热门标签
热门文章
- 1FPGA实现 TCP/IP 协议栈 服务器 纯VHDL代码编写 提供4套vivado工程源码和技术支持_9527华安 csdn
- 2Git操作 --忽略文件_git忽略文件
- 3基于STM32F103ZET6单片机智能服药药盒开关语音无线设计23-070_stm32f103zet6闹钟
- 4java企业员工管理系统_员工管理系统idea
- 5MATLAB算法实战应用案例精讲-【自动驾驶】路径规划_matlab 路径规划
- 6Opencv | 基于ndarray的基本操作
- 7Docker overview_docker start --checkpoint looper2 looper2
- 8解决maven构建时警告:The artifact xxx has been relocated to xxx_the artifact mysql:mysql-connector-java:jar:8.0.33
- 9头歌educoder-Python程序设计-第四阶段 函数与模块-模块_要求判断是否存在两个整数,它们的和为a,积为b
- 10Android Camera开发入门(4):USB/UVC Camera的使用_android usb camera
当前位置: article > 正文
Qt+OpenGL-part2
作者:你好赵伟 | 2024-04-12 23:39:39
赞
踩
Qt+OpenGL-part2
顶点着色器:
在GPU上创建内存,存储顶点数据
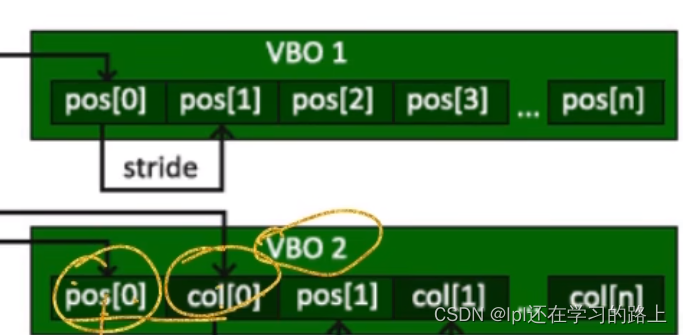
通过顶点缓冲对象(Vertex Buffer Objects,VBO)管理(GL_ARRAY_BUFFER)
在GPU的内存中存储数据,说明这些内存(这些字节)有什么含义。
顶点数组类型(Vertex Array Objects,VAO)
VAO不保存实际数据,而是放置顶点的定义。

position,color
OpenGL 4 Reference Pages (khronos.org)
Reference Guides - The Khronos Group Inc
小结:
关于VAO和VBO
- #include "openglwidget.h"
- unsigned int VBO,VAO;
- OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
- {
-
- }
-
- void OpenGLWidget::initializeGL()
- {
- initializeOpenGLFunctions();
-
- float vertices[]={
- -0.5f,-0.5f,0.0f,
- 0.5f,-0.5f,0.0f,
- 0.0f,0.5f,0.0f
- };
-
- glGenVertexArrays(1,&VAO);
- glGenBuffers(1,&VBO);
-
- glBindVertexArray(VAO);
- glBindBuffer(GL_ARRAY_BUFFER,VBO);
-
- glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);
-
- glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
-
- glBindBuffer(GL_ARRAY_BUFFER,0);
- glBindVertexArray(0);
- }
-
- void OpenGLWidget::resizeGL(int w, int h)
- {
-
- }
-
- void OpenGLWidget::paintGL()
- {
- glClearColor(0.2f,0.3f,0.3f,1.0f);
- glClear(GL_COLOR_BUFFER_BIT);
-
- glBindVertexArray(VAO);
- glBindBuffer(GL_ARRAY_BUFFER,VBO);
- glDrawArrays(GL_TRIANGLES,0,3);
- }

经过一些努力,终于可以画出三角形了。。。
- #ifndef OPENGLWIDGET_H
- #define OPENGLWIDGET_H
-
- #include <QOpenGLWidget>
- #include <QOpenGLFunctions_3_3_Core>
-
- class OpenGLWidget : public QOpenGLWidget,QOpenGLFunctions_3_3_Core
- {
- Q_OBJECT
- public:
- explicit OpenGLWidget(QWidget *parent = nullptr);
- protected:
- virtual void initializeGL();
- virtual void resizeGL(int w, int h);
- virtual void paintGL();
- signals:
-
- public slots:
- };
-
- #endif // OPENGLWIDGET_H

- #include "openglwidget.h"
- #include <QDebug>
-
- unsigned int VBO,VAO;
- unsigned int shaderProgram;
-
- //顶点着色器
- const char* vertexShaderSource="#version 330 core\n"
- "layout(location=0) in vec3 aPos;\n"
- "void main()\n"
- "{\n"
- "gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n"
- "}\0";
- //片段着色器
- const char* fragmentShaderSource="#version 330 core\n"
- "out vec4 FragColor;\n"
- "void main()\n"
- "{\n"
- "FragColor=vec4(1.0f,0.5f,0.2f,1.0f);\n"
- "}\0";
-
- OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
- {
-
- }
-
- void OpenGLWidget::initializeGL()
- {
- initializeOpenGLFunctions();
-
- //三角形的三个点(x,y,z)
- float vertices[]={
- -0.5f,-0.5f,0.0f,
- 0.5f,-0.5f,0.0f,
- 0.0f,0.5f,0.0f
- };
- //顶点数组
- glGenVertexArrays(1,&VAO);
- //顶点缓冲对象
- glGenBuffers(1,&VBO);
-
- //绑定顶点数组
- glBindVertexArray(VAO);
- //绑定顶点缓冲对象
- glBindBuffer(GL_ARRAY_BUFFER,VBO);
-
- //把三角形相关数据复制到缓冲内存中
- glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);
- //第二个参数:数据的大小(字节为单位)
- //第三个参数:数据指针
-
-
- glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);
- glEnableVertexAttribArray(0);
-
- glBindBuffer(GL_ARRAY_BUFFER,0);
- glBindVertexArray(0);
-
-
- unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);
- glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
- glCompileShader(vertexShader);
-
- int success;
- char infoLog[512];
- glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
-
- if(!success)
- {
- glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
- qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
- }
-
- unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
- glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
- glCompileShader(fragmentShader);
-
- shaderProgram=glCreateProgram();
- glAttachShader(shaderProgram,vertexShader);
- glAttachShader(shaderProgram,fragmentShader);
- glLinkProgram(shaderProgram);
-
- glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
- if(!success) {
- glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
- qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;
- }
-
- glDeleteShader(vertexShader);
- glDeleteShader(fragmentShader);
-
- }
-
- void OpenGLWidget::resizeGL(int w, int h)
- {
-
- }
-
- void OpenGLWidget::paintGL()
- {
- glClearColor(0.2f,0.3f,0.3f,1.0f);
- glClear(GL_COLOR_BUFFER_BIT);
-
- glUseProgram(shaderProgram);
-
- glBindVertexArray(VAO);
- glDrawArrays(GL_TRIANGLES,0,3);
- }


声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


