我们现在把我们的注意力转向Django模板语言的能力。
这个例子用
get_context_data, 因此我们能向渲染系统中插入我们的动态数据,来产生我们想要的应答。在一个真实的应用中,我们需要专注写大量的代码来构建一个真正动态的上下文(context)。为了使模板系统的机制清晰,在这些例子中我使用的是静态数据。当你看到所使用的上下文时,试着去想象使用更加复杂的数据来创建一个用户界面。以上这些是渲染的基础。我们现在把我们的注意力转向Django模板语言的能力。
模板实战
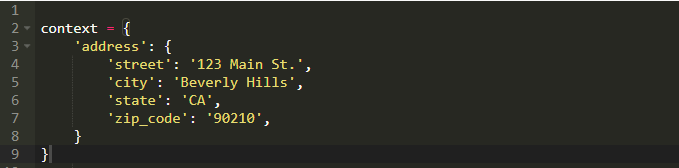
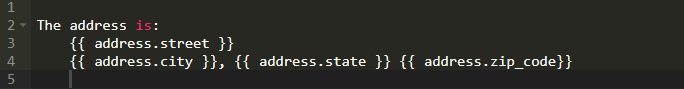
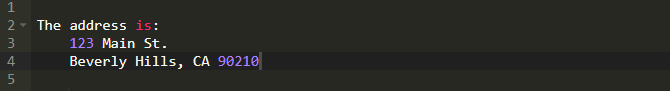
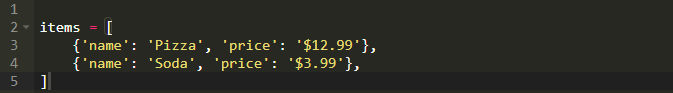
当使用模板时,我们把上下文数据插入到模板里各个占位符的位置。模板变量是使用上下文填充占位符最常见的形式。上节中我们展示了一个使用name变量的例子。上下文字典中包含一个name关键字,而双花括号{{ name }}代表name值应该展示在哪里。当上下文数据更加复杂时,我们也可以用点号获取。例如像这样的模板上下文: Django模板不能使用常规的字典(例如
Django模板不能使用常规的字典(例如
{{ address['street'] }})获取这个上下文数据。这时你应该用点号记法来获取字典中的数据。









更多关于上下文的内容
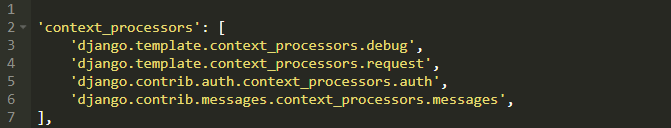
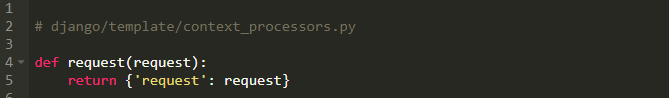
在整个模板的设置项中,我们没有详细讲解上下文处理器。上下文处理器是当模板被渲染时可以用来扩展上下文的有效方式。这是一组当你用Django的startproject命令时默认生成的上下文处理器配置。

工具条
不要害怕去看项目依赖的源代码。记住你最喜欢的框架都是普通人写的。你可以从他们写的代码中学到有价值的东西。这些代码最开始可能看起来比较吓人,但是这没有捷径可走。上下文处理器的副作用是它们会对所有的请求都执行。如果你写了一个做大量计算运行缓慢的上下文处理器,每个请求都会受到这个性能的影响。所以,需要小心谨慎地使用上下文处理器。可复用的模板代码
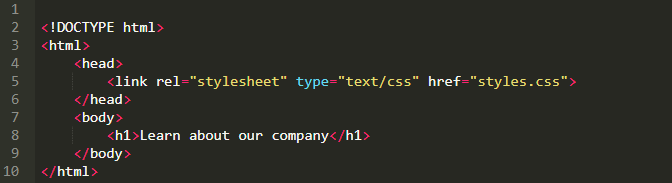
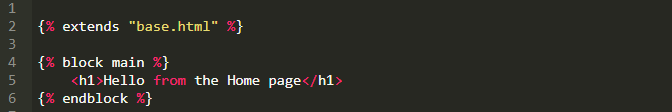
现在让我们说说模板系统的一个强大特性:可复用的代码片段。想象一个网站,大部分的页面有相似的外观和感觉。他们通过重复大量相同的HTML实现,HTML是一种定义页面结构的超文本标记语言。这些页面使用相同的CSS(层叠样式表),层叠样式表是定义页面元素外观形状的样式。想象你被要求管理一个网站,并且你需要创建两个独立的页面。主页看起来像这样:

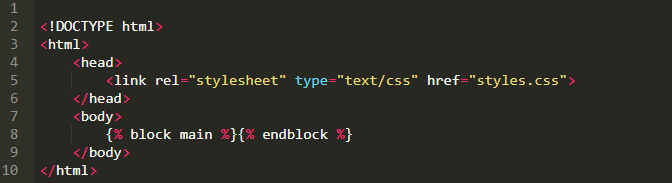
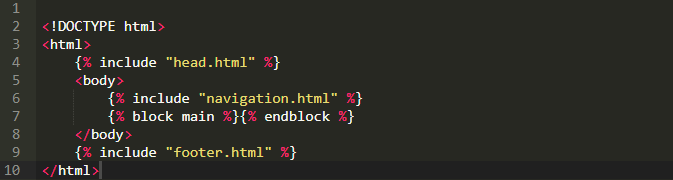
better_styles.css新的样式表怎么办?你需要在两个页面同时更新。现在想象你有2000个页面而不是两个页面,在这样一个网站快速地做大量修改几乎不可能。Django通过用几个标签帮助你完全避免这样的情形。让我们写一个取名base.html的新模板。


保持模板整洁。你可以将一个大模板拆分成多个更好管理的小片段。
在你网站的不同部分用其中某一个模板片段。你可能有一个模板片段可能只会在几个页面用。

模板的工具箱
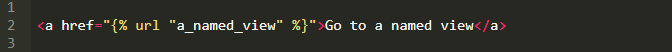
Django的文档中包含大量可用于项目的内置标签。我们的内容无法覆盖所有这些标签,但是我将关注几个标签给你展示哪些东西是可用的。除了我们已经讲过的标签外,其中最常用的一个内置标签就是url标签。回忆那篇关于URLs的文章,通过reverse函数你可以将URL与一个命名视图联系起来。如果你想模板中用URL怎么办?你可以这样做:

 最后需要学习的内建标签是spaceless标签。HTML对空格部分敏感。有一些令人沮丧的情形,当你构建用户界面时,空格敏感性带来的后果会非常可怕。
最后需要学习的内建标签是spaceless标签。HTML对空格部分敏感。有一些令人沮丧的情形,当你构建用户界面时,空格敏感性带来的后果会非常可怕。
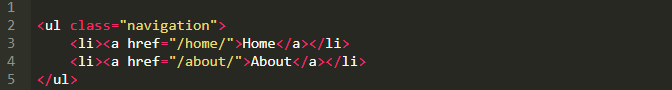
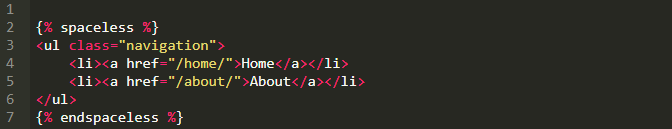
 当你用CSS的时候,在那些列表项前面缩进的空格(或者跟着它们的下一行字符)可能会给你带来麻烦。意识到空格可能影响布局这个问题,我们可以像下面这样使用spaceless标签:
当你用CSS的时候,在那些列表项前面缩进的空格(或者跟着它们的下一行字符)可能会给你带来麻烦。意识到空格可能影响布局这个问题,我们可以像下面这样使用spaceless标签:
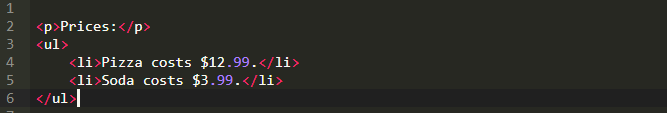
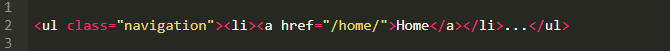
 这个整洁的模板小标签会移除所有HTML标签中间的空格,所以效果是这样的:
这个整洁的模板小标签会移除所有HTML标签中间的空格,所以效果是这样的:




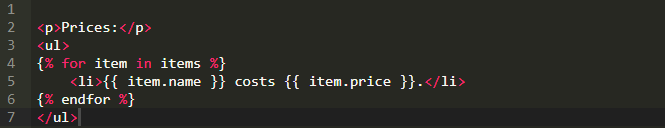
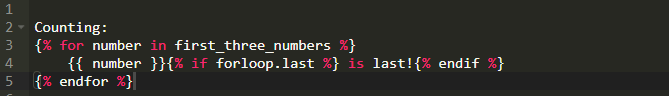
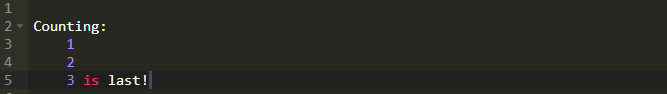
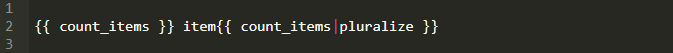
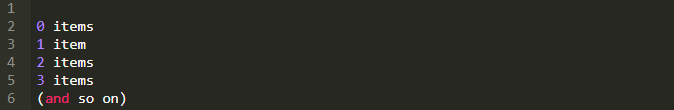
HTML标签,这很方便!在继续往下学习之前,让我们学习两个标签。当文本需要计算东西的个数时候,pluralize是一个方便的标签。下面是计算项目数的例子。


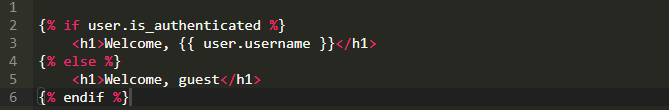
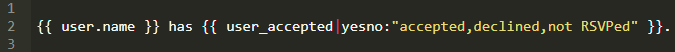
在我们学习的旅程中,最后一个是yesno标签。yesno适合将True|False|None转换成有意义的文本消息。想象我们创作一个应用追踪各种事件,用户注意力集中在三个值中的某一个。我们模板可能看起来像这样。

构建你自己的模板武器
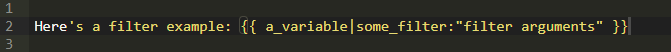
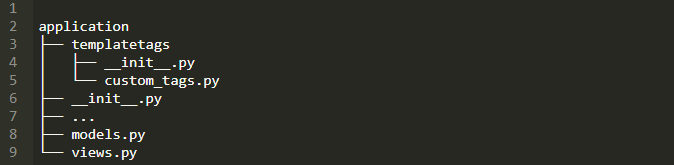
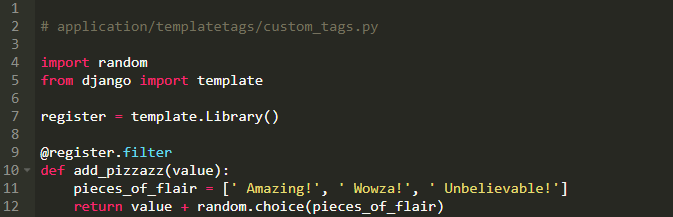
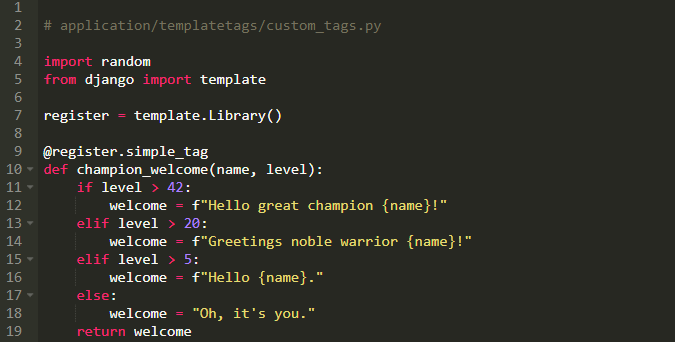
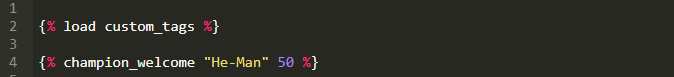
当你需要构建你自己的模板标签或者过滤器时,Django给你提供了制作它们的工具。这里有三个主要的元素用来定制标签:在Django期望的地方定义你自己的标签。
在模板引擎中注册标签。
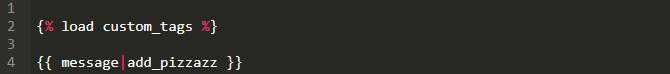
在模板中加载标签,这样它们可被用。





总结
现在我们已经学习了模板的实战!我们已经学习的以下内容:如何设置你网站的模板
从视图中调用模板的方法
如何使用数据
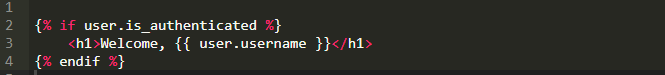
如何处理逻辑
可用于模板的内置标签和过滤器
使用你自己的代码扩展定制模板
英文原文:https://www.mattlayman.com/understand-django/templates-user-interfaces/ 译者:穆胜亮

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/390438
推荐阅读
相关标签


