- 1微信小程序 --- 事件处理
- 2【Linux】vim的基本操作_linux基础操作vim
- 3ElasticSearch(搜索引擎)_elashsearch
- 4数据结构--双端队列
- 5持续集成搭建+邮件推送设置(jenkins+jmeter+ant)_jenkins ant插件
- 6上海计算机学会2023年8月月赛C++丙组T4素数行列_素数行列上海算法月赛
- 7html5水墨,web前端入门到实战:html5网页特效-水墨动画
- 8使用 rocketmq-spring-boot-starter 来配置、发送和消费 RocketMQ 消息_rocketmq-spring-boot-starter异常处理
- 9Hadoop-3.1.3的完全分布式的安装_hadoop3.1.3安装包
- 10Ubuntu20.04安装MongoDB
微信小程序开发过程整理_jeecg微信小程序开发
赞
踩
1微信开发相关介绍
微信相关开发工作涉及两大微信平台,微信公众平台和微信开放平台。
1.1微信公众平台
简单来说微信公众平台主要用于管理服务号、订阅号和小程序,主要是给后台运营人员使用。网址https://mp.weixin.qq.com/

1.2微信开放平台
微信开放平台主要面对移动应用/网站应用开发者,为其提供微信登录、分享、支付等相关权限和服务。方便各个应用识别同一微信账号,进行微信第三方登录等。网址https://open.weixin.qq.com/

1.3注意事项
受法律法规和腾讯网络安全监管的影响,想要充分使用微信公众平台和微信开放平台进行微信小程序和微信公众号相关开发,需要绑定企业主体,微信公众平台需要微信认证(¥300),微信开放平台需要开发者资质认证(¥300)。



而且企业资质不同,账号能够绑定的所属服务类目不同,能够使用的功能也会受限。比如目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。
小程序开放的服务类目信息https://developers.weixin.qq.com/miniprogram/product/material
2微信小程序开发整体介绍
2.1微信小程序简介
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序开放的注册范围:个人、企业、政府、媒体和其他组织。
小程序开发文档https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
2.2小程序接入流程
微信小程序接入流程分为四步:
- 注册
- 小程序信息完善
- 开发小程序
- 提交审核和发布
具体内容可参考小程序接入指南https://developers.weixin.qq.com/miniprogram/introduction
注意:小程序注册有两种方式,第一种通过已有公众号快速关联注册,第二种通过线上常规流程完成注册。公众号关联注册方便快捷,一次认证可以免去多个小程序账号的认证费用,也方便后期与公众号打通使用;常规注册相对繁琐,对于单个简单小程序来说可以选择对公账户打款认证节省300块微信认证费用
如商家已有现成公众号,我们推荐使用“公众号快速注册小程序”功能,无须重复提交主体材料,无须对公打款并可省去300元认证费用(前提是公众号已认证),该注册方式的要求如下:
- 须为已认证的企业、政府、媒体及其他组织公众号
- 一个公众号一个月可以复用资质注册5个小程序
具体参考小程序注册指引
小程序注册并认证主体之后,然后才能完善小程序信息,在开发管理的开发设置中获取AppID(小程序ID)和AppSecret(小程序密钥)用于开发,在成员管理中添加项目成员,相应人员才能进行小程序开发调试。
3框架简介
我们使用的小程序开发框架是基于jeecg开源的Uniapp框架修改完善的,可参考其官方文档http://doc.jeecg.com/2044258,我们主要可以从中了解工程的目录结构和开发环境搭建,了解如何打包发布。
3.1uni-app简介
下面引用uni-app官网的简介:
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
3.2学习使用uni-app
实际上对前端开发人员来说,使用uni-app,基本上和使用Vue写Web端的感受差不多的,只需要针对不同平台做部分适配工作即可。受各个平台的限制,在用户登录授权、用户信息获取等平台api调用时都会有所不同,各个平台能够使用的第三方组件也会受到各种情况的限制,需要使用条件编译来适配不同平台。
学习使用uni-app可以参考官方的学习指南https://uniapp.dcloud.net.cn/resource.html
3.3学习微信小程序开发
由于我们的最终目的是开发微信小程序,因此,还要学习微信小程序开发相关的知识,开发文档https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
4开发规范
小程序官方设计指南https://developers.weixin.qq.com/miniprogram/design/
小程序官方组件https://developers.weixin.qq.com/miniprogram/dev/component/
使用uni-app的常见问题解答https://uniapp.dcloud.net.cn/faq.html
5开发示例
5.1开发工具
需要的开发工具主要有两个:
- HBuilderX
- 微信开发者工具
由于使用的uni-app框架开发微信小程序,因此按照其官方推荐,使用HBuilderX作为主要开发工具,HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
普通调试可以通过浏览器调试,当功能开发完成后,我们需要在微信开发者工具中运行,测试功能是否符合预期,上传代码到微信公众平台,从而实现小程序开发版以及正式版的发布。
5.2开发调试
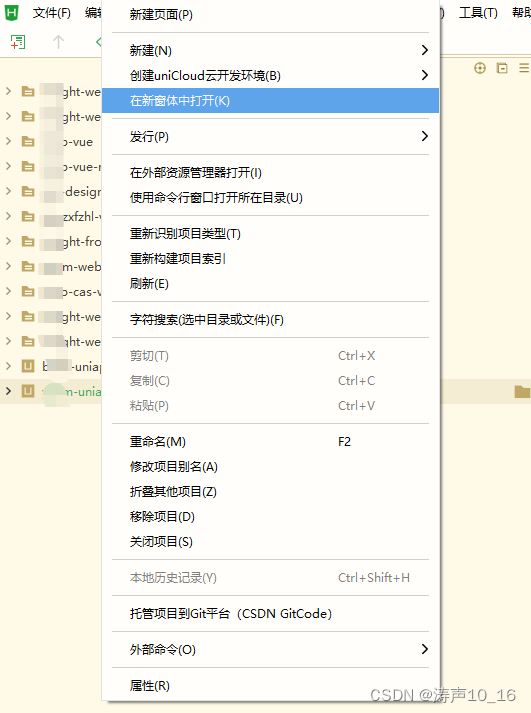
5.2.1导入代码
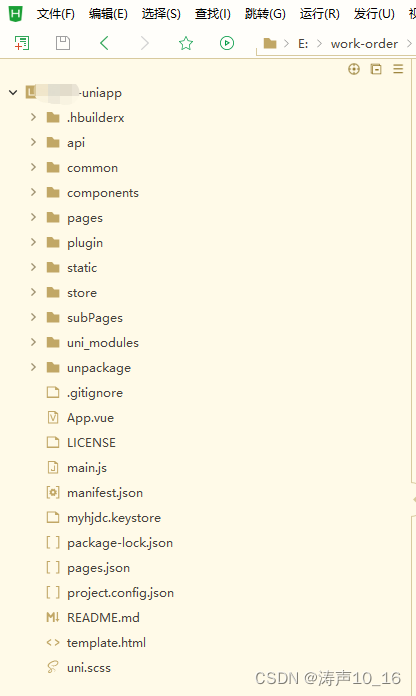
将代码导入或直接拖到HBuilderX的项目管理区域即可。可右键选择`在新窗体中打开``,方便单个项目的开发。

项目工程目录如下

5.2.2项目运行
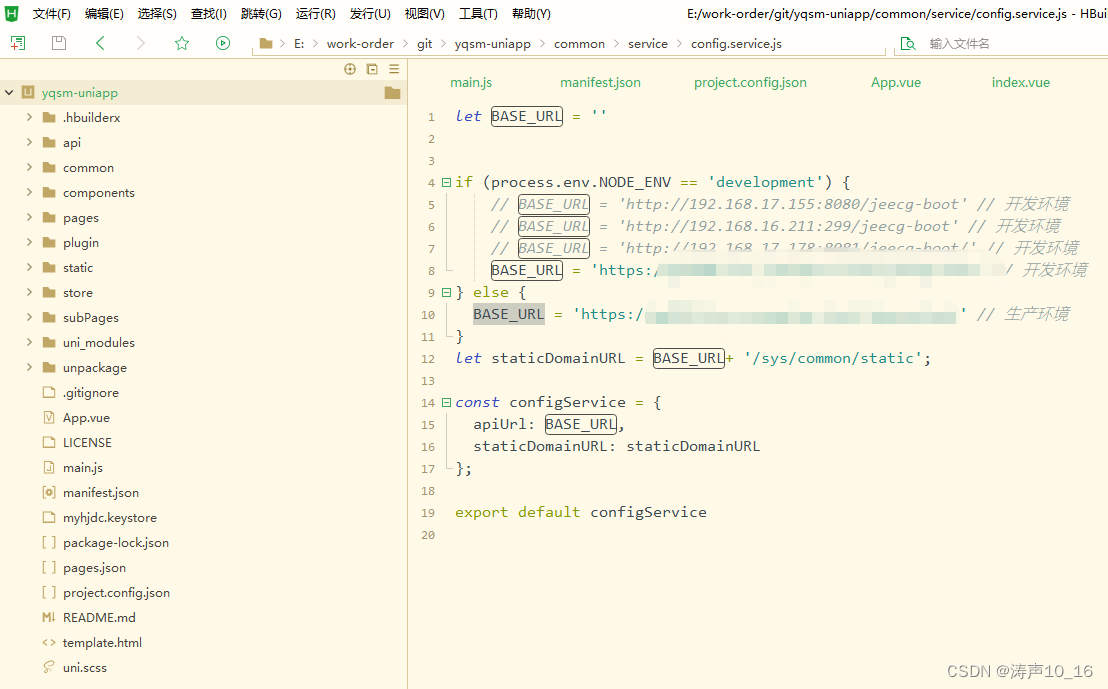
修改/common/service/config.service.js文件中的BASE_URL配置,配置后端服务请求前缀。

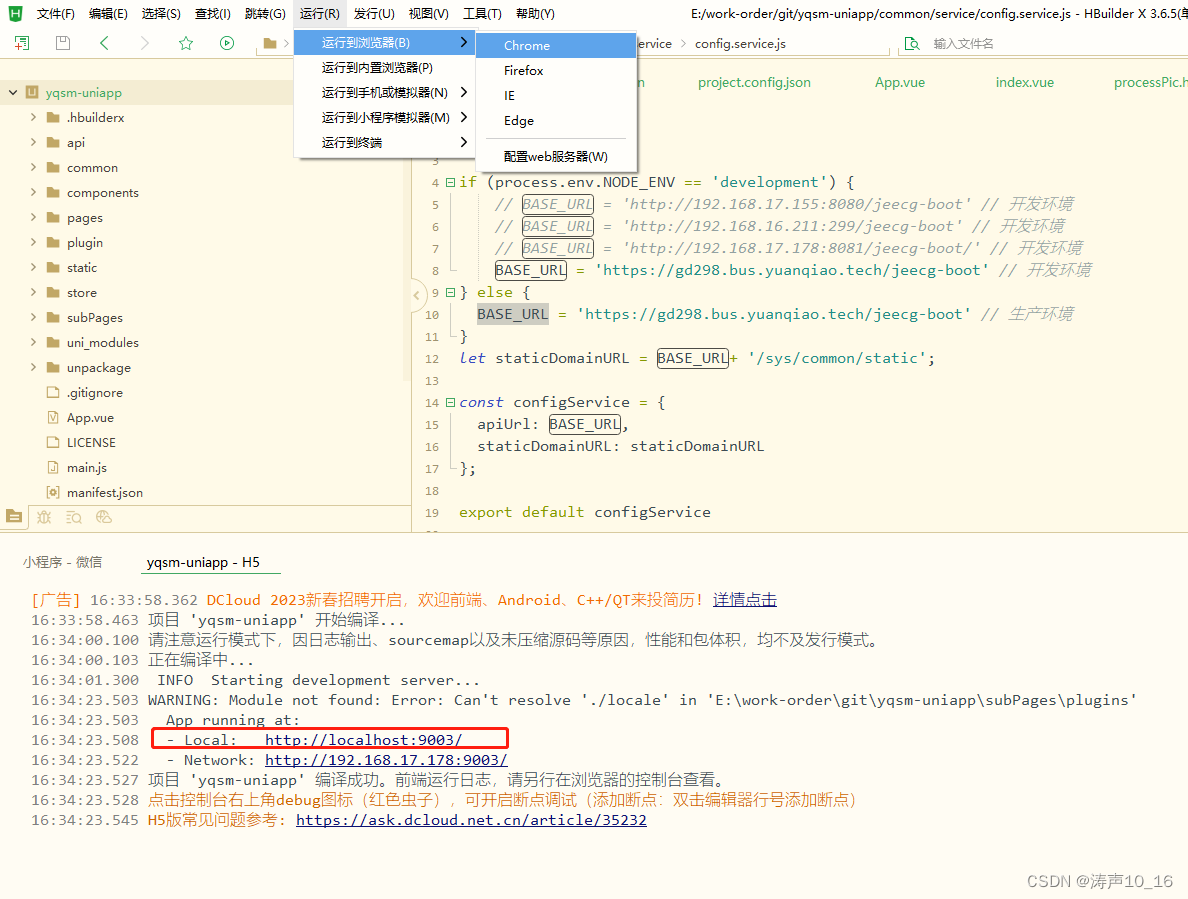
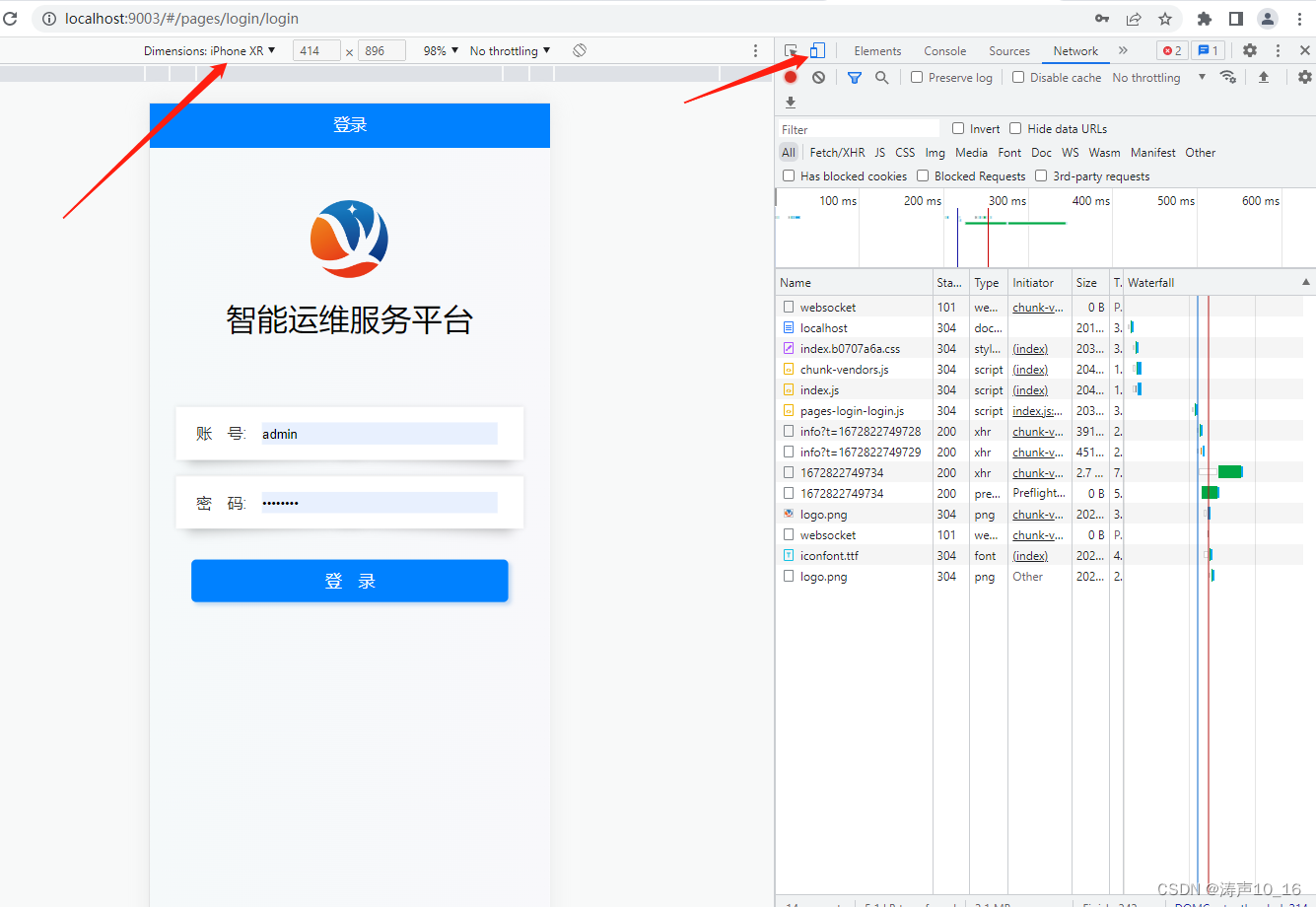
在HBuilderX的上方选择运行->运行到浏览器->Chrome,编译完成后,浏览器会自动打开登录页面,如果没打开,也可以自行在浏览器中打开http://localhost:9003/。


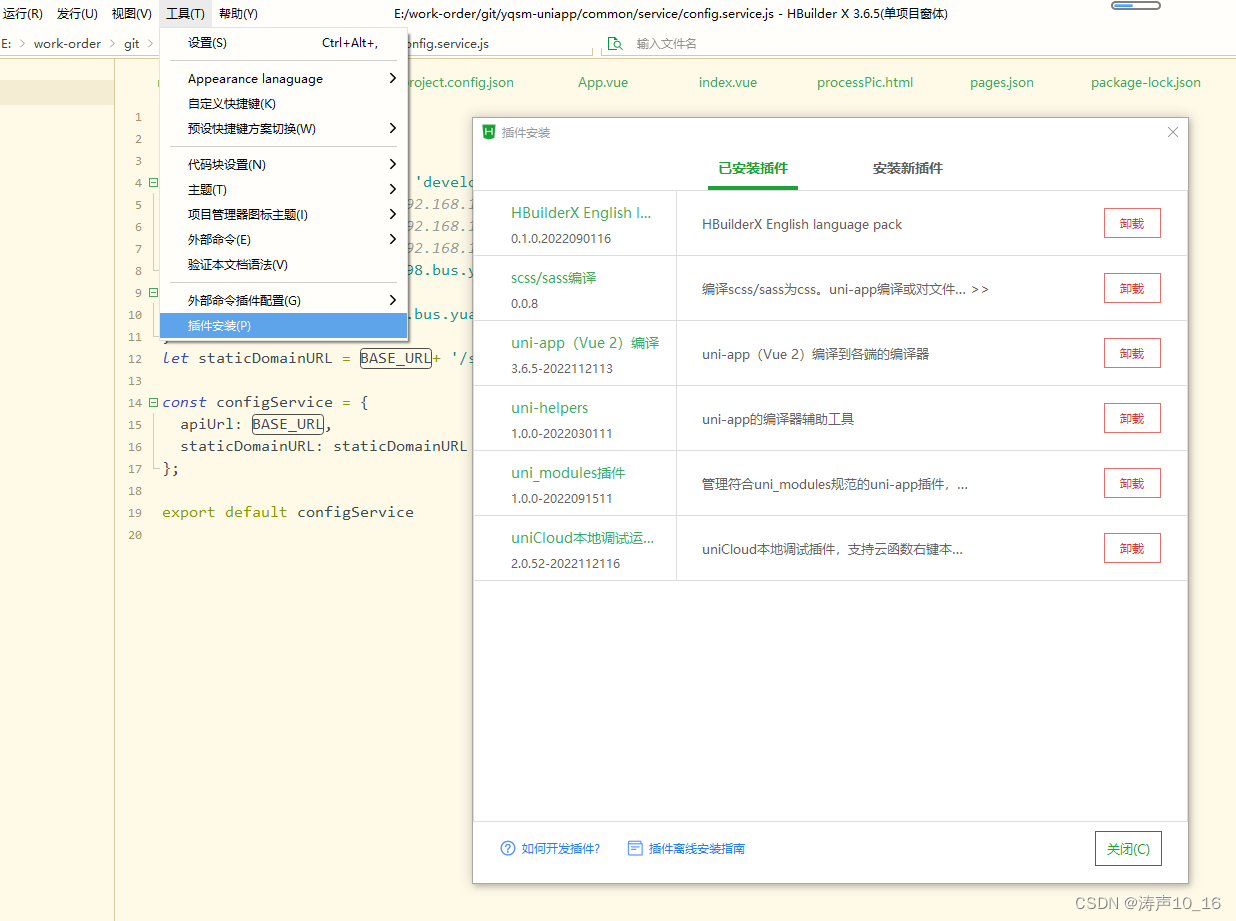
新下载的HBuilderX可能比较精简,缺少部分插件,因此第一次运行,需要根据控制台的提示信息安装相应的插件。在HBuilderX顶部选择工具->插件安装,进行相关插件的安装。

5.2.3在微信开发工具中运行
在HBuilderX顶部选择工具->设置,打开设置页面,选择运行配置,设置微信小程序开发工具路径为自己本地小程序开发工具的安装路径。

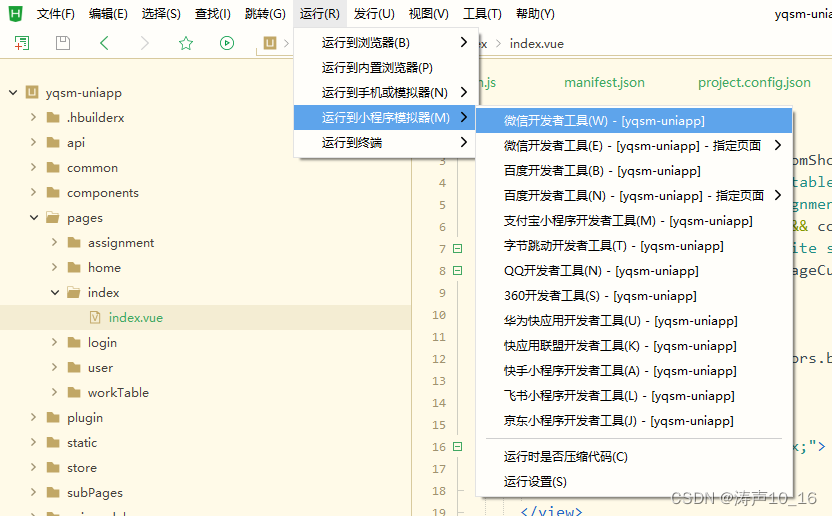
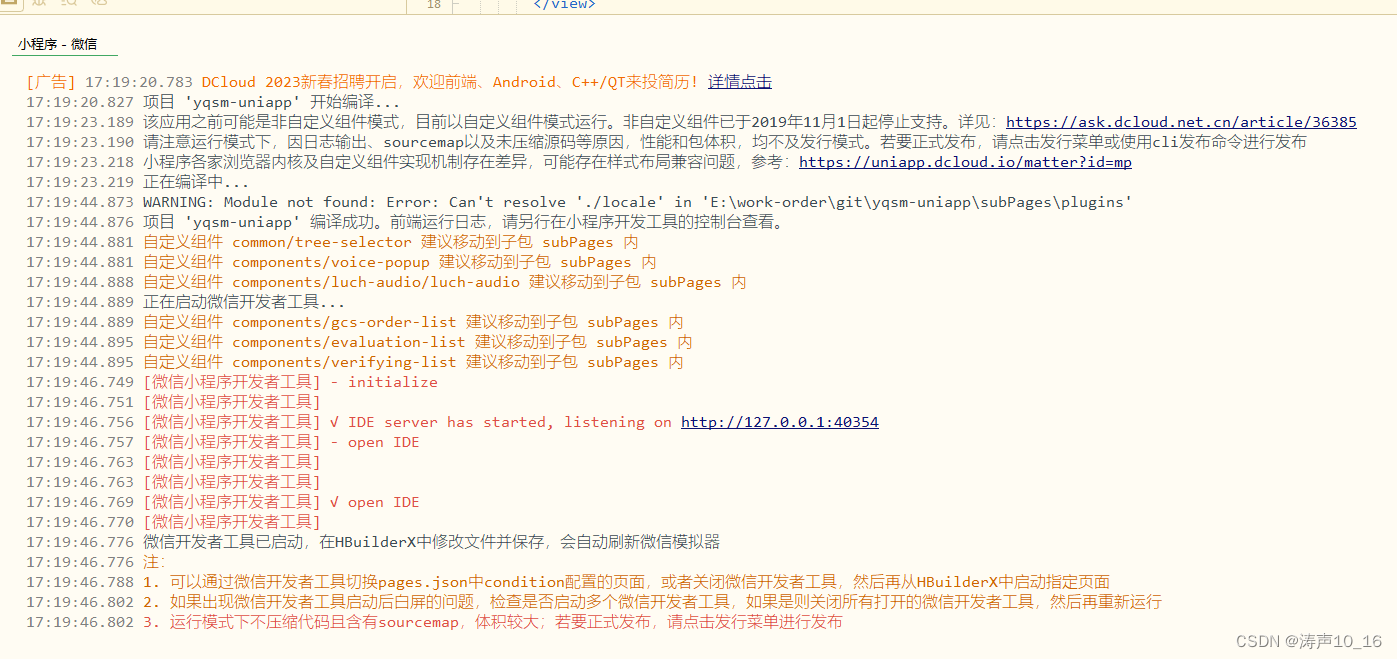
在HBuilderX顶部选择运行->运行到小程序模拟器->微信开发者工具,HBuilderX会将源码编译为微信小程序的对应源码,并自动打开微信开发者工具。第一次运行,可能需要手机扫码登录微信开发者工具,并且设置小程序的AppId。进入后等待编译完成,即可进行小程序调试。


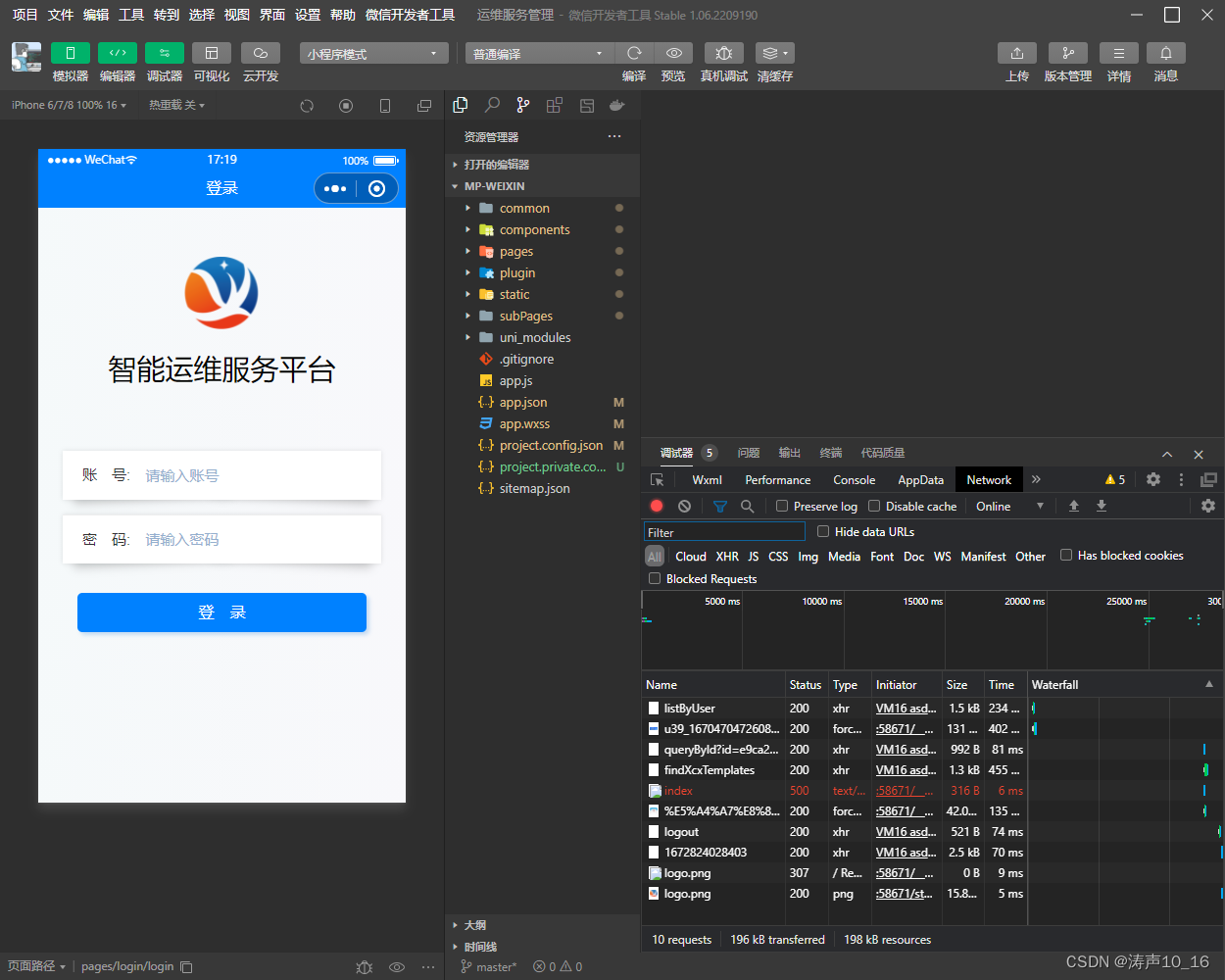
微信开发工具界面

5.3开发示例
待补充
6打包发布
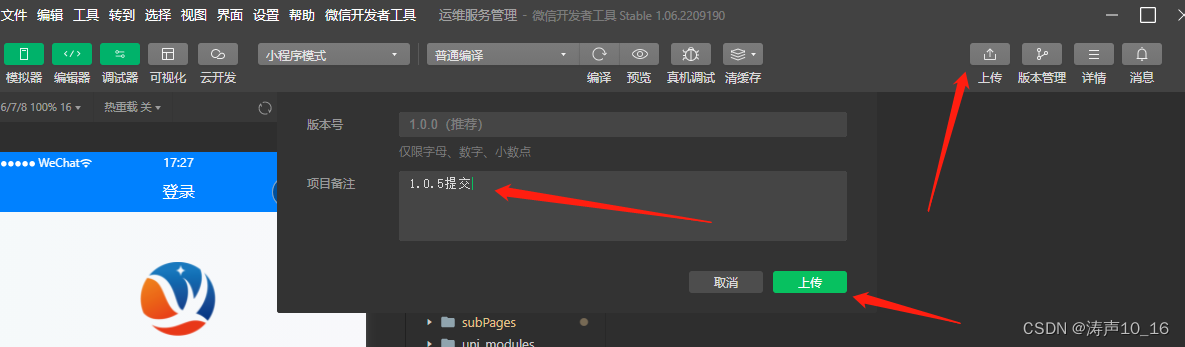
当开发工作到一定阶段后,可以上传小程序前端到微信公众平台小程序管理后台,从而进行开发版本的体验或提交审核。

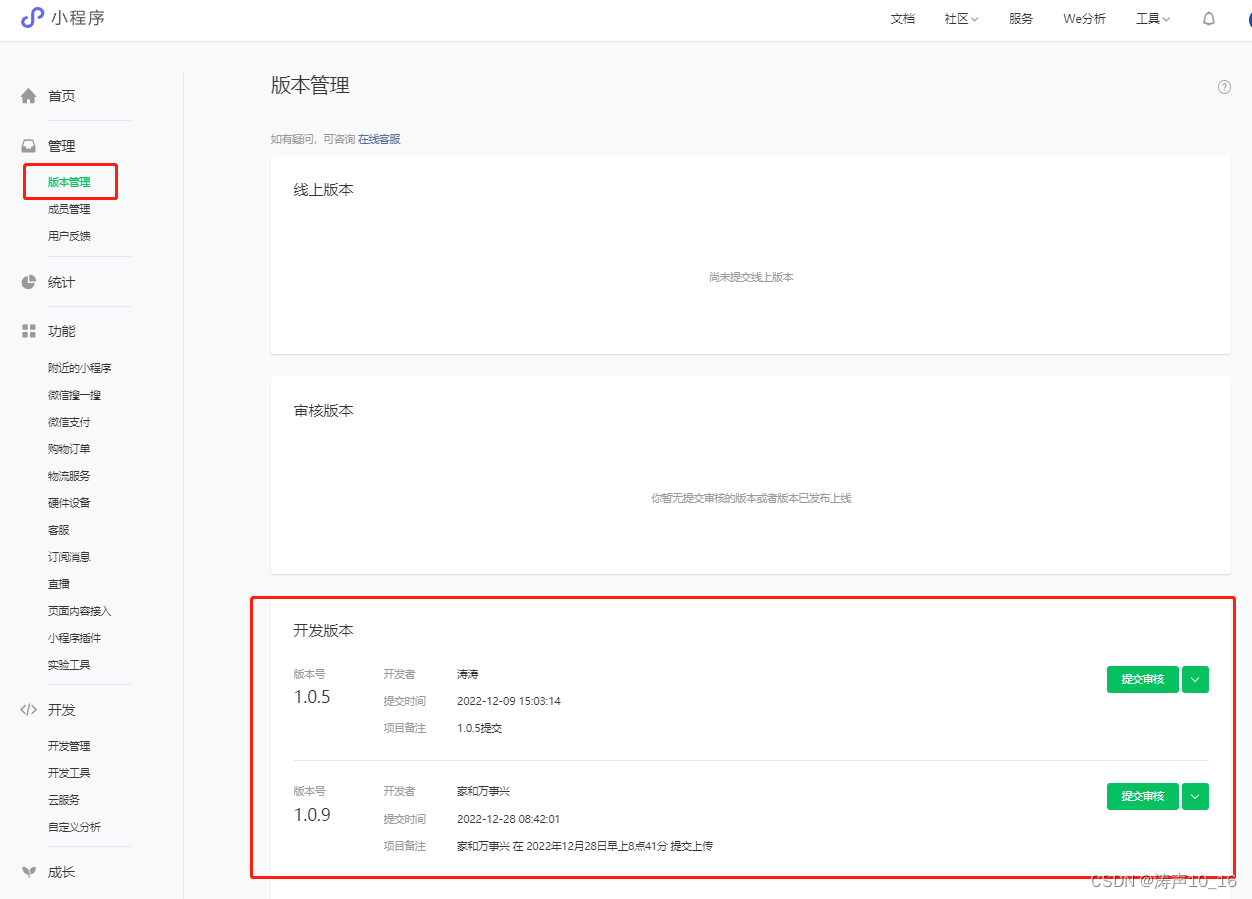
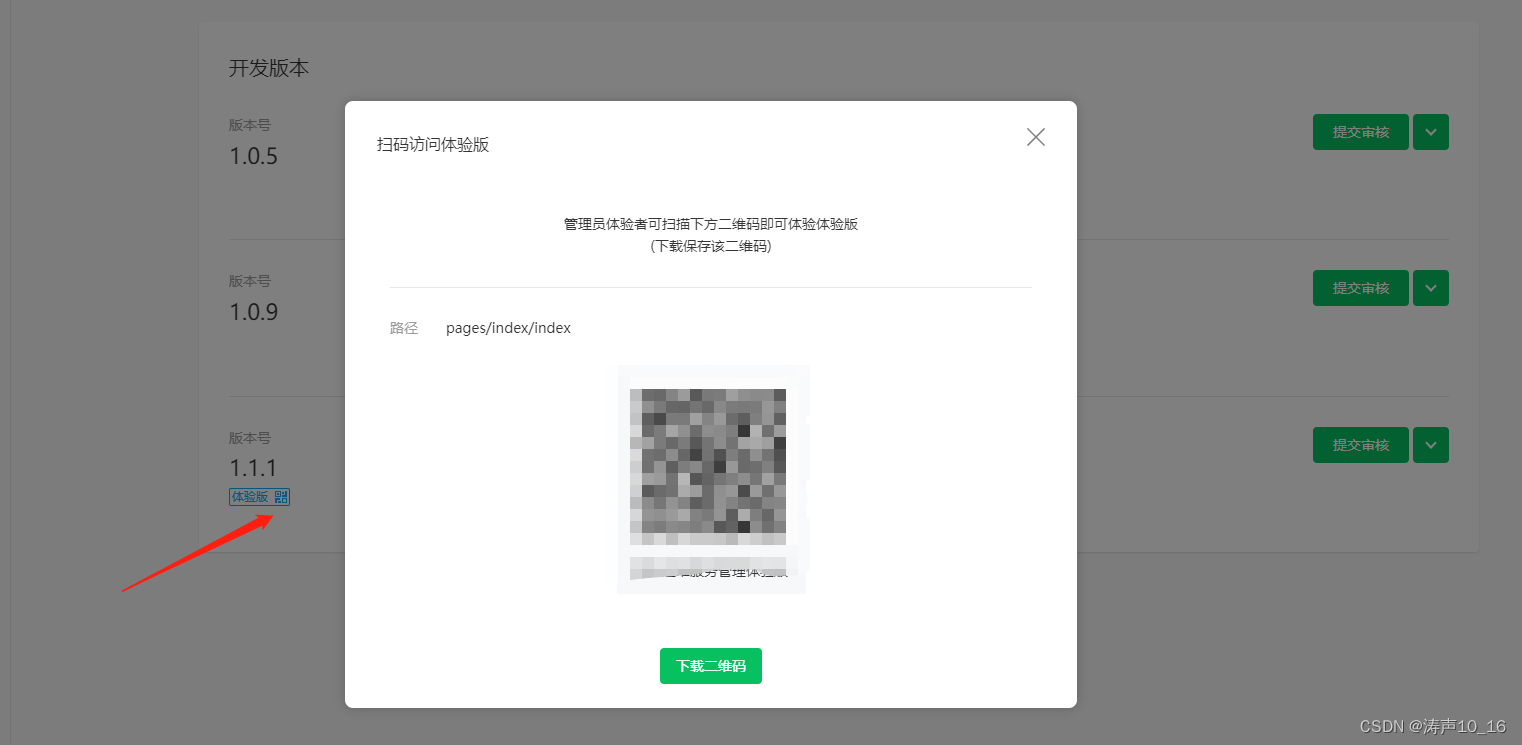
在小程序管理后台中的管理->版本管理中,可以看到上传的开发版本。设置为体验版,点击体验版的二维码,使用微信扫码即可真机体验小程序。注意只有项目成员和体验成员才可以访问体验版。


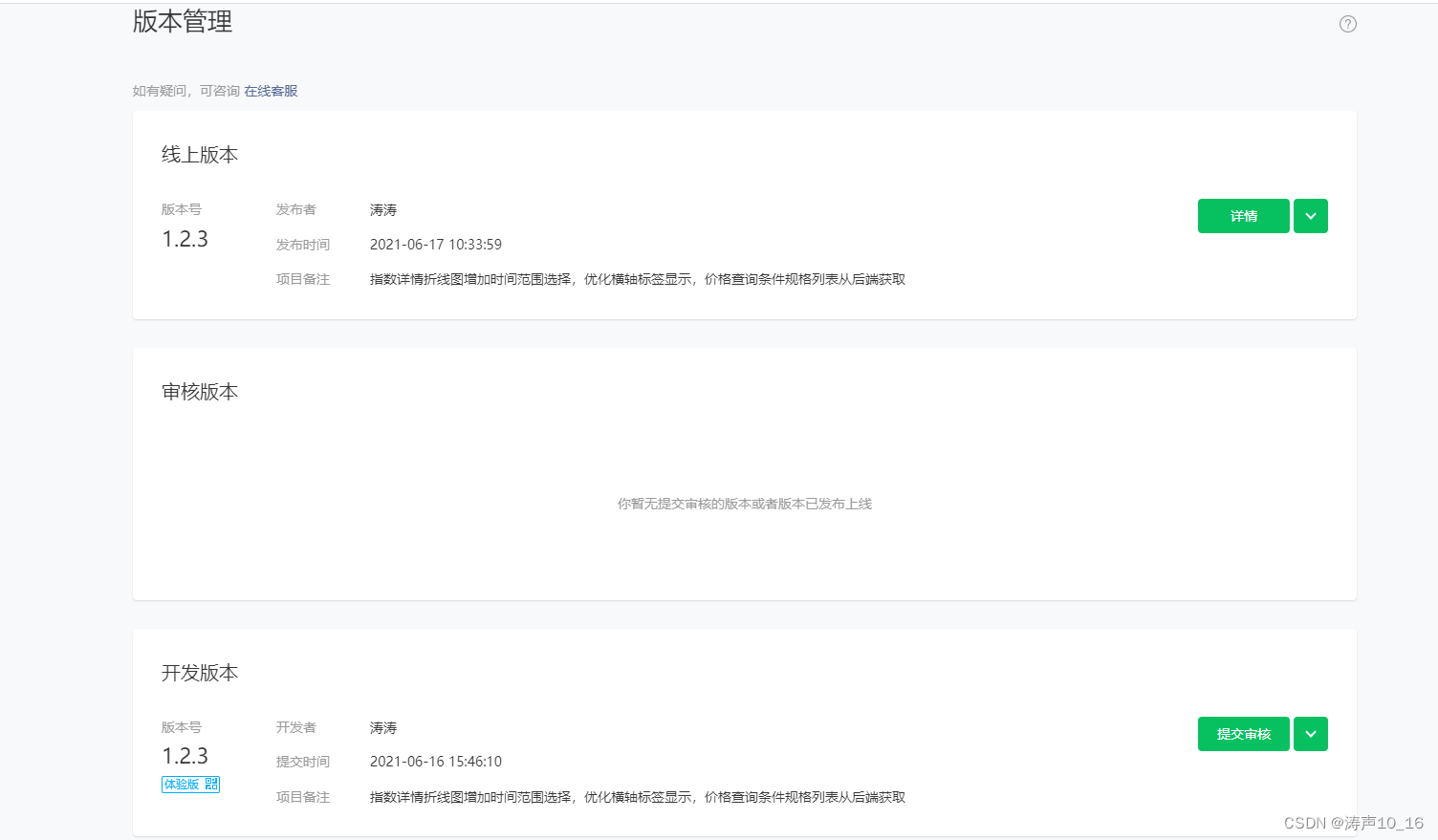
如果小程序开发完成,需要发布正式版本,选择相应的开发版本,提交审核,根据提示提供审核信息,提交审核。腾讯的审核人员会对小程序进行审核,对不符合规范的地方提出整改方案。整改完成后,重新提交审核。审核通过后,可将想要发布上线的通过审核的版本发布上线。

微信小程序平台常见拒绝情形https://developers.weixin.qq.com/miniprogram/product/reject.html
7后端部署
由于小程序需要访问后端服务进行业务数据存取,因此需要部署后端服务,并配置微信小程序前端可以访问后端接口。
7.1需要的材料
需要提供下列材料:
- 云服务器或者本地服务器有公网IP
- 企业备案的域名
- 域名对应的SSL证书
7.2域名购买及备案
各个平台可能不同,只要花钱的,都好解决。腾讯云、阿里云平台都可以进行域名购买和备案。
7.3SSL证书申请
参考阿里云ssl免费证书申请教程https://blog.csdn.net/weixin_43128854/article/details/128203659
7.4SSL证书配置使用
本文在Nginx中配置使用SSL证书,因此需要下载适用Nginx服务器的SSL证书文件。解压后,内含*.key和*.pem两个文件。

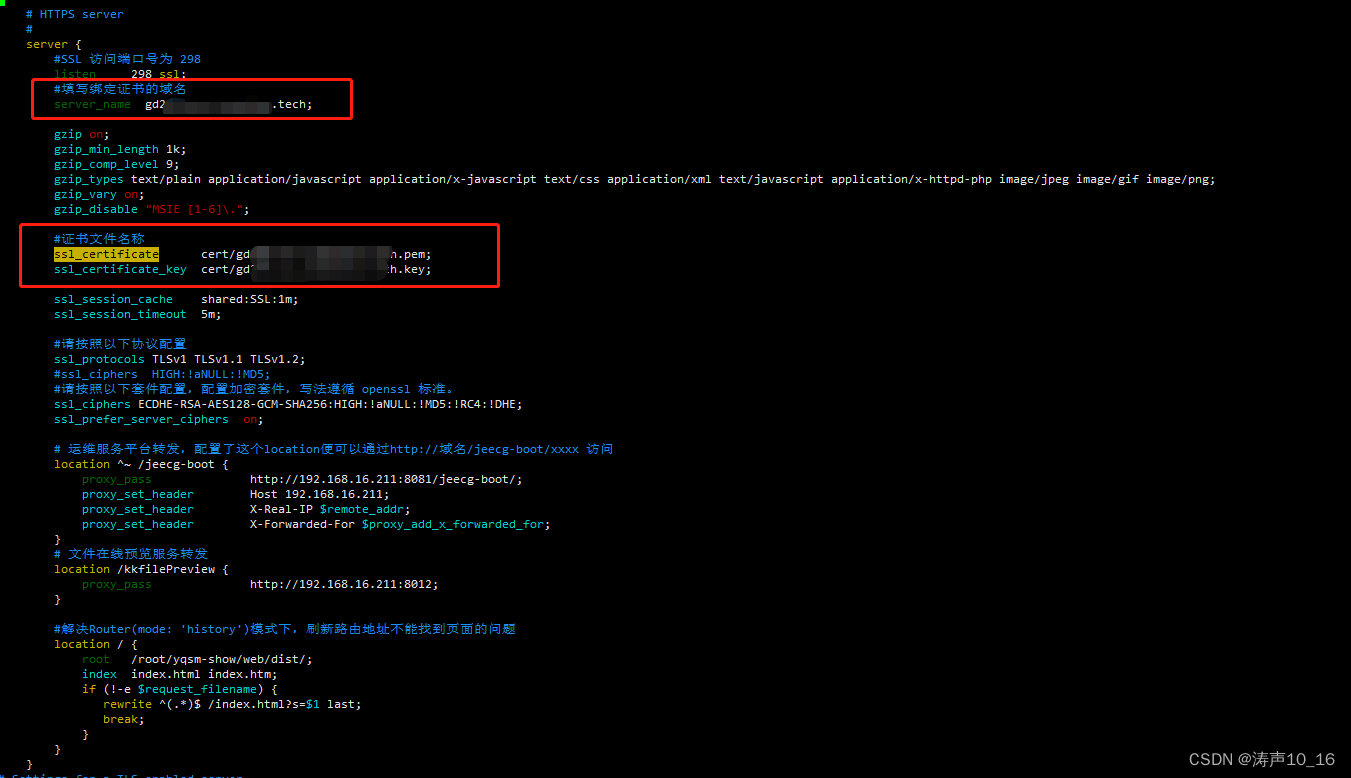
在修改Nginx的配置文件,配置HTTPS协议的请求代理,需要将上一步解压的*.key和*.pem两个文件上传到nginx的相对路径下,配置ssl_certificate和ssl_certificate_key属性。重启Nginx服务后即可生效。
#证书文件名称
ssl_certificate cert/*.pem;
ssl_certificate_key cert/*key;
- 1
- 2
- 3

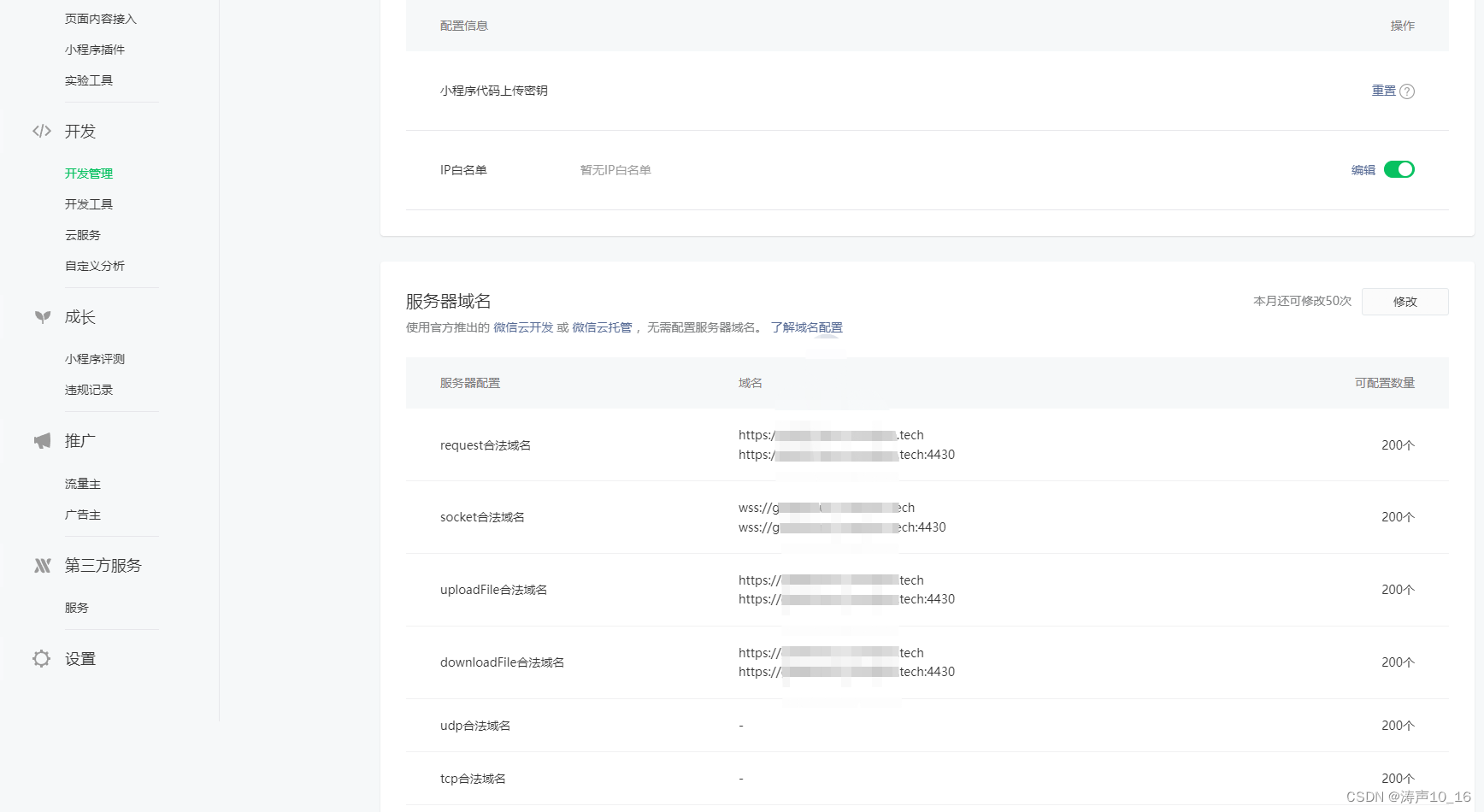
7.5在小程序管理后台配置服务器域名
登录微信公众平台,进入小程序管理后台,在开发->开发管理中选择开发设置,在服务器域名中设置域名,默认使用443端口不用配置,如果设置的端口是其他端口,则需要在域名后面加上相应端口号。

8重点问题
待补充


