- 1Win 10 UEFI + Ubuntu 18.04 UEFI 双系统 (by quqi99)_active命令只能用于固定mbr磁盘
- 2ChatGPT 能拯救程序员吗?
- 3【MySQL篇】第五篇——表的约束_mysql建表约束
- 4DDoS的攻击原理与防御方法_ddos攻击防御
- 5动态规划【2020第一版】_动态规划segmentation
- 6MariaDB 10.5,MySQL乱码问题,设置字符编码UTF8
- 7小白如何进入IT行业及如何选择培训机构_想学it怎样筛选培训机构
- 8Springboot计算机毕业设计基于微信小程序民宿预订系统【附源码】开题+论文+mysql+程序+部署
- 9领导暗示你辞职的五个方式,遇到了你是乖乖离开还是死扛到底?_老板暗示主动辞职如何应对
- 10分布式主键?雪花算法?号段模式?一文搞懂目前主流分布式主键解决方法
PyQt5使用QtDesigner实现多界面切换程序_pyqt菜单切换
赞
踩
一、首先要安装QtDesigner
具体安装步骤在此不做赘述,若是有需要的小伙伴可以去找一找教程。
二、简单介绍QtDesigner
各位伙伴安装完成打开之后的界面类似如下图(Windows版本),图片中已经对各个区域及其作用进行简单介绍,具体用法会在下面继续讲解。

三、使用QtDesigner做简单界面
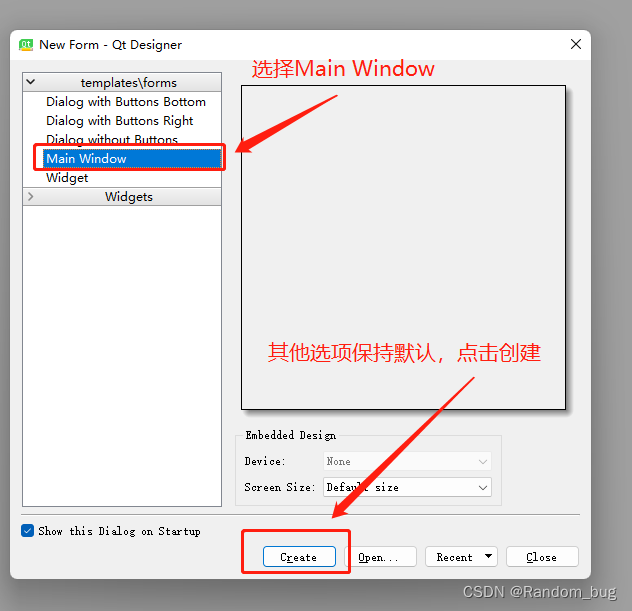
1.按照如下步骤,创建一个项目,开始添加控件以及设置相应的各项属性。

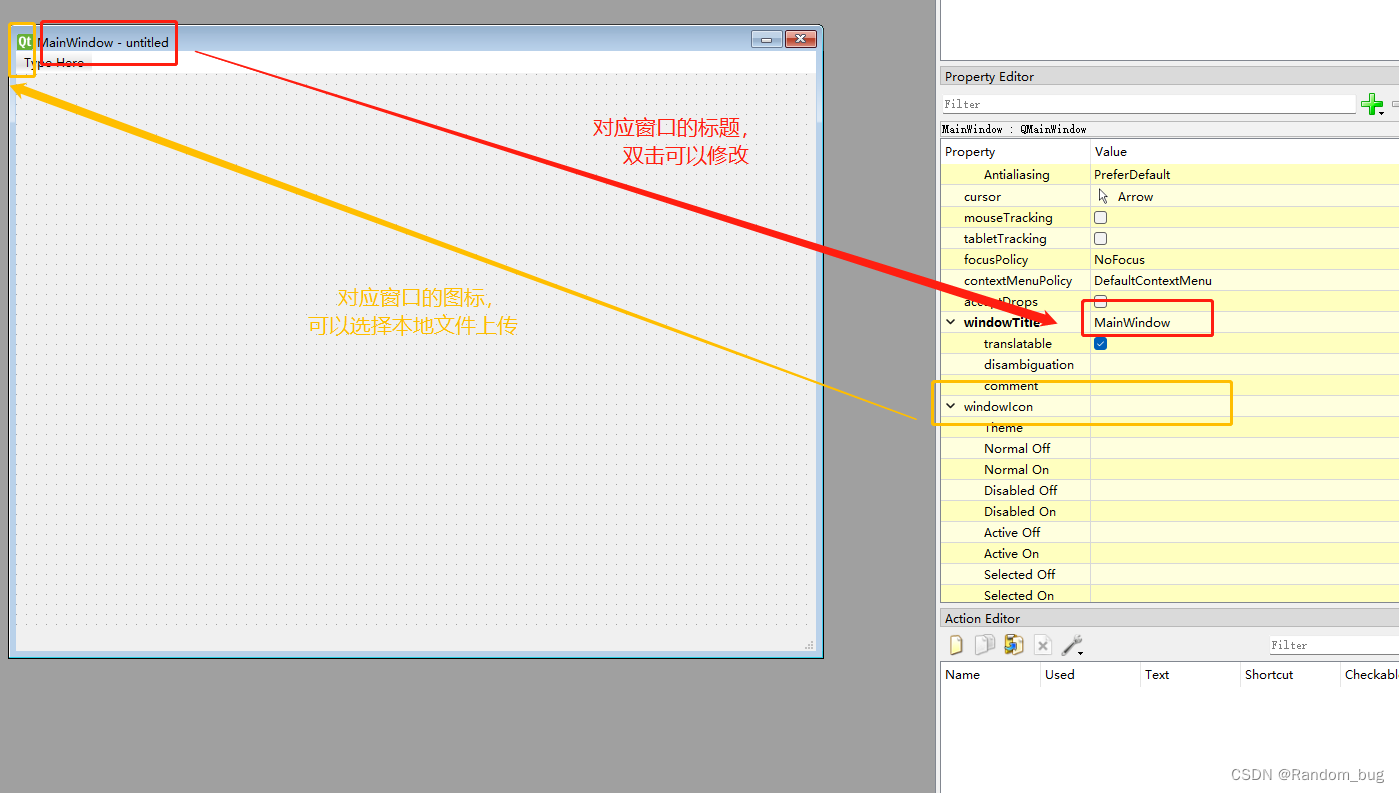
2.打开的窗口如下,通过控件属性修改区域设置窗口的标题和图标

我们双击修改属性将窗口标题修改为:W_1,关于窗口图标的设置会在后边介绍导入本地资源文件时详细讲解。
此处我们暂时略过·······
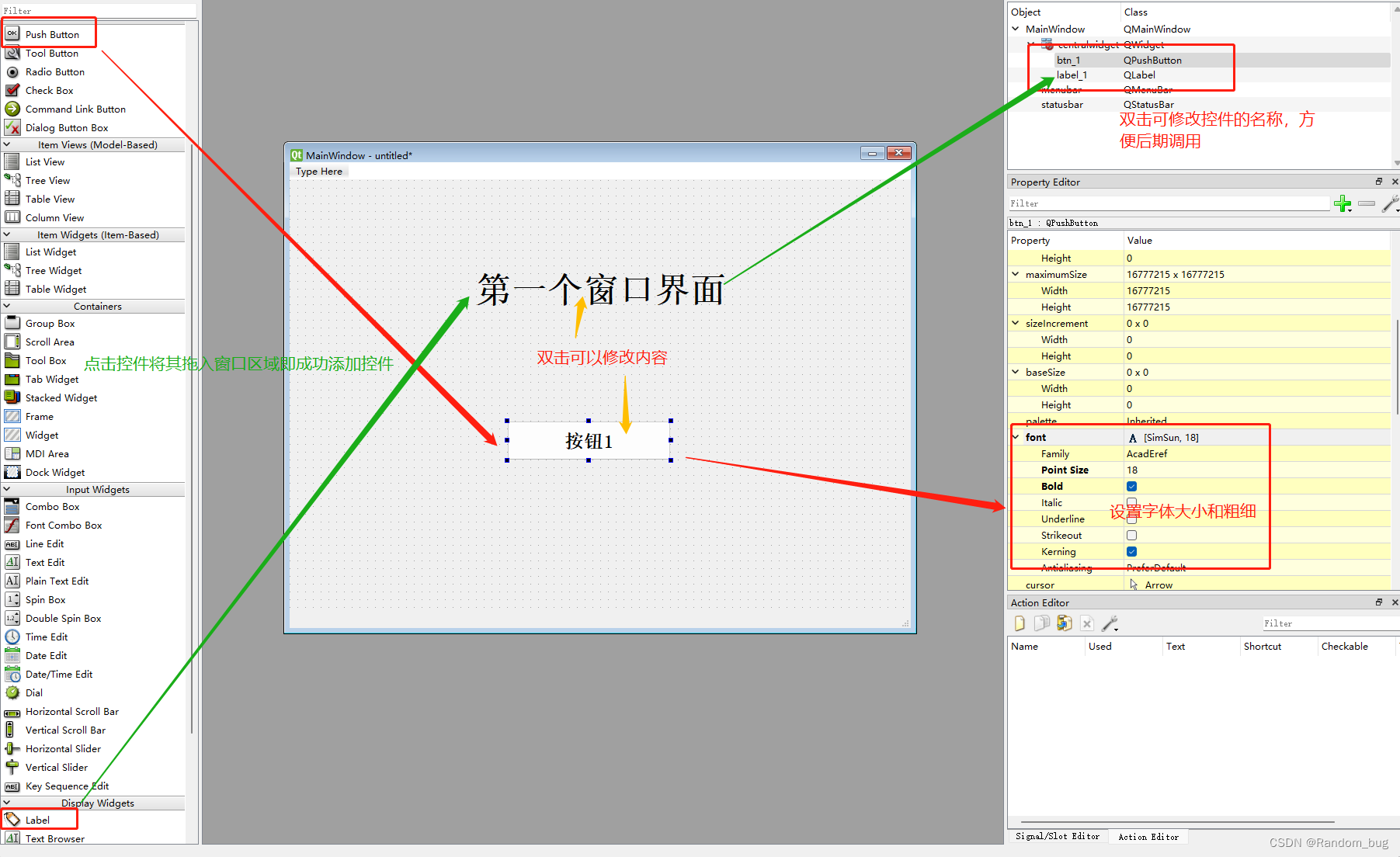
3.为窗口添加控件(如Label(标签)、Button(按钮)等)

我们通过拖动要添加的控件Label、Push Button到创建的窗口区域来实现添加,添加成功之后,双击即可以修改其中的内容,同时在空间的总览区域,我们可以选中相应的控件名称双击修改成为我们要设置成为的名称,在此处我们将Label和Push Button的名称分别设置为:label_1和btn_1方便我们之后在程序中的调用;在控件属性的修改区域,我们找到font相关的属性,通过Point Size设置字体的大小,勾选Bold选项表示设置字体为粗体。到此,我们第一个窗口的基本控件及其属性已经修改完成,点击保存按钮选择路径,设置文件名称将文件保存到预期文件夹中(注意保存格式为.ui)
4.保存设置好的文件
选择好文件保存的路径,将文件命名修改为与窗口名称一致(建议,防止写代码的时候搞不清楚文件对应的窗口)

5.重复上述操作,设置另外需要的三个子窗口模板以及第一的菜单窗口模板。
相关流程如下:


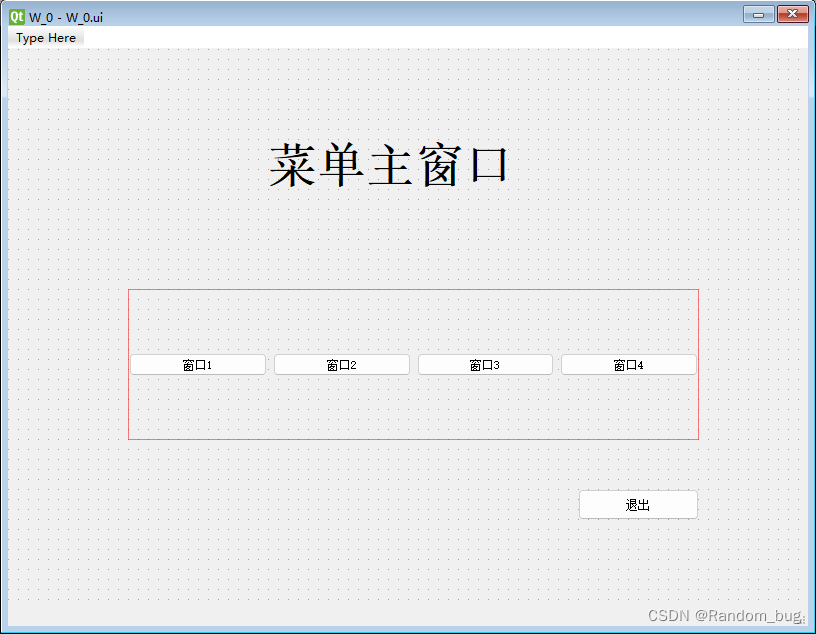
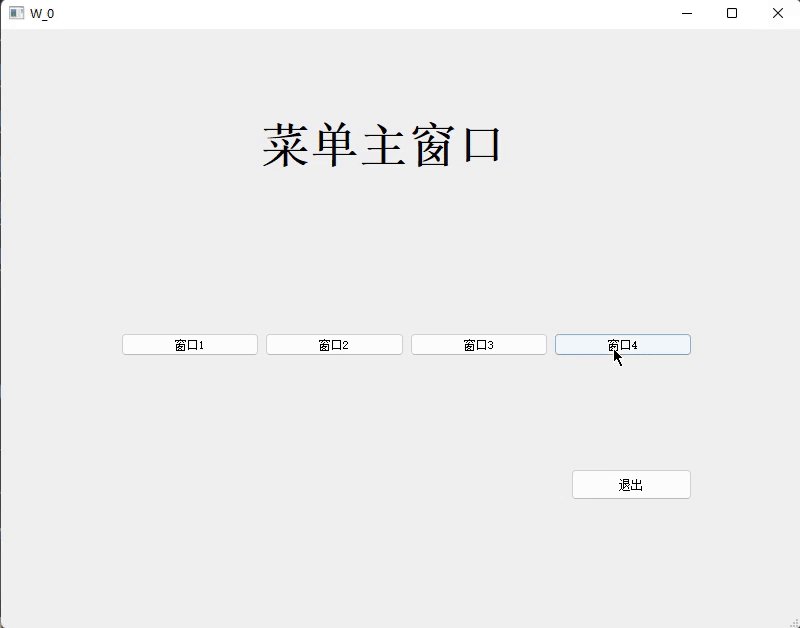
关于创建菜单主窗口,我们需要为其添加四个按钮对应四个子窗口,同时按照用户习惯我们添加一个退出程序的按钮,关于四个按钮的布局我们可以添加一个horizontal Layout(水平布局器)将按钮加入到布局器中,这样子,四个按钮就会在布局器区域内均匀分布且大小相同。至此,我们关于QtDesigner的操作已经结束,下面要开始Python的编程阶段。
四、Python编写程序实现界面切换功能
- from PyQt5 import uic
- import sys
- from PyQt5.QtWidgets import QWidget, QApplication
-
-
- class Window_0(QWidget):
- def __init__(self):
- super(Window_0, self).__init__()
- self.init_ui()
-
- def init_ui(self):
- self.Firstui = uic.loadUi("UI文件/模板/W_0.ui")
- self.btn_w1 = self.Firstui.btn_w1
- self.btn_w2 = self.Firstui.btn_w2
- self.btn_w3 = self.Firstui.btn_w3
- self.btn_w4 = self.Firstui.btn_w4
- self.btn_quit = self.Firstui.btn_quit
-
-
- class Window_1(QWidget):
- def __init__(self):
- super(Window_1, self).__init__()
- self.init_ui_1()
-
- def init_ui_1(self):
- self.ui_1 = uic.loadUi("UI文件/模板/W_1.ui")
- self.btn_1 = self.ui_1.btn_1
-
-
- class Window_2(QWidget):
- def __init__(self):
- super(Window_2, self).__init__()
- self.init_ui_2()
-
- def init_ui_2(self):
- self.ui_2 = uic.loadUi("UI文件/模板/W_2.ui")
- self.btn_2 = self.ui_2.btn_2
-
-
- class Window_3(QWidget):
- def __init__(self):
- super(Window_3, self).__init__()
- self.init_ui_3()
-
- def init_ui_3(self):
- self.ui_3 = uic.loadUi("UI文件/模板/W_3.ui")
- self.btn_3 = self.ui_3.btn_3
-
-
- class Window_4(QWidget):
- def __init__(self):
- super(Window_4, self).__init__()
- self.init_ui_4()
-
- def init_ui_4(self):
- self.ui_4 = uic.loadUi("UI文件/模板/W_4.ui")
- self.btn_4 = self.ui_4.btn_4
-
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- w_0 = Window_0()
- w_1 = Window_1()
- w_2 = Window_2()
- w_3 = Window_3()
- w_4 = Window_4()
- w_0.Firstui.show()
- w_0.btn_w1.clicked.connect(w_1.ui_1.show)
- w_0.btn_w2.clicked.connect(w_2.ui_2.show)
- w_0.btn_w3.clicked.connect(w_3.ui_3.show)
- w_0.btn_w4.clicked.connect(w_4.ui_4.show)
- w_0.btn_quit.clicked.connect(app.quit)
- app.exec_()
注意:uic.loadUi("UI文件/模板/W_0.ui")双引号里边的内容是为对应的UI文件的存储路径,根据自己文件的存储路径自行修改。
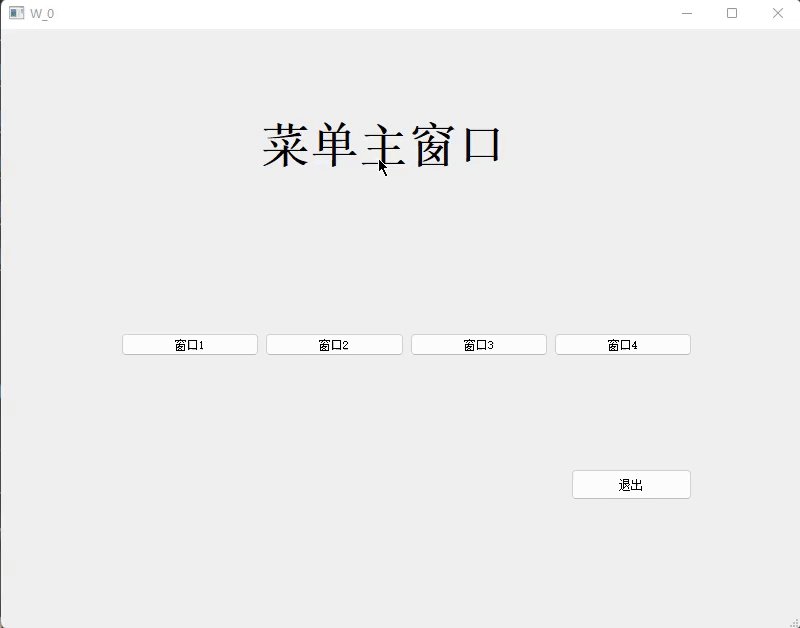
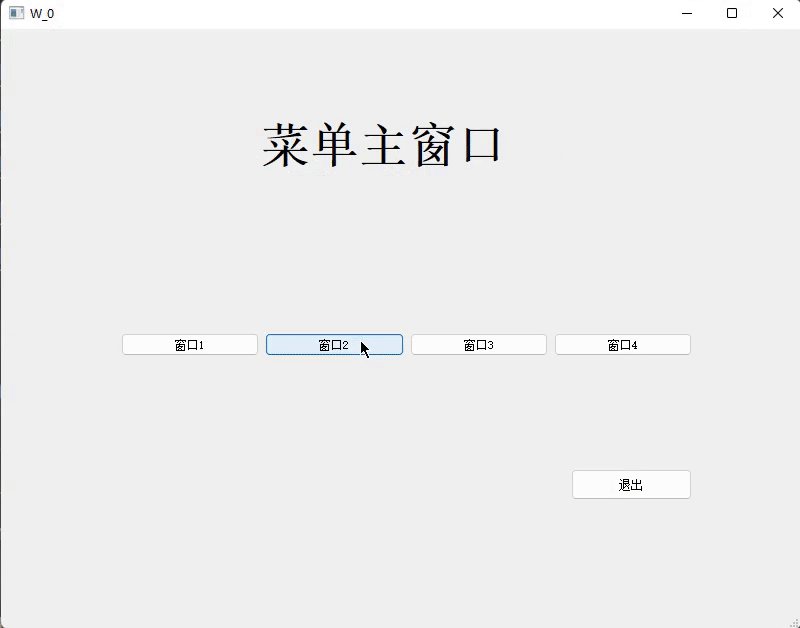
五、程序运行效果

感谢观看,感兴趣的话可以点一下关注,后续会继续更新相关的文章!


