- 1计算机视觉(AI)面试大全_计算机视觉面试题
- 2html网页制作之简单登入界面_html表格登录界面
- 3AI CC呼叫中心源码_ai呼叫中心源代码
- 4详细讲解axios封装与api接口封装管理_axios api封装
- 5[SQL挖掘机] - 日期函数 - current_date
- 6用实例带你快速玩转git_玩转 git
- 7软件测试工程师应该学Python还是学Java?_电子产品测试学什么语言
- 8RocketMq-主从集群搭建_rocketmq 主从配置
- 9Java 函数方法指南:如何获取给定日期的月份最后一天_java获取指定时间字符串的月份最后一天
- 10树莓派4B 六个串口的开启与使用_raspberry uart3
ComfyUI使用教程_comfyui怎么打开
赞
踩

对于深度使用 SD 的小伙伴来说,相较于常用的 WebUI,ComfyUI 有更好的内存管理功能,可以用更小的内存跑质量更高的图,而且出图速度也更快。
而且 ComfyUI 基于它的工作流模式,更加灵活,可配置性更高,可以随意拖动工作流节点。
还有一个点就是 ComfyUI 支持复制别人的工作流,操作也很简单,对于不想自己配置工作流的小伙伴,一键复制自己喜欢的工作流就可以愉快地玩耍了。
接下来我们来讲讲怎么安装部署,相比于AUTOMATIC1111的webui,ComfyUI的安装方式友好了许多,官方提供了一键安装包,解压即用!
小伙伴们可以进入公众号Ryanl聊AI,发送ComfyUI,即可获取云盘下载链接,或者直接去官网进行下载(github的速度,你懂的。。。)。
官网地址:https://github.com/comfyanonymous/ComfyUI
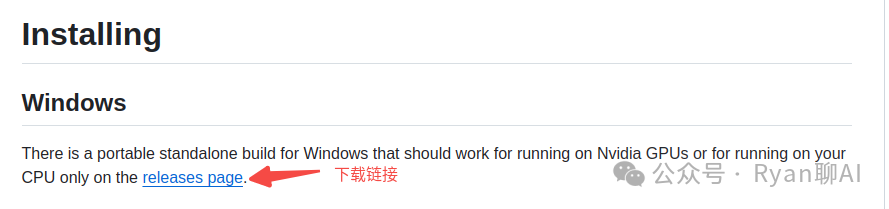
进入官网以后,翻到以下界面,点击下载链接进行下载。

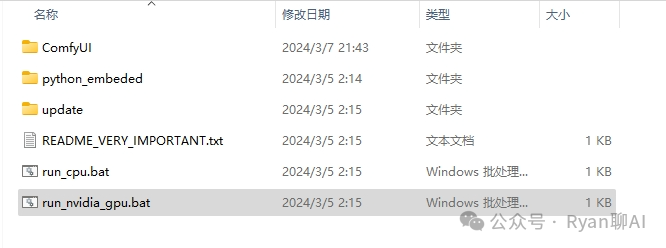
把压缩包解压到本地文件夹就可以运行了,可以看到它有两个运行脚本 run_cpu.bat 和 run_nvidia_gpu.bat,第一个是用 CPU 运行,如果我们的电脑没有 N 卡,那就使用第一个运行脚本用我们的 CPU 去画图,出图速度可能会比较感人;第二个运行脚本就很好理解了,有 N 卡,那就运行这个脚本就OK了。双击运行!

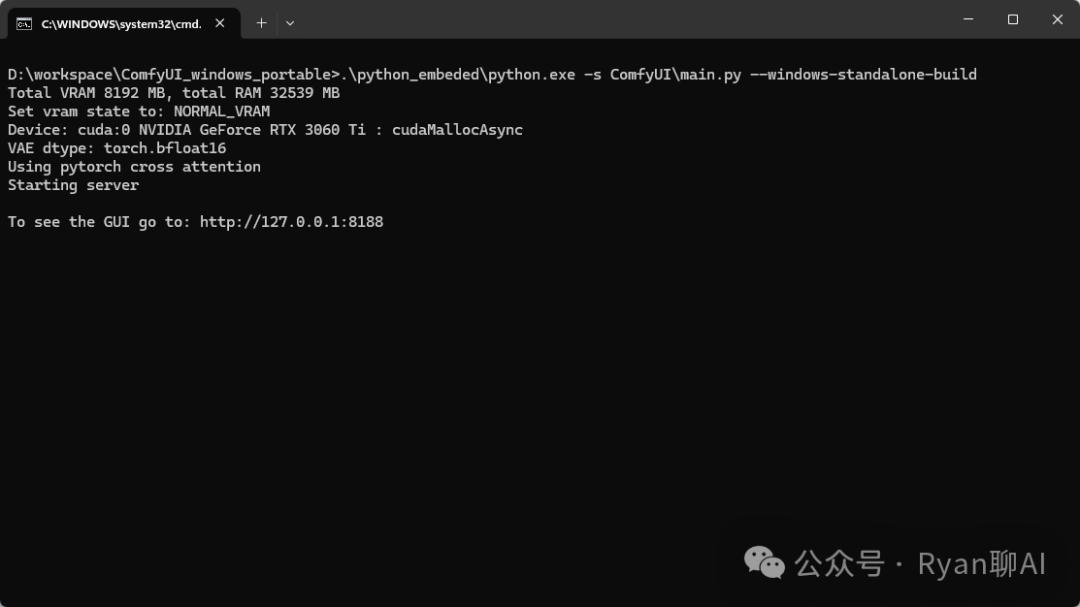
双击运行对应的脚本以后,命令框中出现以下地址,那就是运行成功了,这个时候,我们的浏览器页面应该会自动唤起 ComfyUI 界面的。

这里还需要补充一下 update 文件夹中的 update_comfyui.bat 脚本是用来更新 ComfyUI 的,如果官网有 ComfyUI 的更新版本,可以双击这个脚本更新版本。

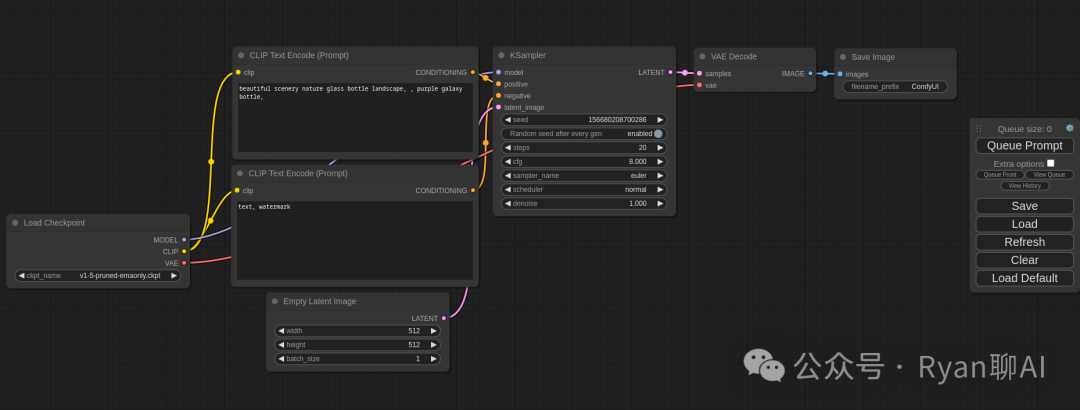
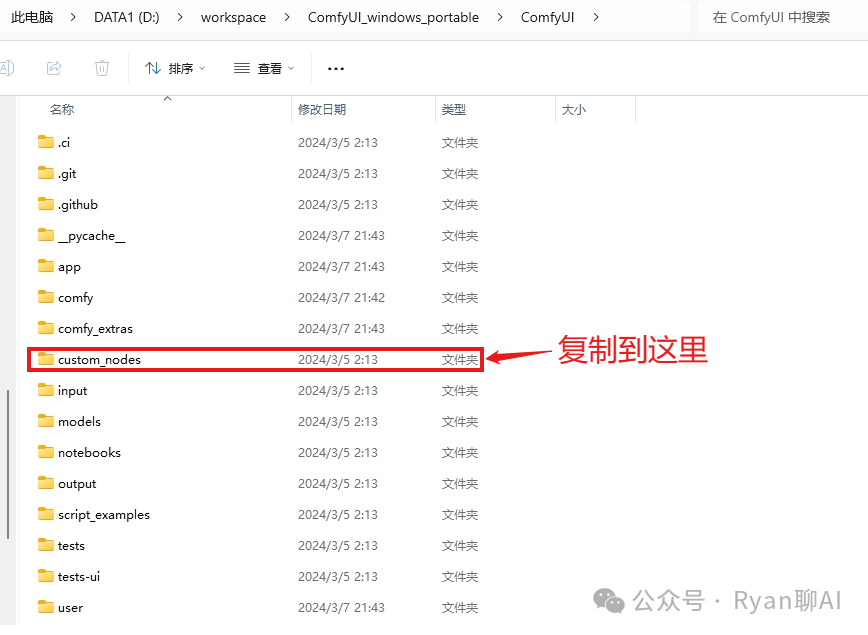
然后我们回到 ComfyUI 的界面,默认界面是这样的,对于不熟悉工作流的小伙伴,可能看到这样的界面有点懵,不知道该从何下手。对于这种纯英文的界面,英语一般的小伙伴可能用起来比较吃力,但是不要慌,和WebUI一样,ComfyUI也是可以安装过插件的,插件地址在https://github.com/AIGODLIKE/AIGODLIKE-ComfyUI-Translation,下载以后拷贝到ComfyUI安装目录下的custom_nodes文件夹即可。

安装了 git 的小伙伴,直接进入当前目录下,用 git clone 命令下载插件就可以了。
没有安装 git 的小伙伴也不用着急,这个插件的安装包同样放到了网盘中进入公众号发送ComfyUI即可获取。
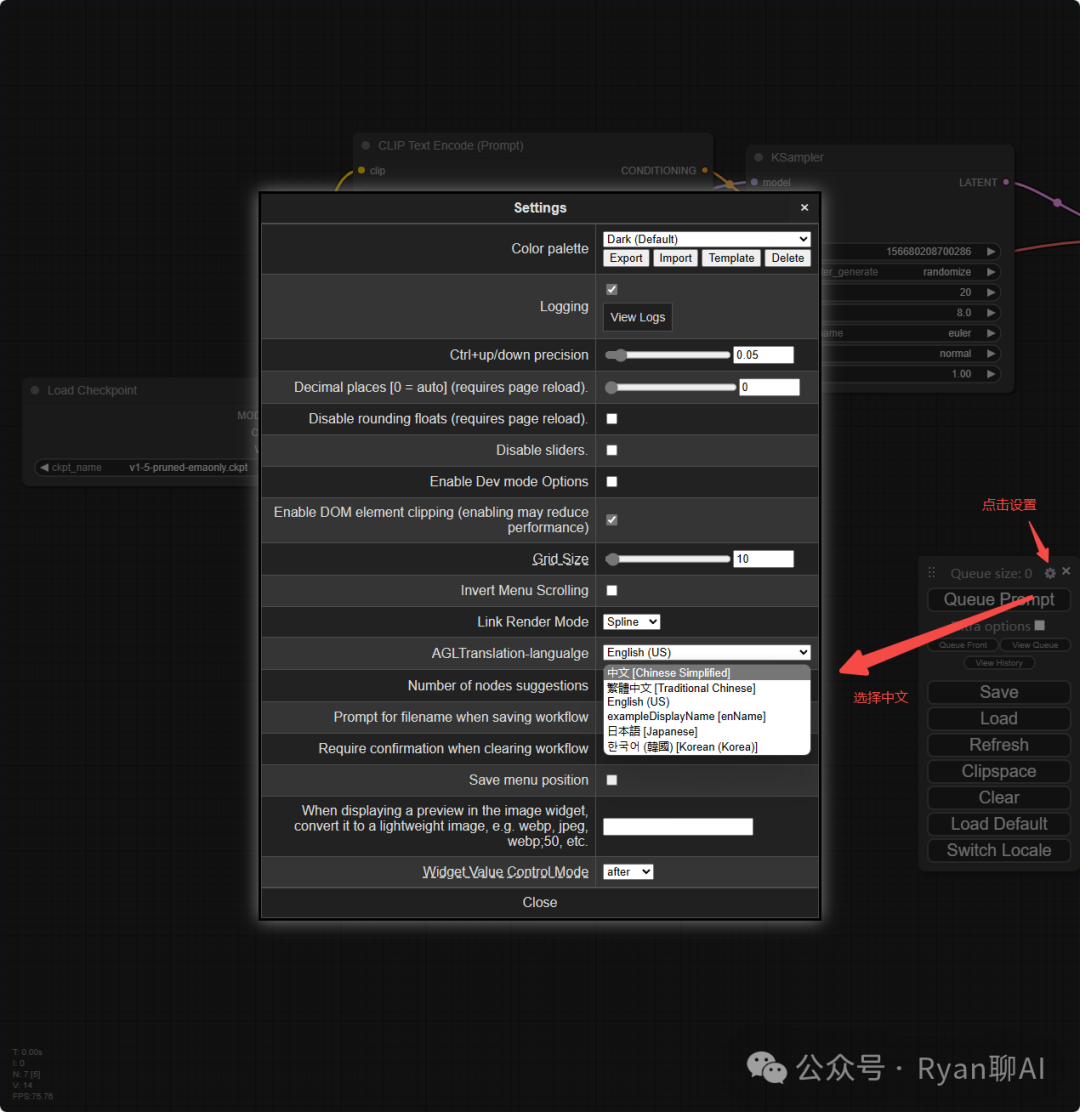
插件安装好以后,重启 ComfyUI,然后我们点击右边的设置按钮,然后找到我们安装的插件选项「AGLTranslation-langualge」,然后选择中文就好了

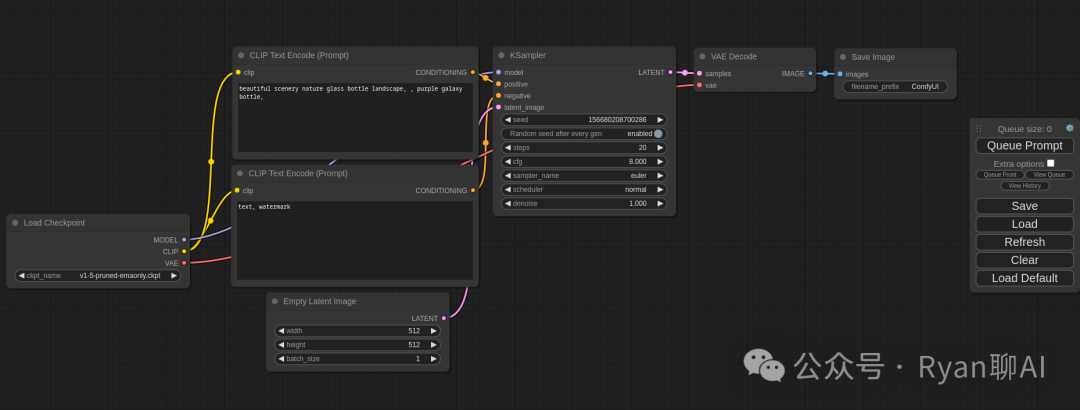
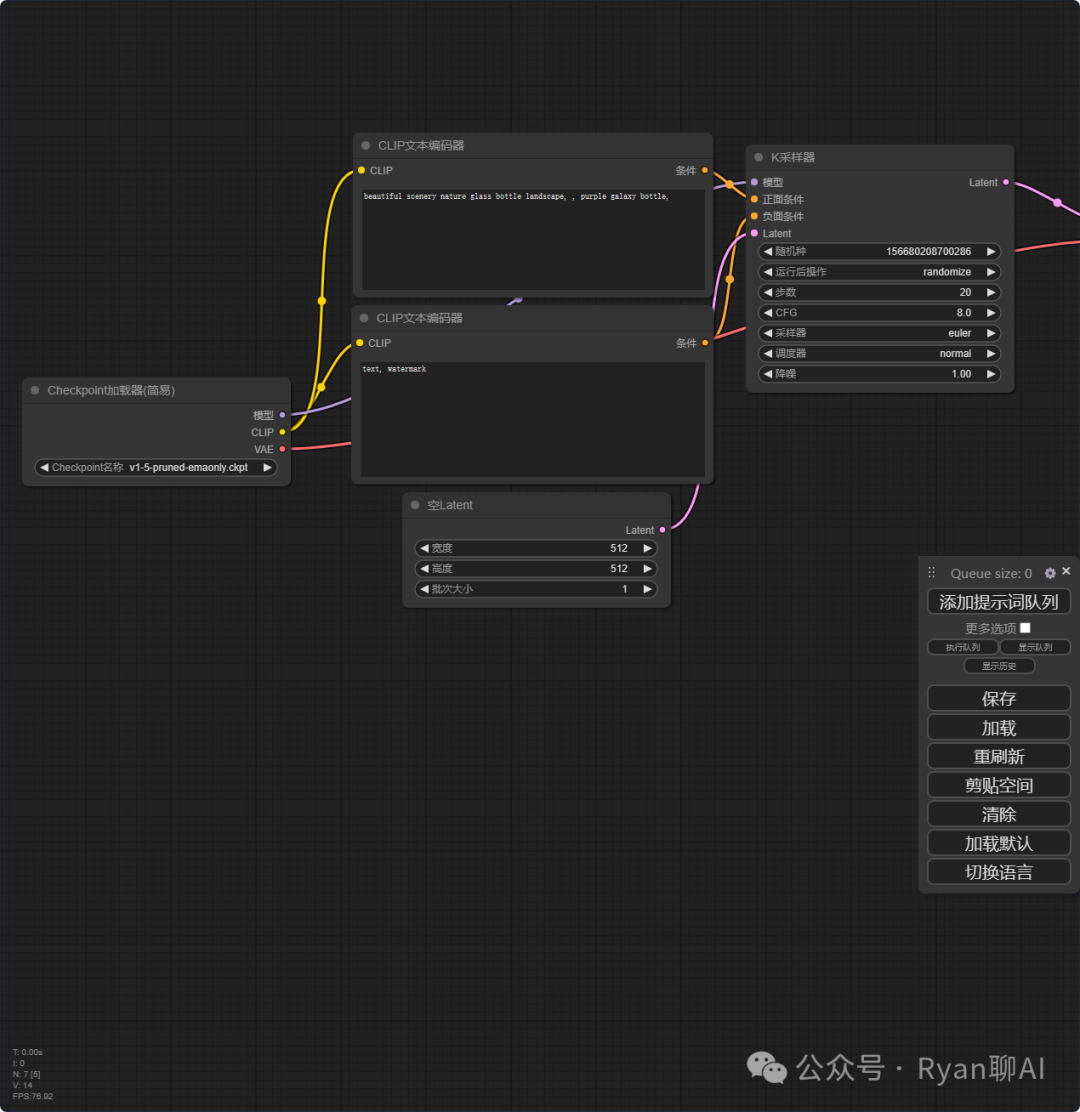
然后,我们就可以看到界面已经完成了汉化,是不是突然觉得这个工作流好像能看懂一些了,上边这些参数,如果我们是使用过 SD 的小伙伴,应该都是蛮熟悉的吧。

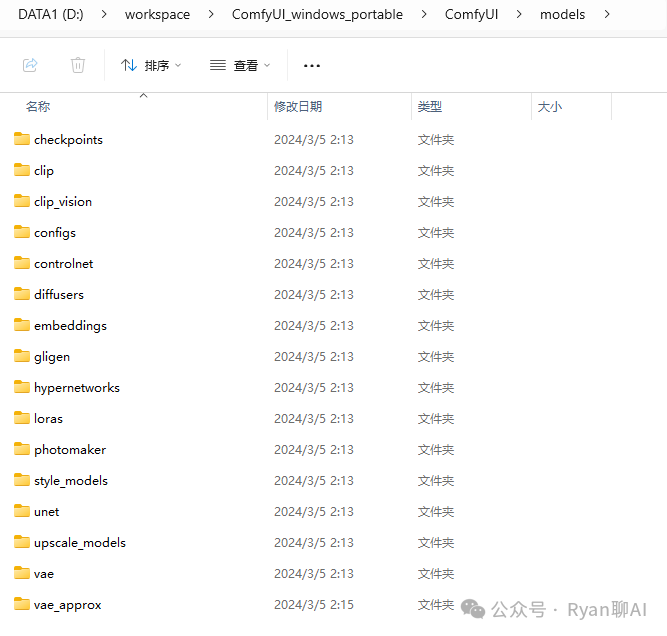
走到现在,这个工作流已经接近可以出图了,最后一步添加一个大模型。进入models目录,可以看到和 WebUI 也差不多,不同的模型下载到对应的文件目录下就可以了。

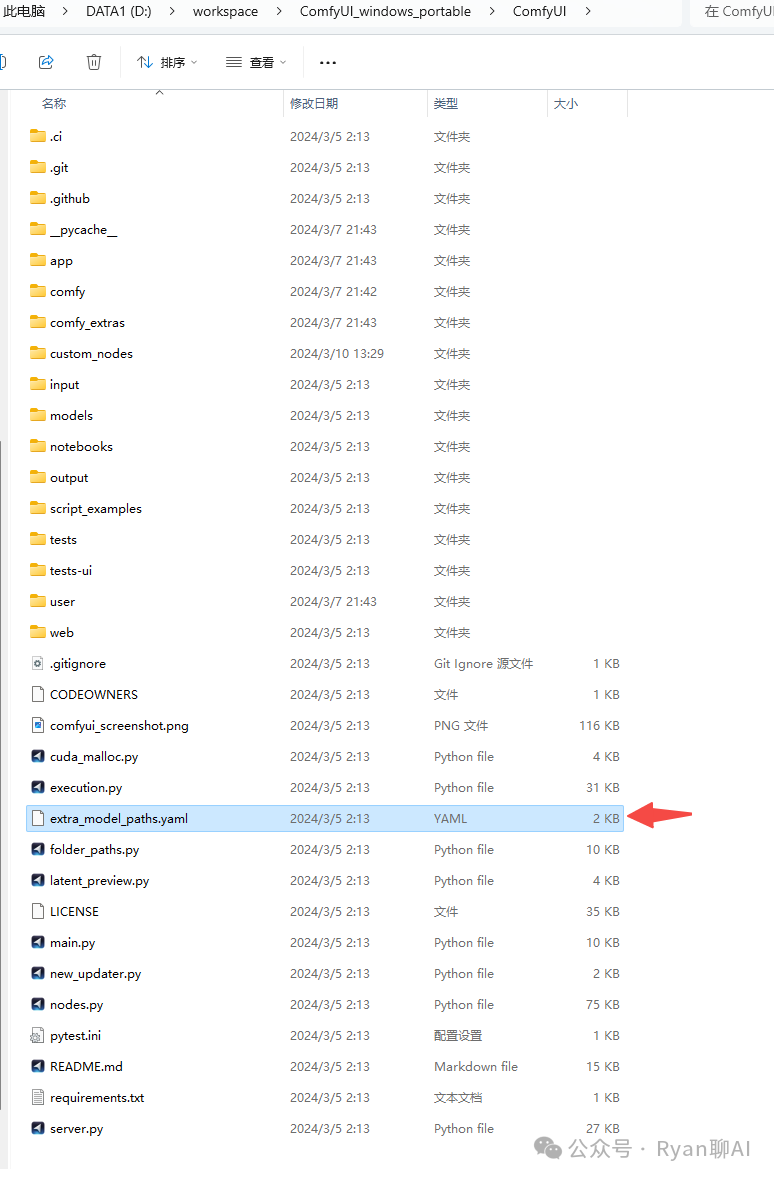
如果我们之前安装过之前介绍的WebUI,可能已经下载过一些大模型了,难道还要重新下载一遍?答案是不需要,进入ComfyUI目录,可以看到有一个「extra_model_paths.yaml.example」文件,右键重命名,去掉「.example」后缀,改成「extra_model_paths.yaml」,然后用文本编辑工具打开。


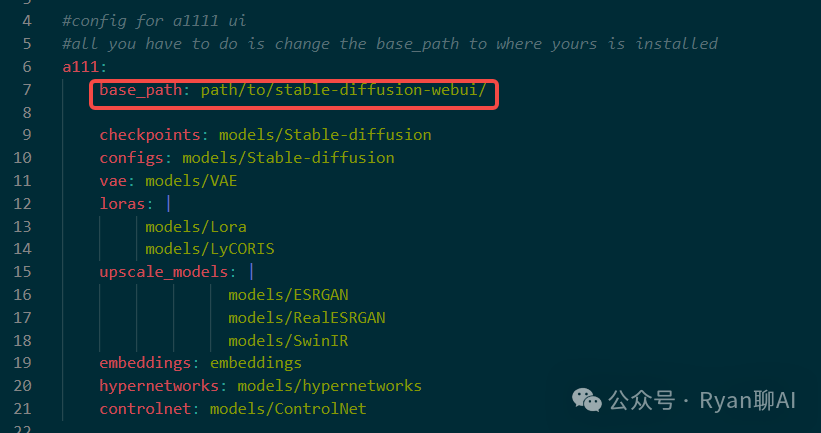
把这个base_path改成stable-diffusion-webui的安装路径,比如我的是D:\workspace\stable-diffusion-webui
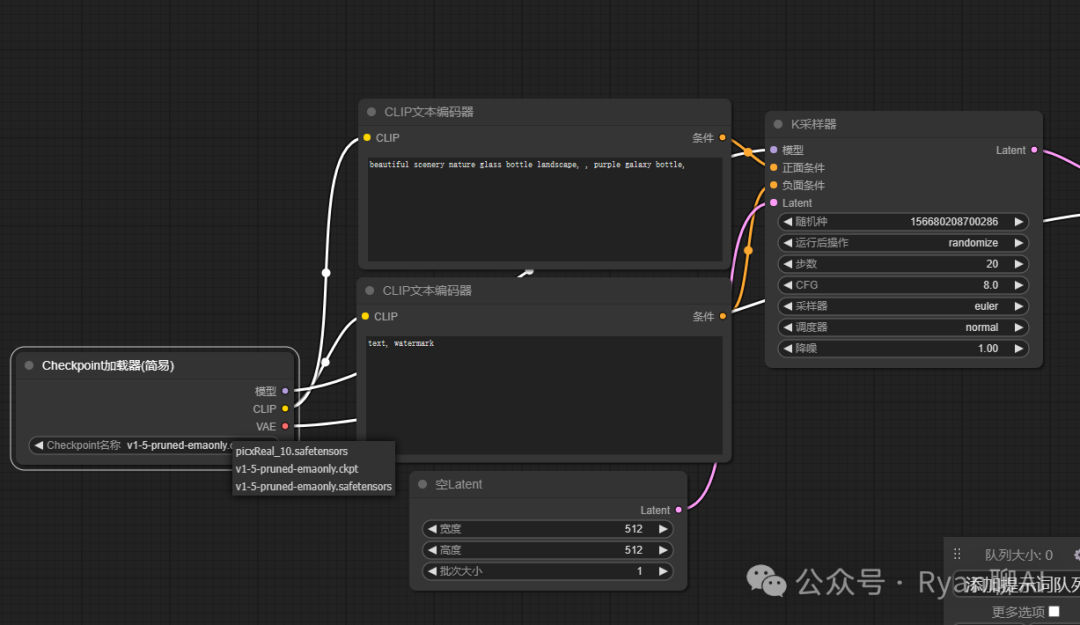
修改后要重新启动一下ComfyUI,点击选择Checkpoint的按钮,可以看到模型已经被加载进来了

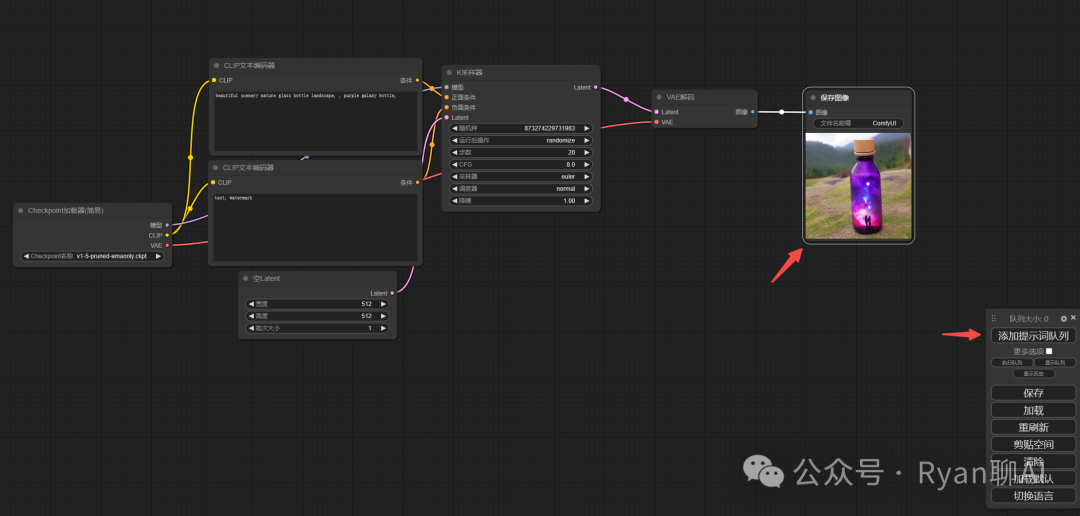
我们就用默认模版的默认提示词,然后点击提示词队列,就可以出图了,而且工作流的一个好处就是可以随意拖拽任意一个模块到指定的位置上,而且可以随意调整模块的大小,很方便。

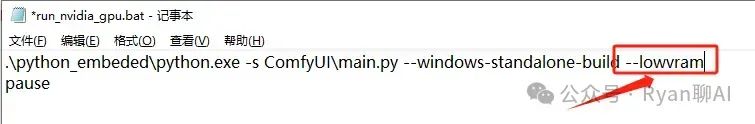
最后还有一个需要注意的地方,就是如果你的 GPU 显内存小于 3G 的话,需要修改启动脚本。选中run_nvidia_gpu.bat,右键选择编辑。
在启动命令最后,添加 --lowvram,记得要加空格哦,如果你的 GPU 内存大于 3G,那就忽略这个操作吧。