热门标签
热门文章
- 1ZYNQ之FPGA 片内ROM读写测试实验_fpga读取rom中的数据
- 2等保2.0.第十一章.等保2.0实战(下)_终端管理系统其中一个重要功能模块就是非法外联控制,探测内部网中非法上互联网的
- 3umount linux挂载的磁盘时提示target is busy_in some cases useful info about processes that use
- 4实现element-ui中dialog的拖拽_element中dialog拖拽
- 5开发者眼中的向量数据库应用领域_向量数据库和搜索引擎
- 6认识物联网
- 7机器学习/训练/测试/决策树 - 入门
- 8Django STATIC_URL 的理解
- 9(二)PostgreSQL学习:编译安装PostgreSQL_编译安装 pgsql 15.5
- 10【谷歌开发者月刊】聚焦三月精彩内容,让开发思路更加开阔
当前位置: article > 正文
vscode 的launch.json文件(一)_如何打开lauch.json
作者:你好赵伟 | 2024-04-10 17:47:35
赞
踩
如何打开lauch.json
启动配置
vscode创建的工程往往有一个叫launch.json的文件。这个文件位于.vscode文件夹下。
我们有两种方法打开这个launch.json文件:
- 找到.vscode文件夹,从中找到launch.json文件,打开它;
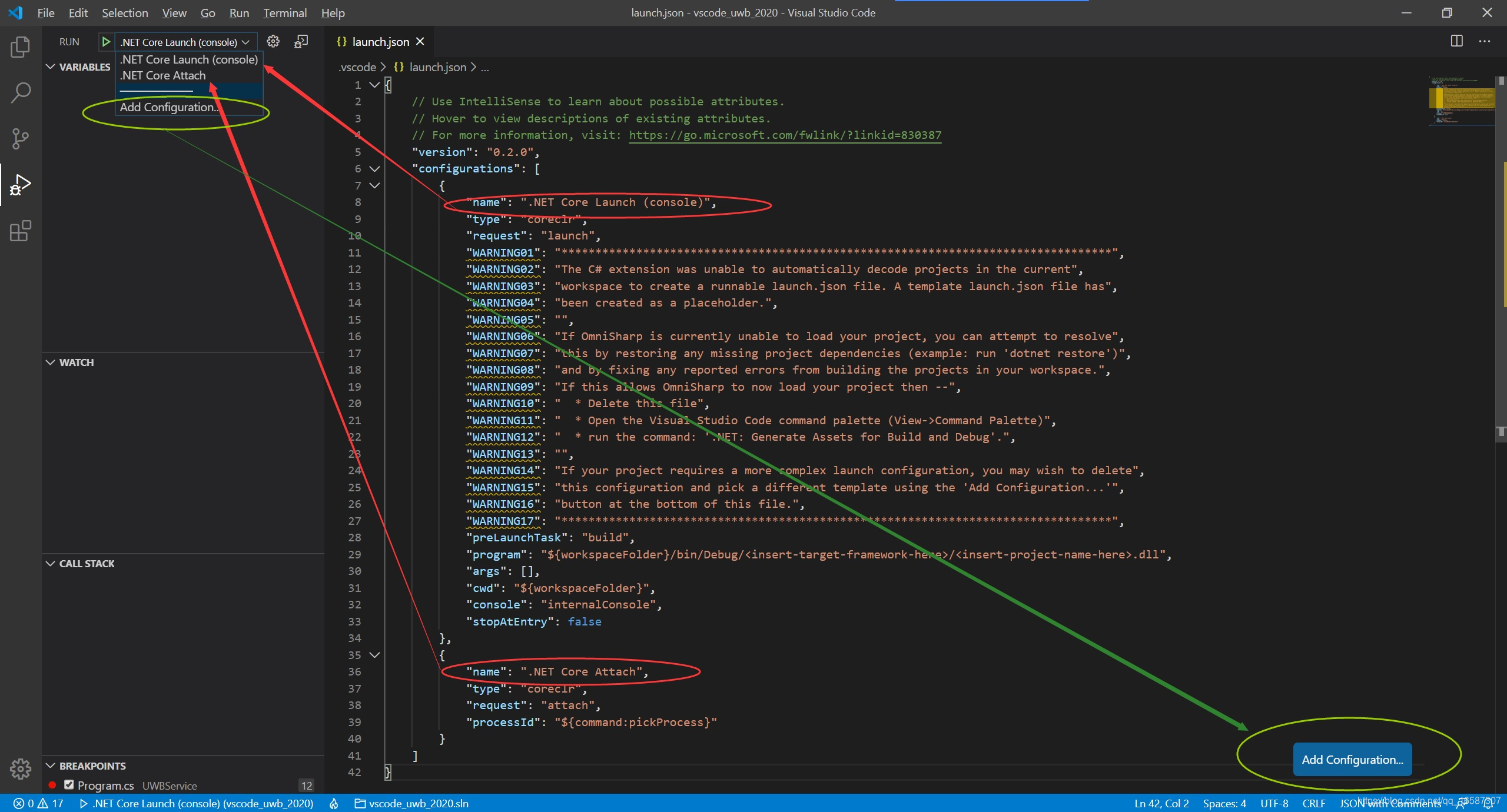
- 选择左侧的Run工具栏,然后点击左上角Run/Debug下拉框右侧的齿轮状按钮。
这个文件中的内容是针对调试(debug)和启动(run)的配置项。下面是一个例子:

如上图,launch.json文件中"name"项就是显示在左上角Run和Debug下拉菜单中。也就是说,如果我们在launch.json类似添加"name"项,就会在这个下拉框内增加相应的启动项。
我们可以有四种方法添加自定义的启动项:
- Run/Debug下拉菜单中有一个"Add Configuration…"菜单选项;
- launch.json文件的右下角有一个"Add Configuration…"按钮;
- 直接在launch.json文件中输入;
- Ctrl+Shift+p,打开命令输入框,找到Debug:Open launch.json;

https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md#console-terminal-window
https://code.visualstudio.com/docs/editor/debugging#_compound-launch-configurations
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/400152
推荐阅读
相关标签


