- 1(经验之谈)测试人的下一个春天,会是车载测试吗?_车载测试缺口大吗
- 2vscode Java开发环境搭建
- 3lc501.二叉搜索树中的众数【线索二叉树Morris遍历->lc538】_lc538a
- 4mysql,oracle,sql server中的默认事务隔离级别查看,更改_oracle默认隔离级别
- 5链表的概念、使用场景、常见链表_链表应用场景
- 6SpringBoot+AOP+Redis 防止重复请求提交_aop 过滤重复请求
- 7微信小程序Vant Weapp-Card 商品卡片自定义修改样式_vantab 卡片
- 8start-yarn.sh无法群起resourceManager的坑_配置完yarn高可用后启动start-yarn.sh 没有resourcemanager进程
- 9斐波那契数列【C语言实现】_斐波那契数列c语言
- 10接口入参形式_接口测试,接口协议以及常用接口测试工具详解
ESP32-C3入门教程 网络 篇(二、 Wi-Fi 配网 — Smart_config方式 和 BlueIF方式)_esp32-c3 乐鑫官方sdk二次开发实现自动配网
赞
踩
经过上一篇的WiFI入门篇,我们知道了WiFi初始化方式 和学会了WiFi的几种工作方式,
在实际应用中,环境复杂多变,在固件中输入SSID 的方式太不通用了,
所以肯定是需要学习一下如何在不同的环境中联网,就是所谓的配网。
ESP32-C3的配网方式有多种,本文主要说明测试 Smart方式 和 BlueIF方式。
- 1
- 2
- 3
- 4
ESP32-C3配网
前言
接下来的 ESP32-C3 功能测试都是基于自己设计的开发板:
自己画一块ESP32-C3 的开发板(第一次使用立创EDA)(PCB到手)
开发环境是乐鑫官方的 ESP-IDF, 基于VScode插件搭建好的:
ESP32-C3 VScode开发环境搭建(基于乐鑫官方ESP-IDF——Windows和Ubuntu双环境)
学习 ESP32-C3 的WIFI 使用,不要用到其他外设。
1、ESP32-C3 的配网方式
1.1 SoftAP配网
ESP32-C3 会建立一个 WiFi 热点,用户将手机连接到这个热点后将要连接的 WiFi 信息发送给 ESP32,。
这种方式是很可靠的一种方式,设备端的代码也简单。
只是这个我没找到样例……
1.2 Smartconfig配网
Smartconfig 是本文要测试的一种配网方式,因为官方提供了Demo。
此方式不需要连击任何通信链路,手机端通过发送不同长度的 UDP 广播包来表示 WiFi 信息,ESP32-C3 在混杂模式监听信号覆盖范围内的所有数据帧,通过一定算法得到WiFi 信息。
这种方式简洁,但是配网成功率受环境影响较大。
对于ESP32-C3 SmartConfig 的介绍,乐鑫的官网的说明链接如下:
乐鑫官方ESP32-C3 SmartConfig 说明

本文下面会记录 使用Smartconfig 方式给 ESP32-C3 配网。
1.3 WEB配网
WEB 配网方式允许在电脑端完成配网。
和第一种方式一样,ESP32-C3 会建立一个 WiFi 热点,手机或者 PC 端在浏览器打开配置网页,在网页中完成配网。
这种方式和 SoftAP配网 一样可靠,缺点是需要在设备端占用空间来嵌入网页。
1.4 BLE配网
BLE配网,使用蓝牙方式进行配网。ESP32-C3 会进行 BLE 广播。附近的手机收到该广播后会询问用户是否进行 BLE 连接,如选择连接,则手机即可将信息发送给 ESP32-C3。
在这个过程中用户无需切换 WiFi 网络,但是需要打开蓝牙,用户体验相对 SoftAP 配网好一些。
这种方式需要在设备端加入蓝牙相关代码,这会增加固件的大小,并在配网完成前占用一定内存。(使用 FreeRTOS 建立的配网任务,在配网完成后可以删除。)
在ESP32-C3 的蓝牙配网上,官方提供了一个完整的解决方案 —— BluFi 。
对于ESP32-C3 BluFi 的介绍,乐鑫的官网的说明链接如下:

本文下面会记录 使用 BluFi 方式给 ESP32-C3 配网。
1.5 乐鑫配网APP
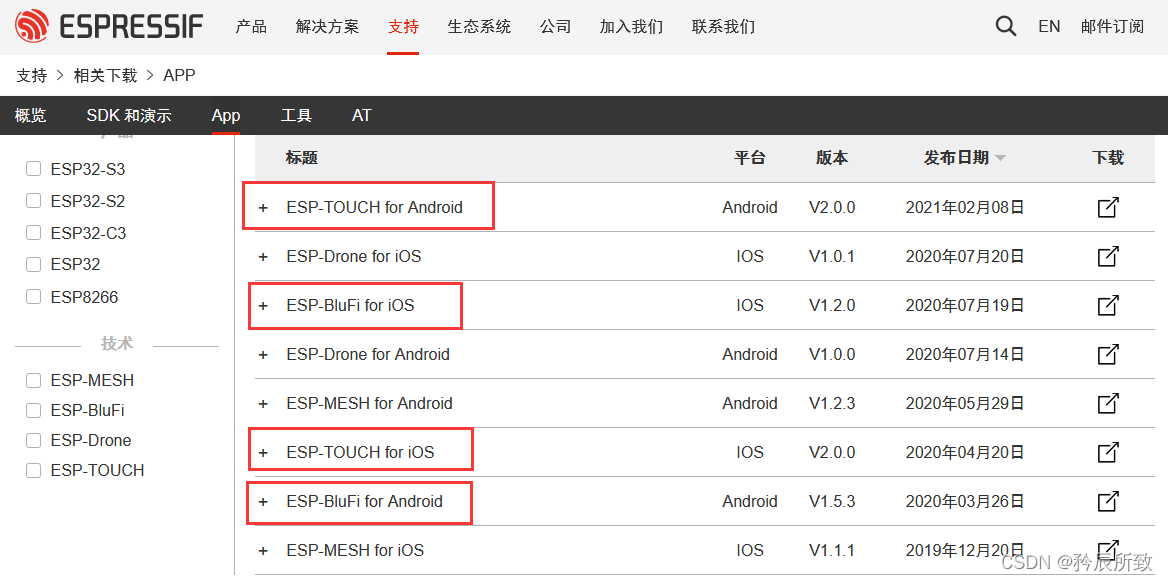
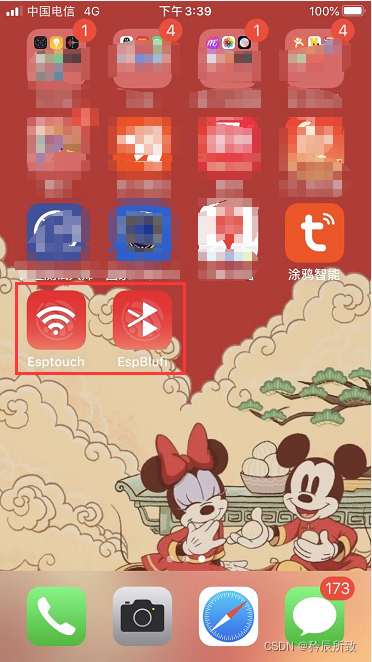
本文将会测试说明 Smart_config 和 BlueIF 两种配网方式, 在进行下面测试之前,我们可以先在手机端准备好需要的 App。 APP可以在乐鑫官网下载,链接如下:

IOS的可以直接在 App Store 里面找到,比较方便:

·
2、Smart_config方式
Smart_config 方式官方示例如下:

2.1 官方示例基本测试
以上面的例子来建立工程,先测试一下效果,当然,示例工程并不适用于实际应用,我还是会改一下使得其更适用于实际情况。
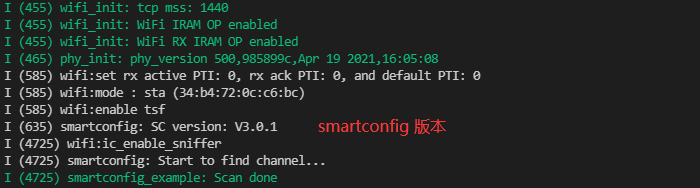
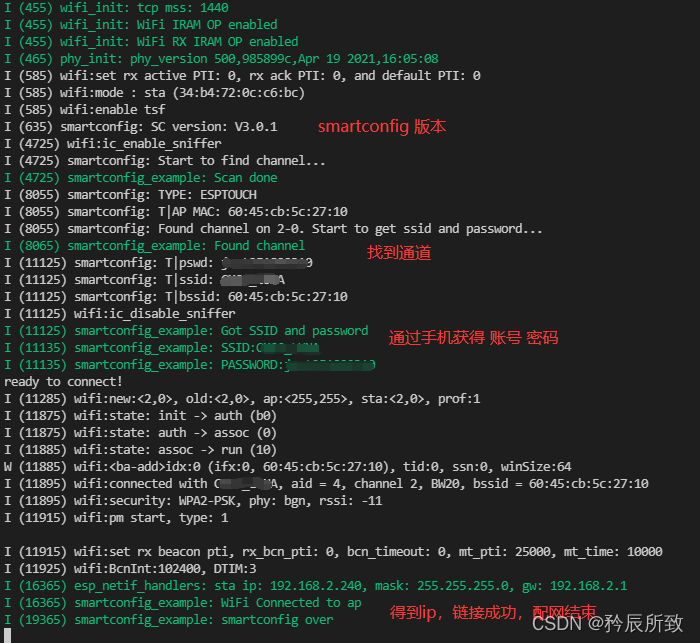
先没有修改例子,Smart_config 示例,直接编译烧录,复位以后能够看到串口信息提示 Smart_config 版本号,如下图:

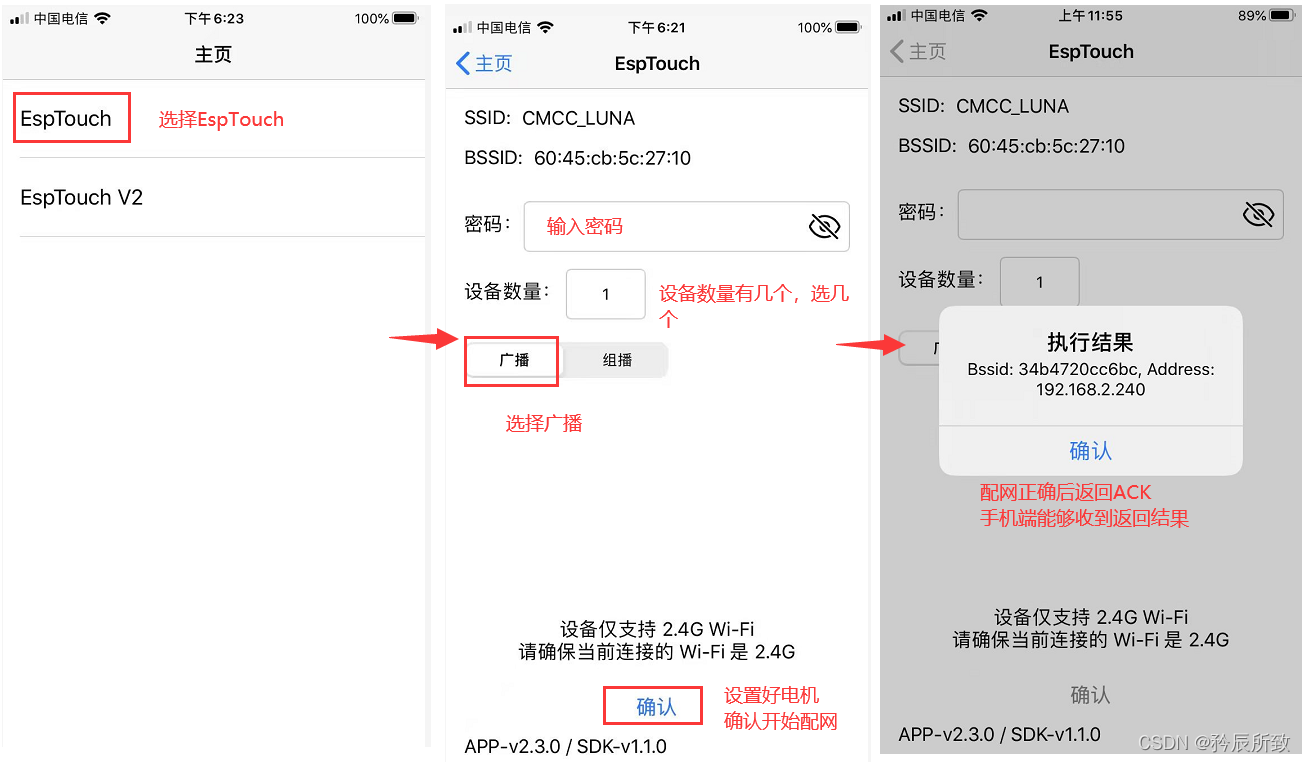
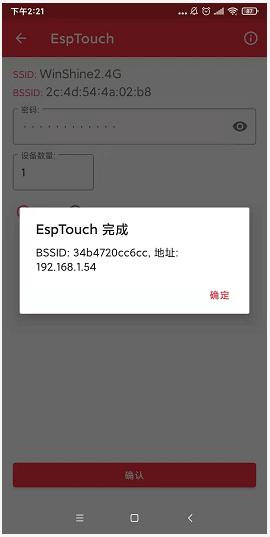
设备端的准备做好以后,打开手机 EspTouch APP,进行配网操作,步骤如下图所示(IOS):

安卓app是一样的的:

在这个过程中,正常的情况下,能够观察到串口输出如下信息:

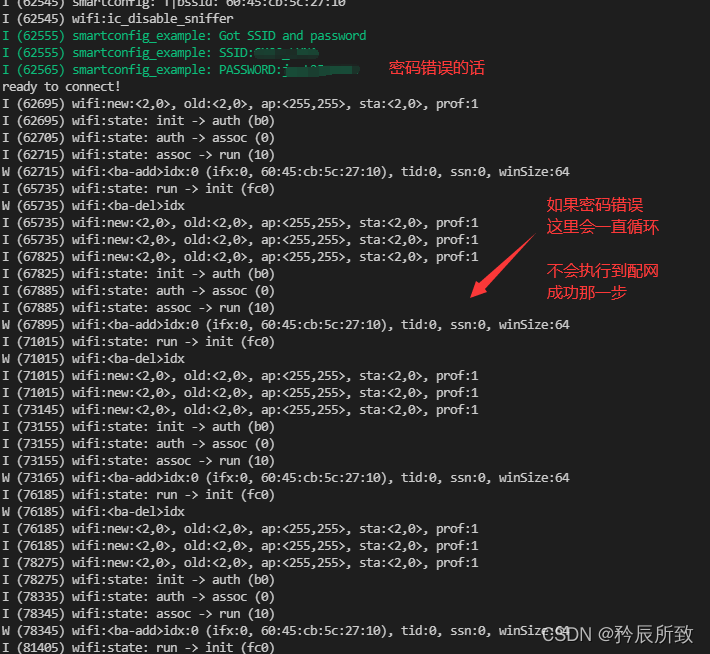
一些意外的情况,比如 密码错误的情况 :

2.2 针对应用修改测试
官方的示例只是给我们提供了 Smart_config 方式的基本流程Demo,在上面的Demo中,每次复位都会进入 Smart_config 配网模式,即便前一次已经配网成功了,这显然不符合实际应用,所以需要针对性的修改一下 程序,使得适合一般的应用。
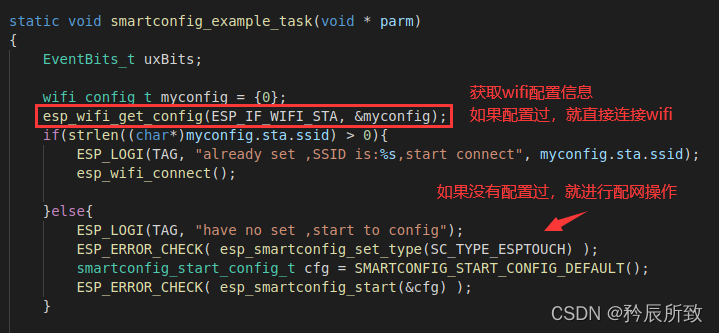
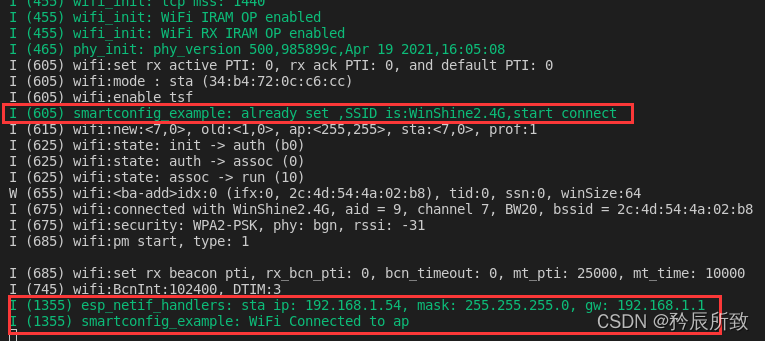
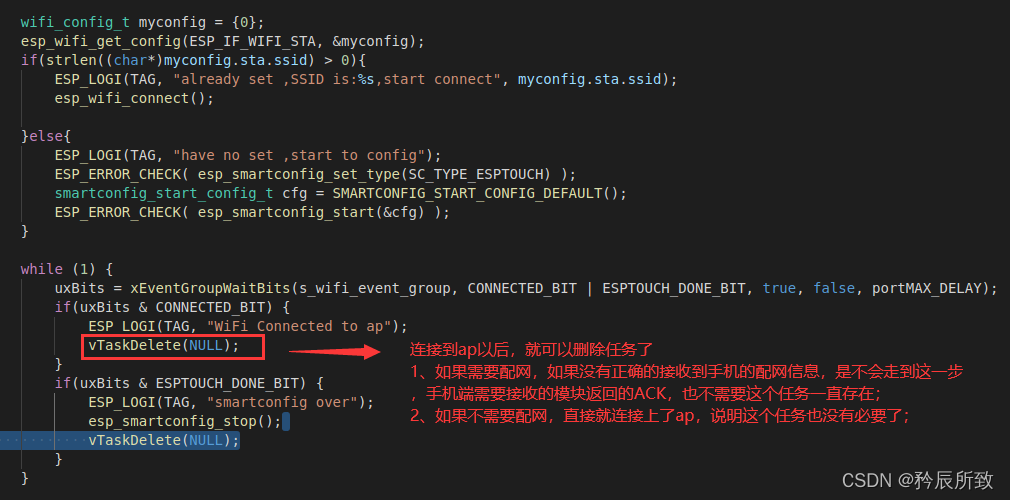
一步一步来修改, 先使得程序如果曾经配过网,就不进行新一轮的配网操作,直接连接上 WiFi。办法就是在准备进行配网的代码前面查询一下 WiFi 的配置状态。
我们在前面 ESP32-C3 的学习中知道了,ESP32-C3 的WiFi 配置会被保存值 NVS 中,所以如果曾经配过网,那么在NVS保存的WiFi配置中会有 SSID 的数据。我们可以通过esp_wifi_get_config获取到内存中保存的WiFi配置的信息,看看是否有过SSID:

那么运行结果如下:

上面的测试相对示例程序来说更加合理,但是如果换了一个不同的环境,那么以前配置的 WiFi 账号密码不能用,那么上述的修改也不能满足要求,同时上面只是为了测试,程序中直接配网以后没有删除配网任务,会占用一定的内存资源,实际使用稍微注意一下。
所以我们还得再次修改,能够通过一定的操作,使得产品进入 WiFi 手动配网,WiFi配置清除等功能,那么就利用到我们前面学习使用过的外设,按键操作。 按键的驱动以及应用请参考博文:
ESP32-C3 学习测试(二、GPIO中断、按键驱动测试)
WiFi配置清除:
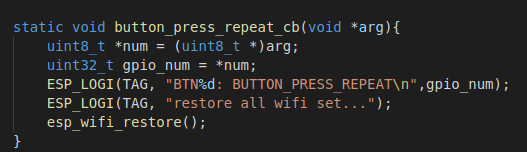
我们先按照之前的博文 把驱动移植过来,在 my_button.c 文件中,通过按键操作,使用esp_wifi_restore删除配网信息:

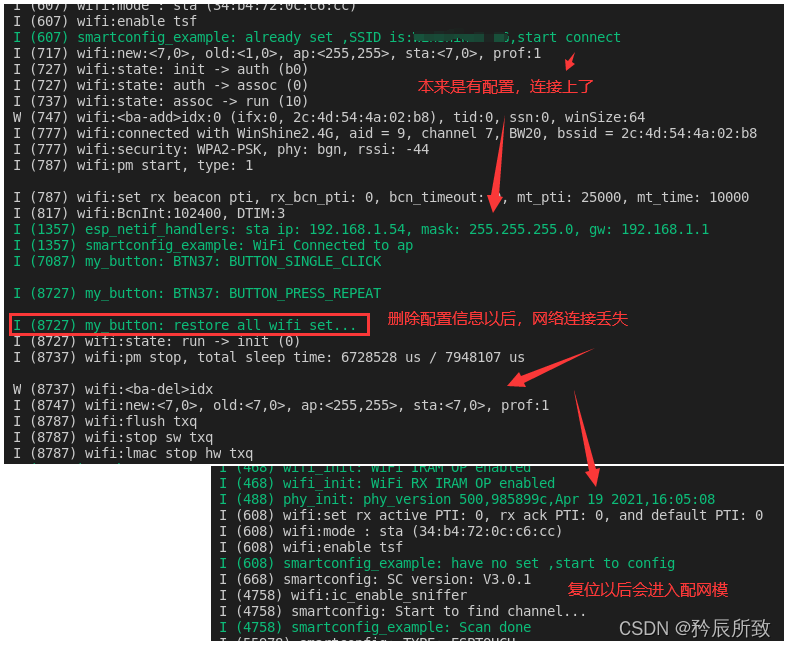
这样的话,我们可以通过手动删除配网信息,使得复位后需要重新配网:

上一下 my_button.c 源码:
#include <string.h>
#include "esp_log.h"
#include "iot_button.h"
#include "driver/gpio.h"
#include "button_gpio.h"
#include "my_button.h"
static const char* TAG = "my_button";
#define IO_SWITCH_BUTTON 7
static void button_single_click_cb(void *arg){
uint8_t *num = (uint8_t *)arg;
uint32_t gpio_num = *num;
ESP_LOGI(TAG, "BTN%d: BUTTON_SINGLE_CLICK\n", gpio_num);
}
static void button_long_press_start_cb(void *arg){
uint8_t *num = (uint8_t *)arg;
uint32_t gpio_num = *num;
ESP_LOGI(TAG, "BTN%d: BUTTON_LONG_PRESS_START\n", gpio_num);
ESP_LOGI(TAG, "Manual get into smartconfig...");
/*
test fail.. Manual get into smartconfig,no need
*/
// esp_wifi_restore();
// wifi_init_config_t cfg = WIFI_INIT_CONFIG_DEFAULT();
// ESP_ERROR_CHECK( esp_wifi_init(&cfg) );
// ESP_ERROR_CHECK( esp_wifi_set_mode(WIFI_MODE_STA) );
// ESP_ERROR_CHECK( esp_wifi_start() );
// ESP_ERROR_CHECK( esp_smartconfig_set_type(SC_TYPE_ESPTOUCH) );
// smartconfig_start_config_t cfg = SMARTCONFIG_START_CONFIG_DEFAULT();
// ESP_ERROR_CHECK( esp_smartconfig_start(&cfg) );
}
static void button_press_repeat_cb(void *arg){
uint8_t *num = (uint8_t *)arg;
uint32_t gpio_num = *num;
ESP_LOGI(TAG, "BTN%d: BUTTON_PRESS_REPEAT\n",gpio_num);
ESP_LOGI(TAG, "restore all wifi set...");
esp_wifi_restore();
}
void button_start()
{
//初始化按键
button_config_t cfg = {
.type = BUTTON_TYPE_GPIO,
.gpio_button_config = {
.gpio_num = IO_SWITCH_BUTTON,
.active_level = 0,
},
};
button_handle_t gpio_btn = iot_button_create(&cfg);
if(NULL == gpio_btn) { ESP_LOGE(TAG, "Button create failed"); }
iot_button_register_cb(gpio_btn, BUTTON_SINGLE_CLICK, button_single_click_cb); //短按
iot_button_register_cb(gpio_btn, BUTTON_LONG_PRESS_START, button_long_press_start_cb); //长按
iot_button_register_cb(gpio_btn, BUTTON_PRESS_REPEAT, button_press_repeat_cb); //连续短按
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
2.3 修改细节说明
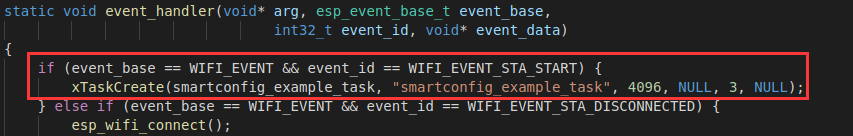
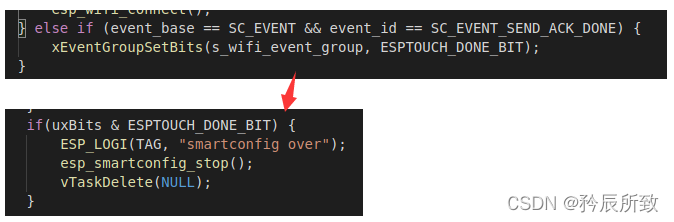
官方示例工程是比较严谨的,配网的操作,是一个任务,而这个任务是在 WiFi 初始化以后,在获取 WIFI_EVENT 事件的 WIFI_EVENT_STA_START后创建的:

最后在配网结束以后,通过SC_EVENT事件的SC_EVENT_SEND_ACK_DONE 发生后得以删除任务,释放内存空间:

但是上面的测试也说了,官方的示例每次进入都会进行配网操作,在我们进行修改以后,有可能不会进入配网操作,但是这个任务还是会被创建,不会走到配网完成那个步骤的话,这个任务就会一直存在,占用这内存空间。
所以,建议在连接上 ap 状态以后,就可以把任务删除:

这小节的说明与配网方式无关,只是看到这么一个地方需要注意一下,简单说明一下。
3、BlueIF方式
BlueIF 方式官方示例如下:

3.1 分区表的修改
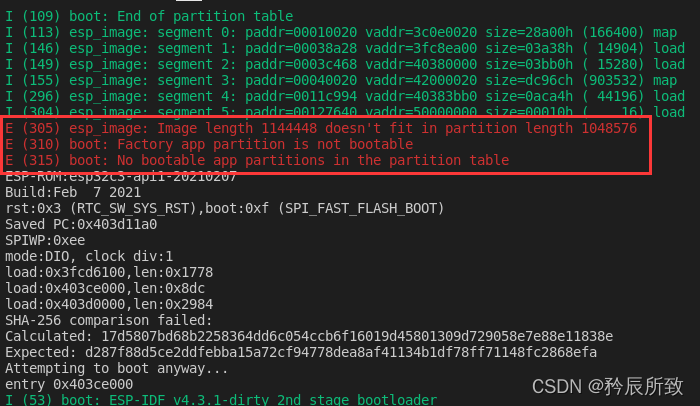
按照上面的示例新建的工程,编译是没有问题的,但是烧录后运行会出现如下问题,一直重启:

可以看到图中的提示,esp_image太大了,默认的分区表用户分区 放不下 image。
在 NVS 使用的博文中,我们简单介绍过分区表:
ESP32-C3 学习测试(八、NVS — 非易失性存储库的使用)
但是具体的还是得查看官方的介绍:ESP32-C3 的 flash 分区表
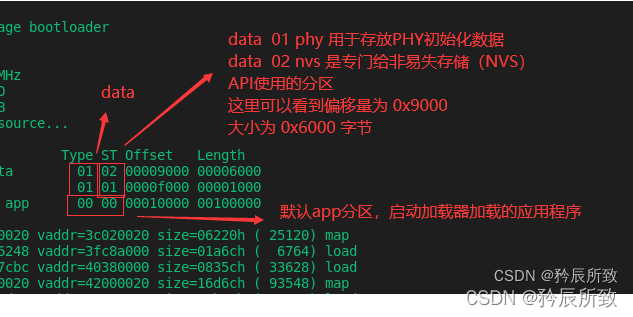
根据以前的博文,我们知道默认的分区表中,app分区只有1M(也就是1048576KB),如下图:

所以会出现上面的问题,那么我们就得自己修改一下分区表。
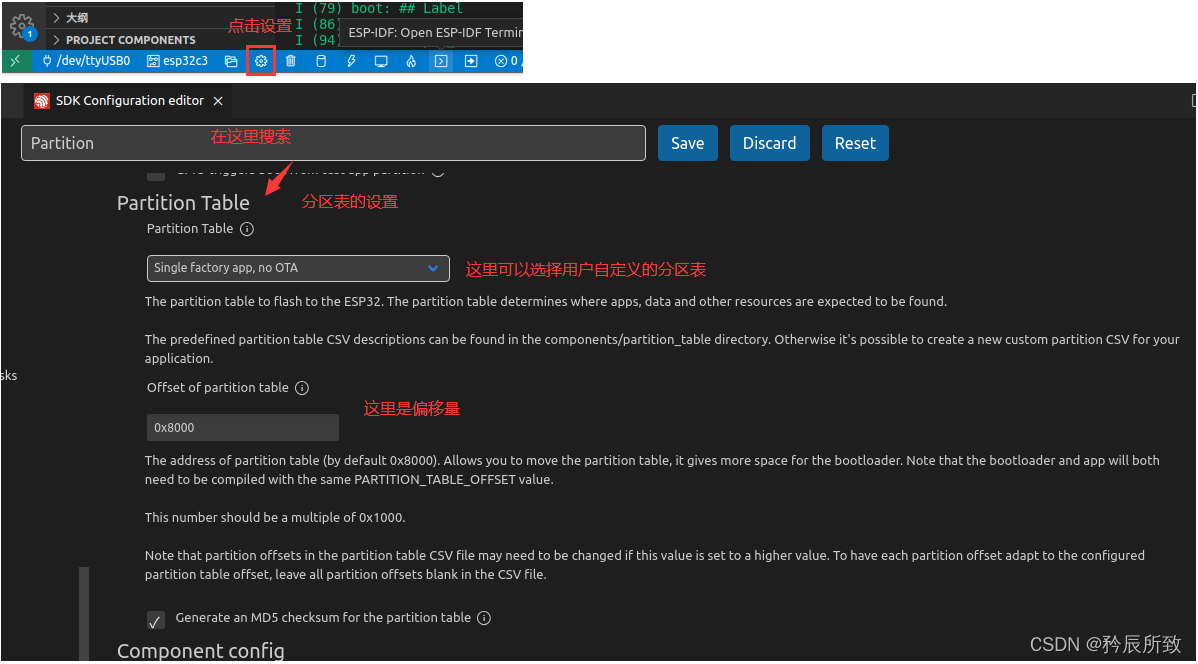
我们使用的是 VScode 插件开发,可以直接在 VScode 找到SDK的配置:

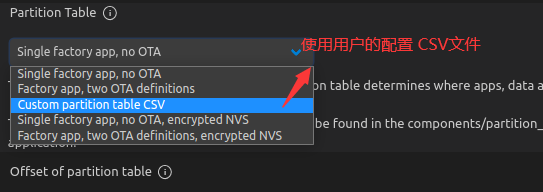
在第一个栏目里面选择使用用户的 Partition Tables:

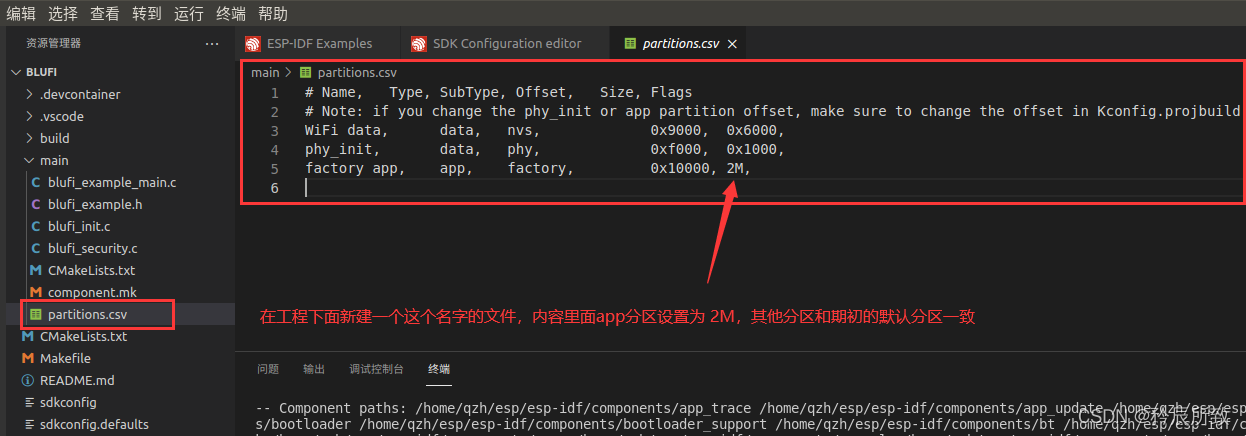
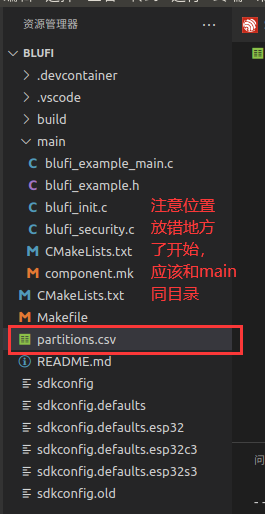
然后,在示例工程中添加一个名为 partitions.csv 的分区表文件:

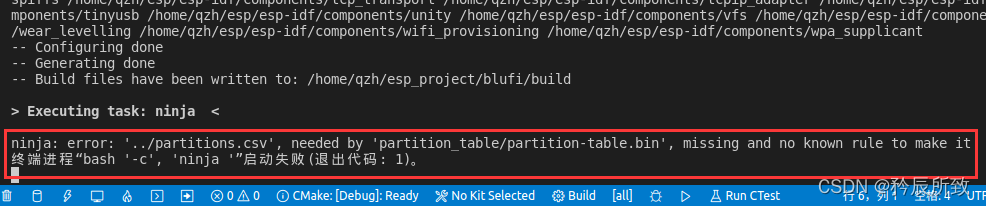
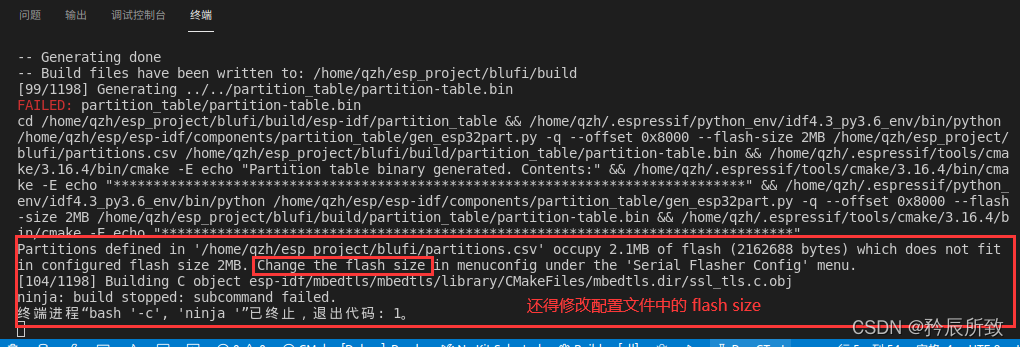
设置完成,刚开始编译有问题,问题如下:

后来发现 partitions.csv 位置放错了,应该是和 main 文件夹同目录:

解决上面的问题,还得修改一下 flash size :

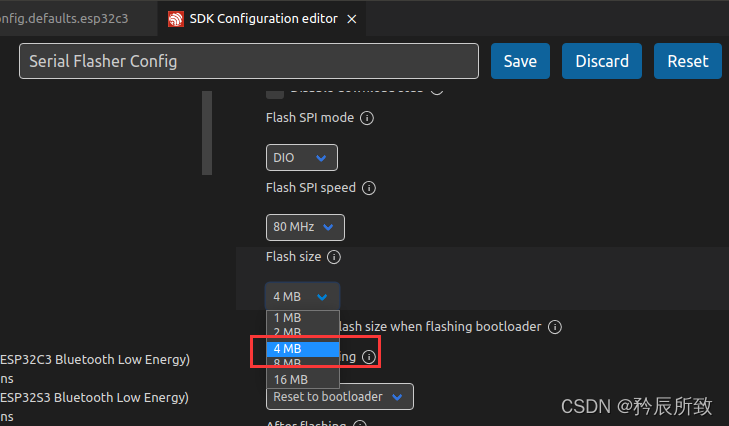
还是在SDK设置里面,搜索 Serial Flasher Config,选择 4MB:

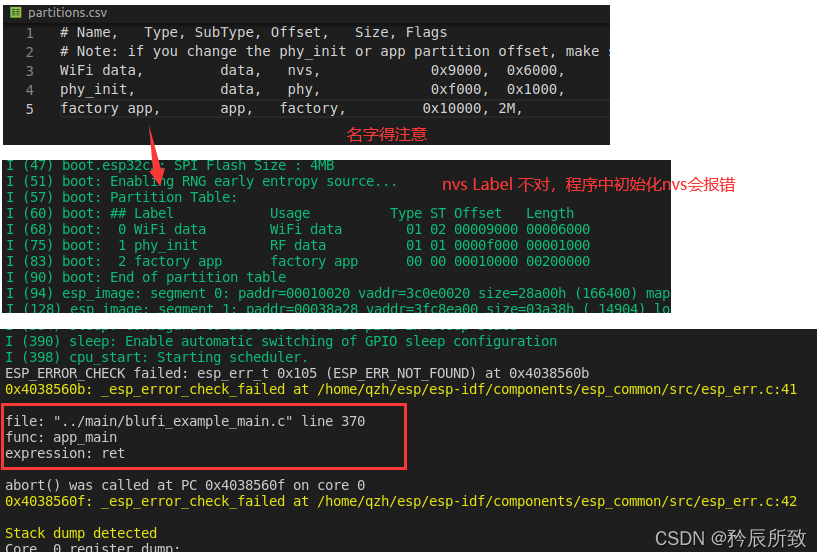
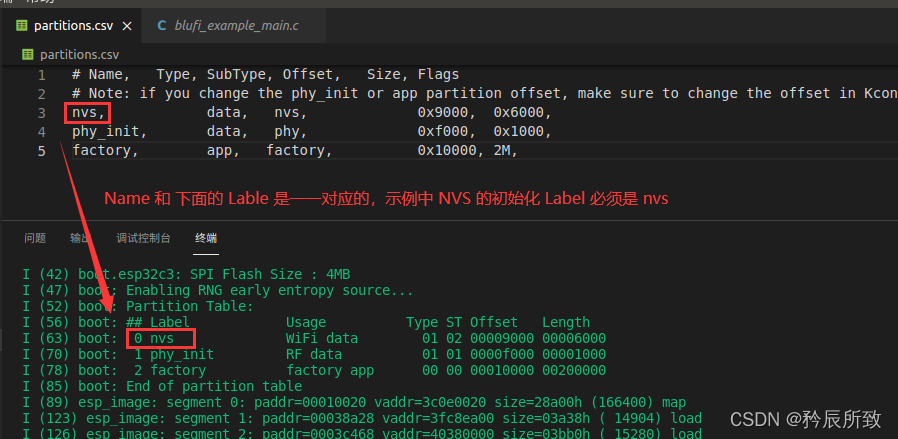
编译成功,下载烧录,又发现一个问题,分区表里面有些名字不能乱改,因为默认的示例中有些分区的初始化是需要对应的Label的,错误如下:

最后修改的 partitions.csv如下,才最终正常:

partitions.csv文件:
# Name, Type, SubType, Offset, Size, Flags
# Note: if you change the phy_init or app partition offset, make sure to change the offset in Kconfig.projbuild
nvs, data, nvs, 0x9000, 0x6000,
phy_init, data, phy, 0xf000, 0x1000,
factory, app, factory, 0x10000, 2M,
- 1
- 2
- 3
- 4
- 5
3.2 示例配网测试
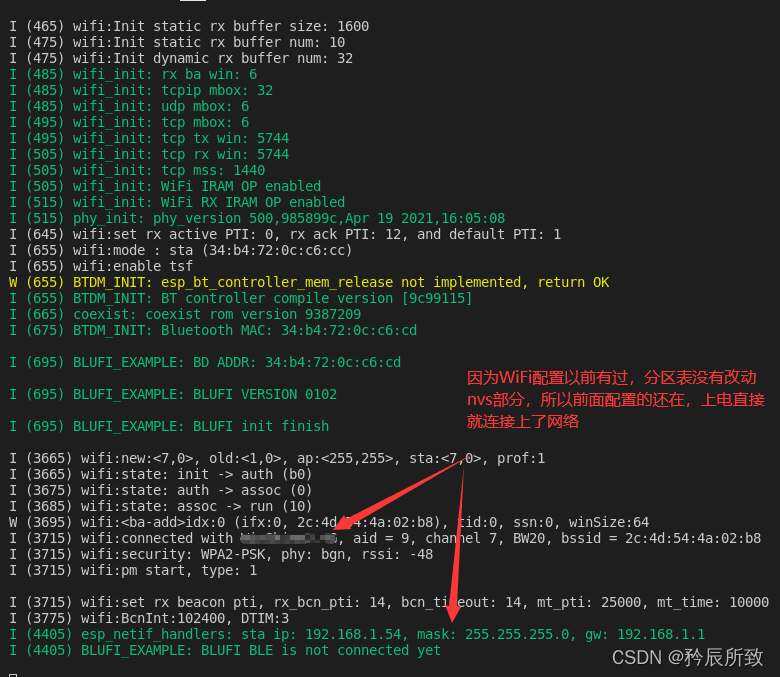
在完成上面的分区表修改以后,烧录程序运行效果如下:

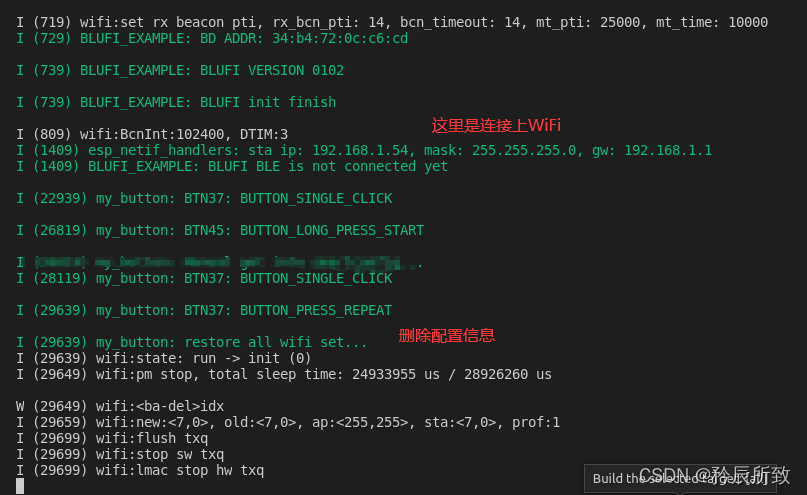
我们还是修改一下,添加一下按钮操作,删除 WiFi 配置信息,完整的体验一遍 BlueIF方式的配网,按键操作的代码和上面 配网一样,就是删除 WiFi配置:

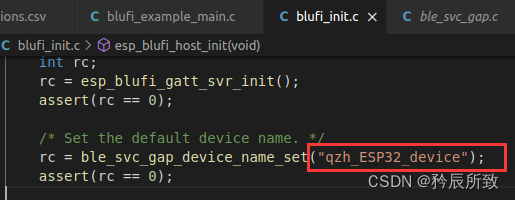
还需要改一个地方,就是使用 蓝牙方式,蓝牙总得有个名字,在blufi_init.c中修改:

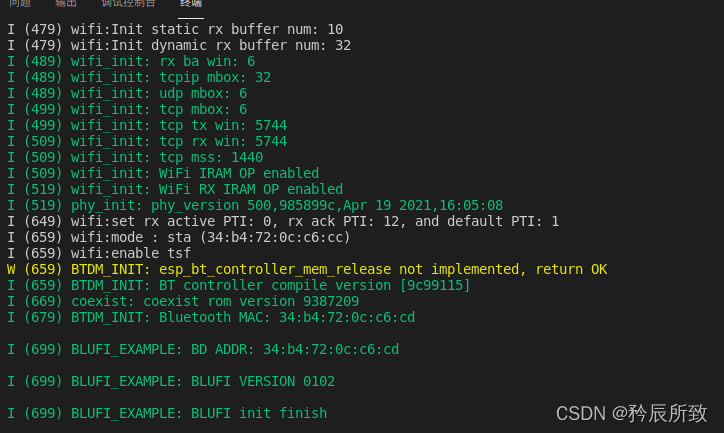
然后重启开始走一遍完整的流程,系统复位重启以后,如下图,会停在这个位置:

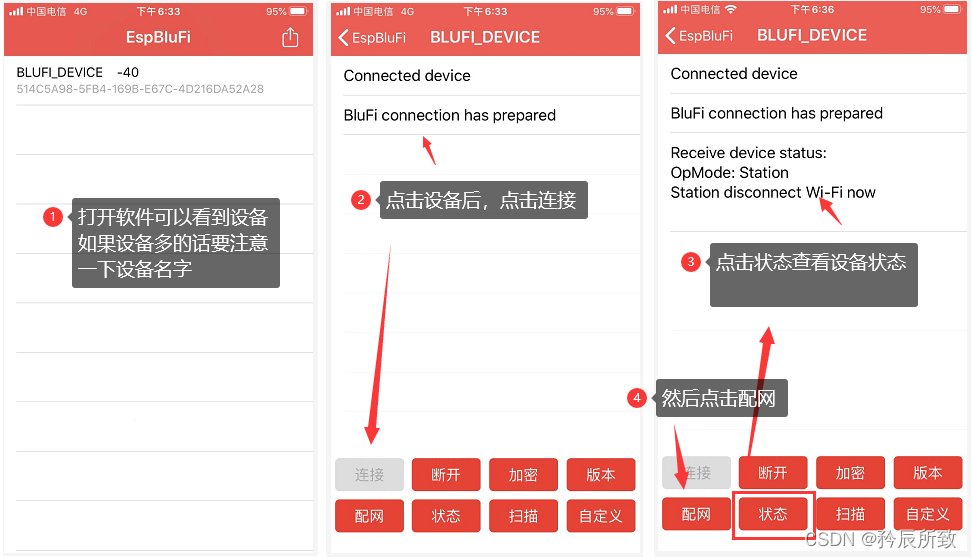
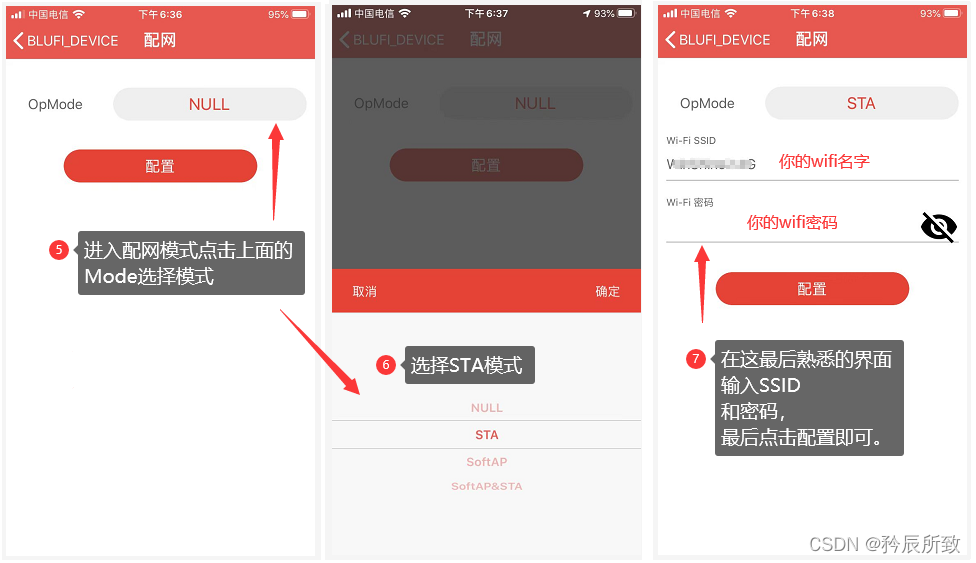
接下来,在手机端通过 EspBlufi APP操作即可:


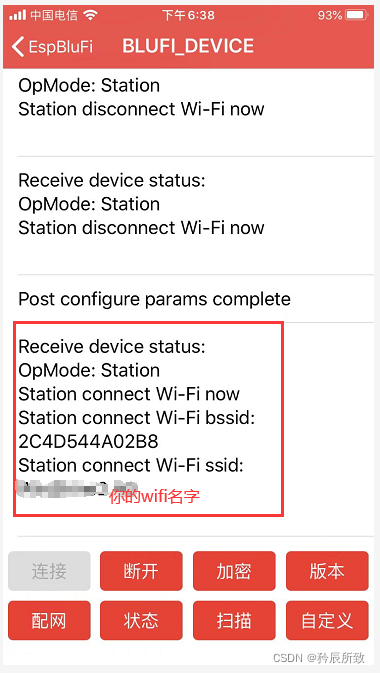
最后配网成功的 app 界面如下:

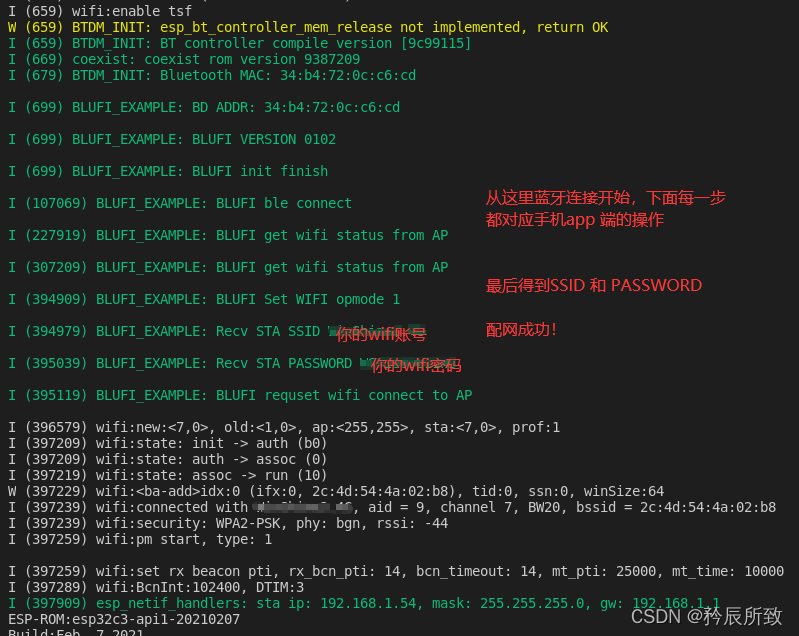
在上述配网的过程中,设备端通过串口也可以观察到每一步的对应效果,如下图:

至此,BlueIF 配网方式 我们也成功测试完成。这里我们主要学习如何使用方式,原理的话没去深究,在以后需要研究的时候再来补充把。遇到问题记得多看看官方的文档。


