热门标签
热门文章
- 1VMware配置CentOS 7 并实现ssh连接
- 2制造行业相关名词释义_工段和工序的区别
- 3SQL 复杂查询
- 4java websocket服务端丢消息
- 5linux测试带宽_10.241.18.1
- 6设计模式之迪米特原则(LOD)(最少知识原则)
- 7stable diffusion推理过程代码梳理_stable diffusion 源码解读
- 8jeecgSpringboot的前端Vue项目出现npm 配置错误相关问题_while resolving: jeecgboot-vue3@3.5.2
- 9雷电模拟器的下载、安装与使用_ubuntu安装雷电模拟器
- 10关于Android Studio写项目用MySQL数据库踩雷_android studio可以用mysql当数据库吗
当前位置: article > 正文
Vue | 07.本地应用 - v-text指令_vtxt
作者:你好赵伟 | 2024-04-11 15:30:24
赞
踩
vtxt
1.概述
- v-text指令的作用:设置标签的内容(textContent)
- 该写法会替换选中标签中的全部内容(包括其子元素)
- 内部支持写表达式
2.如何使用
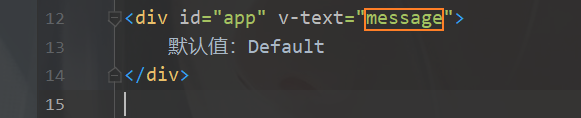
- 在需要替换文本值的标签中,为其添加"v-text"属性:

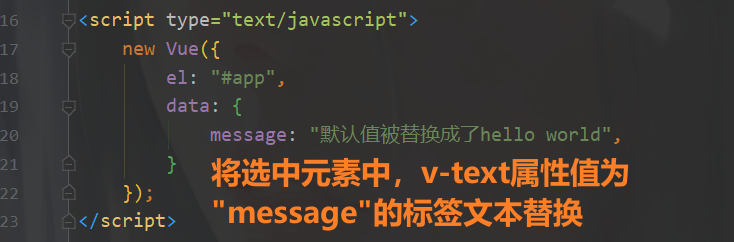
- 在js中创建Vue实例,定义el属性以选定元素,定义data对象属性以设置替换文本

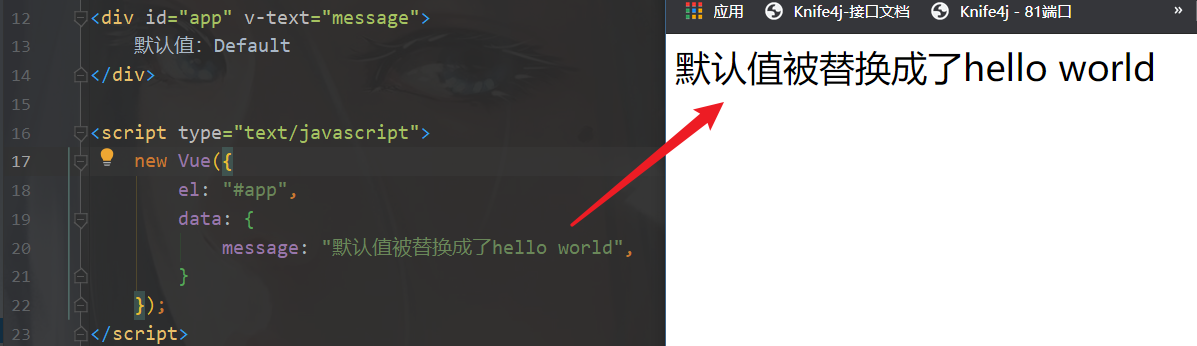
- 效果如下

3.替换范围
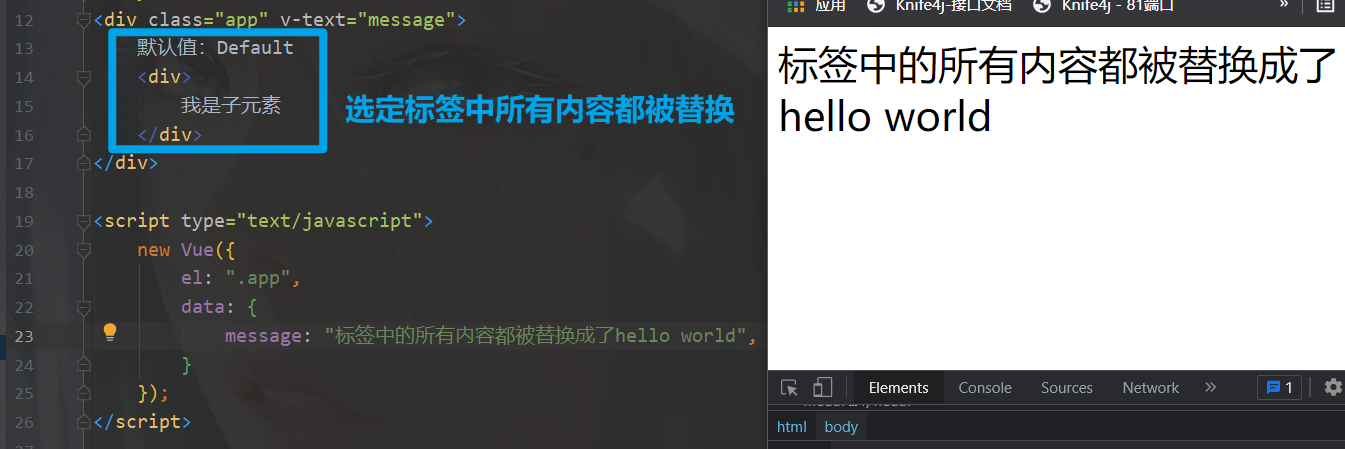
替换范围是标签尖括号中的所有内容!
换言之,如果其中有子元素,这些子元素也会被替换

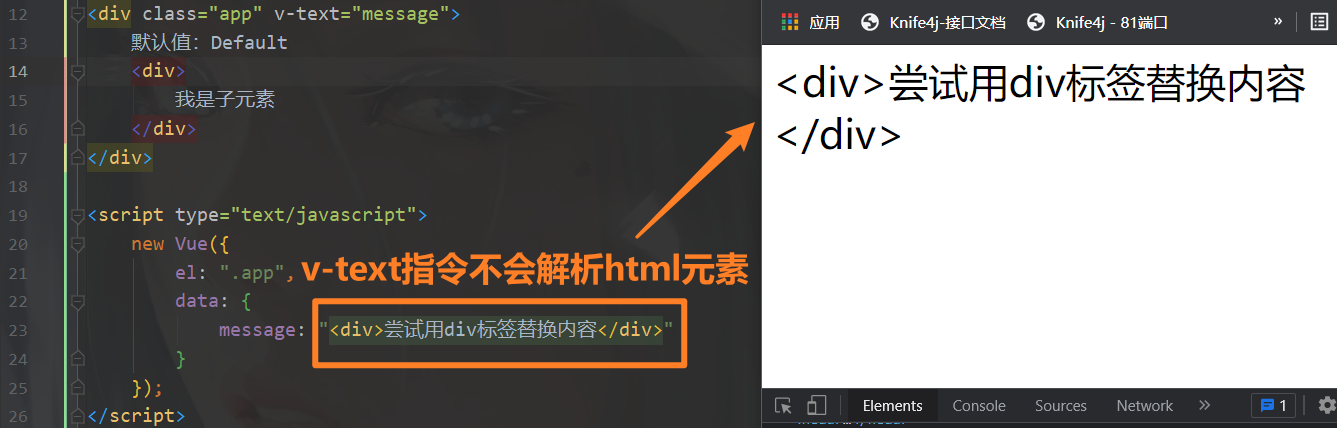
4.若替换内容包括html元素
v-text的作用,相当于在js中修改元素的textContent属性
如果替换的内容包括了html元素,v-text指令不会将其解析:

希望解析html元素时,在js中应修改innerHtml属性
在vue中则对应v-html指令。
5.与原先插值表达式的区别
-
如果替换范围都是标签中所有内容,那么和插值表达式{{}}没有区别
-
如果替换范围只是标签中的部分内容,只能通过插值表达式实现:
<div id="app"> 将message的内容输出:{{ message }} </div>- 1
- 2
- 3
如上,该效果只能通过插值表达式实现。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/405809
推荐阅读
相关标签


